借助baidu的jsonp接口,做一个自己的候选词组件
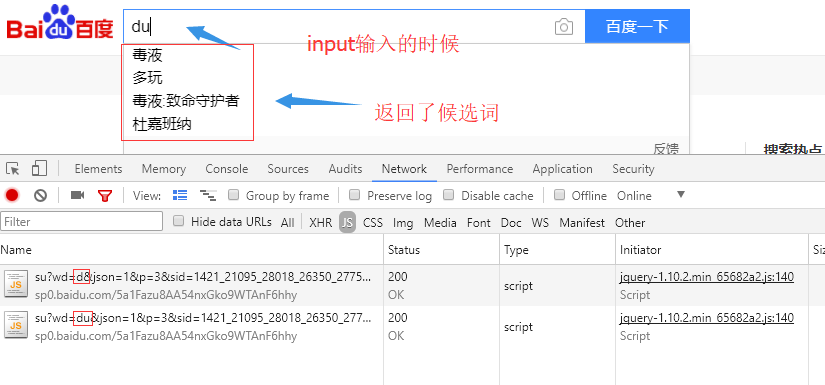
先观察

对接口进行提炼:https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=关键词&cb=回调函数

简单测试一下:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>百度候选词</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script>
let test = (data) => {
console.log(data);
}
</script>
<script src="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=dn&cb=test"></script>
</head> <body>
<!-- https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=关键词&cb=回调函数 -->
</body> </html>
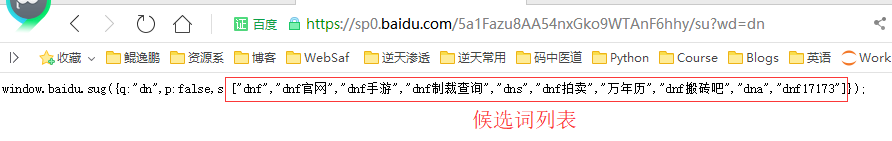
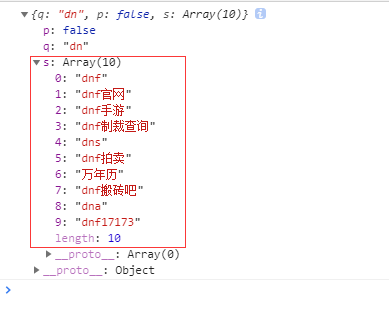
效果:

尝试把内容放入一个ul内:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>百度候选词</title>
</head> <body>
<ul id="myul"></ul>
<script>
// 为什么放ul的下面,可以看这篇文章:https://www.cnblogs.com/dotnetcrazy/p/10106976.html
let test = (json) => {
let ulobj = document.getElementById("myul");
json.s.forEach(item => {
let liobj = document.createElement("li");
liobj.innerHTML = item;
ulobj.appendChild(liobj);
});
}
// https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=关键词&cb=回调函数
</script>
<script src="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=dn&cb=test"></script>
</body> </html>
效果:

根据input输入动态获取
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title>百度候选词</title>
<script>
// https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=关键词&cb=回调函数
let show_ul = (json) => {
let ul_obj = document.getElementById("myul");
ul_obj.innerHTML = ""; // 清空现在的ul console.log(json.s); json.s.forEach(item => {
let li_obj = document.createElement("li");
li_obj.innerHTML = item;
ul_obj.appendChild(li_obj);
});
}
window.onload = () => {
let input_obj = document.getElementById("myinput"); input_obj.oninput = () => {
// 用script加载的方式,只会执行一次,不满足我们的需求,so ==> 动态创建
let script_obj = document.createElement("script");
script_obj.src = `https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=${encodeURIComponent(input_obj.value)}&cb=show_ul`
document.body.appendChild(script_obj); //添加到body里面
}
}
</script>
</head> <body>
<input type="text" id="myinput" />
<ul id="myul"></ul>
</body> </html>
效果:

