activiti官网实例项目activiti-explorer之扩展多选框回显功能
相关参考链接:https://blog.csdn.net/murongxuesheng/article/details/76147380
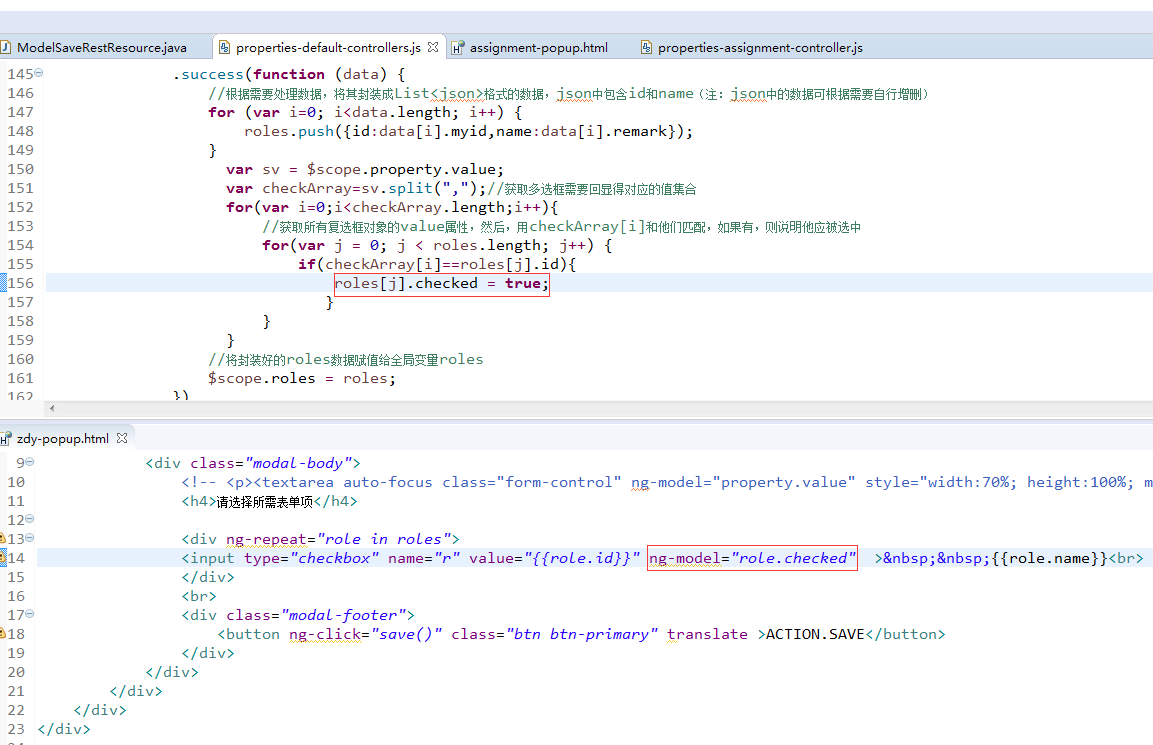
回显:确认选中属性ng-model,循环属性ng-repeat,代码如下:

页面循环ng-repeat属性 上代码:

利用AngularJS框架设计页面,AngularJS框架相关知识:http://www.runoob.com/angularjs/ng-ng-blur.html
activiti官网实例项目activiti-explorer之扩展多选框回显功能的更多相关文章
- activiti官网实例项目activiti-explorer之扩展流程节点属性2
情景需求:需要查找activiti-explorer项目中获取流程id的方法,然后根据流程id获取相应字段在节点属性中添加内容. 大致流程:拿取整个流程id获取对应表单属性,在页面节点属性中展示对应表 ...
- activiti官网实例项目activiti-explorer实操详情
参考链接:https://www.xuchuruo.cn/Activiti-modeler%E6%95%B4%E5%90%88%E5%88%B0Spring.html 按照链接文章提示操作完成之后,启 ...
