UI设计之动画—从虚拟到现实
以下内容由摹客团队翻译整理,仅供学习交流,摹客iDoc是支持智能标注和切图的产品协作设计神器。
用户界面设计中的动画一直是这几年热议的话题,尤其活跃在概念动画领域。它为设计师提供创造性实验并推动UI动画的发展。
在Tubik,我们已经分享了关于UI动画对APP应用和网站的好处的文章。今天,让我们与Tubik动画设计师Kirill Yerokhin继续讨论概念动画是如何推进产品的成功。
什么是概念动画?
概念动画是属于概念艺术领域的。它是一种运动设计,用于在将特定想法投入真实产品之前传达它。在用户界面设计中,我们可以看到概念动画的各种使用场景,用于交互,过渡,控件的操作,系统反馈的动画标记等。动画设计师会使用各种工具来实现它,比如Adobe After Effects,Principle,Figma和InVision。
为什么UI设计需要概念动画?
这是一个颇有争议的问题。概念性动画试图超越已有的限制和规则,以及现成的解决方案和经过精心研究的方法。这种动画对于技术实现来说可能看起来不真实,不必要或不可能。
但是,静态设计(字形,图标,改变颜色和控件的形状或整个界面)和UI的动画提供了让应用程序从类似应用程序(有时看起来像克隆)中脱颖而出的方法。

用于移动游戏交互的动画概念的示例(图一)
有报告称,所有开发人员都讨厌概念动画并且从不想实现,这并不是真的,至少在设计中不是。实际上,在其他创造性的领域中,有些人认为创新是难以置信的,不可能的。而其他人则尽力而为,找到新方式和方法来帮助人们解决新问题。
需求决定供应。一旦“市场”看到一个新的设计概念,尤其是动画,设计师们就会寻求实现它的方法并在现实世界中使用它。此时,设计师思想的产物不再是一个概念。在Tubik,我们有很多成功的案例,即使是非常复杂的动画也能由第三方开发人员成功编码实现。
实践表明,在技术方面,概念动画的实现是一个花时间的工作,但不是不能实现。

动画概念试验更新的材料设计(图二)
UI动画概念的示例
滚动项目列表
第一个示例包含与项目列表的交互:左侧变体只是将所有列表向上移动,但是右侧变体模仿拉动卡片设计的。第二个变体看起来很生动,为滚动过程增添了一些乐趣。另一件有趣的事情是,正确的概念会在卡片之间产生更多空间的视觉错觉。
从列表转换到项目
这是另一个例子:左侧选项显示从列表或菜单转换到特定项目屏幕的基本方式,而右侧选项的流程更加动态。
打开侧边菜单
概念动画会让人觉得更加生动且富有生命力,比如打开侧面菜单等基本操作。设计师使用渐进流来构造物体,使过程看起来更优雅。
现实界面中的UI动画概念
概念动画是用户界面设计的创造性阶段之一, 动画设计师可以提供多种选择与客户和开发人员讨论。以下是Kirill与UI设计人员合作设计的一些示例。