线上测试

可行,下面就美化,然后放入自己项目的input中了
借助baidu的jsonp接口,做一个自己的候选词组件的更多相关文章
- 做一个可复用的 echarts-vue 组件(延迟动画加载)
在 vue 项目使用 echarts 的场景中,以下三点不容忽视:1. 可视化的数据往往是异步加载的:2. 若一个页面存在大量的图表( 尤其当存在关系图和地图时 ),往往会导致该页面的渲染速度很慢并可 ...
- 做一个vue轮播图组件
根据huangyi老师的慕课网vue项目跟着做的,下面大概记录了下思路 1.轮播图的图 先不做轮播图逻辑部分,先把数据导进来,看看什么效果.在recommend组件新建一个recommends的数组, ...
- 收集免费的接口服务,做一个api的搬运工
hello, 大家好,今天给大家推荐的开源项目在某种程度上极大的方便了广大的开发者,这个开源项目统计了网上诸多的免费API,为广大开发者收集免费的接口服务,专心致志做一个API的搬运工,每月定时更新新 ...
- 领导让我重新做一个微信H5页面!
leader:我们需要做一个微信H5页面,效果如图,功能如描述,时间越快越好. 需求是不是很简单呢?2015-11-24 12:44:00文末有最新更新 背景描述 前几天微信转发相关项目开发后,这是第 ...
- [转]jsPlumb插件做一个模仿viso的可拖拉流程图
原贴:https://www.cnblogs.com/sggx/p/3836432.html 前言 这是我第一次写博客,心情还是有点小小的激动!这次主要分享的是用jsPlumb,做一个可以给用户自定义 ...
- .Net Core 3.0后台使用httpclient请求网络网页和图片_使用Core3.0做一个简单的代理服务器
目标:使用.net core最新的3.0版本,借助httpclient和本机的host域名代理,实现网络请求转发和内容获取,最终显示到目标客户端! 背景:本人在core领域是个新手,对core的使用不 ...
- Struts2的jsonp接口实例
和以往写struts2程序一样,action方法跳转到一个JSP中,为了配合jsonp的跨域,要在JSP中做一个输出 JSP: <%@ page language="java" ...
- 做一个能对标阿里云的前端APM工具(下)
上篇请访问这里做一个能对标阿里云的前端APM工具(上) 样本多样性问题 上一小节中的实施方案是微观的,即单次性的.具体的.但是从宏观上看,我需要保证性能测试是公允的,符合大众预期的.为了达到这种效果, ...
- 有了lisk,为什么我们还要做一个Asch?
0 前言 首先要声明一点,我们和我们的一些朋友都是lisk的投资人和支持者,我们也相信lisk会成功. 事实上,lisk已经成功了一半,目前在区块链领域融资金额排行第二,仅次于以太坊. 那为什么我们还 ...
随机推荐
- css特殊样式
span{ color: blue; border:1px solid black;}.extra span{ color: inherit;} 清除原有样式 text-decoration: non ...
- Eclipse在写java时的BUG
要把这个关掉
- Day 3-6 生成器&迭代器
---恢复内容开始--- 列表生成式: list = [i*i for i in range(20)] # 这就是一个列表生成式 print(list) # [0, 1, 4, 9, 16, 25, ...
- 图解Python的直接赋值与浅拷贝和深度拷贝三者区别
直接赋值:其实就是对象的引用(别名). 浅拷贝(copy):拷贝父对象,不会拷贝对象的内部的子对象. 深拷贝(deepcopy): copy 模块的 deepcopy 方法,完全拷贝了父对象及其子对象 ...
- shell中数组及其相关操作
转载 https://blog.csdn.net/jerry_1126/article/details/52027539
- python函数、模块、包
一.函数 定义函数: def fun_name(para_list): coding def fun_name(para_list): coding return xxx 使用函数,fun_name( ...
- yum仓库搭建
1. 创建yum仓库目录 mkdir -p /application/yum/centos6.6/x86_64/ cd /application/yum/centos6.6/x86_64/ rz # ...
- python设计模式第八天【装饰器模式】
1.定义 使用包装的释放扩展类的功能,但是不使用继承 2.使用场景 3.代码实现 #!/usr/bin/env python #! _*_ coding:UTF-8 _*_ def MyDecorat ...
- Python2基础
1.python 3.python函数 python的函数定义: 以def关键字定义一个函数: 参数放在小括号里面: 必须有return语句: 关键字参数: 即调用函数时传参顺序可以人为指定 默认参数 ...
- fiddler 学习笔记1-下载安装、开启、关闭抓包功能
1 下载安装(安装于C盘之外的空间中) https://www.telerik.com/fiddler 2 开启抓包功能:安装后默认为开启状态 点击 file-capture 或左下角capture ...
