JavaScript中Map和ForEach的区别
译者按: 惯用Haskell的我更爱map。
- 原文: JavaScript — Map vs. ForEach - What’s the difference between Map and ForEach in JavaScript?
- 译者: Fundebug
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
如果你已经有使用JavaScript的经验,你可能已经知道这两个看似相同的方法:Array.prototype.map()和Array.prototype.forEach()。
那么,它们到底有什么区别呢?
定义
我们首先来看一看MDN上对Map和ForEach的定义:
forEach(): 针对每一个元素执行提供的函数(executes a provided function once for each array element)。map(): 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来(creates a new array with the results of calling a provided function on every element in the calling array)。
到底有什么区别呢?forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
示例
下方提供了一个数组,如果我们想将其中的每一个元素翻倍,我们可以使用map和forEach来达到目的。
let arr = [1, 2, 3, 4, 5]; |
ForEach
注意,forEach是不会返回有意义的值的。
我们在回调函数中直接修改arr的值。
arr.forEach((num, index) => {
|
执行结果如下:
// arr = [2, 4, 6, 8, 10] |
Map
let doubled = arr.map(num => {
|
执行结果如下:
// doubled = [2, 4, 6, 8, 10] |
执行速度对比
jsPref是一个非常好的网站用来比较不同的JavaScript函数的执行速度。
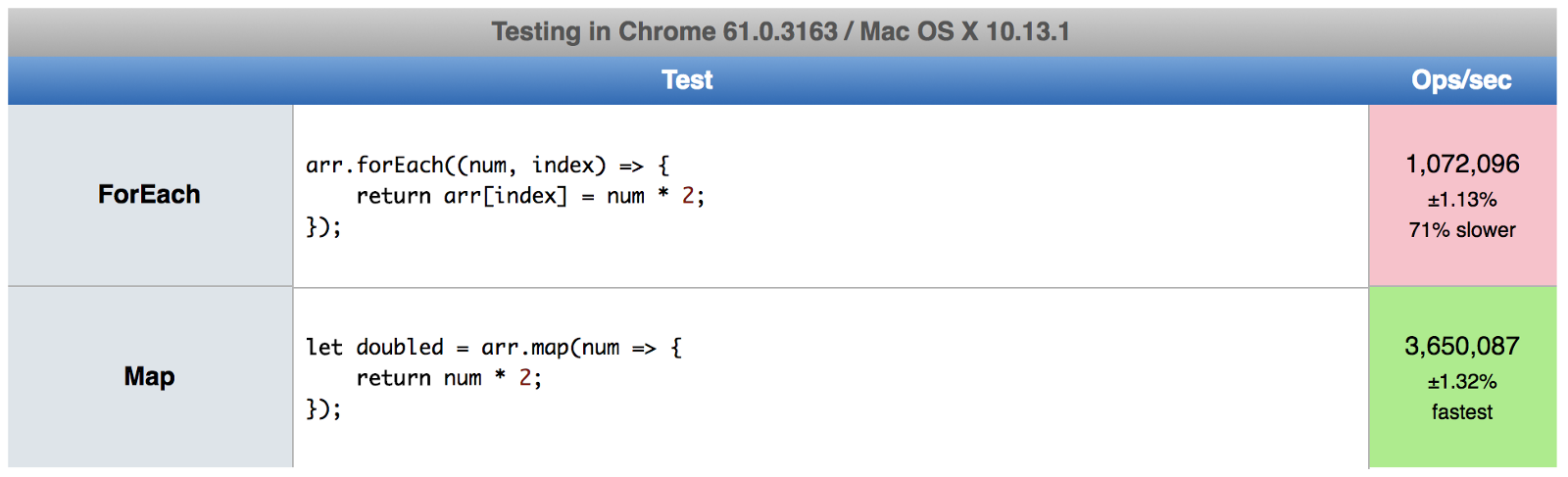
这里是forEach()和map()的测试结果:

可以看到,在我到电脑上forEach()的执行速度比map()慢了70%。每个人的浏览器的执行结果会不一样。你可以使用下面的链接来测试一下: Map vs. forEach - jsPref。
JavaScript太灵(gui)活(yi)了,出了BUG你也不知道,不妨接入Fundebug线上实时监控。
函数式角度的理解
如果你习惯使用函数是编程,那么肯定喜欢使用map()。因为forEach()会改变原始的数组的值,而map()会返回一个全新的数组,原本的数组不受到影响。
哪个更好呢?
取决于你想要做什么。
forEach适合于你并不打算改变数据的时候,而只是想用数据做一些事情 – 比如存入数据库或则打印出来。
let arr = ['a', 'b', 'c', 'd']; |
map()适用于你要改变数据值的时候。不仅仅在于它更快,而且返回一个新的数组。这样的优点在于你可以使用复合(composition)(map(), filter(), reduce()等组合使用)来玩出更多的花样。
let arr = [1, 2, 3, 4, 5]; |
我们首先使用map将每一个元素乘以2,然后紧接着筛选出那些大于5的元素。最终结果赋值给arr2。
核心要点
- 能用
forEach()做到的,map()同样可以。反过来也是如此。 map()会分配内存空间存储新数组并返回,forEach()不会返回数据。forEach()允许callback更改原始数组的元素。map()返回新的数组。

版权声明:
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/02/05/map_vs_foreach/
JavaScript中Map和ForEach的区别的更多相关文章
- JS中map与forEach的区别
很多同学可能对于map与forEach的区别不是太了解,今天我们介绍一下JS中的map与forEach方法, 我对map的理解是,这个方法对一个数组arr1中的每一个元素进行遍历(传递给一个数组,参数 ...