- activiti官网实例项目activiti-explorer之获取流程节点
如上图在保存步骤中添加获取节点信息方法nodes(); 方法如下: //获取所有节点 JsonNode modelNode = new ObjectMapper().readTree(repos ...
- activiti官网实例项目activiti-explorer之扩展流程节点属性
节点中添加“关联表单”属性 1,stencilset.json中加入如下代码 , { "name" : "approveTypepackage", ...
- Knockout官网实例在MVC下的实现-02,实现计次
本篇使用Knockout在MVC下实现"Hello World",对应的官网实例在这里. 当次数达到3: View视图 页面包含三个部分:1.显示点击按钮的次数2.button按钮 ...
- Knockout官网实例在MVC下的实现-01,实现Hello world
本篇使用Knockout在MVC下实现"Hello World",对应的官网实例在这里. View视图 Knockout的一个特点是:声明式绑定,即Declarative bind ...
- 官网实例详解-目录和实例简介-keras学习笔记四
官网实例详解-目录和实例简介-keras学习笔记四 2018-06-11 10:36:18 wyx100 阅读数 4193更多 分类专栏: 人工智能 python 深度学习 keras 版权声明: ...
- Bootstrap 历练实例 - 按钮(Button)插件复选框
复选框(Checkbox) 您可以创建复选框按钮 组,并通过向 btn-group 添加 data 属性 data-toggle="buttons" 来添加复选框按钮组的切换. & ...
- [ActionScript 3.0] Away3D 官网实例
/* Dynamic tree generation and placement in a night-time scene Demonstrates: How to create a height ...
随机推荐
- PythonStudy——生成器
# 生成器:自定义的迭代器对象 # -- 就是用函数语法来声明生成器,用yield关键字取代return关键字来返回值,参数没有多少变化 # 总结:有yield关键字的函数,函数名() 不是调用函数, ...
- vn.trader的Ubuntu运行环境搭建教程
作者:量衍投资 转载请注明来源:维恩的派(www.vnpie.com) 准备Ubuntu 建议使用一个新安装干净的Ubuntu环境(如果你一定要使用老环境也行,万一不幸掉坑后再回到这步就好),我这里使 ...
- [ZZ] 如何在多版本anaconda python环境下转换spyder
https://www.zhihu.com/people/alexwhu/answers 使用anaconda的话,可以参考以下步骤: 1.打开anaconda navigator,选择左侧的环境菜单 ...
- 数字色彩的艺术 | The Art Of Digital Color(修订)
翻译一篇来自2011年的文章,原链地址:https://www.fxguide.com/featured/the-art-of-digital-color/ 在这个时期,DPX日渐式微,ACES方兴未 ...
- webAPP如何实现移动端拍照上传(Vue组件示例)?
摘要:使用HTML5编写移动Web应用,主要是为了尝试一下“一套代码多处运行”,一个webapp几乎可以不加修改的运行在PC/Android/iOS等上面运行.但是写到现在觉得虽然这种方式弊大于利,不 ...
- win7和linux下利用命令查看文件md5、sha1、sha256
win7 certutil -hashfile <filename> MD5 certutil -hashfile <filename> SHA1 certutil -hash ...
- JavaScript 环境和作用域
作用域 1. 全局环境 window: JS的全局执行环境,顶层对象.this指针在全局执行环境时就指向window. console.log(this===window); //true 2. 局部 ...
- sql 存储过程和触发器
mysql----------------------------------------------------------------------------------------------- ...
- dll导出函数的两种方式的比较
最初的网页链接已经挂了, 在此贴一个中间的转载链接 https://blog.csdn.net/zhazhiqiang/article/details/51577523 一 概要 vs中导出 dll的 ...
- 面试题_默认传参list
# ###2.值是多少 def extendList(val, list=[]): list.append(val) return list 如果默认形参是列表,会提前在内存中开辟一个空间存储列表 如 ...
