Signalr实现消息推送
一、前言
大多数系统里面好像都有获取消息的功能,但这些消息来源都不是实时的,比如你开两个浏览器,用两个不同的账号登录,用一个账号给另外一个账号发送消息,然而并不会实时收到消息,必须要自己手动F5刷新一下页面才会显示自己的消息,这样感觉用户体验不太好。之前看了Learning hard关于Signalr的文章,刚好自己项目中有用到获取实时消息的功能,然而我们项目中就是用js代码setinterval方法进行1秒刷新读取数据的,这样严重给服务器端添加负担,影响系统性能!所以自己稍微研究了一下,下面是自己的一些理解,如果有不对的地方,请大家加以斧正!
二、实现原理
下面谈一下自己对Signalr的理解,Signalr可以进行远程分布式实时通信,都是使用远程代理来实现,其中有两大内部对象,第一个是Persisten Connection,用于客户端和服务器端的持久连接,第二个是Hub(集线器)对象,主要用于信息交互,将服务器端的数据推送(push)至客户端,大致原理如下:
1、客户端建立与服务器端的连接
2、客户端调用服务器端的方法
3、服务器端通过客户端发送的请求,响应数据,再将数据推送至客户端
三、Signalr实现消息推送
具体操作实现如下:
1、创建一个应用程序,我这里创建的是MVC应用程序
2、引用相关组件,右键引用》选择管理Nuget程序包
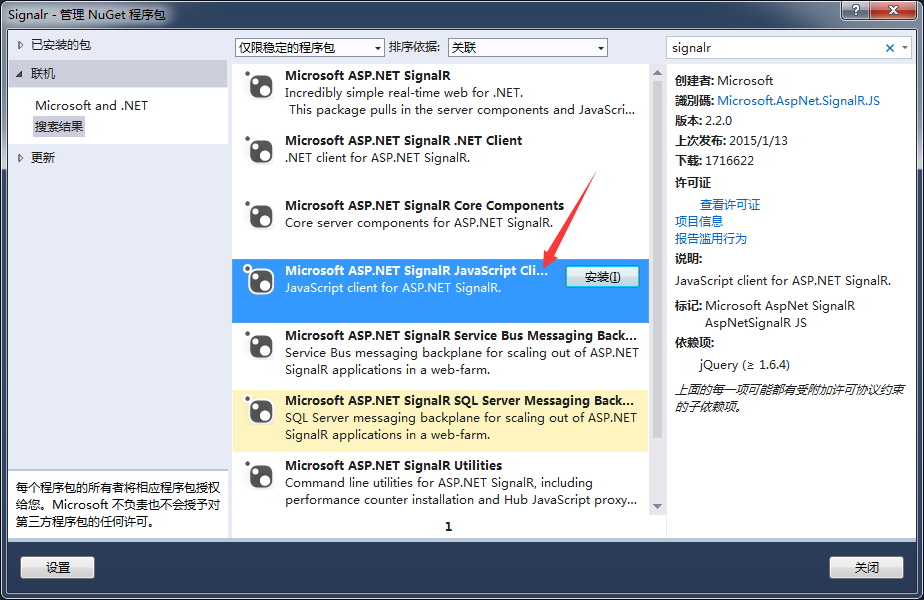
3、搜索Signalr,如图所示:

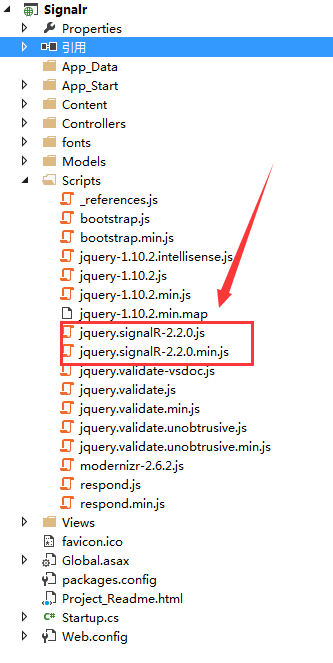
点击安装,在应用程序的Scripts文件夹里面会自动生成两个js文件,如图所示:

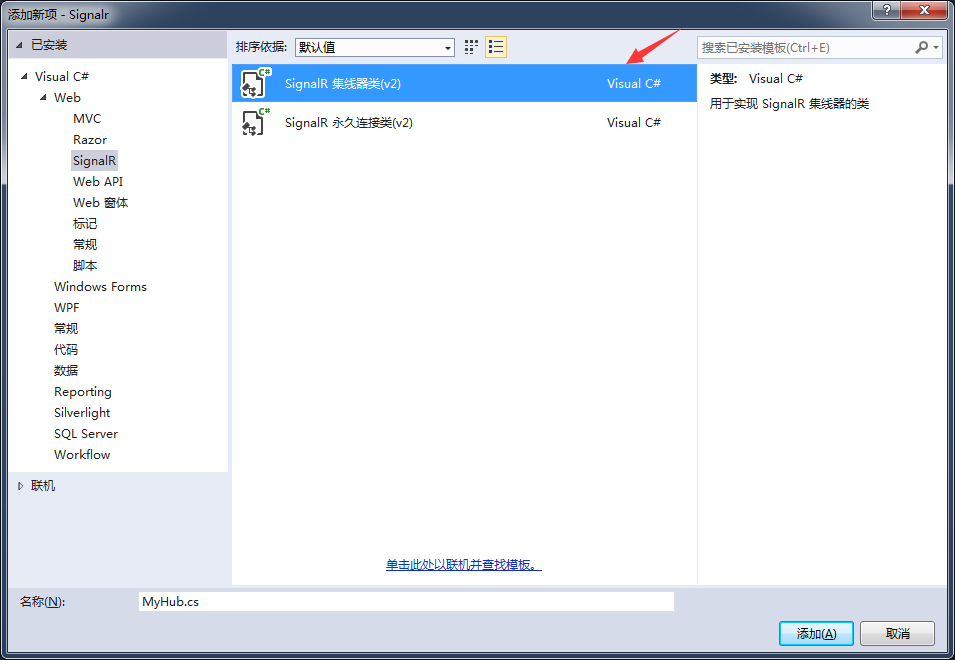
4、添加集成器类

5、注册signalr/hubs,在Startup.cs里面添加如下代码

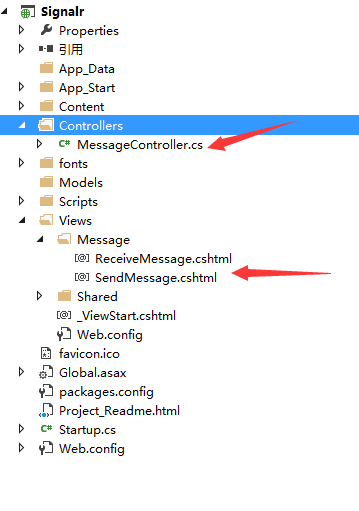
6、新建控制器MessageController,然后在控制器里面新建两个视图方法SendMessage和ReceiveMessage,为了让效果看起来更直观,一个页面用于发送消息,一个页面用于接收消息,如图所示:

