搭建gitlab本地服务
一本正经的搞事情
改变懒惰,成就心中的自己,并非难事
gitlab服务部署及使用
一、什么是gitlib
Gitlab 是一个基于Git实现的在线代码仓库托管软件,你可以用Gitlab自己搭建一个类似于Github一样的系统平台,一般搭建gitlab私服就是用在公司的内部
Gitlab 功能就是能够对代码的提交审核和问题跟踪,这个对于软件工程质量的管理是至关重要的
Gitlab分为社区版(CE) 和 企业版(EE) 我感觉大多数的公司还是会选择社区版,反正我们公司是要用社区版的
部署Gitlab 是对服务器有配置要求的 建议是CPU两核,内存4G以上(其实这就是废话了,谁家公司还没这样配置的服务器呀,主要还是给虚拟机玩的朋友们提示一下)
二、实现的原理
其实gitlab的原理就是git的原理,GitHub不是也是基于Git的呀,所有简单说一下Git的原理吧

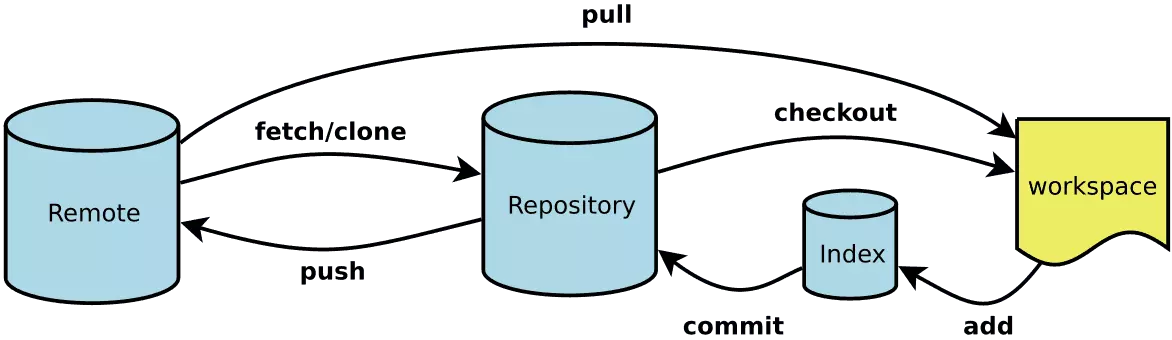
上面的就是整个Git的工作流程:
其实上面的都是一些GIt的命令,先不管命令是做什么的,这里面有四个大块的东西,他们分别是
- Remote:远程仓库
- Repository:本地仓库
- index:暂存区
- workspace:工作区
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
Remote远程仓库:远程仓库的内容可能被分布在多个地点的处于协作关系的本地仓库修改,因此它可能与本地仓库同步,也可能不同步,但是它的内容是最旧的<br>Repository本地仓库:这里面保存了对象被提交过的各个版本,比起工作区和暂存区的内容,它更旧一些git commit 后同步index的目录树到本地仓库,方便下一步通过git push同步本地仓库与远程仓库的同步<br>index暂存区:.git目录下的index文件,暂存区会记录git add 添加文件的相关信息(文件名、大小),不保存文件实体,通过id指向每个文件的实体,可以使用git status查看暂存区的状态,暂存区标记了你当前工作区中那些内容是被git管理的当你完成某个需求或者功能后需要提交代码,那么第一步就是通过git add 先提交到暂存区,被git管理<br>workspace工作区:程序员进行开发改动的地方,是你当前看到的,内容也是最新的平常我们开发就是拷贝远程仓库中的分支,基于该分支进行开发,在开发的过程就是在工作区的操作<br>总结:任何对象都是在工作区中诞生和修改的任何修改都是从进入index区才开始被版本控制的只有把修改的代码提交到本地仓库,该修改才能在仓库中留下痕迹与协助者分享本地的修改,可以push到远程仓库来共享 |
下面这张图很明确的表现了他们的关系

三、Gitlab的服务构成
Gitlab有好多个东西一起构成的,分别是:
- Nginx:静态Web服务器
- gitlab-shell:用于处理Git命令和修改authorized keys列表
- gitlab-workhorse:轻量级的反向代理服务器(这个是个敏捷的反向代理,它会处理一些大的HTTP请求,比如文件的上传下载,其他的请求会反向代理给Gitlab Rails应用)
- logrotate:日志文件管理工具
- postgresql:数据库
- redis:缓存数据库
- sidekiq:用于在后台执行队列的任务
- unicorn:Gitlab Rails应用是托管在这个服务器上面的
四、Gitlab的优点
- git是分布式的,svn不是
git分布式本地就可以用,可以随便保存各种历史痕迹,不用担心污染服务器,连不上服务器也能提交代码、查看log。 - GIT分支和SVN的分支不同
分支在SVN中实际上是版本库中的一份copy,而git一个仓库是一个快照,所以git 切换、合并分支等操作更快速。 - git有一个强大的代码仓库管理系统 - gitlab
可以很方便的管理权限、代码review,创建、管理project
五、安装配置gitlab
5.1. 安装依赖包
|
1
|
