v-charts 第一次亲密接触
v-charts是什么鬼
v-charts是饿了么团队开源的一个图表库,vue+echarts开发。用element-ui直接集成echarts有些费劲,而v-charts已经封装成vue组件,可以直接使用
传送门:echarts,v-charts github,v-charts文档
使用笔记
1.设置标题 / 标题属性:title
默认是居左,如果想显示在图表正上方,用 x : 'center'
<ve-histogram :title="title" :data="data"></ve-histogram>
data() {
return {
data:{
columns:['姓名', '资产'],
rows:[{'姓名':'蛋尼', '资产':20},
{'姓名':'张飞', '资产':30},
{'姓名':'关羽', '资产':40},
{'姓名':'刘备', '资产':60},
{'姓名':'尼古拉斯', '资产':26},]
},
title:{
text: '个人资产',
textStyle: {color:'darkgray'}
},
}
2.图表容器(背景等)设置:grid
3.图表颜色:colors
4.其他属性,参考echarts属性说明:https://echarts.baidu.com/option.html#xAxis
5.调整图例位置:legend.y='bottom'
------------------------------------ 完整的demo ---------------------------------
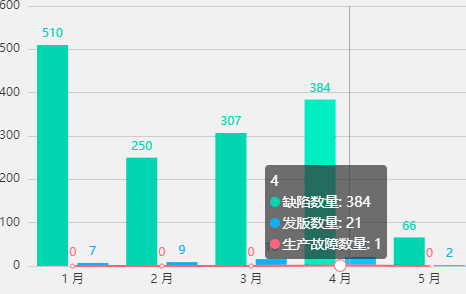
1.结果图样

2.代码
<ve-histogram :title="{text:'研发质量概况', x:'center'}"
:data="bug_fix.data"
:settings="bug_fix.setting"
:legend="bug_fix.legend"
:extend="bug_fix.extend">
</ve-histogram>
data() {
return {
bug_fix: {
data: {
columns: ['realname', 'total', 'code_total',
'bug_rate', 'critical_rate', 'average_fix_time',
'ut_cov_rate', 'ut_pass_rate', 'pro_bug'],
rows: [
{
'realname': '张三', 'total': 100, 'code_total': 2000,
'bug_rate': 0.05, 'critical_rate': 0.5, 'average_fix_time': 60,
'ut_cov_rate': 0.8, 'ut_pass_rate': 0.9, 'pro_bug': 5
},
{
'realname': '李四', 'total': 88, 'code_total': 1500,
'bug_rate': 0.1, 'critical_rate': 0.9, 'average_fix_time': 120,
'ut_cov_rate': 0.5, 'ut_pass_rate': 0.8, 'pro_bug': 1
},
{
'realname': '张三1', 'total': 66, 'code_total': 2000,
'bug_rate': 0.05, 'critical_rate': 0.5, 'average_fix_time': 60,
'ut_cov_rate': 0.8, 'ut_pass_rate': 0.9, 'pro_bug': 5
},
{
'realname': '李四1', 'total': 135, 'code_total': 1500,
'bug_rate': 0.1, 'critical_rate': 0.9, 'average_fix_time': 120,
'ut_cov_rate': 0.5, 'ut_pass_rate': 0.8, 'pro_bug': 1
},
{
'realname': '张三2', 'total': 99, 'code_total': 2000,
'bug_rate': 0.05, 'critical_rate': 0.5, 'average_fix_time': 60,
'ut_cov_rate': 0.8, 'ut_pass_rate': 0.9, 'pro_bug': 5
},
{
'realname': '李四2', 'total': 150, 'code_total': 1500,
'bug_rate': 0.1, 'critical_rate': 0.9, 'average_fix_time': 120,
'ut_cov_rate': 0.5, 'ut_pass_rate': 0.8, 'pro_bug': 1
},
{
'realname': '张三3', 'total': 40, 'code_total': 2000,
'bug_rate': 0.05, 'critical_rate': 0.5, 'average_fix_time': 60,
'ut_cov_rate': 0.8, 'ut_pass_rate': 0.9, 'pro_bug': 5
},
{
'realname': '李四3', 'total': 55, 'code_total': 1500,
'bug_rate': 0.1, 'critical_rate': 0.9, 'average_fix_time': 120,
'ut_cov_rate': 0.5, 'ut_pass_rate': 0.8, 'pro_bug': 1
},
]
},
setting: {
// 设置指标别名
labelMap: {
realname: '姓名',
total: '缺陷数',
code_total: '代码行数',
bug_rate: '千行代码缺陷率',
critical_rate: '严重缺陷占比',
average_fix_time: '缺陷修复平均时长',
pro_bug: '生产故障',
ut_cov_rate: '单元测试覆盖率',
ut_pass_rate: '单元测试通过率'
},
// 右侧百分比显示
yAxisType: ['normal', 'percent'],
axisSite: {right: ['bug_rate', 'critical_rate', 'ut_cov_rate', 'ut_pass_rate']},
// 需要显示的指标,不指定则显示全部
metrics:['total','bug_rate','critical_rate','pro_bug']
},
extend: {
series: {
// 图形上方显示数值
label: {show: true, position: "top"}
}
},
// 指标图例,显示在下方
legend: {
y: 'bottom'
},
},
}
}
-----------------------补充------------
1.柱状图中混合线条:settings.showLine=['指标1','指标2']
2.x轴显示格式化:
xAxis:{
axisLabel: {
// rotate: -45,
formatter: '{value} 月'
}
}

