Django项目及应用的创建
一、url解释
1url是全球资源定位符,网上的每个文件都有唯一的url地址,组成:协议、服务器名称(或IP地址)、路径和文件名。
2有时候,URL以斜杠“/”结尾,而没有给出文件名,在这种情况下,URL引用路径中最后一个目录中的默认文件(通常对应于主页),这个文件常常被称为 index.html 或 default.htm。
3http://(协议)www.aspxfans.com:8080(域名或IP地址和端口)/news/index.asp(路径)?boardID=5&page=2#name(参数)
二、创建一个Django项目
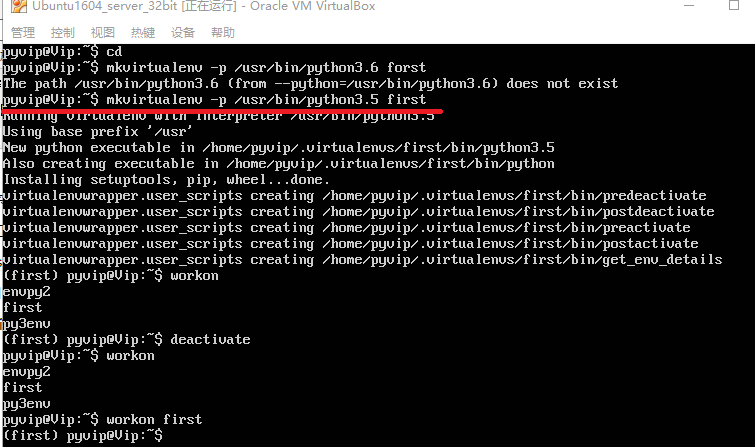
1在虚拟机中创建一个隔离的python环境,mkvirtualenv -p /usr/bin/python3.5 first。(每次创建新的Django项目都新建一个python隔离环境)

2在虚拟环境中安装Django库 pip install django
3创建Django项目 Django-admin startproject crm (创建的Django项目可以和隔离的python环境在不同的文件夹下, 用~命令进入用户根目录,然后创建Django项目)
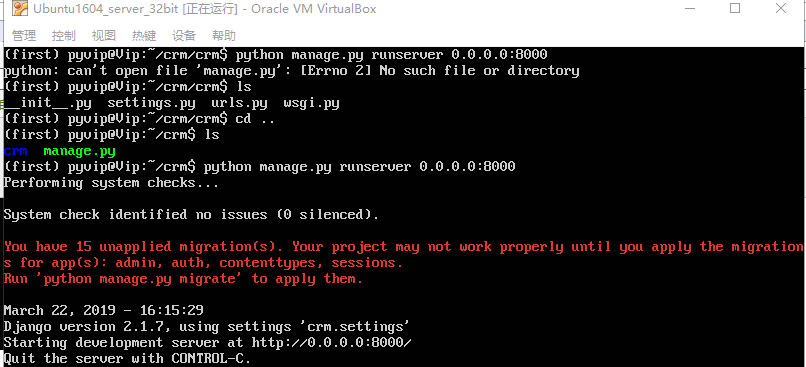
4利用ls -a 并cd到含有manage.py的crm文件夹中,(在项目根目录下)运行命令python manage.py runserver0.0.0.0:8000

5在Chrome地址栏中输入127.0.0.1:8000回车进入Django项目

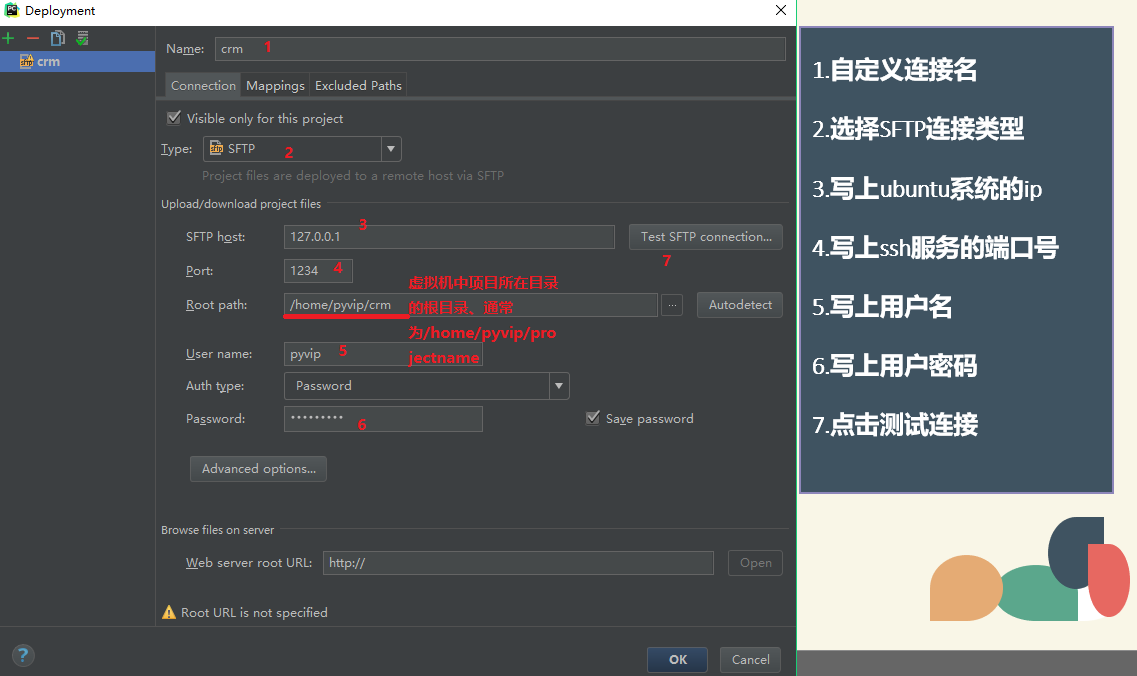
6pycharm连接Django项目,远程连接虚拟集中隔离的python环境,然后通过tool-development-configuration连接虚拟机中的同步项目文件