[root@web1134 ~]# yum install -y curl openssh-server openssh-clients postfix cronie policycoreutils-python |
5.2. 启动postfix,并设置开机自启
|
1
2
|
[root@web1134 ~]# systemctl start postfix[root@web1134 ~]# systemctl enable postfix |
5.3. 设置防火墙
|
1
2
3
4
5
6
7
8
|
firewall-cmd --add-service=http --permanentfirewall-cmd --reload或者关闭防火墙systemctl stop firewalld.service #停止firewallsystemctl disable firewalld.service #禁止firewall开机启动 |
5.4. 下载安装gitlab rpm包
清华开源镜像站 :https://mirrors.tuna.tsinghua.edu.cn/
|
1
2
3
|
[root@web1134 ~]# wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-11.1.6-ce.0.el7.x86_64.rpm[root@web1134 ~]# rpm -i gitlab-ce-11.1.6-ce.0.el7.x86_64.rpm |
5.5. 修改配置文件gitlab.rb
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
## GitLab configuration settings##! This file is generated during initial installation and **is not** modified##! during upgrades.##! Check out the latest version of this file to know about the different##! settings that can be configured by this file, which may be found at:##! https://gitlab.com/gitlab-org/omnibus-gitlab/raw/master/files/gitlab-config-template/gitlab.rb.template## GitLab URL##! URL on which GitLab will be reachable.##! For more details on configuring external_url see:##! https://docs.gitlab.com/omnibus/settings/configuration.html#configuring-the-external-url-for-gitlab#external_url 'http://gitlab.example.com'external_url 'http://192.168.73.134' # 修改这个地方 |
5.6. 重新加载配置文件
|
1
2
|
[root@web1134 ~]# gitlab-ctl reconfigure[root@web1134 ~]# gitlab-ctl restart |
5.7. 查看gitlab版本
|
1
|
[root@web1134 ~]# head -1 /opt/gitlab/version-manifest.txt |
六、汉化配置
6.1.下载最新汉化包
|
1
|
[root@web1134 ~]# git clone https://gitlab.com/xhang/gitlab.git |
这个时间下载的挺长的
6.2. 停止服务
|
1
|
[root@web1134 ~]# gitlab-ctl stop |