3.排序: label为需要排序的指标
settings.dataOrder:{label:'total', order:'asc'}
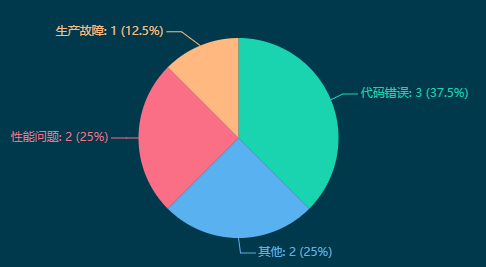
4.饼图自定义标签。用 label.formatter
1)先看echarts文档

2)使用方式 + 结果。
label: {show: true, formatter: '{b}: {c} ({d}%)'}

v-charts 第一次亲密接触的更多相关文章
- Linux就是这个范儿之第一次亲密接触(3)
原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处 .作者信息和本声明.否则将追究法律责 1.4 返璞归真的命令行 有一种说法,现代计算机不是靠电力驱动,而是靠“鼠标”.多少应用程序的界面需 ...
- 第一次亲密接触MSF
第一次亲密接触MSF Metasploit Framework介绍 Metasploit是一款开源安全漏洞检测工具,附带数百个已知的软件漏洞,并保持频繁更新.被安全社区冠以“可以黑掉整个宇宙”之名的强 ...
- 第四章 跨平台图像显示库——SDL 第一节 与SDL第一次亲密接触
http://blog.csdn.net/visioncat/article/details/1596576 GCC for Win32 开发环境介绍(5) 第四章 跨平台图像显示库——SDL 第一节 ...
- 多线程第一次亲密接触 CreateThread与_beginthreadex本质区别
本文将带领你与多线程作第一次亲密接触,并深入分析CreateThread与_beginthreadex的本质区别,相信阅读本文后你能轻松的使用多线程并能流畅准确的回答CreateThread与_beg ...
- 【阿里云产品公测】与云引擎ACE第一次亲密接触
阿里云用户:林哥神话 公测当然是第一次了.这个第一次亲密接触,但话又说回来对ACE我一直都不是那感兴趣的,但是看到阿里介绍还是那般神奇,再加上200无代金券来更加给力.最后就申请了这次公测. 平时一直 ...
- 我和Python的第一次亲密接触 - 零基础入门学习Python001
我和Python的第一次亲密接触 让编程改变世界 Change the world by program 小甲鱼经常说,学习一门编程语言就是要深入其中,要把编程语言想象为你的女朋友你的情人,这样你学习 ...
- [OS] 多线程--第一次亲密接触CreateThread与_beginthreadex本质区别
转自:http://blog.csdn.net/morewindows/article/details/7421759 本文将带领你与多线程作第一次亲密接触,并深入分析CreateThread与_be ...
- Linux认知之旅【01 与Linux第一次亲密接触】!
一.搜索LINUX,了解它的前世今生! linux很厉害,应用在很多方面,我知道有超算.IOT.树莓派. 而且好多开发人员都在用这个系统.linux作为服务器使用,常年不用重启,不宕机,很少受病毒影响 ...
- Linux就是这个范儿之第一次亲密接触(2)
原创作品,允许转载,转载时请务必以超链接形式标明文章原始出处 .作者信息和本声明.否则将追究法律责 1.2 不一样的图形操作 几乎所有Linux的新用户都会认为Linux的图形界面是相当的绚丽又多彩. ...
- 与Jquery Mobile的第一次亲密接触
Jquery Mobile闻名已久,今天终于有亲密接触的机会. 通过动手写的demo,对它有了一个基本的认识: 自带的UI组件用起来简洁,方便:对旧版本的浏览器或移动设备能做到很好的优雅降级,而不影响 ...
随机推荐
- robotframework之滚动条
在测试过程中遇到侧边栏以及下拉框中元素超过div长度时,会自动增加滚动条 网上对于robotframework中的滚动条信息只有: Execute Javascript document.docume ...
- PowerShell 知识点总结
- 明令禁止下,哪些APP在违规获取用户信息?
2019年4月28日消息 移动互联网时代各大APP大行其道,用户为了更便捷地享受互联网服务,常常需要让渡部分个人信息.在信息获取不透明的情况下,不少APP运营企业出现过度获取乃至违规获取用户信息的情 ...
- kotlin 编译 运行 hello world
kotlin 编译器下载地址:https://github.com/JetBrains/kotlin/releases/tag/v1.3.31 解压:kotlin-compiler-1.3.31.zi ...
- QT心电图设计
不需要别的UI设置,直接放在QT文件中即可 #ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> #includ ...
- Tcl 编译成tbc文件
工具:tclpro1.4 下载地址:https://www.tcl.tk/software/tclpro/eval/1.4.html 永久license: Version 1.4: 1094-320 ...
- centos7远程安装oracle11g R2详细教程-解决一切问题
相关链接与资源: sqldevelper(各种操作系统的oracle客户端) http://www.oracle.com/technetwork/cn/developer-tools/sql-deve ...
- tomcat中间件提交表单数据量过大警告处理方案
http://www.bubuko.com/infodetail-976418.html http://www.cnblogs.com/yg_zhang/p/4248061.html tomcat中间 ...
- Xshell5 提示要继续使用此程序,您必须应用最新的更新或使用新版本
Xshell5 提示要继续使用此程序,您必须应用最新的更新或使用新版本 目录 问题描述 修改系统时间 安装新版本 下载 安装 回到顶部 问题描述 今天上线一个服务,上完准备看下OPS的发布结果,就 ...
- WinHTTrack Website Copier使用说明
WinHTTrack Website Copier使用说明 WinHTTrack Website Copier可以抓取整个网站或者某个网页.某个论坛帖子.以抓取论坛某个主题帖子为例: 1.打开WinH ...
