第三十二篇-NavigationView导航抽屉的使用
效果图:

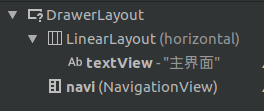
导航抽屉所用到的布局是DrawerLayout,可以在里面添加一个线性布局和TextView组件,TextView组件的文本信息就是"主页面"。然后和线性布局平行添加一个导航抽屉NavigationView

设置导航抽屉在左边,并且添加它的头部以及菜单
android:layout_gravity="left"
app:headerLayout="@layout/head"
app:menu="@menu/menu_main"
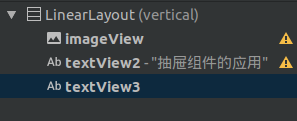
所以现在建立一个头部layout和一个菜单layout
head.xml

menu_main.xml

group是将其放在一个组里面,所以可以注意到效果图里面item1和item2下面都有条横线,目的是将其隔开。还可以为每个item添加图标
android:icon="@mipmap/ic_launcher"
图标可以自己选择图片。如果要让图标显示出来,需要在MainActivity中设置
navigationView.setItemIconTintList(null);
如果要设置头部的单击事件,可以
View view1=navigationView.getHeaderView(0);
ImageView imageView=view1.findViewById(R.id.imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"您选择的是头部组件",Toast.LENGTH_SHORT).show();
}
});
如果想要设置选择菜单事件的话,可以
final TextView textView=view1.findViewById(R.id.textView3);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
textView.setText("您选择的是: "+item.getTitle().toString());
return true;
}
});
效果已经完成,附上代码
main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fffff0"
tools:context=".MainActivity"> <LinearLayout
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"> <TextView
android:textSize="56dp"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主界面"
/>
</LinearLayout> <android.support.design.widget.NavigationView
android:id="@+id/navi"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
app:headerLayout="@layout/head"
app:menu="@menu/menu_main" /> </android.support.v4.widget.DrawerLayout>
head.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center"
android:layout_height="match_parent"> <ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher" /> <TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="抽屉组件的应用" /> <TextView
android:layout_marginTop="20dp"
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="" />
</LinearLayout>
menu_main.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:id="@+id/g1">
<item
android:id="@+id/item1"
android:title="收藏"
android:icon="@mipmap/ic_launcher"
> </item>
</group> <group android:id="@+id/g2">
<item
android:id="@+id/item2"
android:title="钱包"
android:icon="@mipmap/ic_launcher"
> </item>
</group> <item
android:id="@+id/item3"
android:title="相册"
android:icon="@mipmap/ic_launcher"
> </item> <item
android:id="@+id/item4"
android:title="文件"
android:icon="@mipmap/ic_launcher"
> </item> </menu>
MainActivity.java
package com.example.aimee.navigationviewtest; import android.support.annotation.NonNull;
import android.support.design.widget.NavigationView;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast; public class MainActivity extends AppCompatActivity {
NavigationView navigationView; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
navigationView=findViewById(R.id.navi);
navigationView.setItemIconTintList(null);
View view1=navigationView.getHeaderView(0);
ImageView imageView=view1.findViewById(R.id.imageView);