6.3. 切换到gitlab汉化包所在的目录
|
1
|
[root@web1134 ~]# cd /root/gitlab |
6.4. 比较汉化标签和原标签,导出 patch 用的 diff 文件到/root下
|
1
|
[root@web1134 gitlab]# git diff v11.1.6 v11.1.6-zh > ../11.1.6-zh.diff |
6.5. 将10.0.2-zh.diff作为补丁更新到gitlab中
|
1
2
3
4
5
6
|
[root@web1134 gitlab]# cd ~[root@web1134 ~]# yum install patch -y[root@web1134 ~]# patch -d /opt/gitlab/embedded/service/gitlab-rails -p1 < 11.1.6-zh.diff# 一路回车 覆盖文件 |
6.6. 启动gitlab并重新配置gitlab
|
1
2
|
[root@web1134 ~]# gitlab-ctl start[root@web1134 ~]# gitlab-ctl reconfigure |
七、设置发邮件功能
7.1. 修改配置文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
[root@web1134 ~]# vim /etc/gitlab/gitlab.rb修改下面信息# 配置发送邮箱gitlab_rails['smtp_enable'] = truegitlab_rails['smtp_address'] = "smtp.163.com"gitlab_rails['smtp_port'] = 25gitlab_rails['smtp_user_name'] = "smtp user@163.com"gitlab_rails['smtp_password'] = "password"gitlab_rails['smtp_domain'] = "163.com"gitlab_rails['smtp_authentication'] = "login"gitlab_rails['smtp_enable_starttls_auto'] = true# 修改gitlab配置的发信人gitlab_rails['gitlab_email_from'] = "smtp user@163.com"user["git_user_email"] = "smtp user@163.com" |
7.2. 重新加载配置并重启服务
|
1
2
|
[root@web1134 ~]# gitlab-ctl reconfigure[root@web1134 ~]# gitlab-ctl restart |
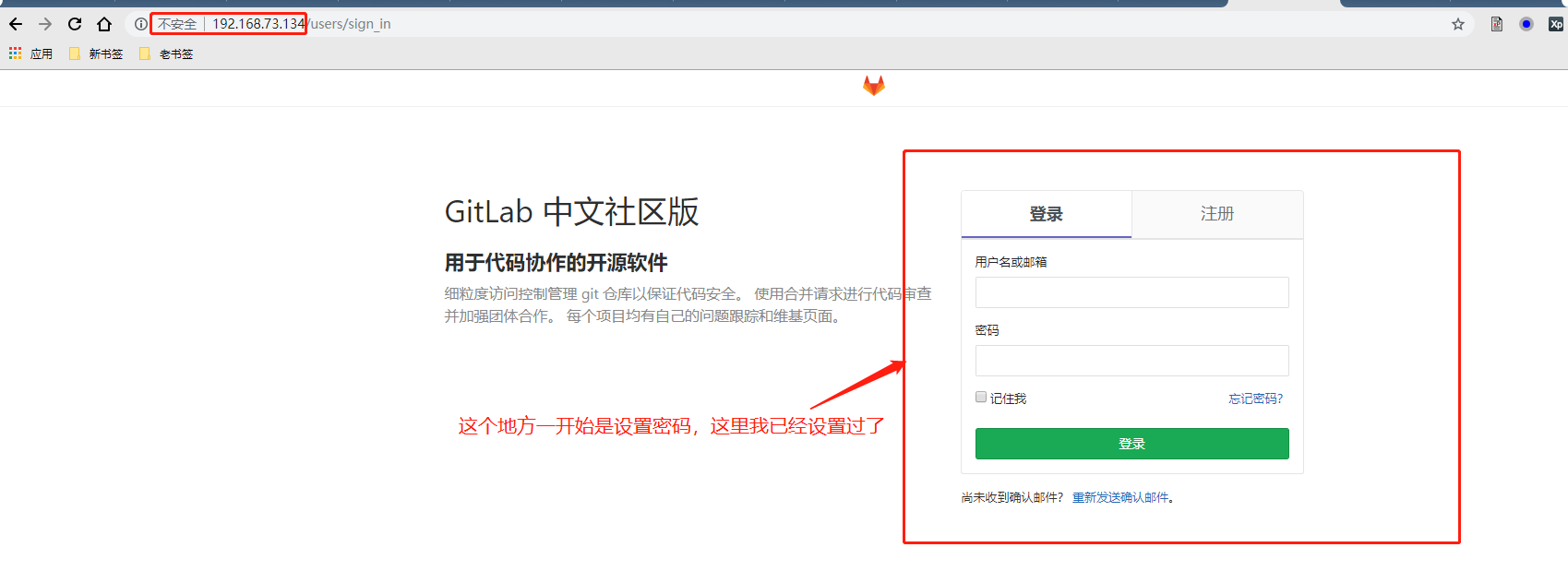
八、测试使用
登录地址就是服务器IP地址 http://192.168.73.134
用户名是root

-------------------------------------------
个性签名:在逆境中要看到生活的美,在希望中别忘记不断奋斗
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!
万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!

搭建gitlab本地服务的更多相关文章
- Mac 搭建svn本地服务端
首先建立一个svn目录,位置可以随意,以桌面为例 $ mkdir ~/Desktop/svn 新建一个名为proj的目录作为一个repository $ cd ~/Desktop/svn $ mkdi ...
- webpack-dev-server 搭建本地服务以及浏览器实时刷新
一.概述开发项目中为了保证上线,开发项目是都需要使用localhost进行开发,以前的做法就是本地搭建Apache或者Tomcat服务器.有的前端开发人员 对服务器的搭建和配置并不熟悉,这个时候需要后 ...
