通过设置ie的通过跨域访问数据源,来访问本地服务
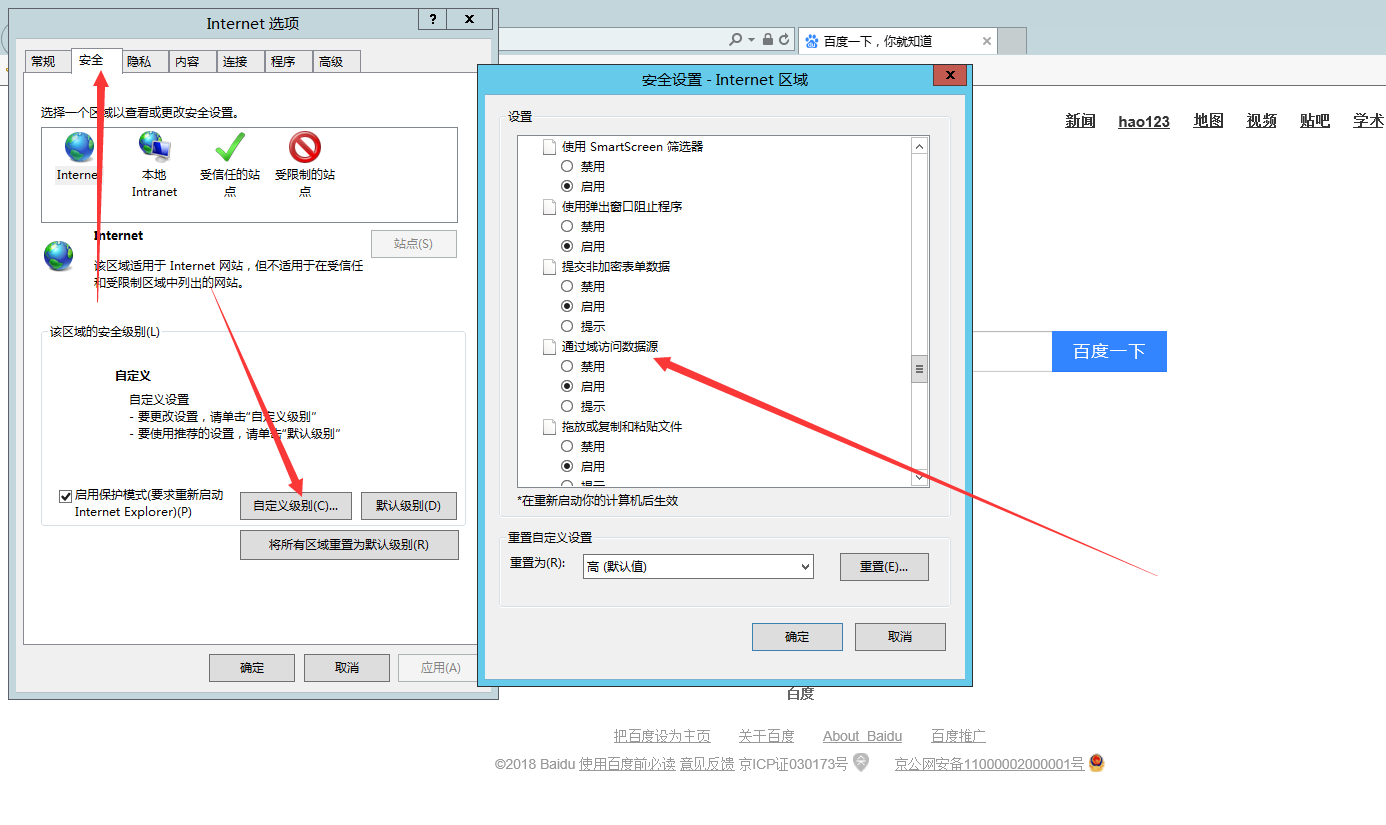
1、首先设置通过域访问数据源

设置通过域访问数据源
2、javascript脚本ajax使用本地服务登录(评价,人证的类似)接口
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{
// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
var ss=xmlhttp.responseText;
}
}
xmlhttp.open("GET","http://127.0.0.1:27100/Terminal?t=Login&name=员工1",false);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>AJAX</h2>
<button type="button" onclick="loadXMLDoc()">请求数据</button>
<div id="myDiv"></div>
</body>
</html>
通过设置ie的通过跨域访问数据源,来访问本地服务的更多相关文章
- .Net 通过设置Access-Control-Allow-Origin来实现跨域访问
目录 # 前言 # 为每个API接口单独添加响应头 1.针对 ASP.NET MVC 项目的Controllers 2.针对 ASP.NET Web API项目的Controllers 3.针对ASP ...
