微信小程序开发过程问题总汇
之前在开发一个控车小程序,把过程中稍微需要搜索的问题做了记录。
1.关键词:本地资源图片无法通过WXSS获取
描述:做小程序开发的时候,如果你需要使用图片作为背景,也就是想使用background-img这个属性,但在小程序中这个属性是无法使用本地资源的。它要求你必须使用网络图片,也就是url是http...开头的。
解决:有两种方式可以解决。
1)将你的图片上传到服务器,获取该图片的网络地址。
2)使用<image>组件,然后将该组件的样式设置为
.bg {
position: absolute;
top:;
left:;
width: 100%;
height: 100%;
z-index: -1;
}
// 前提是你得先设置
page {
width: 100%;
height: 100%;
}
2.关键词:微信小程序页面禁止拖动
描述:在ios真机上测试的时候发现页面是可以拖动的,这很影响用户体验,所以必须禁止这种行为。
解决:在你需要禁止拖动的页面的json文件配置
{
"disableScroll": true
}
3.关键词:小程序 switch 大小
描述:小程序官方提供的<switch>组件是一个非常好用的组件,但它不能自如地改变它的大小,可能你会想通过css来改变它,但结果可能不尽如人意。
因为这是官方提供的一个标准组件,不建议改大小,但可以通过下面这种方式来实现
switch {
transform:scale(0.8);
}
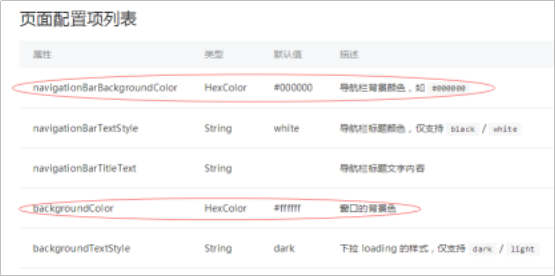
4.关键词:小程序 导航栏 闪烁
描述:真机测试的时候,如果我们有使用自己的背景颜色而不是纯白色,会发现在切换页面会出现白色的闪烁,这也是很影响用户体验的。
解决:根据你设置的navigationBarBackgroundColor颜色,backgroundColor也要设置成相同的颜色,如

{
"navigationBarBackgroundColor": "#0a113b",
"backgroundColor": "#0a113b"
}
如果全局都需要这种效果,可以在app.json中设置
"window": {
"navigationBarBackgroundColor": "#0a113b",
"navigationBarTextStyle": "white",
"backgroundColor": "#0a113b"
}
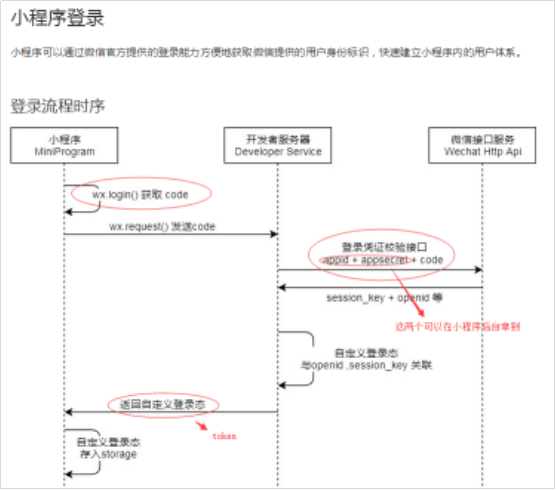
5.关键词:登录
描述:小程序是有自己的登录态的,而我们做的软件也有自己的登录态,类似于token。所以我们在做登录这一块的时候,还需要再做对登录态的检查,以随时退出返回登录界面。
因为小程序的登录之前大改过一次,登录的逻辑也发生了变化,所以我们先假设场景,才知道去查阅哪些相关的文档。
场景:登录界面点击一个按钮,弹出授权窗口,点击授权窗口的允许,登录成功进入首页。
通过查阅文档得知,现在弹出授权窗口只能通过<button>组件的open-type属性,open-type拥有获取微信的开放能力,通过它我们能获得用户的信息。

