对java web开发的理解
写完后发现自己好像很多都不知道,管它的,只要自己了解就行了,以后有时间再把这个完善一下吧
感觉就是三层架构翻来覆去的用,以这个为基础不停的扩展,前提是数据量一定要大,不然这些扩展就没啥意思

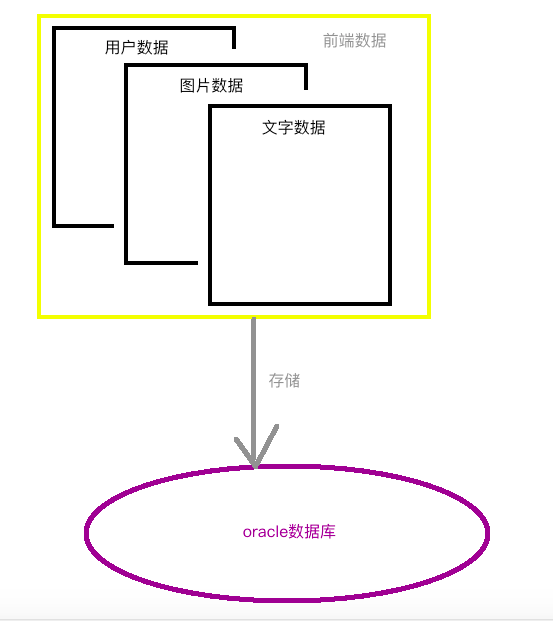
这是数据量特别小的结构(貌似以前的静态网站也是这种结构吧)
在存储过程中就包含了视图层+业务层+持久层
----

其实这里的数据库可以不至这一个,可以做数据库链
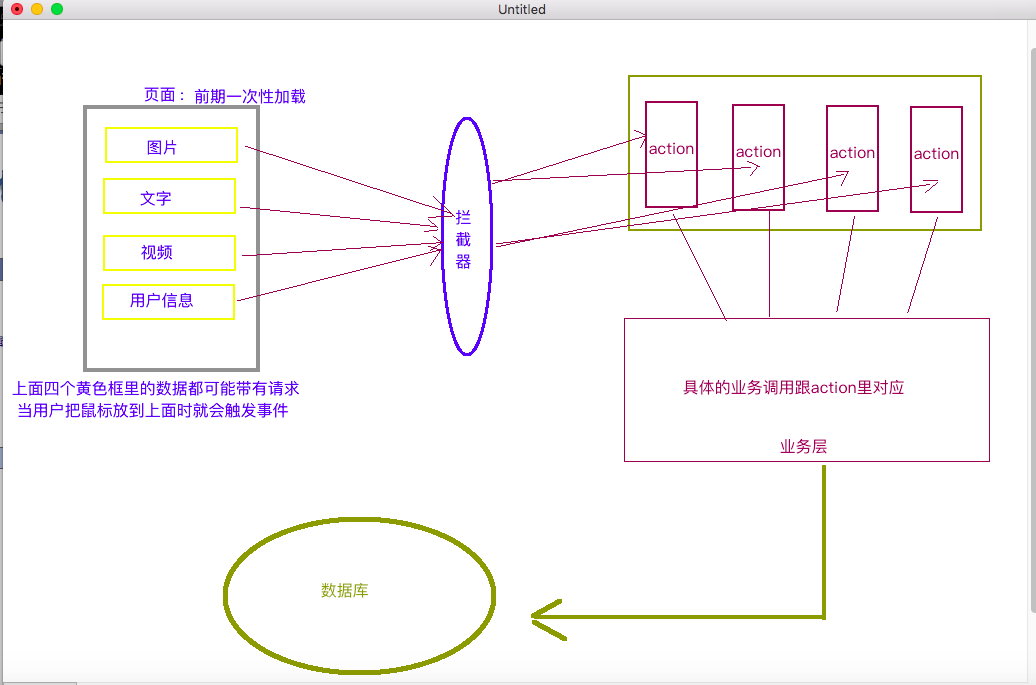
这种是数据量大的结构,且页面数据是动态,就是在一次加载页面后,但有些隐藏的的功能需要用户手动触发,但这个时候如果重新刷新页面肯定不现实,就有了动态加载这个概念,前端其实就是在用户触发事件后再向后台发送一条请求查询而已
在视图层时利用拦截器拦截所有或特定的请求,利用第三方插件包进行请求分发,分发到路径指定的action代码中,再去调用业务层代码,再再调用持久层
------