7、在我们刚刚新建的集成器类MyHub类里面添加代码:
(特别说明一下,这里的InsertMsg方法主要是将客户端发送的消息信息保存到数据库里面,便于消息读取,为了快速创建数据库表,我采用的code first方法来创建的,至于你想用什么方式创建表,那都是可以的。)
namespace Signalr.Models
{
[HubName("MyHub")]
public class MyHub : Hub
{
MessageDbContext _db = new MessageDbContext();
public void Send(string title, string message)
{
this.InsertMsg(title, message);
// 调用所有客户端的sendMessage方法
Clients.All.sendMessage(message);
} private void InsertMsg(string title, string message)
{
Message msg = new Message();
msg.Title = title;
msg.MsgContent = message;
_db.Messages.Add(msg);
_db.SaveChanges();
}
}
}
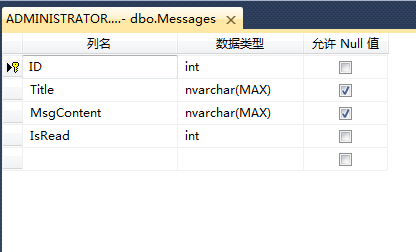
表结构如图所示:

8、控制器MessageController后台代码
public class MessageController : Controller
{
private MessageDbContext _db = new MessageDbContext();
public ActionResult SendMessage()
{
return View();
} public ActionResult ReceiveMessage()
{
return View();
} [HttpPost]
public JsonResult MsgCount()
{
var count = this._db.Messages.Where(p=>p.IsRead==).Count();
