layui 常见的表单元素
第一步:引用文件

效果图(日期、文件上传在下面):

<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
<option value="">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form> <script>
//Demo
layui.use('form', function () {
var form = layui.form(); //监听提交
form.on('submit(formDemo)', function (data) {
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>
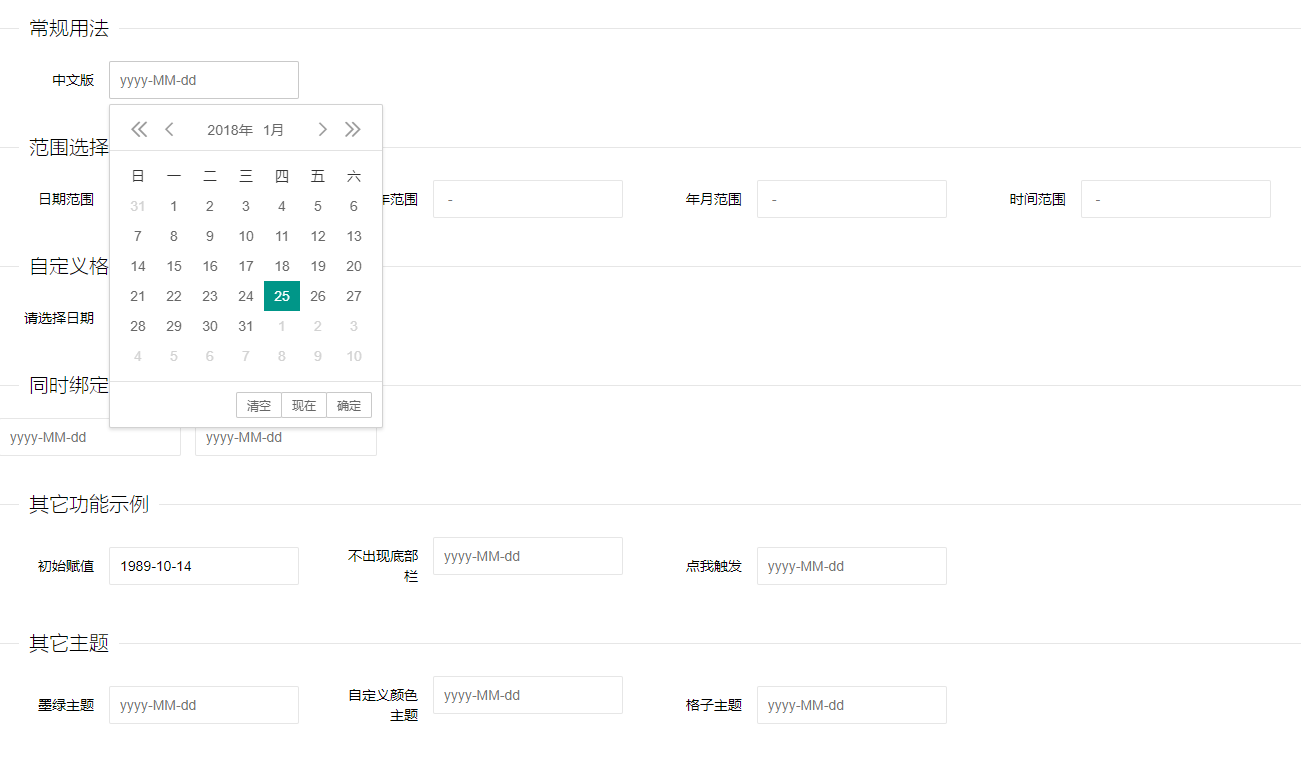
日期选择效果图:

<body>
<!--layui各种日期对象-->
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>常规用法</legend>
</fieldset> <div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">中文版</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test1" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>范围选择</legend>
</fieldset> <div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">日期范围</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test6" placeholder=" - ">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">年范围</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test7" placeholder=" - ">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">年月范围</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test8" placeholder=" - ">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">时间范围</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test9" placeholder=" - ">
</div>
</div>
</div>
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>自定义格式</legend>
</fieldset> <div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">请选择日期</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test11" placeholder="yyyy年MM月dd日">
</div>
</div>
</div>
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>同时绑定多个</legend>
</fieldset> <div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<input type="text" class="layui-input test-item" placeholder="yyyy-MM-dd">
</div>
<div class="layui-inline">
<input type="text" class="layui-input test-item" placeholder="yyyy-MM-dd">
</div>
</div>
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>其它功能示例</legend>
</fieldset> <div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">初始赋值</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test19" placeholder="yyyy-MM-dd">
</div>
</div> <div class="layui-inline">
<label class="layui-form-label">不出现底部栏</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test22" placeholder="yyyy-MM-dd">
</div>
</div> <div class="layui-inline">
<label class="layui-form-label" id="test25-1">点我触发</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test25" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>其它主题</legend>
</fieldset> <div class="layui-form">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">墨绿主题</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test29" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">自定义颜色主题</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test30" placeholder="yyyy-MM-dd">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">格子主题</label>
<div class="layui-input-inline">
<input type="text" class="layui-input" id="test31" placeholder="yyyy-MM-dd">
</div>
</div>
</div>
</div> <script src="layui-v2.2.5/layui-v2.2.5/layui/layui.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('laydate', function () {
var laydate = layui.laydate;
//常规用法
laydate.render({
elem: '#test1'
});
//日期范围
laydate.render({
elem: '#test6'
, range: true
});
//年范围
laydate.render({
elem: '#test7'
, type: 'year'
, range: true
});
//年月范围
laydate.render({
elem: '#test8'
, type: 'month'
, range: true
});
//时间范围
laydate.render({
elem: '#test9'
, type: 'time'
, range: true
});
//自定义格式
laydate.render({