三、pycharm连接Django服务
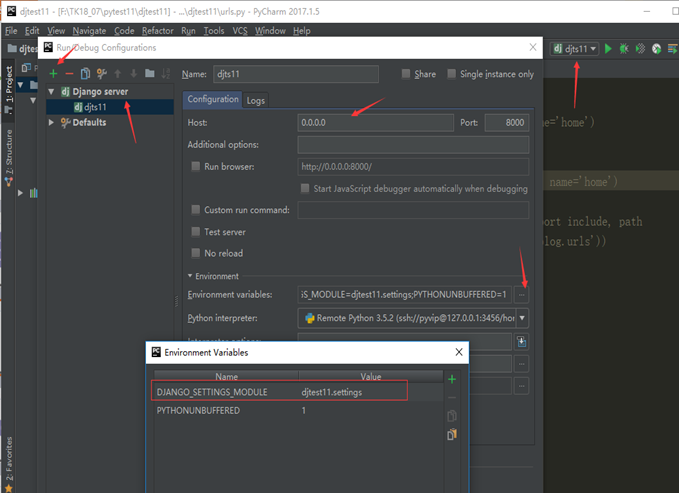
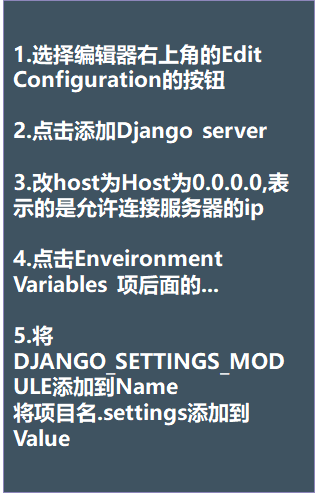
1pycharm启动Django服务,如图配置configuration,点击运行即可开启服务,
(我在第一配置完configuration后点击运行,出现代码一次性执行完毕,没有出现Django服务等待界面,经过测试,原因是我在创建项目的时候将项目建立在F盘的一级目录下,之后将项目建立在二级目录:F:\Django\first下就可以了)


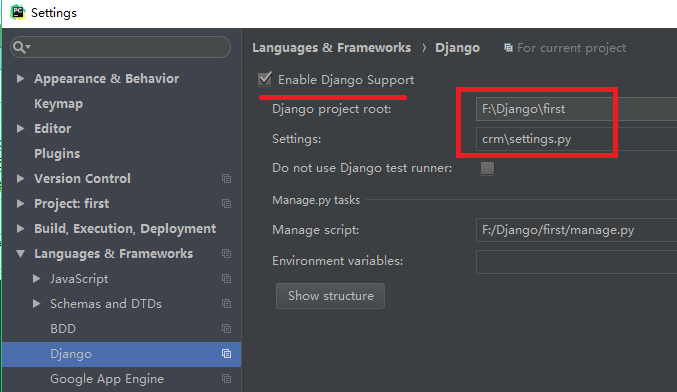
配置第5点是在setting中的language&frameworks中的Django项目,

