XMLHttpRequest状态码及相关事件
1.创建一个XMLHttpRequest对象

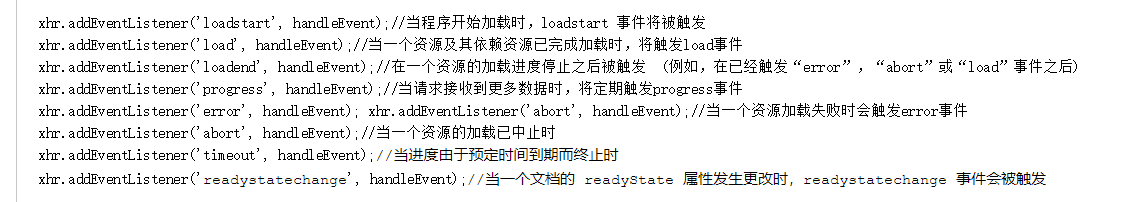
2.对XMLHttpRequest对象进行事件的监听(定义监听事件的位置不影响

3.对XMLHttpRequest对象的状态码
| 状态 | 名称 | 描述 |
| 0 | Uninitialized | 初始化状态。XMLHttpRequest 对象已创建或已被 abort() 方法重置 |
| 1 | Open | open() 方法已调用,但是 send() 方法未调用。请求还没有被发送 |
| 2 | Sent | Send() 方法已调用,HTTP 请求已发送到 Web 服务器。未接收到响应 |
| 3 | Receiving | 所有响应头部都已经接收到。响应体开始接收但未完成 |
| 4 | Loaded | HTTP 响应已经完全接收 |
***注***
xhr.onreadystatechange = function(){
console.log(xhr.readyState)
}
//输出结果状态码只有2,3,4并没有0,1,这是因为该事件发生时,XMLHttpRequest对象已经调用了send()方法,如需不采取监听事件的方式对对象发送数据前的动作进行操作,可以在xhr.send()之前定义
如:if(xhr.readyState == 1) or if(xhr.readyState == 1)
该处理可用于ajax请求数据的原生写法中添加效果处理,例如:给请求数据过程中添加加载效果等等
XMLHttpRequest状态码及相关事件的更多相关文章
- RFC2616-HTTP1.1-Status Code(状态码规定部分—译文)
part of Hypertext Transfer Protocol -- HTTP/1.1 RFC 2616 Fielding, et al. 10 状态码规定(Status Code Defin ...
- Servlet HTTP 状态码
HTTP 请求和 HTTP 响应消息的格式是类似的,结构如下: 初始状态行 + 回车换行符(回车+换行) 零个或多个标题行+回车换行符 一个空白行,即回车换行符 一个可选的消息主体,比如文件.查询数据 ...
- Servlet HTTP 状态码 以及 获得浏览器URL
Servlet HTTP 状态码 HTTP 请求和 HTTP 响应消息的格式是类似的,结构如下: 初始状态行 + 回车换行符(回车+换行) 零个或多个标题行+回车换行符 一个空白行,即回车换行符 一个 ...
- HTML的状态码
HTML状态码的相关知识 ㈠:含义 HTTP状态码(英语:HTTP Status Code)是用以表示网页服务器超文本传输协议响应状态的3位数字代码. 也就是当浏览者访问一个网页时,浏览者的浏览器会向 ...
- http状态码 以及请求响应头相关
1xx消息[编辑] 这一类型的状态码,代表请求已被接受,需要继续处理.这类响应是临时响应,只包含状态行和某些可选的响应头信息,并以空行结束.由于HTTP/1.0协议中没有定义任何1xx状态码,所以除非 ...
- HTTP请求响应报文&&相关状态码&&GET_POST请求方法 总结
HTTP请求报文: 一个HTTP请求报文由四个部分组成:请求行.请求头部.空行.请求数据 1.请求行 请求行由请求方法字段.URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔.比如 GE ...
- XMLHttpRequest对象(Ajax)的状态码(readystate) HTTP状态代码(status)
2018-11-28 14:19:00 来自 :XMLHttpRequest对象(Ajax)的状态码(readystate) HTTP状态代码(status) XMLHttpRequest对象(Aj ...
- XMLHttpRequest.status状态码
XMLHttpRequest.status状态码1xx-信息提示 这些状态代码表示临时的响应.客户端在收到常规响应之前,应准备接收一个或多个1xx响应. 100-继续. 101-切换协议. 2xx-成 ...
- 常见的XMLHttpRequest.status状态码
XMLHttpRequest.status状态码 1xx-信息提示 这些状态代码表示临时的响应.客户端在收到常规响应之前,应准备接收一个或多个1xx响应. 100-继续. 101-切换协议. 2xx- ...
随机推荐
- visual studio开启多核编译方法《转》
原文:https://blog.csdn.net/acaiwlj/article/details/50240625 visual studio在编译时可以启动多核并行编译,以减少编译所需时间.话不多说 ...
- eclipse 构建 jpa project 所需的用户库(vendor: EclipseLink)
Eclipse 构建 JPA Project 时,需要指定 JPA的实现,如:下图中的EclipseLink 2.7.3,这其实是一个自定义的用户库. 看看,这个用户库包含persistence接口和 ...
- elk报警监控之sentinl 钉钉+邮件告警
注:我的elk sentinl版本都是6.5.1 前期知识 es的查询语法.es watcher使用方法. https://www.cnblogs.com/pilihaotian/p/5830754. ...
- C#进阶系列——WebApi 跨域问题解决方案:CORS(转载)
C#进阶系列——WebApi 跨域问题解决方案:CORS 阅读目录 一.跨域问题的由来 二.跨域问题解决原理 三.跨域问题解决细节 1.场景描述 2.场景测试 四.总结 正文 前言:上篇总结了下W ...
- Java_监听文件夹或者文件是否有变动
package org.testWatch.Watch; import java.nio.file.FileSystems; import java.nio.file.Path; import jav ...
- Neural Network Virtual Machine
深度学习Stack 为什么提出NNVM? 深度学习框架现状 - “碎片化” 目前,深度学习应用框架呈现出高度的“碎片化(fragmentation)”倾向,这主要是由于下述两个原因: 1. 深度学习正 ...
- 模拟Http请求的几种常用方式
HttpURLConnection HttpClient JSOUP Nutch 后续补充用法……
- vue---mint-ui组件loadmore(上拉加载,下拉刷新)
1. 先安装mint-ui 2. 在main.js中引入mint-ui的css样式和组件 import "mint-ui/lib/style.css"; import {Loadm ...
- Vue+DataTables warning:table id=xxxx -Cannot reinitialize DataTable.报错解决方法
问题描述: 使用DataTables来写列表,用vue来渲染数据,有搜索功能,每次点击搜索就会报错,如下图所示. 问题排查: 找了一系列原因,最后发现是我每次请求完数据之后都会添加分页功能,从而导致了 ...
- python bmp转jpg 且灰度图转彩色
今天在简书,上看到了一个 bmp转jpg的代码,便记录一下. # coding:utf-8 import os from PIL import Image # bmp 转换为jpg,灰度图转RGB d ...