elem: '#test11'
, format: 'yyyy年MM月dd日'
});
//同时绑定多个
lay('.test-item').each(function () {
laydate.render({
elem: this
, trigger: 'click'
});
});
//初始赋值
laydate.render({
elem: '#test19'
, value: '1989-10-14'
});
//不出现底部栏
laydate.render({
elem: '#test22'
, showBottom: false
});
//点我触发
laydate.render({
elem: '#test25'
, eventElem: '#test25-1'
, trigger: 'click'
});
//日期只读
laydate.render({
elem: '#test27'
, trigger: 'click'
});
//墨绿主题
laydate.render({
elem: '#test29'
, theme: 'molv'
});
//自定义颜色
laydate.render({
elem: '#test30'
, theme: '#393D49'
});
//格子主题
laydate.render({
elem: '#test31'
, theme: 'grid'
});
});
</script>
<!--layui各种日期对象-->
</body>
上传文件效果图:

<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>常规使用:普通图片上传</legend>
</fieldset> <div class="layui-upload">
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" id="demo1">
<p id="demoText"></p>
</div>
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>上传多张图片</legend>
</fieldset> <div class="layui-upload">
<button type="button" class="layui-btn" id="test2">多图片上传</button>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;">
预览图:
<div class="layui-upload-list" id="demo2"></div>
</blockquote>
</div> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>指定允许上传的文件类型</legend>
</fieldset> <button type="button" class="layui-btn" id="test3"><i class="layui-icon"></i>上传文件</button>
<button type="button" class="layui-btn layui-btn-primary" id="test4"><i class="layui-icon"></i>只允许压缩文件</button> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>设定文件大小限制</legend>
</fieldset> <button type="button" class="layui-btn layui-btn-danger" id="test7"><i class="layui-icon"></i>上传图片</button>
<div class="layui-inline layui-word-aux">
这里以限制 60KB 为例
</div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>选完文件后不自动上传</legend>
</fieldset> <div class="layui-upload">
<button type="button" class="layui-btn layui-btn-normal" id="test8">选择文件</button>
<button type="button" class="layui-btn" id="test9">开始上传</button>
</div> <script src="layui-v2.2.5/layui-v2.2.5/layui/layui.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('upload', function () {
var $ = layui.jquery
, upload = layui.upload; //普通图片上传
var uploadInst = upload.render({
elem: '#test1'
, url: '/upload/'
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result); //图片链接(base64)
});
}
, done: function (res) {
//如果上传失败
if (res.code > ) {
return layer.msg('上传失败');
}
//上传成功
}
, error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
}); //多图片上传
upload.render({
elem: '#test2'
, url: '/upload/'
, multiple: true
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo2').append('<img src="' + result + '" alt="' + file.name + '" class="layui-upload-img">')
});
}
, done: function (res) {
//上传完毕
}
}); //指定允许上传的文件类型
upload.render({
elem: '#test3'
, url: '/upload/'
, accept: 'file' //普通文件
, done: function (res) {
console.log(res)
}
});
upload.render({ //允许上传的文件后缀
elem: '#test4'
, url: '/upload/'
, accept: 'file' //普通文件
, exts: 'zip|rar|7z' //只允许上传压缩文件
, done: function (res) {
console.log(res)
}
});
//设定文件大小限制
upload.render({
elem: '#test7'
, url: '/upload/'
, size: //限制文件大小,单位 KB
, done: function (res) {
console.log(res)
}
});
//选完文件后不自动上传
upload.render({
elem: '#test8'
, url: '/upload/'
, auto: false
//,multiple: true
, bindAction: '#test9'
, done: function (res) {
console.log(res)
}
});
});
</script> </body>
layui 常见的表单元素的更多相关文章
- 第二章 Vue快速入门--13 讲解v-model实现表单元素的数据双向绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- HTML5表单元素的学习
本文内容 认识表单 基本元素的使用 表单高级元素的使用 现学现卖--创建用户反馈表单 ★ 认识 ...