业务层的优化好像还不清楚,果然画图是最好了解自己对知识的掌握情况的方法之一
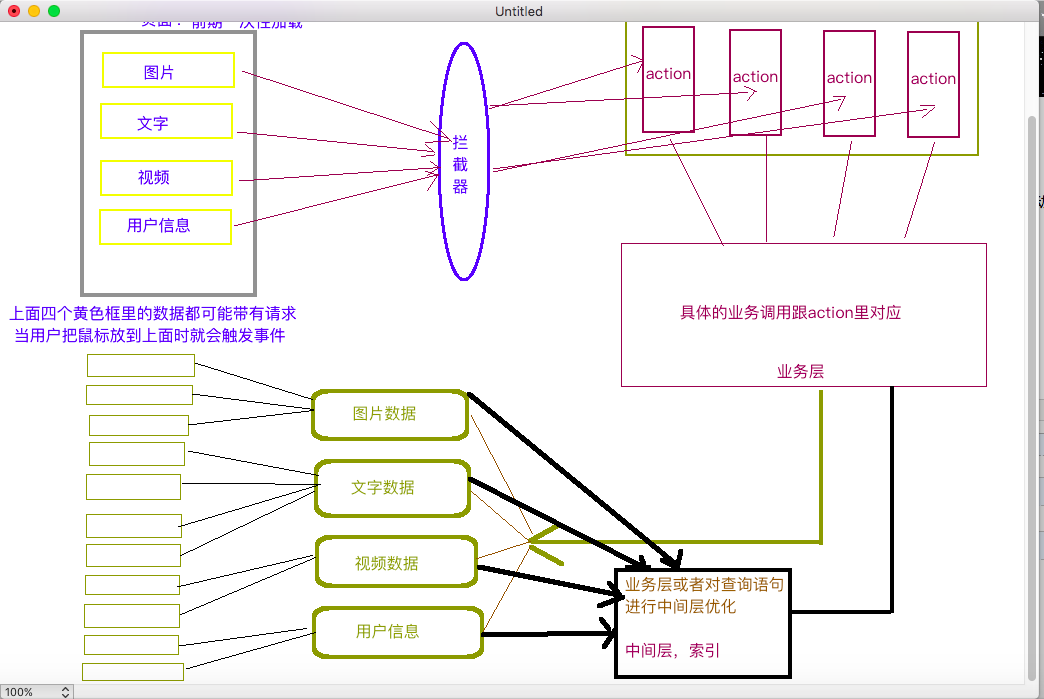
还有一种就是在上面的结构中吧数据给剥离掉,因为上面结构中在面临超大型数据时很吃力,虽然可以用数据库链解决,但感觉太杂了
解决思路就是用多个数据库,但每个数据库只存储一种类型数据,这存储一种数据类型的数据还可以创建数据库链
对java web开发的理解的更多相关文章
- 1.1对java web开发的一点理解
前言 Q:通常行内人士见面会问你,你做哪方面开发的? A:java web开发的 那么,什么是java web开发? java web开发通常是指java web应用程序的开发.一个B/S架构的 we ...
- Java Web开发中MVC设计模式简介
一.有关Java Web与MVC设计模式 学习过基本Java Web开发的人都已经了解了如何编写基本的Servlet,如何编写jsp及如何更新浏览器中显示的内容.但是我们之前自己编写的应用一般存在无条 ...