return Json(new {count=count},JsonRequestBehavior.AllowGet);
}
}
9、前端页面代码(SendMessage.cshtml)
@{
ViewBag.Title = "发送消息";
}
<title>发送消息</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="~/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
// 引用自动生成的集线器代理
var chat = $.connection.MyHub;
// 定义服务器端调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (title, message) {
// 向页面发送接收的消息
sendMsg();
};
// 集成器连接开始
$.connection.hub.start().done(function () {
sendMsg();
// 服务连接完成,给发送按钮注册单击事件
$('#sendmessage').click(function () {
// 调用服务器端集线器的Send方法
chat.server.send($("#title").val(), $('#message').val());
});
});
});
function sendMsg() {
var options = {
url: '/Message/MsgCount',
type: 'post',
success: function (data) {
$("#count").html(data.count);
}
};
$.ajax(options);
}
</script>
<h2>
发送消息
</h2>
<div>
<label>我的消息:</label>
<span style=" color:red; font-size:30px;" id="count"></span>条
</div>
<p>
<div>
标题:
<input type="text" id="title" />
</div>
<br /><br />
<div>
内容:
<textarea id="message" rows="" cols=""></textarea>
</div>
<br /><br />
<div>
<input type="button" id="sendmessage" value="发送" />
</div>
</p>
10、前端页面代码(ReceiveMessage.cshtml)
@{
ViewBag.Title = "接受消息";
}
<title>接受消息</title>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="~/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
// 引用自动生成的集线器代理
var chat = $.connection.MyHub;
// 定义服务器端调用的客户端sendMessage来显示新消息
chat.client.sendMessage = function (title, message) {
// 向页面发送接收的消息
MsgCount();
var html = "<div>标题:" + title + "消息内容:" + message + "</div>";
$("#msgcontent").after(html);
};
// 集成器连接开始
$.connection.hub.start().done(function () {
MsgCount();
});
});
function MsgCount() {
var options = {
url: '/Message/MsgCount',
type: 'post',
async:false,
data: { title: $("#title").val(), msgcontent: $("#sendmessage").val() },
success: function (data) {
$("#count").html(data.count);
}
};
$.ajax(options);
}
</script>
<h2>
接收消息
</h2>
<div>
<label>我的消息:</label>