- 动态增加表单元素并获取元素的text和value提交
以上是效果图 需求是这样的: 专家设置好条件,然后设备检测到达到相应的条件之后,设备发出提醒给用户. 这就需要专家设置好能看懂的条件之后,然后把给专家看的,正常人能看懂的条件和发送的设备的,设备能够识 ...
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
- layui渲染form表单
有时ajax请求的数据返回时,页面已经加载了,此时就无法展示ajax加载的内容,如果要局部刷新表单,则加上如下代码: layui.use('form', function() { var form = ...
- JavaScript 学习(2)表单元素
##JavaScript 学习-2 1. 表单和表单元素 1.1 form对象 form对象的引用:document.forms[0]或者引用name属性,如:document.forms[" ...
- 表单元素 disabled 和 readonly 辨析
正确答案: B D 分析: Readonly 和 Disabled 是用在表单中的两个属性,它们都能够做到使用户不能够更改表单域中的内容.但是它们之间有着微小的差别,总结如下: 1)Readonly只 ...
- html表单元素及表单元素详解
原文 https://www.jianshu.com/p/b427daa8663d 大纲 1.认识表单 2.认识表单元素 3.表单元素的分类 4.表单元素——文本框 5.表单元素button 6.表单 ...
- layui中form表单渲染的问题
layui 官网的这部分文档介绍:http://www.layui.com/doc/modules/form.html#render 注意:针对的是表单元素,input select textare ...
随机推荐
- 什么是IO多路复用
先百度或者知乎,找到这篇文章 [1] IO 多路复用是什么意思? 文中提到: 第一种好理解,就是来一个请求,fork一个进程,第二种提到I/O多路复用使用单个线程实现的,作者肯定没有写错,因为后面的文 ...
- Coursera Deep Learning 2 Improving Deep Neural Networks: Hyperparameter tuning, Regularization and Optimization - week1, Assignment(Initialization)
声明:所有内容来自coursera,作为个人学习笔记记录在这里. Initialization Welcome to the first assignment of "Improving D ...
- :target方法实现切换
<!DOCTYPE HTML><html><head> <title>:target切换</title> <meta charset= ...
- Ubuntu安装MongoDB
一.下载安装 首先,更新软件包列表以获取最新版本的存储库列表: sudo apt update 2.接着安装MongoDB包本身: sudo apt install -y mongodb ×加-y是为 ...
- java 基础 字符类型
1.char类型的字面量可以是一个英文字母.字符或一个汉字,并且由单引号包括. 2.Java底层使用一个16位的整数来处理字符类型,该数值是一个字符的unicode编码值. unicode: 1.un ...
- Leetcode#53.Maximum Subarray(最大子序和)
题目描述 给定一个序列(至少含有 1 个数),从该序列中寻找一个连续的子序列,使得子序列的和最大. 例如,给定序列 [-2,1,-3,4,-1,2,1,-5,4], 连续子序列 [4,-1,2,1] ...
- scss转css的过程中 转化问题
如果 在转化过程中语法没有问题的话 测试一下是否是文件的bom头的问题
- 转:MVC,MVP 和 MVVM 的图示
MVC,MVP 和 MVVM 的图示 - 阮一峰的网络日志http://www.ruanyifeng.com/blog/2015/02/mvcmvp_mvvm.html 作者: 阮一峰 日期: 201 ...
- bash常用指令(未完)
#号注释1.man 2.cd 3.clear 4.alias 命令别名设置 区别命令别名和变量的区别,别名可以直接执行,本质是一个函数的索引 5.grep 查找字符串 grep [-acinv] [- ...
- P4070 [SDOI2016]生成魔咒
题目地址:P4070 [SDOI2016]生成魔咒 相信看到题目之后很多人跟我的思路是一样的-- 肯定要用 SA(P3809 [模板]后缀排序) 肯定要会求本质不同的子串个数(P2408 不同子串个数 ...