- vue访问外部接口设置代理,解决跨域(vue-cli3.0)
vue-cli3.0搭建的项目,平时访问内部接口配置了拦截器,今天需要调用天气预报的外部接口,发现跨域问题,通过配置代理解决. 1.在vue.config.js中配置代理 module.exports ...
- asp.net core webapi之跨域(Cors)访问
这里说的跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据.只要协议.域名.端口有任何一个不同,都被当作 ...
- HTTPS请求HTTP接口被浏览器阻塞,python实现websocket客户端,websocket服务器,跨域问题,dwebsocket,https,拦截,服务端
HTTPS请求HTTP接口被浏览器阻塞,python实现websocket客户端,websocket服务器,跨域问题,dwebsocket,https,拦截,服务端 发表时间:2020-03-05 1 ...
- JS访问或设置cookie的方法+跨域调用方法
无意中从163网站获取的JS访问或设置cookie的方法,Log到日志上以防遗忘 //COOKIE功能检查function fCheckCookie(){ if(!navigator.cooki ...
- 将网页设置为允许 XMLHttpRequest 跨域访问
在非IE下,使用XMLHttpRequest 不能跨域访问, 除非要访问的网页设置为允许跨域访问. 将网页设置为允许跨域访问的方法如下: Java Response.AddHeader("A ...
- Java Web中实现设置多个域名跨域访问
添加以下设置可允许所有域名跨域访问: response.setHeader("Access-Control-Allow-Origin","*"); 但在实际应用 ...
- Java中设置多个Access-Control-Allow-Origin跨域访问
1.如果服务端是Java开发的,添加如下设置允许跨域即可,但是这样做是允许所有域名都可以访问,不够安全. response.setHeader("Access-Control-Allow-O ...
- 谷歌浏览器如何设置可以解决Ajax跨域问题?
Ajax本身是不支持跨域的,跨域问题其实很简单,通过浏览器的相应设置可以完成两个不同的服务器或两个不同服务下的项目互相访问.希望大家给予评价及投票. 方法/步骤 首先谷歌快捷方式上右击,在下拉列表 ...
随机推荐
- 二十八、Linux 进程与信号---前台进程组
28.1 介绍 28.1.1 概念 自动接受终端信号的组称为前台进程组 在终端通过 ctrl + c 等动作产生的信号首先被前台进程组接受 在 shell 启动的若干个进程组默认是父进程所在的组为前台 ...
- WebSocket起航 JavaScript客户端和Server通信
Message =>JSON => Move 客户端发给服务器总是Move server.send(JSON.stringify({row: row, column: column} ...
- Python之线程 1 - 线程基本概念
一 背景知识 1.进程 2.有了进程为什么还要线程 3.线程的出现 二 线程和进程的关系 三 线程的特点 四 线程的实际应用场景 五 内存中的线程 六 用户级线程和内核级线程(了解) 1.用户级线程 ...
- ARC071D Infinite Sequence
传送门 仔细观察可以发现,如果在一个\(> 1\)的数后面放一个\(> 1\)的数,那么后面的序列也就确定了,所以我们考虑dp出特定长度的序列,然后在后面加上能确定序列的数来贡献答案 为了 ...
- 最小生成树入门(克鲁斯卡尔+普利姆 hdu1233)
克鲁斯卡尔 #include <set> #include <map> #include <queue> #include <stack> #inclu ...
- python - one day
1. python历史. 2008 年出现 python 2.7 与 python 3.0 两个版本,后来 吉多·范罗苏姆 大叔决定停用 python 2.7,但因用户反对,于是决定于 2020 年停 ...
- asyncio模块中的Future和Task
task是可以理解为单个coroutine,经过ensure_future方法处理而形成,而众多task所组成的集合经过asyncio.gather处理而形成一个future. 再不精确的粗略的说 ...
- android gradle tools 3.X中dependencies, implementation和compile区别
在3.0版本中,compile 指令被标注为过时方法,而新增了两个依赖指令,一个是implement 和api,这两个都可以进行依赖添加,但是有什么区别呢? api 指令 完全等同于compile指令 ...
- 二叉查找树(Binary Search Tree)
二叉树的一个重要的应用是他们在查找中的使用. 以下是二叉查找树的查找代码 #include <stdio.h> int main() { typedef struct Node{ int ...
- java程序内存监控
