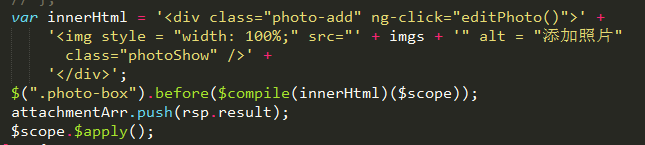
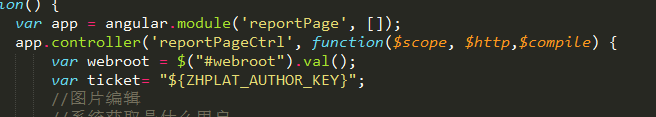
angular 拼接html 事件无效

主要是要引用$compile方法

angular 拼接html 事件无效的更多相关文章
- jquery生成元素注册事件无效,及事件委托的使用
在页面加载完成之后,我们在页面操作用js生成html代码到页面,动态的添加元素带页面上 但是,这里可能很多人就必须碰到的一个问题就出现了,当你之后动态添加了元素到页面上,发现这个元素的绑定事件无效,如 ...
- 关于Jquery的delegate绑定事件无效
今天在做一个页面,用的是easyui页面有很多的tabs,里面都放了iframe 需要在load事件动态调整iframe高度 发现始终无法使用delegate来绑定load事件. 纠结了一下午发现了问 ...
- ListView的item中有button和checkbox,listview的点击事件无效
ListView的item中有button和checkbox,listview的点击事件无效,解决办法: 在item布局文件中的根控件中添加属性设置: android:descendantFocusa ...
- jquery easyui textbox onblur事件,textbox blur事件无效解决方案
jquery easyui textbox onblur事件,textbox blur事件无效解决方案 >>>>>>>>>>>> ...
- jquery 动态创建的元素,绑定事件无效之解决方法
今天遇到一个问题,动态创建的元素,绑定事件无效,如下: js 代码如下: var OaddX = $('.detright div.duibi div.duibox ul li span'); // ...
- IOS - Safari中click点击事件无效
做web移动端页面时,安卓端一点问题也没,发现在ios真机上点击事件无效,发现Safari下只有默认可点击的元素才click点击事件,像span div等元素是不具有点击事件的. 解决问题四种方式: ...
- angular怎么样注销事件
angular怎么样注销事件 $scope.$on("$destroy", function() { //清除配置,不然scroll会重复请求 }) 在Controller中监听$ ...
- Angular使用操作事件指令ng-click传多个参数示例
本文实例讲述了Angular使用操作事件指令ng-click传多个参数功能.分享给大家供大家参考,具体如下: <!DOCTYPE html> <html ng-app="m ...
- electron 点击事件无效
用CSS的 -webkit-app-region: drag;设置窗口可以移动后,点击事件无效 解决办法暂时不知道, 给点击的按钮加 -webkit-app-region: no-drag; 就可以点 ...
随机推荐
- 一键访问Google和YouTube等国外知名网站
1.首先打开快速安全通道网站,点击注册!网站地址 https://www.faststunnel.xyz/GWx6uy0M 2.注册好之后下载插件 3.将插件下载完后拖到浏览器安装 4.登录插件,即可 ...
- Web前端JQuery面试题(一)
Web前端JQuery面试题(一) 一:选择器 基本选择器 什么是#id,element,.class,*,selector1, selector2, selectorN? 答: 根据给定的id匹配一 ...
- SpringMVC框架五:图片上传与JSON交互
在正式图片上传之前,先处理一个细节问题: 每一次发布项目,Tomcat都会重新解压war包,之前上传过的图片会丢失 为了解决这个问题:可以不在Tomcat下保存图片,而是另找一个目录. 上传图片: & ...
- JavaScript 快速入门
JavaScript是jquery的基础, JavaScript是一种描述性语言 JavaScript的组成 :ECMAScript,BOM,DOM. JavaScript的基本结构 <scri ...
- 神奇的CSS3混合模式
神奇的css3混合模式 对于前端开发人员应该都很熟悉Photoshop的图层混合模式,就是几个图层按不同的模式进行混合,实现不同的图像效果.但是当我们前端同学在切这些效果图的时候,基本上就是一刀切的, ...
- Effective Java 第三版——60. 需要精确的结果时避免使用float和double类型
Tips 书中的源代码地址:https://github.com/jbloch/effective-java-3e-source-code 注意,书中的有些代码里方法是基于Java 9 API中的,所 ...
- 微信小程序开发-第一弹
前言: 本篇文章为大家详细介绍微信小程序开发第一篇,后续步骤会逐步更新,欢迎大家关注. 第一步 注册 1.1 打开网址 https://mp.weixin.qq.com/ ...
- asp.net MVC 5 路由 Routing
ASP.NET MVC ,一个适用于WEB应用程序的经典模型 model-view-controller 模式.相对于web forms一个单一的整块,asp.net mvc是由连接在一起的各种代码层 ...
- 动车上的书摘-java网络 连接服务器
摘要: 摘要: 原创出处: http://www.cnblogs.com/Alandre/ 泥沙砖瓦浆木匠 希望转载,保留摘要,谢谢! 应该有些延迟,你会看到黑幕中弹出 来自USA的X原子的计量时间: ...
- 增加Myecllipse内存
1.打开MyEclipse后,进入Windows/Preferences/Java/Installed JREs 点击后,在右边窗口选择JREs,双击后进入 2.在Default VM Argumen ...