- 微服务架构 - 搭建docker本地镜像仓库并提供权限校验及UI界面
搭建docker本地镜像仓库并提供权限校验及UI界面 docker本地镜像仓库的作用跟maven私服差不多,特别是公司级或者是小组级开发好的docker仓库可以上传到本地镜像仓库中,需要用时,直接从本 ...
- Jenkins+Ansible+Gitlab自动化部署三剑客-gitlab本地搭建
实际操作 准备linux初始环境 关闭防火墙 systemctl stop firewalld 开机自己关闭 systemctl disable firewalld 设置安全配置 为关闭 vim /e ...
- [New learn] 网络基础-apache本地服务搭建(支持php)
1.简介 无网不利,无网不胜.对于移动应用来说离开网络那和咸鱼有什么分别?所以对于开发者来说更要学习好网络开发的技术. 2.搭建apache本地服务器 1.在finder中显示影藏的用户文件夹 fin ...
- Docker 实战(3)- 搭建 Gitlab 容器并上传本地项目代码
如果你还想从头学起 Docker,可以看看这个系列的文章哦! https://www.cnblogs.com/poloyy/category/1870863.html 搭建 Gitlab 容器 搜索 ...
- 12. Vue搭建本地服务
一. 搭建本地服务器 本地服务可以提高开发效率. webpack不需要每次都打包, 就可以看到修改后的效果. 本地服务器基于node.js搭建, 内部使用二十express框架. 可以实现让浏览器自动 ...
- 用node搭建本地服务环境
const express = require('express'); const path = require('path'); const request = require('request') ...
- Python搭建调用本地dll的Windows服务(浏览器可以访问,附测试dll64位和32位文件)
一.前言说明 博客声明:此文链接地址https://www.cnblogs.com/Vrapile/p/14113683.html,请尊重原创,未经允许禁止转载!!! 1. 功能简述 (1)本文提供生 ...
随机推荐
- SpringBoot放置在static下面的静态页面无法访问
最近写项目本来写的好好的,突然static的静态页面访问不了了. 于是我各种上网查资料,看大佬的解决方案,还是没有解决. 直到发现了这篇文章 https://blog.csdn.net/cmqwan/ ...
- odoo8 元素简介
一:模型module: 1. 字段类型 (1)可控字段: fileds.char() fileds.Boolean() fileds.Date() (2)保留字段:(系统自动生成) id (Id) t ...
- 前端学习日记之HTML、CSS 简单总结
前端学习日记之HTML.CSS 简单总结 标签(空格分隔): html css 前端学习日记 html超文本标记语言 一. h标题标签 h1-h7 <!DOCTYPE html> < ...
- CSS绝对定位的原点:是在border上、padding上还是在content上?
用了那么久的绝对定位,却一直没在意一个问题,就是绝对定位的原点,究竟是在盒模型的哪一处.今天想到这个问题,直接搜索没有找到标准文档,也没有搜索到相关的问题,于是决定自己动手实现一下看看,并把这个结果发 ...
- 继承中的prototype与_proto_
继承的核心是原型链,它的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 例:SubType.prototype = new SuperType (); var instance = ...
- mui框架下拉刷新和上拉刷新
当初写的时候,是用的谷歌浏览器测试的,都可以正常刷新,下载到手机上面,在ios是可以刷新的,在安卓上面就刷新不了,就是拉不动,后来慢慢排除不是HTML的原因,是上下拉代码有问题,刚开始看的时候也没问题 ...
- MySql添加远程超级管理员用户
可以通过发出GRANT语句增加新用户:首先在数据库本机上用ROOT用户登录上MySql,然后运行命令: mysql>GRANT ALL PRIVILEGES ON *.* TO admin'@' ...
- HTML标签有序标签和无序标签
1.<ul>标签定义无序列表,所谓无序,是指以●.○.▽.▲等开头的,没有顺序的列表项目 1.1 设置无序列表的类型—type 无序列表的默认符号是圆点(● ). ...
- js打断点
F12打开调试器 资源sources 找到就是文件 选中需要打断点的行 获得段短点的值:将断点向后执行一步(页面提示的桥状小图标),然后选中上一步需要打断点的值,悬浮在上 ...
- UE4物理动画使用
Rigid Body Body的创建. 对重要骨骼创建Body,保证Body控制的是表现和变化比较大的骨骼. 需要对Root创建Body并绑定,设置为Kinematic且不启用物理.原因是UPrimi ...


