将表单数据转换为json代码分享
<body>
<form action="#" method="post" id="form1">
<input type="text" name="username" value="zhangxueliang"/>
<input type="text" name="password" value="123456"/>
<input type="checkbox" name="hobby" value="eat" checked="checked"/>
<input type="checkbox" name="hobby" value="drink" checked="checked"/>
<input type="checkbox" name="hobby" value="play" checked="checked"/>
</form>
</body>
<script src="js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$.fn.extend({
serializeJson:function(){
var json={};
var msg = this.serializeArray();
$(msg).each(function(){
if(json[this.name]){//如果name已存在
if(!json[this.name].push){//能push代表是数组
//不是数组
json[this.name]=[json[this.name]];
}
json[this.name].push(this.value||"");//装入数组
}else{
json[this.name]=this.value||"";
}
});
return json;
}
}); $(function(){
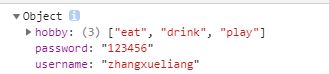
var formData = $("#form1").serializeJson();
console.info(formData);
})
</script>

将表单数据转换为json代码分享的更多相关文章
- 使用JQuery将前端form表单数据转换为JSON字符串传递到后台处理
一般地,我们在处理表单(form表单哦)数据时,传输对象或字符串到后台,Spring MVC或SpringBoot的Controller接收时使用一个对象作为参数就可以被正常接收并封装到对象中.这种方 ...
- Js:消息弹出框、获取时间区间、时间格式、easyui datebox 自定义校验、表单数据转化json、控制两个日期不能只填一个
(function ($) { $.messageBox = function (message) { $.messager.show({ title:'消息框提示', msg:message, sh ...
- jQuery实现form表单序列化转换为json对象功能示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- PHP表单数据写入MySQL代码
<h1>插入操作</h1> <?php if(!isset($_POST['submit'])){ //如果没有表单提交,显示一个表单 ?> <form ac ...
- form表单数据进行json转换
$.fn.serializeJson = function() { var o = {}; var a = this.serializeArray(); $.each(a, function() { ...
- JSON编码格式提交表单数据详解
以JSON编码格式提交表单数据是HTML5对WEB发展进化的又一大贡献,以前我们的HTML表单数据是通过key-value方式传输的服务器端,这种形式的传输对数据组织缺乏管理,形式十分原始.而新出现的 ...
- Vue学习之--------Vue中收集表单数据(使用v-model 实现双向数据绑定、代码实现)(2022/7/18)
文章目录 1.Vue中实现表单数据的收集 1.1 基础知识 1.2 代码实例 1.3 测试效果 1.4 额外插一嘴 1.Vue中实现表单数据的收集 1.1 基础知识 表单中常用的标签:input(输入 ...
- .net之工作流工程展示及代码分享(一)工作流表单
Workflow表单的作用是能够在客户端进行表单设计,然后在流程中动态开放哪些输入框可以供用户填写. 在这里我扩展了一个常用的WebEditor工具——KindEditor,能够插入自定义的html符 ...
- C#中把Datatable转换为Json的5个代码实例
一. /// <summary> /// Datatable转换为Json /// </summary> /// <param name="table" ...
随机推荐
- JavaScript的基本包装类型_String类型
String类型概述 String在底层字符串是以字符数组的形式保存的 var str = "Hello"; // 在底层其实就是['H','e','l','l','o'] 字符串 ...
- 2.02-request_header_two
import urllib.request def load_baidu(): url= "http://www.baidu.com" #添加请求头的信息 #创建请求对象 requ ...
- [tool] Visual Studio Code python配置
语言设置 安装中文插件即可成为中文 选择一个Python解释器 Python是一种解释型语言,为了运行Python代码并获取Python IntelliSense,您必须告诉VS Code使用哪个解释 ...
- WPF ListView点击删除某一行并获取绑定数据
最近在开发WPF程序时遇到一个问题,在gridview中希望实现在每一行最后添加一个删除的按钮,但是发现点击每行的button时只会触发button的点击事件,并没有选中这一行,此时调用list.Se ...
- spring jwt springboot RESTful API认证方式
RESTful API认证方式 一般来讲,对于RESTful API都会有认证(Authentication)和授权(Authorization)过程,保证API的安全性. Authenticatio ...
- Spring Kafka整合Spring Boot创建生产者客户端案例
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 创建一个kafka-producer-master的maven工程.整个项目结构如下: ...
- P2256 一中校运会之百米跑(map+并查集)
思路:首先处理名字,让字符串直接映射唯一一个数字,这就用map<string, int>即可. 然后,直接用并查集 #include<iostream> #include< ...
- Python:Day15 函数
函数参数补充: 还可以这样传参: def f(*args): print(args) f(*[1,3,4,5]) #输出结果:(1, 3, 4, 5) 注意这是一个元组 def f2(**kwargs ...
- kali 源
#阿里云 deb http://mirrors.aliyun.com/kali kali-rolling main non-free contrib deb-src http://mirrors.al ...
- 如何添加一种新Case协议
这里以添加基础http为例 首先要在脚本文件(XML文件)中定义好这种协议的基本信息 您必须在这里设计好您协议预先需要的数据(比如串口协议,那波特率,串口号等可能是不会经常改变的就可以在这里先 ...