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"您选择的是头部组件",Toast.LENGTH_SHORT).show();
}
});
final TextView textView=view1.findViewById(R.id.textView3);
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
textView.setText("您选择的是: "+item.getTitle().toString());
return true;
}
});
}
}
第三十二篇-NavigationView导航抽屉的使用的更多相关文章
- Android UI开发第三十二篇——Creating a Navigation Drawer
Navigation Drawer是从屏幕的左侧滑出,显示应用导航的视图.官方是这样定义的: The navigation drawer is a panel that displays the ap ...
- 第三十二篇、iOS 10开发
1.语音识别 苹果官方在文档中新增了API Speech,那么在以前我们处理语音识别非常的繁琐甚至很多时候可能需要借助于第三方框架处理,那么苹果推出了这个后,我们以后处理起来就非常的方便了,spe ...
- Python之路(第三十二篇) 网络编程:udp套接字、简单文件传输
一.UDP套接字 服务端 # udp是无链接的,先启动哪一端都不会报错 # udp没有链接,与tcp相比没有链接循环,只有通讯循环 server = socket.socket(socket.AF_I ...
- 第三十二篇 -- CreateFile、ReadFile、WriteFile
一.CreateFile 这是一个多功能的函数,可打开或创建文件或者I/O设备,并返回可访问的句柄:控制台,通信资源,目录(只读打开),磁盘驱动器,文件,邮槽,管道. 函数原型: HANDLE WIN ...
- 第三十二篇:在SOUI2.0中像android一样使用资源
SOUI2.0之前,在SOUI中使用资源通常是直接使用这个资源的name(一个字符串)来引用.使用字符串的好处在于字符串能够表达这个资源的意义,因此使用字符串也是现代UI引擎常用的方式. 尽管直接使用 ...
- Python之路【第三十二篇】:django 分页器
Django的分页器paginator 文件为pageDemo models.py from django.db import models # Create your models here. cl ...
- 第三十二篇 玩转数据结构——AVL树(AVL Tree)
1.. 平衡二叉树 平衡二叉树要求,对于任意一个节点,左子树和右子树的高度差不能超过1. 平衡二叉树的高度和节点数量之间的关系也是O(logn) 为二叉树标注节点高度并计算平衡因子 AVL ...
- 第三十二篇:vue的响应式原理
好家伙 什么是响应式?比较官方的回答: Vue.js 的核心包括一套"响应式系统". "响应式",是指当数据改变后,Vue 会通知到使用该数据的代码. 例如,视 ...
- 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程)
1.简介 在实际自动化测试过程中,我们也避免不了会遇到下拉选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助. 2.select 下拉框 2.1Select ...
随机推荐
- 如何使用Action.Invoke()触发一个Storyboard
一般在我们的项目中,最好是将Storyboard放在前台,然后设置Storyboard的x:key值,通过我们的TryFindResource来查找到当前的Storyboard来启动Stroyboar ...
- SECCON 2014 CTF:Shuffle
很简单的一道小题 dia看一下是ELF文件 运行之: St0CFC}4cNOeE1WOS !eoCE{ CC T2hNto 是一串乱七八糟的字符 ida看一下: 很简单的逻辑 v5和v6是随机生成的两 ...
- Lodop纯文本英文-等符号自动换行问题
ADD_PRINT_TEXT纯文本,宽度不够,高度足够,超宽会自动换行,高度不够会隐藏后面的内容.在超宽自动换行的时候,如果有-或()之类的,英文单词不拆分,或其他一些认为是不拆分的情况,会造成还没有 ...
- Lodop输出页面input文本框的最新值
默认使用Lodop打印页面上的文本框等,会发现虽然页面上文本框输入了值,打印预览却是空的,这是由于没有把最新的值传入Lodop. 如图,演示的是Lodop如何输出文本框内的新值,这里整个页面只有inp ...
- KKT条件
kkt条件背下来容易.理解上还有问题 主要是lambda≥0和lambda*f(x)=0这两个条件懵逼. 下面说明一下为什么 参考:https://blog.csdn.net/newthinker_w ...
- Add Languages to Your Xamarin Apps with Multilingual App Toolkit
With Xamarin, you can extend your cross-platform apps with support for native speakers, reaching mar ...
- React 学习(四) ---- 生命周期函数
现在我们能修改状态,页面可以进行交互了,但是还有一种状态改变没有解决,那就是倒计时效果,时间一直在变化,组件状态也一直在改变,但我们什么都没有做,如果要实现这样的效果,需要怎么处理? 我们都知道,改变 ...
- poj-2337(欧拉回路输出)
题意:给你n个字符串,每个字符串可以和另一个字符串连接的前提是,前一个字符串的尾字符等于后一个字符串的首字符,问你存不存在欧拉通路并输出 解题思路:基本标准流程,建图:把一个字符串可以看作一条首字符指 ...
- WC2019游记 && 课件
WC2019 游记 课件 wc2019.zip_免费高速下载|百度网盘-分享无限制 提取码: un6z day 0 打飞机去广州... 在飞机上刷了爱乐(le)之城, 相当好看... 广二好大! 哈三 ...
- 傻瓜式搭建私人网络硬盘——owncloud安装指南
百度云这个贱货天天删我资源,我已经忍无可忍了,于是想搭建一个owncloud来放我的里番.使用owncloud不仅安全,而且还可以在线播放,离线下载,功能相当强大. 然而·····网上查了一下,竟然无 ...
