24.QTableView函数使用,右击菜单实现
QTableView view(this);
QStandardItemModel model(this); /*设置表头水平标题*/
model.setHorizontalHeaderItem(,new QStandardItem("Name"));
model.setHorizontalHeaderItem(,new QStandardItem("Sex"));
model.setHorizontalHeaderItem(,new QStandardItem("Age"));
model.horizontalHeaderItem()->setFont(QFont("Helvetica",,)); //设置标题字体 /*设置表头垂直标题*/
model.setVerticalHeaderItem(,new QStandardItem("No.1"));
model.setVerticalHeaderItem(,new QStandardItem("No.2"));
model.setVerticalHeaderItem(,new QStandardItem("No.3")); /*设置列表条目数据*/
QPixmap pix(":user.png");
pix = pix.scaled(,,Qt::KeepAspectRatio);
QStandardItem *itemA=new QStandardItem();
itemA->setData(pix,Qt::DecorationRole); //设置条目图标
itemA->setData("A",Qt::DisplayRole);
itemA->setData("A:tooltip",Qt::ToolTipRole);
itemA->setData(QFont("宋体",,QFont::Bold,true),Qt::FontRole); //设置条目字体
itemA->setData(Qt::AlignCenter,Qt::TextAlignmentRole); //设置条目中心对齐
//可以实现按数值排序,否则的话"2">"123"
itemA->setData(Qt::DisplayRole, 2);
QLinearGradient linearGradient(,,,);
linearGradient.setColorAt(0.2, Qt::white);
linearGradient.setColorAt(0.6, Qt::green);
linearGradient.setColorAt(1.0, Qt::black);
itemA->setData(QBrush(linearGradient),Qt::BackgroundRole); //设置条目背景色(为渐变色) model.setItem(,,itemA);
model.setItem(,,new QStandardItem("B"));
model.setItem(,,new QStandardItem("C"));
model.item(,)->setTextAlignment(Qt::AlignCenter); //设置条目居中对齐 /*将数据模型的第一列进行下降排序(从大到小,不会进行整行排序)*/
model.sort(,Qt::DescendingOrder);
/*根据视图里的第一列数据,进行整行大小排序*/
view.sortByColumn(0);
/*设置视图能够自动使能排序*/
view.setSortingEnabled(true);
/*设置视图是否支持自动滑动*/
view.setAutoScroll(bool enable);
/*设置选中一行后,标题的字体不会加粗*/
view->horizontalHeader()->setHighlightSections(false);
/*设置列宽不可变动,在5.X后改为了setSectionResizeMode()*/
view.horizontalHeader()->setResizeMode(QHeaderView::Fixed); /*设置行宽不可变动*/
view.verticalHeader()->setResizeMode(QHeaderView::Fixed);
/*设置用户选择模式, NoSelection表示不能选择表格*/
view.setSelectionMode(QAbstractItemView::NoSelection);
/*隐藏垂直标题*/
view.verticalHeader()->hide();
/*设置用户选择时,只能选中一行*/
view.setSelectionMode(QAbstractItemView::SingleSelection);
//设置选择模式,表示只能选中单个
view.setSelectionBehavior(QAbstractItemView::SelectRows);
//设置选择行为,表示只能选择一行(也可以设置为列,或者单个Item项目)
/*设置表格不可编辑*/
view.setEditTriggers(QAbstractItemView::NoEditTriggers);
/*设置表头的显示与隐藏*/
view.horizontalHeader()->setVisible(false);
view.verticalHeader()->setVisible(false); /*禁止显示网格线*/
view.setShowGrid(false); /*禁止显示滚动条*/
view.setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); /*设置行列的高宽*/
view.setColumnWidth(,); //设置column0(第1列)的宽度为50,必须要设置好model后,再来设置宽度
view.setRowHeight(,); //设置row0(第1行)的高度为30,必须setModel()后,再来设置高度
view.resizeRowsToContents(); //更据当前内容自动调整行距
view.resizeColumnsToContents(); //更据当前内容自动调整列距
/*禁止焦点(取消QTableView选中后的虚线框)*/
view.setFocusPolicy(Qt::NoFocus);
/*获取鼠标当前位于视图的哪个index位置*/
qDebug()<<view.currentIndex().row(); //获取行号,如果为-1,表示无效
qDebug()<<view.currentIndex().column();//获取列号,如果为-1,表示无效