将 open-type 设置为 getUserInfo ,同时搭配 <button> 的 bindgetuserinfo 属性,这样当我们点击的时候就会弹出获取用户信息的授权窗口,点击授权窗口的按钮触发 login 事件:
<buttonopen-type="getUserInfo" bindgetuserinfo="login">微信用户快速登录</button>
在 login 事件内调用wx.login获取 code 再通过 request 发送请求到后端,后端返回 token:

login: function(e) {
// 判断是否授权
var errMsg = e.detail.errMsg;
if (errMsg == 'getUserInfo:fail auth deny') { // 点击拒绝
wx.showToast({
title: '授权以取消,请重新授权',
icon: 'none',
duration: 2000
})
} else { // 点击允许
app.globalData.userInfo = e.detail.userInfo; // 将拿到的用户信息保存起来
wx.showLoading({
title: '登录中'
})
// 调用wx.login接口
wx.login({
success: function(res) {
var code = res.code;
// 自己家的登录
wx.request({
url: 你后端的登录接口,
data: {
code: wx_code
...
},
header: {
'content-type': 'application/json'
...
},
method: 'POST',
success: function(e) {
if (e.data.status == 200) {
wx.hideLoading();
app.globalData.token = e.data.data.token; // 保存返回的token
wx.redirectTo({
url: '../home/home',
})
} else {
wx.showToast({
title: '登录失败,请重新登录',
icon: 'none'
})
}
}
})
}
})
}
}
你可以在页面展现的时候检查登录态,登录态失效就会返回登录界面:

checkLogin: function () {
var that = this;
wx.checkSession({
success: function (res) { // 登录态未过期
if (that.globalData.token == undefined ||
that.globalData.token == '') {
wx.reLaunch({
url: '../login/login',
})
}
},
fail: function (res) { // 登录态过期
wx.reLaunch({
url: '../login/login',
})
}
})
}
6.关键词:placeholder-style
解决:<input> 组件的 placeholder-style 属性跟 style 属性的使用方式一样。
<input type="number" placeholder="请输入验证码" placeholder-style="color:#999;"></input>
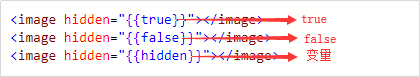
7.关键词:hidden
描述:如果一个元素的显隐需要频繁切换,请使用hidden。
解决:

8.关键词:navigateBack
描述:在当前页面做了数据选择,点击确定返回上一个页面,如果将数据 setData 到上一个页面?
解决:
var pages = getCurrentPages();
var prevPage = pages[pages.length - 2];
prevPage.setData({
brandInfo: JSON.stringify(e.target.dataset)
});
wx.navigateBack({
delta: 1,
})
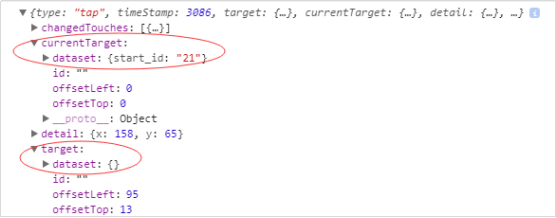
9.关键词:currentTarget
描述:在包裹元素传递了数据,点击里面的原数获取数据时,拿的应该是 currentTarget 而不是 target 。
解决:
<view class="time" data-start_id="{{item.start_id}}">
<view class="time-time"></view>
<view class="time-week"></view>
<view class="time-duration"></view>
</view>