- JavaScript 中 map、foreach、reduce 间的区别
一直对map.foreach.reduce这些函数很是生疏,今天看underscorejs时好好研究了一下,一研究我就更懵了,这不是一样嘛,都是遍历,所以我就去知乎找了一下,整理出了比较好的几个说法. ...
- ES5中, map 和 forEach的区别
forEach和map区别在哪里知道吗? // forEach Array.prototype.forEach(callback(item, index, thisArr), thisArg) // ...
- Javascript的map与forEach的区别
原理: 高级浏览器支持forEach方法语法:forEach和map都支持2个参数:一个是回调函数(item,index,list)和上下文: forEach:用来遍历数组中的每一项:这个方法执行是没 ...
- JS中map和foreach的区别以及some和every的用法
一.原生JS forEach()和map()遍历 共同点: 1.都是循环遍历数组中的每一项. 2.forEach() 和 map() 里面每一次执行匿名函数都支持3个参数:数组中的当前项item,当前 ...
- JS中Map和ForEach的区别
定义 forEach()方法: 针对每一个元素执行提供的函数. map()方法: 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来. 区别 forEach()方法不会返回执行 ...
- JS中map()与forEach()的区别和用法
相同点: 1.都是循环遍历数组中的每一项 2.每次执行匿名函数都支持三个参数,参数分别为item(当前每一项),index(索引值),arr(原数组) 3.匿名函数中的this都是指向window 4 ...
- JavaScript中:表达式和语句的区别
JavaScript中:表达式和语句的区别 Javascript语言精粹:表达式是由运算符构成,并运算产生结果的语法结构.程序是由语句构成,语句则是由“:(分号)”分隔的句子或命令.如果在表达式后面加 ...
- 原 c++中map与unordered_map的区别
c++中map与unordered_map的区别 头文件 map: #include < map > unordered_map: #include < unordered_map ...
随机推荐
- MySQL优化技巧
目录 MySQL的特点 数据类型优化 整型类型 小数类型 字符串类型 时间类型 主键类型的选择 特殊类型的数据 索引优化 一个使用Hash值创建索引的技巧 前缀索引 多列索引 聚簇索引 覆盖索引 重复 ...
- 逆水行舟 —— MyBatis
第一轮总结性笔记 这是一个很漫长的过程,我买了套课程,将在日后记录学习笔记,取名为逆水行舟系列 MyBatis的基础 根据MyBatis的官方介绍: 整个测试项目结构如下:使用Maven架构项目 po ...
- Pycharm永久激活方式
1.首先下载pycharm破解包 http://idea.lanyus.com/ 2. 将下载的文件放入PyCharm安装bin目录下: 3.在pycharm.exe.vmoptions ,pycha ...
- 第41节:Java当中的类集框架
Java当中的类集框架 类集框架,那么什么是类集框架,集合的种类有哪些,类集框架的基础结构. 类集框架是一组类和接口的集合,位于java.util包当中,是用来用户存储和管理对象的,在这个类集合框架中 ...
- Spring 实现事务的三种方式
事务:保证数据的运行不会说A给B钱,A钱给了B却没收到. 实现事务的三种方式(重要代码): 1.aspectJ AOP实现事务: <bean id="dataSourceTransac ...
- Ubuntu 16.04下GDB调试
在linux中还有一个更受大家欢迎的调试工具:GDB.GDB是一个由GNU开源组织发布的.UNIX/LINUX操作系统下的.基于命令行的.功能强大的程序调试工具.可以用来调试C,C++程序. GDB功 ...
- python高级-深浅拷贝(16)
一.浅拷贝 浅拷贝是对一个对象的顶层拷贝,通俗地讲就是:拷贝了引用,并没有拷贝内容. a = [1,2,3] print(id(a)) b=a print(b) print(id(b)) a.appe ...
- (转)[Python 网络编程] makefile (三)
socket.makefile(mode ='r',buffering = None,*,encoding = None,errors = None,newline = None )返回一个与套接字相 ...
- ASP.NET Core 2.1中基于角色的授权
ASP.NET Core 2.1中基于角色的授权 授权是来描述用户能够做什么的过程.例如,只允许管理员用户可以在电脑上进行软件的安装以及卸载.而非管理员用户只能使用软件而不能进行软件的安装以及卸载.它 ...
- vue 关于图片路径的问题
在vue 中,当我们想加载assets中的图片,本人按照多年的开发经验会这样写,那是没问题的 <img src="../assets.1.jpg"/> 如果我要用v-b ...