void QTableView::setSpan(int row, int column, int rowSpanCount, int columnSpanCount);
//合并单元格
//第一个参数:要改变的单元格行数
//第二个参数:要改变的单元格列数
//第三个参数:需要合并的行数
//第四个参数:需要合并的列数
//比如: setSpan(0,0,2,3); 表示从table(0,0)开始到2,3结束,合并共2行和3列
合并单元格提醒
数据更新后,还要继续使用setSpan再次合并(主要是要对全表格进行重新的单元格合并,已经合并过的地方行列又要重新进行新的合并,因为数据已经更新),这时不能直接使用setSpan,而是要先把QTableView的row还原为原来没有合并行列的情形,再次使用setSpan
对于QStandardItem的setData()成员 函数的第二个参数role 是模型数据角色
当role值不同时,则显示在视图上的方式也会不同
对于role角色,常用的值有:
- Qt::DisplayRole 0 以文本方式显示数据(QString)
- Qt::DecorationRole 1 将数据作为图标来装饰(QIcon,QPixmap)
- Qt::EditRole 2 可编辑的数据信息显示(QString)
- Qt::ToolTipRole 3 作为工具提示显示(QString)
- Qt::StatusTipRole 4 作为状态栏中显示的数据(QString)
- Qt::WhatsThisRole 5 作为帮助信息栏中显示的数据(QString)
- Qt::FontRole 6 设置字体(QFont)
- Qt::TextAlignmentRole 7 设置模型数据的文本对齐(Qt::AlignmentFlag)
- Qt::BackgroundRole 8 设置模型数据的背景色(QBrush)
- Qt::ForegroundRole 9 设置模型数据的前景色,比如字体(QBrush)
实现右击菜单
当用户在QTableView视图里右击鼠标时,便会触发一个QEvent::ContextMenu类型的事件,所以通过事件过滤器来实现右击菜单效果
步骤:
- 定义菜单对象(QMenu)
- 通过QMenu的addAction()函数,添加子项,并连接到槽函数
- 定义事件过滤器,判断是否是QTableView的QEvent::ContextMenu事件
- 判断成功,则调用menu.exec(cursor().pos()),在当前鼠标位置打开菜单
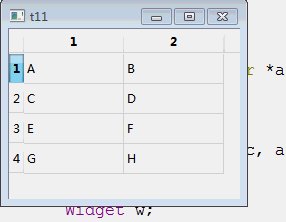
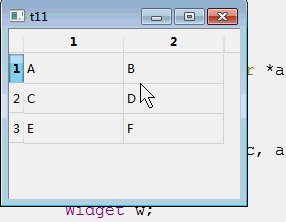
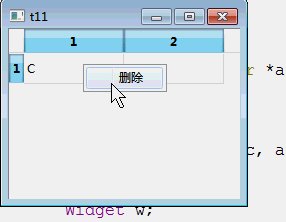
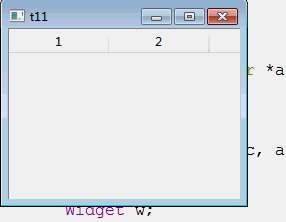
效果:

代码如下
Widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QtGui> class Widget : public QWidget
{
Q_OBJECT QTableView view;
QStandardItemModel model;
QMenu menu; public:
explicit Widget(QWidget *parent = );
bool eventFilter(QObject* obj, QEvent *evt); public slots:
void onDelete(void);
}; #endif // WIDGET_H
Widget.cpp:
#include "widget.h" Widget::Widget(QWidget *parent) :
QWidget(parent),
view(this),
model(this),
menu(this)
{
model.setItem(,, new QStandardItem("A"));
model.setItem(,, new QStandardItem("B"));
model.setItem(,, new QStandardItem("C"));
model.setItem(,, new QStandardItem("D"));
model.setItem(,, new QStandardItem("E"));
model.setItem(,, new QStandardItem("F"));
model.setItem(,, new QStandardItem("G"));
model.setItem(,, new QStandardItem("H")); /*设置视图只能选中一行,取消焦点,禁止编辑*/
view.setFocusPolicy(Qt::NoFocus);
view.setEditTriggers(QAbstractItemView::NoEditTriggers);
view.setSelectionMode(QAbstractItemView::SingleSelection);
view.setSelectionBehavior(QAbstractItemView::SelectRows);
view.setModel(&model); view.installEventFilter(this); menu.addAction("删除",this,SLOT(onDelete())); //设置菜单项,并连接槽函数
} void Widget::onDelete(void)
{
model.removeRow(view.currentIndex().row()); //更据当前鼠标所在的索引的行位置,删除一行
} bool Widget::eventFilter(QObject* obj, QEvent *evt)
{
if(obj == &view && evt->type() == QEvent::ContextMenu)
{
if(view.currentIndex().isValid()==true)
{
menu.exec(cursor().pos()); //在当前鼠标位置上运行菜单menu对象
}
}
return QWidget::eventFilter(obj,evt);
}
main函数:
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
24.QTableView函数使用,右击菜单实现的更多相关文章
- JS自定义鼠标右击菜单
自定义鼠标右击菜单要素: 禁止页面默认右击事件 设置右击菜单的样式以及菜单出现的位置(通过捕获鼠标点击位置来确定菜单的位置) 鼠标在指定控件(区域)上右击时显示菜单(默认菜单隐藏,点击鼠标右键时显示) ...
