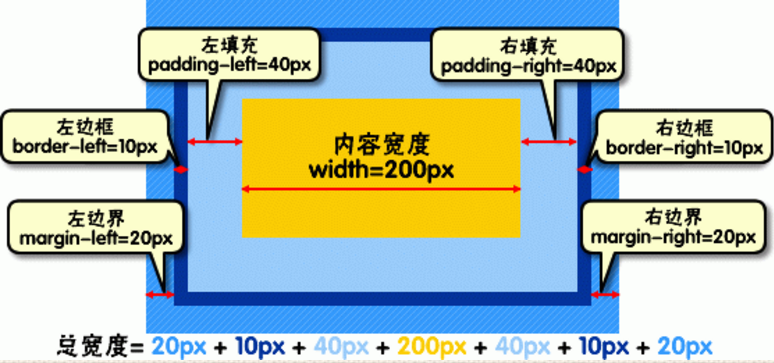
CSS初识盒子

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head>
<style type="text/css">
.box1{
width: 600px;
height:250px;
border-top:10px dashed blue;
border-right: 5px solid red;
border-bottom: 15px dotted gray;
border-left: 5px solid red;
}
</style> <body>
<div class="box1">
</div>
</body>
</html>
3.在上题插入的盒子中放入素材中提供的“《网页设计和制作》课程介绍”文字内容,并设置盒 子的上下内边距为 50 像素,左右内边距为 30 像素,请对盒子相关属性进行适当设置,使得盒子的大小不变。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>盒子大小保持不变</title>
</head>
<style type="text/css">
.box1{
width: 540px ;
height:150px ;
border-top:10px dashed blue;
border-right: 5px solid red;
border-bottom: 15px dotted gray;
border-left: 5px solid red;
padding: 50px 30px 50px 30px;/*上右左下*/
/*
上下内填充都为50px,加起来一共100px,height减去100px
左右内填充都为30px,加起来一共60px,width减去60px
*/
}
</style> <body>
<div class="box1">《网站开发与管理》课程是计算机应用技术、电子商务等专业的一门核心课程,也是其他计算机专业的普及型课程,它涵盖了HTML设计、Dreamweaver、CSS等相关知识,全面介绍WEB站点设计的基本操作技巧和使用技巧。通过本课程的学习,使学生掌握HTML语言语法规则及文字、超链接、表格、表单、图像、多媒体、框架元素标记及属性,能设计出多窗口网页、动态网页;能熟练运用Dreamweaver进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能。
</div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>上下盒子间隔</title>
</head>
<style type="text/css">
.box1{
width:100px;
height:100px;
background: red;
border:5px solid black;
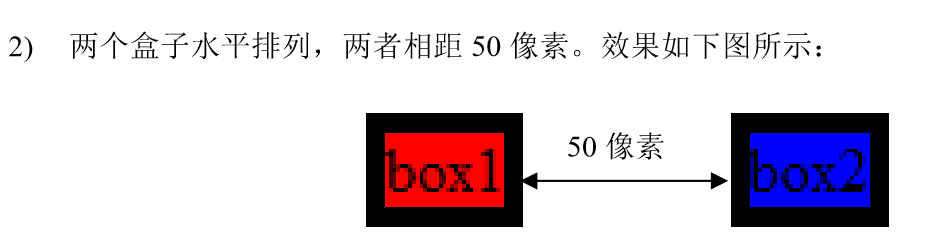
margin-bottom: 50px;/*下外填充为50px*/
}
.box2{
width:100px;
height:100px;
border:5px black solid;
background: blue;
margin-top: 10px;/*上外填充为10px*/
/*上下盒子分开,间隔大小取外填充的最大值*/
}
</style>
<body>
<div class="box1">box1
</div>
<div class="box2">box2
</div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>左右间隔和内联元素</title>
</head>
<style type="text/css">
div{/*转化为内联元素(左右)*/
display: inline;
}
.box1{
width:100px;
height:100px;
background: red;
border:5px solid black;
margin-right: 0px;
}
.box2{
width:100px;
height:100px;
border:5px black solid;
background: blue;
margin-left:50px;
/*左右外填充相加 0px+50px = 25px+25px*/
}
</style>
<body>
<div class="box1">box1
</div>
<div class="box2">box2
</div>
</body>
</html>

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>盒子嵌套/盒子模型</title>
</head>
<style type="text/css">
.box1{
width:200px;
height:300px;
background: red;
border:5px solid black;
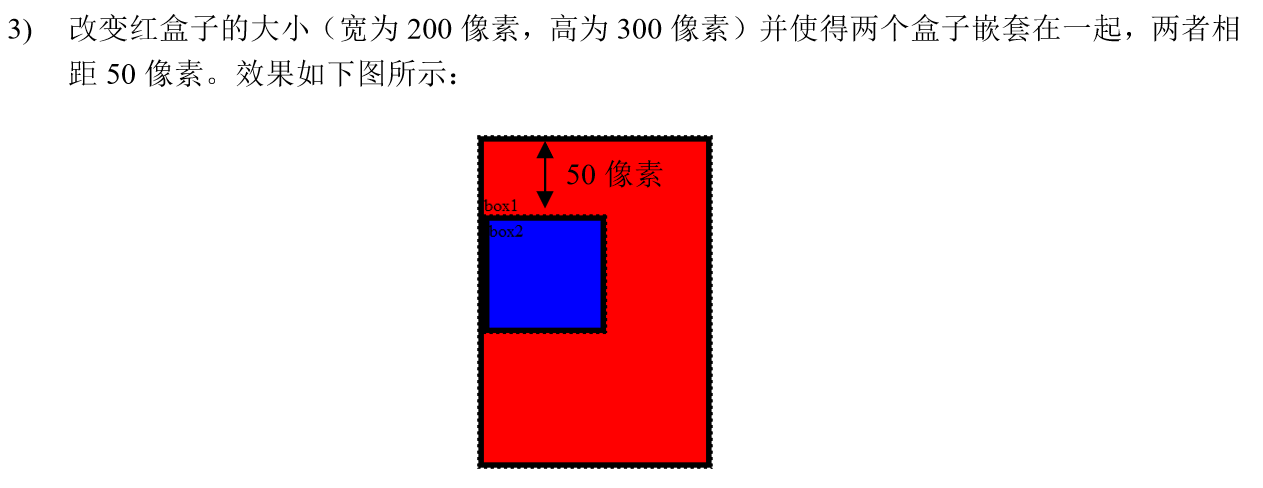
padding-top: 50px; }
.box2{
width:100px;
height:100px;
border:5px black solid;
background: blue;
}
</style>
<body>
<div class="box1">box1
<div class="box2">box2
</div>
</div>
<!-->子盒子嵌套在父盒子里 <-->
</body>
</html>
元素分类:在html标签内,标签元素大致被分为三种类型