- 【原创】三分钟教你学会MVC框架——基于java web开发(2)
没想到我的上一篇博客有这么多人看,还有几位看完之后给我留言加油,不胜感激,备受鼓励,啥都别说了,继续系列文章之第二篇.(如果没看过我第一篇博客的朋友,可以到我的主页上先浏览完再看这篇文章,以免上下文对 ...
- 个人的java web开发书单
首发至个人博客http://www.zidafone.com/blog/36 以下是对一些读过的书和一些买后随便翻了翻的书的个人感觉.都是java web开发的程序员可能接触的书,其他的如设计/手机开 ...
- java web开发必备知识
从各种招聘网站的要求上筛选出了一些java开发的一些基本的要求,对照自身看看有哪些缺陷. java基础 既然是java web开发,java SE肯定要学好了. 多线程,IO,集合等,对队列,缓存,消 ...
- 《Java web 开发实战经典》读书笔记
去年年末,也就是大四上学期快要结束的时候,当时保研的事情确定了下来,终于有了一些空闲的时间可以学点实用的技术. 之前做数据库课程设计的时候,也接触过java web的知识,当时做了一个卖二手书籍的网站 ...
- day04 Java Web 开发入门
day04 Java Web 开发入门 1. web 开发相关介绍 2. web 服务器 3. Tomcat服务器启动的问题 4. Tomcat目录结构 5. Web应用程序(虚拟目录映射,缺省web ...
- SSH学习之路(一).Net开发与Java Web开发
摘要:一直再使用.net mvc5开发,期间学习过java web相关的知识,现如今想要进阶一下便开始学习ssh框架. 1..net web开发 对于微软的东西,开发者考虑的东西不需要太多,你新建一个 ...
- Java Web开发Session超时设置
在Java Web开发中,Session为我们提供了很多方便,Session是由浏览器和服务器之间维护的.Session超时理解为:浏览器和服务器之间创建了一个Session,由于客户端长时间(休眠时 ...
随机推荐
- 【手记】MTK之TASK创建及使用
首先来看看task的数据类型声明,在config\include\hal\task_config.h中对task和module类型进行了定义. /*************************** ...
- C# ConfigurationManager不存在问题解决
在做串口通信的时候,需要使用"ConfigurationManager"类,但是添加"Using System.Configuration"命名空间后编译器依旧 ...
- [Flutter] lib/main.dart:1: Warning: Interpreting this as package URI, 'package:flutter_app/main.dart'.
lib/main.dart:1: Warning: Interpreting this as package URI, 'package:flutter_app/main.dart'. import ...
- find、which、whereis、locate和type之间的区别
1.find find是最常用和最强大的查找命令.它能做到实时查找,精确查找,但速度慢. find的使用格式如下: #find [指定目录] [指定条件] [指定动作] 指定目录:是指所要搜索的目录和 ...
- php 自制简单路由类 望大神指点
class route{ /** @var null 模块 */ private static $module = null; /** @var null 控制器 */ private static ...
- JS中this的四种用法
1.在一般函数方法中使用 this 指代全局对象 2.作为对象方法调用,this 指代上级对象 3.作为构造函数调用,this 指代new 出的对象 4.apply 调用 ,apply方法作用是改变函 ...
- linux 下oracle导入dmp文件
2017年08月01日 19:10:49 xuxie13 阅读数:17788 最近要到某公司进行poc演示,整了个新项目,需要我数据库修改项目,这才有了这篇博客. 首先进入linux下oracle ...
- Epson 微型打印机打印 LOGO C#
由于项目需要使用EPSON微型打印机打印LOGO,在网上查看了很多都是安装驱动然后设置打印机图片. 项目需要使用Bytes发送流,最后在网上找到了一些资料,记录下来方便自己和其他人使用. public ...
- cnpm install -g live-server 安装服务
cnpm install -g live-server 指令会在浏览器自动打开页面
- P3865 【模板】ST表
P3865 [模板]ST表 https://www.luogu.org/problemnew/show/P3865 题目背景 这是一道ST表经典题——静态区间最大值 请注意最大数据时限只有0.8s,数 ...