- 12.QT4.7.4-解决WIN平台和Linux平台中文乱码,QLineEdit右击菜单中文显示
1.解决Win平台中文显示 1.1首先解决win平台上中文显示乱码问题 1)首先查看qt creator的编码格式 通过->编辑->选择编码 查看. 2)如果qt creator的编码格式 ...
- 第二十五篇 -- QTreeWidget右击菜单的实现
效果图: 自己画一个ui,如图,前面已经讲过怎么用Qt Designer画图了,现在就不赘述了. ui_play.py # -*- coding: utf-8 -*- # Form implement ...
- WPF实现窗口最小化到托盘,并且实现右击菜单
原版是从网上找了一位大神的,自己只是用了一点适合自己的. 具体实现 1.首先已经确认WPF中没有实现最小化托盘的类与方法,用到了winform中的程序集 using Drawing = System. ...
- 如何使用jQuery-ContextMenu实现右击菜单
最近在做项目中,遇到一个棘手的问题,页面上有很多功能需要实现,每个功能需要绑定一个按钮.如果一个功能绑定一个按钮,那么将会占用页面很大的空间,而且可能会使页面变得不美观.思前想后,决定将所有按钮做成右 ...
- 自定义Windows右击菜单调用Winform程序
U9_Git中ignore文件处理 背景 U9代码中有许多自动生成的文件,不需要上传Git必须BE Entity中的.target文件 .bak 文件 Enum.cs结尾的文件,还有许多 extand ...
- 右击菜单一键优化(增加新建office2003、新建reg和bat,删除新建公文包、新建wps、新建rar)
右击菜单一键优化(增加新建office2003.新建reg和bat,删除新建公文包.新建wps.新建rar) Windows Registry Editor Version 5.00 [HKEY_CL ...
- BAT-给文件右击菜单增加7-ZIP浏览功能
Reg给文件右击菜单增加7-ZIP浏览功能 Windows Registry Editor Version 5.00 [HKEY_CLASSES_ROOT\*\shell\用7-ZIP浏览(ZJQ)] ...
- Windows中与系统关联自己开发的程序(默认打开方式、图标、右击菜单等)
1. 默认打开方式 1.1. 代码支持 在Windows下,某个特定后缀名类型的文件,如果要双击时默认用某个程序(比如自己开发的WinForm程序)打开,代码中首先肯定要支持直接根据这个文件进行下一步 ...
随机推荐
- Javascript高级编程学习笔记(74)—— 表单(2)表单提交及重置
表单提交 表单的很大一部分作用就是帮助用户完成和服务器的交互 所以表单提交是表单中比较重要的部分 虽然现如今的大部分应用场景都使用 AJAX 的异步请求来代替表单,但是仍有部分操作需要使用表单来完成, ...
- vue模式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Silverlight多重表头实现
效果: 实现主要逻辑:通过动态拼接XML生成表头样式,绑定到列上. 主要是动态拼接XML时要仔细核对对应的占位行,具体可以看代码,注释很详细 两个类一个接口 NTree<T>:定义表头树形 ...
- python 利用matplotlib中imshow()函数绘图
matplotlib 是python最著名的2D绘图库,它提供了一整套和matlab相似的命令API,十分适合交互式地进行制图.而且也可以方便地将它作为绘图控件,嵌入GUI应用程序中.通过简单的绘图语 ...
- 神经网络架构PYTORCH-几个概念
使用Pytorch之前,有几个概念需要弄清楚. 什么是Tensors(张量)? 这个概念刚出来的时候,物理科班出身的我都感觉有点愣住了,好久没有接触过物理学的概念了. 这个概念,在物理学中怎么解释呢? ...
- 部署 HTTPS 访问 ( https:// )
简单来说,HTTPS协议是由SSL+HTTP协议构建的可进行加密传输.身份认证的网络协议,要比http协议安全. http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是4 ...
- JavaScript百宝箱
Js的外部引用 外部文件中不用添加<script>标签,引用书写位置需在使用之前 <script type="text/javascript" src=" ...
- Django 数据聚合函数 annotate
统计各个分类下的文章数 2 周,3 日前 字数 3818 阅读 546 评论 21 在我们的博客侧边栏有分类列表,显示博客已有的全部文章分类.现在想在分类名后显示该分类下有多少篇文章,该怎么做呢?最优 ...
- 【zookeeper】4、利用zookeeper,借助观察模式,判断服务器的上下线
首先什么是观察者模式,可以看看我之前的设计模式的文章 https://www.cnblogs.com/cutter-point/p/5249780.html 确定一下,要有观察者,要有被观察者,然后要 ...
- 关于sql和MySQL的语句执行顺序(必看!!!)
今天遇到一个问题就是mysql中insert into 和update以及delete语句中能使用as别名吗?目前还在查看,但是在查阅资料时发现了一些有益的知识,给大家分享一下,就是关于sql以及My ...