块级元素:<div>,<p>,<h1>...<h6>,<ol>,<ul>,<dl>,<table>,<adress>,<blockquote>,<form>
(1)每个块级元素都从新的一行开始,并且其后的元素也另起一行。
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
(3)元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
内联元素(行内元素):<a>,<span>,<br>,<i>,<em>,<strong>,<label>,<q>,<var>,<cite>,<code>
(1)和其他元素都在一行上
(2)元素的高度、宽度及顶部和底部边距不可设置;
(3)元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素:<img>,<input> 同时拥有块级元素和内联元素的特点。
(1)和其他元素都在一行上;
(2)元素的高度、宽度、行高以及顶和底边距都可设置。
元素类型转化:
转化为块状元素。a{display:block;}
转换为内联元素。p{display:inline;}
转化为内联块状元素:
a{
display:inline-block;
width:270px;/*在默认情况下宽度不起作用*/
height:20px;/*在默认情况下高度不起作用*/
background:pink;/*设置背景颜色为粉色*/
text-align:center; /*设置文本居中显示*/
}
CSS初识盒子的更多相关文章
- CSS初识- 选择器 &背景& 浮动& 盒子模型
# CSS初识-目标: > 1. 学会使用CSS选择器 > 2. 熟记CSS样式和外观属性 > 3. 熟练掌握CSS各种基础选择器 > 4. 熟练掌握CSS各种复合选择器 &g ...
- 前端之CSS初识
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- div垂直居中 css div盒子上下垂直居中
div垂直居中 css div盒子上下垂直居中,让DIV盒子在任何浏览器中任何分辨率的显示屏浏览器中处于水平居中和上下垂直居中. div垂直居中常用于单个盒子,如一个页面里只有一个登录布局,使用div ...
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- 认识CSS中盒子模型
前端之HTML,CSS(六) CSS 盒子模型 CSS中的重点,理解盒子模型对于CSS才能有更清晰的认识.网页说简单一点其实就是一块一块的拼接出来的,可以想象成拼图,所有图块拼接在一起就成了一幅图像. ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
随机推荐
- C语言volatile关键字-漫画(转)
转载地址:https://zhuanlan.zhihu.com/p/56191979 ————— 第二天 ————— ———————————— Java内存模型简称JMM(Java Memory Mo ...
- <python的线程与threading模块>
<python的线程与threading模块> 一 线程的两种调用方式 threading 模块建立在thread 模块之上.thread模块以低级.原始的方式来处理和控制线程,而thre ...
- 【rabbitmq】rabbitmq集群环境搭建
安装rabbitmq-server 总共有3台虚拟机,都安装有rabbitmq服务,安装过程可参考: [rabbitmq]Centos7 下安装rabbitmq 创建用户和vhost 说明: 此步骤不 ...
- kafka性能调优(转)
原文 https://blog.csdn.net/weixin_39478115/article/details/79155287 Broker参数配置 1.网络和io操作线程配置优化 # brok ...
- 2018.7.3 lnmp一键安装包无人值守版本 php7.2 + nginx1.14.0 + mariadb5.5 + centos7.1(1503) 环境搭建 + Thinkphp5.1.7 配置
给自己练习用的,整个过程追求一个简单粗暴,没有配置虚拟主机,现在记录一下过程. 1. 进入到lnmp解压缩后的文件夹conf/rewrite,把thinkphp.conf复制一份到/usr/local ...
- Google瓦片地图URL
http://mt2.google.cn/vt/lyrs=y&scale=2&hl=zh-CN&gl=cn&x=6891&y=3040&z=13 //含 ...
- 适用于nodercms的打包构建脚本
背景 最近自己用nodercms搭建了一个简单的博客系统,用户发布一些自己谁便谢谢的文章.感谢nodercms团队,这个cms轻量易用,用于做个人博客太方便了.开发了博客系统,肯定设计到部署到AWS或 ...
- 刘志梅2017710101152.《面向对象程序设计(java)》第十二周学习总结
实验十二 图形程序设计 实验时间 2018-11-14 1.理论知识 (1) 基本AWT库采用将处理用户界面元素的任务委派给每个目标平台的本地GUI工具箱的方式,由本地GUI工具箱负责用户界面元素的 ...
- TMS320F28335系列芯片地址映射表
本表非官方资料,纯属个人学习笔记,欢迎补充 本表非官方资料,纯属个人学习笔记,欢迎补充 本表非官方资料,纯属个人学习笔记,欢迎补充 开始地址 长度 名称 物理器件 程序 数据 只读 Protected ...
- 最大化及等比例测试演化Demo-Grid方法
Demo1-简单测试: <!doctype html> <html> <head> <meta charset="utf-8"> & ...