2pycharm(远程命令启动服务,同Xshell一样)连接远程ssh,
切换到远程隔离python环境,
cd到项目根目录下,
运行命令python runserver.py 0:8000
在浏览器地址中输入127.0.0.1:8000回车进入Django项目
四、利用pycharm创建一个新的应用
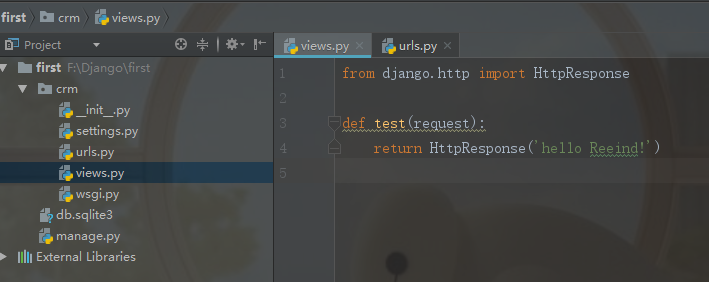
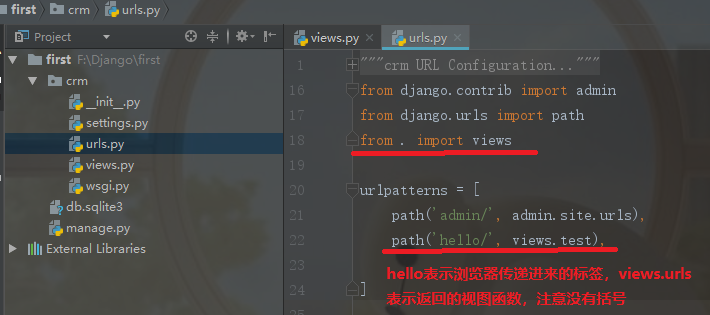
1.创建一个视图 在项目文件夹下创建views.py文件

在项目文件下的url文件中定义对应视图的url 注意路径的第一个参数跟视图函数名没有关系

2创建一个新的应用 利用ssh在项目的根目录下使用命令 python manage.py startapp appname 将新建的app下载到pycharm
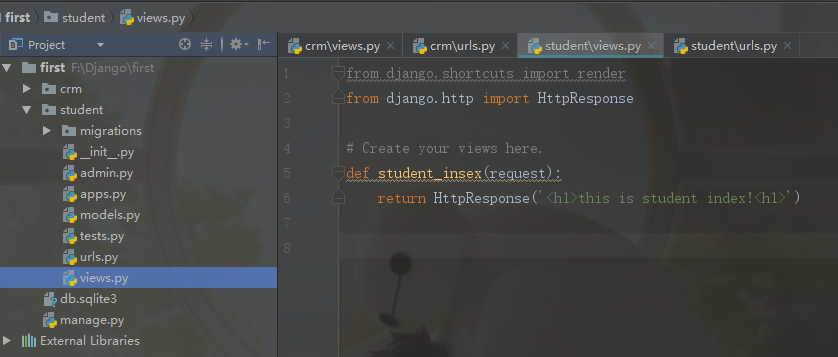
3在新应用的文件夹下创建视图