<span style=" color: red; font-size: 30px; margin-right:10px;" id="count"></span>条
<br />
<br />
<div id="msgcontent"></div>
</div>
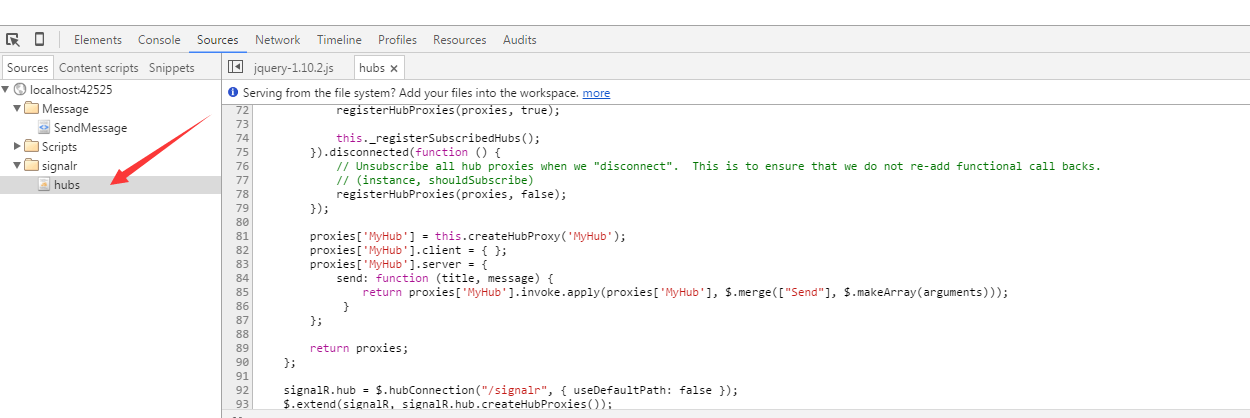
好了,大功告成,可能你有点疑问的是这个js文件引用地方在哪里

不防我们运行页面,按F12查看一下,它会自动在这里生成一个js文件,我们只要在页面中引用这个路径即可

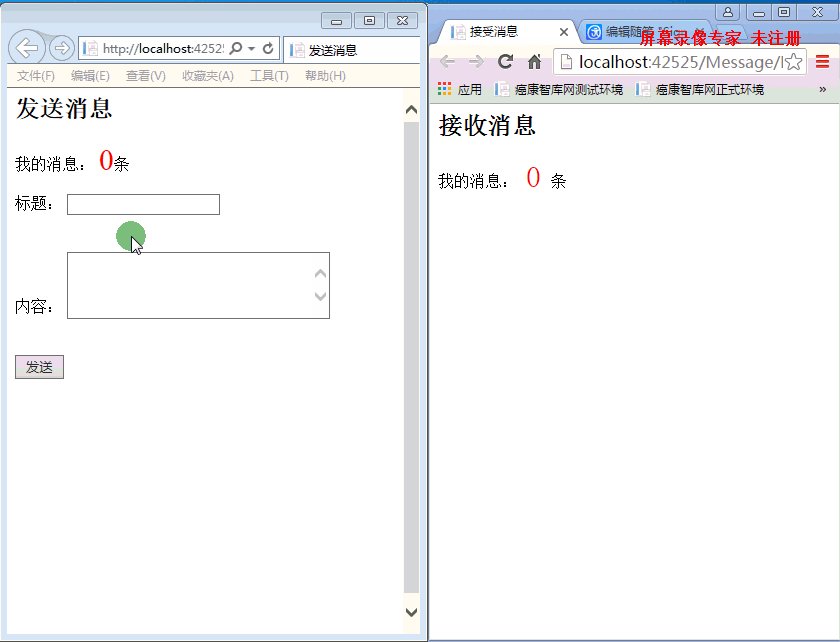
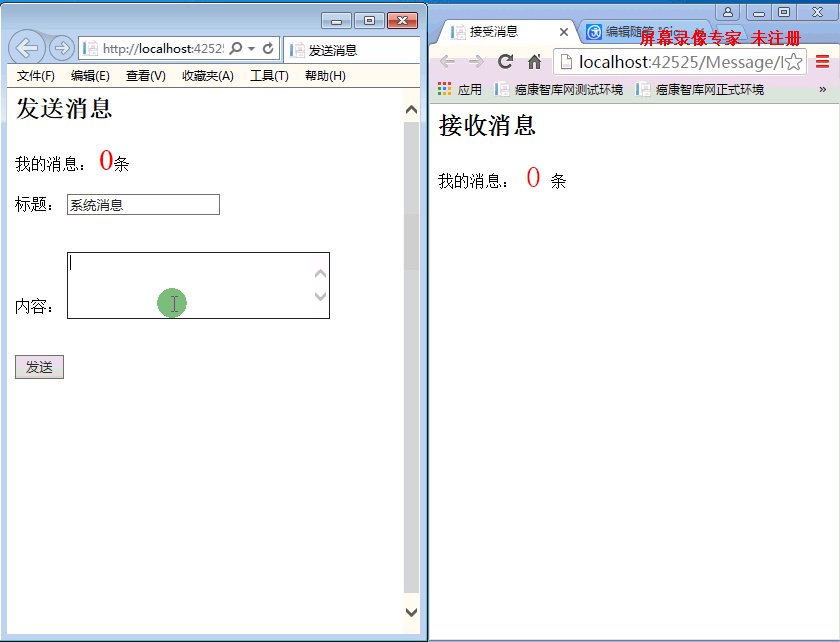
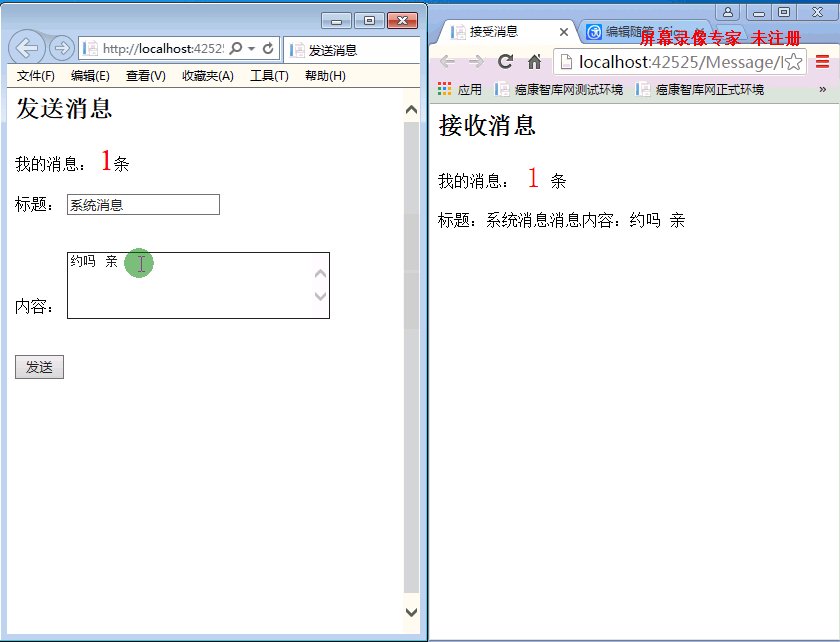
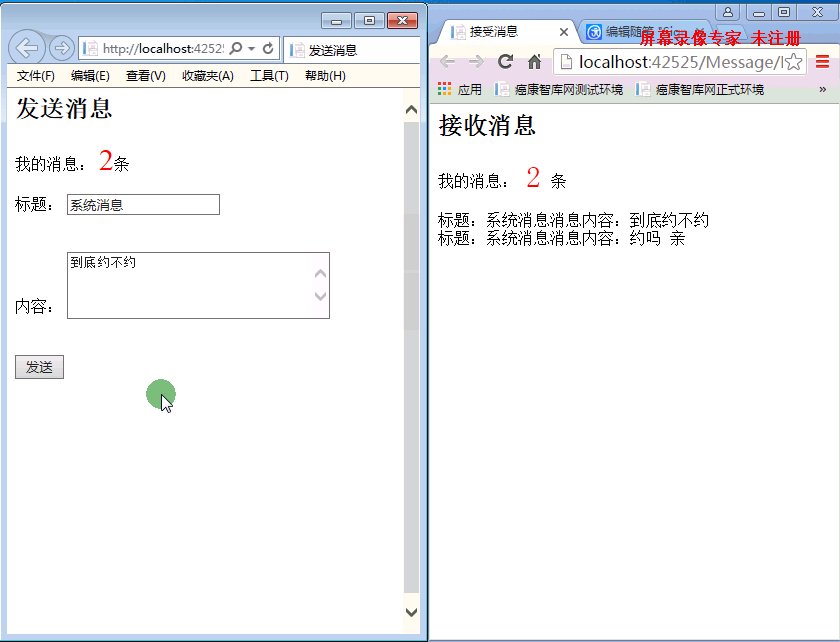
四、页面效果(见证奇迹的时刻到了,哈哈哈~~~)
为了让页面效果更为直观,我这里用IE打开SendMessage.cshtml页面,用Google打开ReceiveMessage.cshtml页面。

权责申明
作者:SportSky 出处: http://www.cnblogs.com/sportsky/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如果觉得还有帮助的话,可以点一下右下角的【推荐】,希望能够持续的为大家带来好的技术文章!想跟我一起进步么?那就【关注】我吧
Signalr实现消息推送的更多相关文章
- 基于SignalR的消息推送与二维码描登录实现
1 概要说明 使用微信扫描登录相信大家都不会陌生吧,二维码与手机结合产生了不同应用场景,基于二维码的应用更是比较广泛.为了满足ios.android客户端与web短信平台的结合,特开发了基于Singl ...
- AngularJS+ASP.NET MVC+SignalR实现消息推送
原文:AngularJS+ASP.NET MVC+SignalR实现消息推送 背景 OA管理系统中,员工提交申请单,消息实时通知到相关人员及时进行审批,审批之后将结果推送给用户. 技术选择 最开始发现 ...