10.关键词:动态改变导航栏标题
解决:
wx.setNavigationBarTitle({
title: ''
})
11.关键词:小程序 checkbox样式
描述:如果自定义小程序的 checkbox 样式?
解决:小程序有许多暗知识,这里要用到它的隐藏类。
checkbox .wx-checkbox-input{
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
}
12.关键词:更新
描述:
热启动说的是小程序从后台切到前台。
冷启动说的是小程序从不存在到存在。
冷启动时会下载新版本,下次冷启动才会应用新版本。
小程序进入后台,5分钟后会被销毁,内存不足也会被销毁。
微信小程序开发过程问题总汇的更多相关文章
- 微信小程序开发过程中tabbar页面显示的相关问题及解决办法!
在微信小程序的开发过程中如果有使用过tabbar的同学,我相信一定会遇到一些困扰.为什么有些时候代码中明明已经在app.json里面增加了tabbar,可以页面中就是不显示呢?可不可以有些页面显示ta ...
- 微信小程序开发过程中一些经验总结
1.微信开发者工具报错,微信小程序最低需支持tls1.2版本的问题 原因是服务器不支持ssl的高版本,解决方法: 在/etc/nginx/conf.d文件下,把"ssl_protocols ...
- 微信小程序 开发过程中遇到的坑(一)
2124 1.我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 的时候在pages中写注释的时候回报错. 例如: { &quo ...
- 微信小程序开发过程中出现问题及解答
1.wx.uploadFile上传图片,控制台抛出错误"uploadFile:fail Error:Hostname/IP doesn't match certificate's altna ...
- 微信小程序开发工具测评
1月9日微信小程序正式上线.很多企业都希望能在这个.但是在技术开发的问题上,却不知道该如何下手.经过一些程序员不辞辛苦连夜测试,终于从十余款工具呕心沥血筛选出四款比较靠谱实用的微信小程序开发工具.接下 ...
- 微信小程序开发之大坑记之post请求
原文:http://blog.csdn.net/walkingmanc/article/details/54237961 在微信小程序开发过程中,如果你完全按照官方文档来,那么恭喜你,90%的可能性你 ...
- 微信小程序豆瓣电影项目的改造过程经验分享
在学习微信小程序开发过程中,一部分的难点是前端逻辑的处理,也就是对前端JS的代码编辑:一部分的难点是前端界面的设计展示:本篇随笔基于一个豆瓣电影接口的小程序开源项目进行重新调整,把其中遇到的相关难点和 ...
- 微信小程序项目踩过的几个坑
一.前言 近期,开始了一段辛酸的还未开始就已经结束的"创业"(参见我的第二次创业,以梦为马,莫负韶华).大体上是开发了一款微信小程序,关于创业这件事情就不细说了,本文主要介绍一下开 ...
- 微信小程序 人脸识别登陆模块
微信小程序---人脸识别登陆的实现 关键词:微信小程序 人脸识别 百度云接口 前言 这是一篇关于一个原创微信小程序开发过程的原创文章.涉及到的核心技术是微信小程序开发方法和百度云人脸识别接口.小程序的 ...
随机推荐
- pip install pytest on Mac (EI Capitan 10.11.6)
升级了Mac 系统后发现用pip安装pytest出现下面链接中的问题,解决方法是在install时候加上--user选项: 1. 切到home directory: cd - 2. install p ...
- jquery datatable数据初始化
一个datatable的初始化问题,困扰了在下整整半天,最后在网上各位大神的帮助下,终于解决了. 首先分析一下我所遇到的问题: 在HTML上有个下拉框,我需要获取下拉框的值来从后台数据库中获取不同的数 ...
- ZOL 3977. Pointers
太久没有做 zoj,对 oj 来说,由于它高度的”黑盒性“(输入数据和答案完全保密),保护自信心是非常重要的.所以我先选择一道非常简单的题目刷起.本题目是一个相当简单的题目,难度系数和求 A+B 相当 ...
- yml文件搞一波
引用https://www.cnblogs.com/zslli/p/8717483.html https://www.cnblogs.com/baoyi/p/SpringBoot_YML.html 划 ...
- 【C语言基础】变量
1.什么是变量? 变量的本质就是内存中一段储存空间 2.变量为什么必须初始化? 所谓初始化就是赋值的意思 3.如何定义变量 数据类型 变量名 = 要赋的值 举例子: int i = 3:等价于 int ...
- 我的django2
1.做双系统(不现实启动项就再做一遍) 2.更新源 3.下载软件 看ubuntu篇,一直到mysql安装完. 4. 第一部分 搭建本地虚拟环境 第二部分 编辑 @部署??: 服务器端安装pip3,dj ...
- 《深入理解java虚拟机》读书笔记——垃圾收集与内存分配策略
可回收判定两种算法 引用计数法(Reference Counting):引用为0时可回收. 可达性分析法(Reachability Analysis): 从GCRoots对象到这个对象不可达. GCR ...
- Springboot中对Service层进行集成测试时注意点
@SpringBootTest(classes = {DataSourceAutoConfiguration.class,MybatisAutoConfiguration.class,****Impl ...
- NGINX轻松管理10万长连接
先说说服务为什么使用HTTPs长连接技术?有如下几个原因:对响应时间要求较高:服务走的是公网,客户端与服务端的TCP建立的三次握手和断开的四次握手都需要40ms左右(真实数据包计算出来的),共需要80 ...
- python_12 模块
在python中,一个.py文件就称之为一个模块(module) 好处:提高代码的可维护性 模块分为三种:1.python标准库 2.第三方库 3.应用程序自定义模块 import的作用: ...