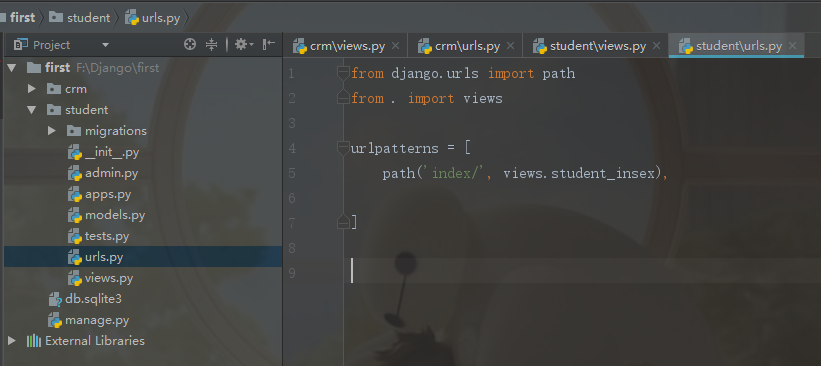
4在新应用文件夹下创建urls关联文件

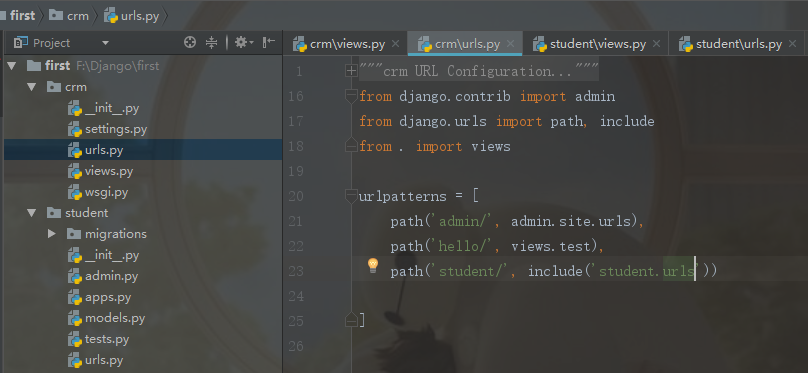
5将新应用关联到项目的urls文件中

6运行,在浏览器地址中输入http://127.0.0.1:8000/student/index/ 回车

Django项目及应用的创建的更多相关文章
- 使用Pycharm创建Django项目
一.安装django pip install django 二.创建空django项目 选择New Project...打开创建项目向导. 成功创建一个空Django项目. 创建好的项目可以看到,已经 ...
- Django之真正创建一个django项目
真正创建一个django项目 1 创建Django项目 :new-project 2 创建APP : python manager.py startapp app01 3 setting 配 ...
- PyCharm创建Django项目并连接mysql数据库
0. 安装Django pip install django 1. 新建项目 注:我的Pycharm为社区版,创建项目时,File->New Project- 显示为: 注意勾选内容. 如果 ...
- Django项目: 项目环境搭建 ---- 三、在码云平台创建项目&推送到码云上
三.在码云平台创建项目 git服务平台: 主要使用github(最主流) 国内访问速度慢 托管私有项目收费 国内一般使用码云gitee 国内访问速度快 托管私有项目免费(限制开发人数) 公司中使用gi ...
- Django(一)基础:安装环境、创建项目、视图、创建一个项目的应用(app)
一.安装环境 参考: https://docs.djangoproject.com/zh-hans https://www.runoob.com/django/django-install.html ...
- dya49:django:wsgrief&模板渲染Jinjia2&django的MTV/MVC框架&创建/启动一个django项目
目录 1.自定义web框架wsgiref版 2.自定义web框架wsgiref版-优化版 3.模板渲染JinJa2 4.MTV和MVC框架 5.django:下载安装&创建启动 自定义web框 ...
- mac osx 上面部署Django项目 apache+mysql+mod_wsgi
1.安装Xcode command line tools 首先,编译mysql和Homebrew需要用到Xcode command line tools,所以首先安装command line tool ...
- django项目环境搭建
本文转载自: https://blog.csdn.net/xiaogeldx/article/details/89038299 在码云平台创建项目 版本控制的种类 主要使用github(最主流) 国内 ...
- 为django项目配置celery的后台启动
为root用户启动celery创建的脚本,该脚本的拥有者与使用者都必须是root .使用方法为 /etc/init.d/celeryd [start]|[stop]|[kill] 需增加两个文件 /e ...
随机推荐
- 自定义 serializeJSON() 函数
说明:jQuery框架提供了serialize()方法, 能够将DOM元素内容序列化为json格式字符串,用于ajax请求.通过使用serialize()方法,可以提交本页面的所有域. 但是此方法具有 ...
- 其它 搭建https服务器
原因是这样的,做了个淘宝的数据管理系统(仅供自己使用),然后需要淘宝卖家的生意参谋里面的一些数据,比如实时访客,里面有每个用户搜索什么关键字进来的,这些信息. 自己基于CefSharp开发了一个win ...
- JAVA字符串的处理
问题描述: 从键盘数入若干文字,最后输入的一行"end"代表结束标记. 统计该段文字中英文字母的个数 将其中的所有单词the全部改为a,输出结果 将该段文字所有的数字串找出来输出 ...
- 阿里云单机快速部署K8S
网上有很多关于K8S部署测试环境的文章,但是有些部署比较繁琐.这里推荐使用 https://github.com/gjmzj/kubeasz地址文章.文章介绍很详细,记录一下方便自己日后学习使用. # ...
- Blender软件基本介绍(3D建模软件)
1.Blender的好处: 1>.开源免费 2>.体积比较小 3>.和Unity的交互比较好(一般建模软件需要导出FBX的文件,然后用到Unity中,而Blender不需要导出,只需 ...
- Linux中Nginx安装教程
Nginx 是一个很强大的高性能Web和反向代理服务器,它具有很多非常优越的特性: 在连接高并发的情况下,Nginx是Apache服务器不错的替代品:Nginx在美国是做虚拟主机生意的老板们经常选择的 ...
- pandas列操作集锦
列操作 pandas的列操作 数据准备: 增 将两张表合并到一起 pd.concat([page_001,page_002]).reset_index(drop=True) 默认从上到下合,如果想从左 ...
- Mac/Linux 常用命令
一 mkdir 创建文件夹 mkdir myApp 在当前目录下创建myApp文件夹. mkdir -p /a/b/c 创建/a/b/c文件夹,如果/a或/a/b不存在,则自动创建. 二 touch ...
- maven 实用的命令
查询某个pom的来源: com.taobao.langyan langyan-client 命令: mvn dependency:tree -Dverbose -Dincludes=com.aliba ...
- vue的搭建项目
请求的封装,先在src下面创建一个utils的文件夹,文件夹里面有ajax.js loading.js index.js to 1 请求的封装 ajax文件 需要引入的文件在后面 /* * [page ...
