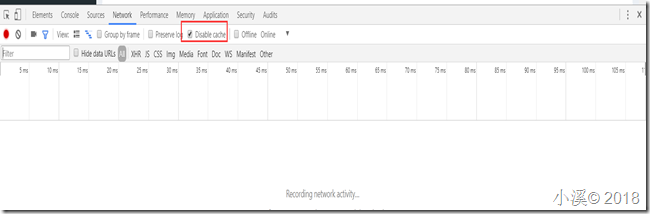
chrome:禁用缓存
F12—>Network

非常好用!!!!!!!!!!
chrome:禁用缓存的更多相关文章
- chrome禁用缓存:调试javascript注意事项
chrome禁用缓存:调试javascript chrome对js和图片的缓存,导致调试的程序不是最新的,有时F5刷新了都没用. 可以禁用缓存: 先按F12,再按F1, 勾选 Disable ca ...
- Chrome禁用缓存
Chrome默认对JS和CSS等静态资源进行缓存,对HTML不启用缓存. 在开发阶段,我们想要更改之后马上看到效果,那就必须禁用JS和CSS. 快捷键是F12+F1,F12相当于打开dev-tool, ...
- chrome浏览器的跨域设置 Google Chrome浏览器下开启禁用缓存和js跨域限制--disable-web-security
chrome用户默认路径 Win7:C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\XP:C:\Documents and Settings\ ...
- Google Chrome 浏览器禁用缓存
在使用 Google Chrome 浏览器调试 js 时,会发现修改完 js 不会立即生效,这是由于 chrome 浏览器缓存的原因,而在火狐下没有这个问题.经常使用 chrome 浏览器调试 js ...
- django ngRoute ui-router 开发环境下禁用缓存
问题描述: Python manage.py runserver ,禁用缓存,及时修改反馈到浏览器 解决办法: 使用dummy cache: Dummy caching (for developmen ...
- 使用HTML meta no-cache标签来禁用缓存
使用HTML meta no-cache标签来禁用缓存 如何完美滴使浏览器访问一个 HTML 页面时禁用缓存?在测试某个 SPA 项目时,发现更改后 Chrome 浏览器页面刷新还是使用之前的版本.经 ...
- 【前端_js】Chrome禁止缓存的方法
在前端开发中,浏览器缓存使得我们改了代码后页面不变,得经常手动清理缓存. 1.按如下操作即可禁用浏览器缓存, 这种方法基本能够做到完全禁止缓存,然而缺点是必须要将开发模式一直打开,占用屏幕空间.而且, ...
- 前端调试代码 chrom 和 火狐禁用缓存 Disabled cache
前端调试的时候经常遇到缓存问题, chrome : f12 ---> 找到 Disabled caceh 勾上 火狐: f12 找到 禁用缓存
- node-webkit教程(14)禁用缓存
1.在开发者工具中禁用缓存 上面这张图,是在node-webkit 中 在开发工具中配置禁用缓存的选项. 使用这个选项可以有效的禁用所有页面缓存. 2. 在配置文件中,配置webkit 缓存禁用和启用 ...
- 禁用缓存的过滤器Filter
这里是禁用缓存的方法: package com.atguigu.javaweb.cache; import java.io.IOException; import javax.servlet.Filt ...
随机推荐
- ArcGis Python脚本——批量添加字段
先看如何增加一个字段 函数:arcpy.AddField_management 语法:AddFields_management (in_table, field_description) 参数 说明 ...
- 细说java系列之反射
什么是反射 反射机制允许在Java代码中获取被JVM加载的类信息,如:成员变量,方法,构造函数等. 在Java包java.lang.reflect下提供了获取类和对象反射信息的相关工具类和接口,如:F ...
- SSM框架的搭建和测试(Spring+Spring MVC+MyBatis)
Spring MVC:MVC框架,通过Model-View-Controller模式很好的将数据,业务与展现进行分离. MyBatis:数据持久层框架 我这里使用的是MyEclipse 2016 CI ...
- [Windows] [DLL] [动态链接库技术]
cppblog.com 天空的博客 http://www.cppblog.com/API/archive/2011/03/10/141506.html cnblogs.com 吴秦的博客 http:/ ...
- JS创建对象之原型模式
一.原型对象 只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象:在默认情况下,所有原型对象都会 自动获得一个constructor(构造函 ...
- Mac pro 装双系统 参考
15岁觉得游泳难,放弃游泳,到18岁遇到一个你喜欢的人约你去游泳,你只好说“我不会耶”.18岁觉得英文难,放弃英文,28岁出现一个很棒但要会英文的工作,你只好说“我不会耶”.人生前期越嫌麻烦,越懒得学 ...
- 服务器上定时自动执行php
两种方式: 一.Linux 服务器Linux原生支持crontab,所以可以利用这一功能做定时任务 步骤: 1.编辑crontab文件:Linux:crontab -e 2.输入代码:0 0 * * ...
- [C++]动态规划系列之币值最大化
/** * * @author Zen Johnny * @date 2018年3月31日 下午10:04:48 * */ package freeTest.dynamicProgramming; i ...
- extern 关键字使用
extern可以置于变量或者函数前,以标示变量或者函数的定义在别的文件中,提示编译器遇到此变量和函数时在其他模块中寻找其定义.此外extern也可用来进行链接指定. 如在头文件中: extern in ...
- rem+js响应式布局的设置
直接调用代码即可,不过不同屏幕宽度要求会不同,相应修改一下就ok了 // rem响应式布局 (function(){ var html=document.querySelector('html') h ...