- SignalR实现消息推送,包括私聊、群聊、在线所有人接收消息(源码)
一.关于SignalR 1.简介:Signal 是微软支持的一个运行在 Dot NET 平台上的 html websocket 框架.它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面, ...
- .netcore signalR 实时消息推送
服务器端引入包 Install-Package Microsoft.AspNetCore.SignalR客户端引入包 npm install @aspnet/signalr <template ...
- WebForm SignalR 实时消息推送
原文:https://www.jianshu.com/p/ae25d0d77011 官方文档:https://docs.microsoft.com/zh-cn/aspnet/signalr/ 实现效果 ...
- SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=》提升)
SignalR快速入门 ~ 仿QQ即时聊天,消息推送,单聊,群聊,多群公聊(基础=>提升,5个Demo贯彻全篇,感兴趣的玩才是真的学) 官方demo:http://www.asp.net/si ...
- C# BS消息推送 SignalR介绍(一)
1. 前言 本文是根据网上前人的总结得出的. 环境: SignalR2.x,VS2015,Win10 介绍 1)SignalR能用来持久客户端与服务端的连接,让我们便于开发一些实时的应用,例如聊天室在 ...
- C# BS消息推送 SignalR Hubs环境搭建与开发(二)
1. 前言 本文是根据网上前人的总结得出的. 环境: SignalR2.x,VS2015,Win10 2. 开始开发 1)新建一个MVC项目,叫做SignalRDemo 2)安装SignalR包 In ...
- Asp.net SignalR 实现服务端消息推送到Web端
之前的文章介绍过Asp.net SignalR, ASP .NET SignalR是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信. 今天我 ...
随机推荐
- g4e基础篇#5 创建分支和保存代码
章节目录 前言 1. 基础篇: 为什么要使用版本控制系统 Git 分布式版本控制系统的优势 Git 安装和设置 了解Git存储库(Repo) 起步 1 – 创建分支和保存代码 起步 2 – 了解Git ...
- Django 登录验证-自动重定向到登录页
Web项目有些场景需要做用户登录验证,以便访问不同页面. 方法一:login_required装饰器 适用于函数视图. from django.contrib.auth.decorators impo ...
- python如何实现类似php的引用赋值
直接放代码,有注释,就不解析了 # ############################ # 改变一个变量的值,与之有关系的变量的值也会相等变化 # 类似php的引用赋值,宏观来看 # ##### ...
- mssql sqlserver 规范使用方法分享
转自:http://www.maomao365.com/?p=5586 摘要:下文主要讲述sql server表设计及脚本编写中,相关规范 ———————————数据表字段类型选择:字符类型根据长度选 ...
- C#核心基础--类的继承
继承 一个类可以继承自另一个类.在 C#中,类与类之间只存在单一继承.也就是说,一个类的直接基类只能有一个.当类与类之间实现继承的时候,子类可以将它的直接基类的所有成员当做自己的成员,除了类的静态构造 ...
- Dapp已来,如何把握区块链创富模式变化的趋势
区块链技术持续升温,Dapp迅速成为焦点,未来区块链市场上新的蓝海.这么说当然不是空想出来的,而是从区块链市场的发展趋势中推断而来.区块链市场由最初的挖矿炒币到如今尝试投入行业应用,随着技术和应用模式 ...
- Session变量在PHP中的使用
PHP session 变量用于存储有关用户会话的信息,或更改用户会话的设置.Session 变量保存的信息是单一用户的,并且可供应用程序中的所有页面使用. PHP Session 变量 当您运行一个 ...
- 利用fpm制作rpm包
使用fpm制作rpm包 安装如下 [root@web01 ~]# yum install -y gcc zlib zlib-devel wget http://ruby.taobao.org/mirr ...
- java爬知乎问题的所有回答
突然想爬知乎问题的答案, 然后就开始研究知乎页面,刚开始是爬浏览器渲染好的页面, 解析DOM,找到特定的标签, 后来发现,每次只能得到页面加载出来的几条数据,想要更多就要下拉页面,然后浏览器自动加载几 ...
- 比较两个List是否相等,长度和内容都相等
/** *list中存在重复数据,且顺序不一样*/import java.util.ArrayList; import java.util.Collections; import java.util. ...