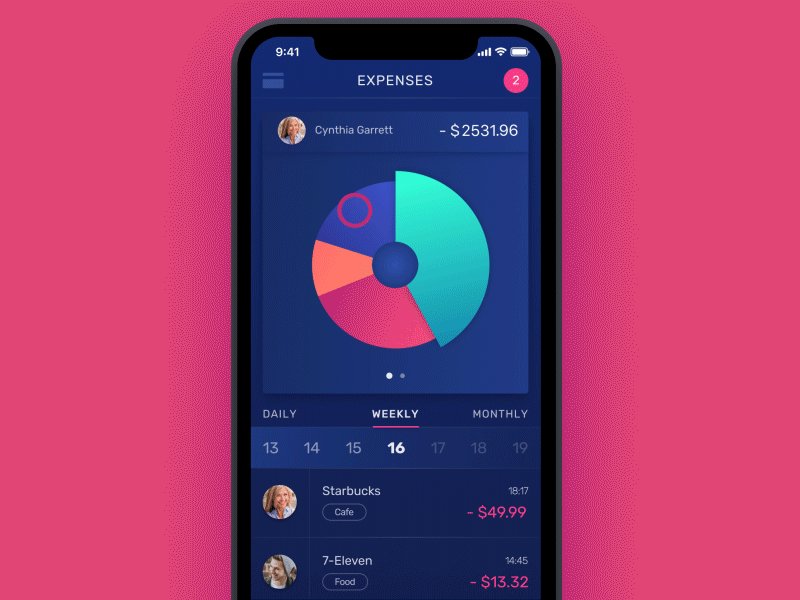
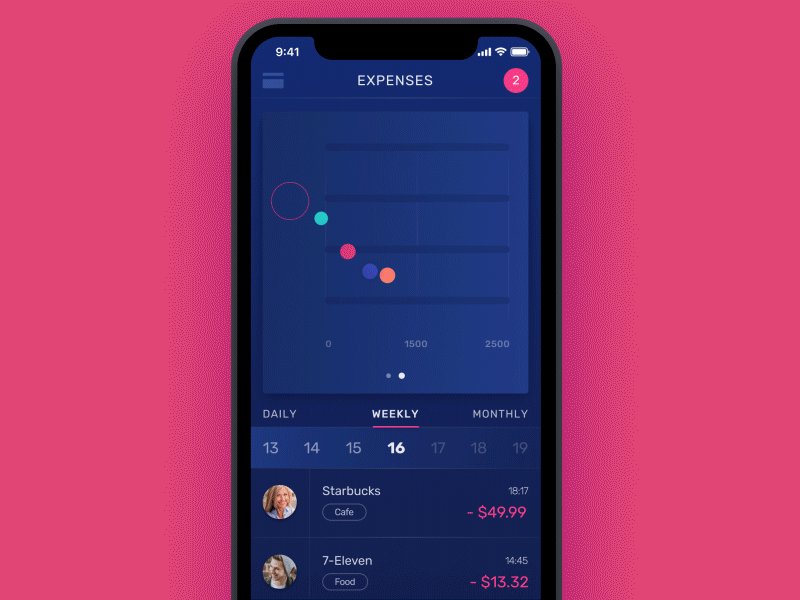
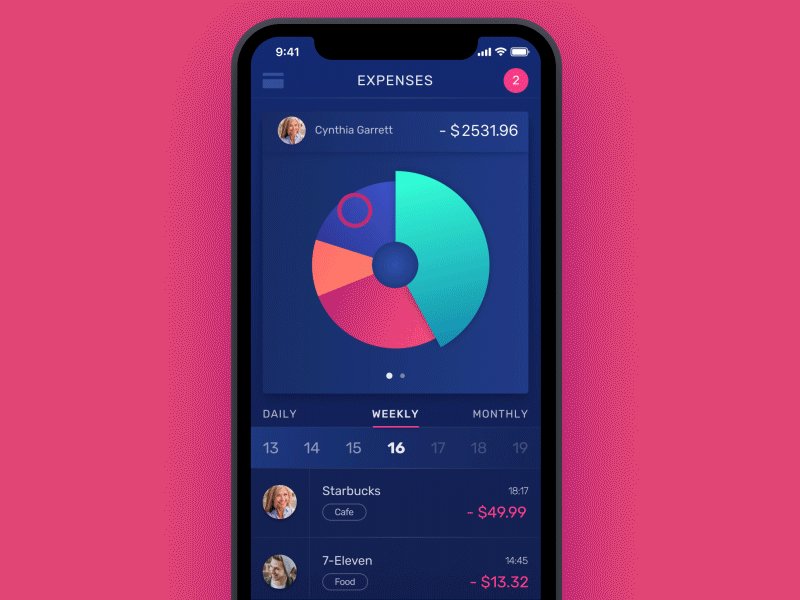
Finance App动画创建了从饼图到应用颜色标记的列表的时尚过渡

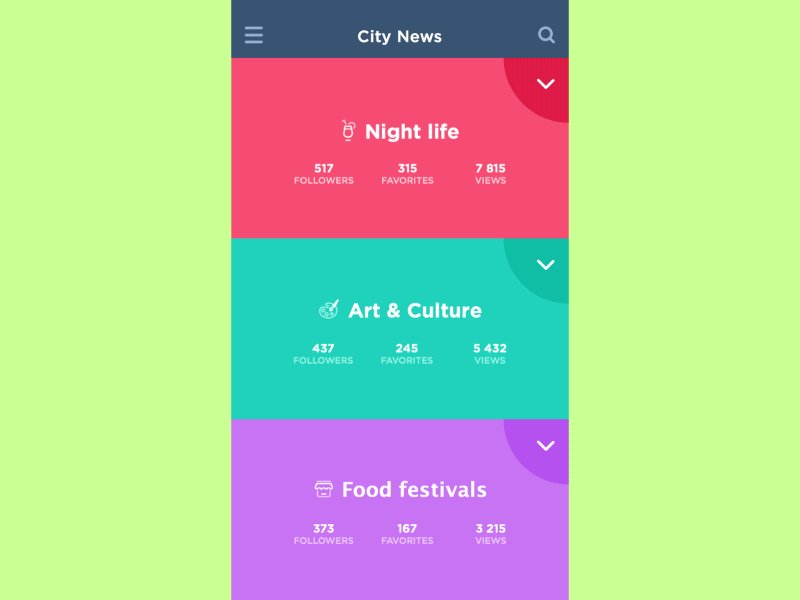
Music News App动画在从类别屏幕到列表的过渡中使用形状和线条

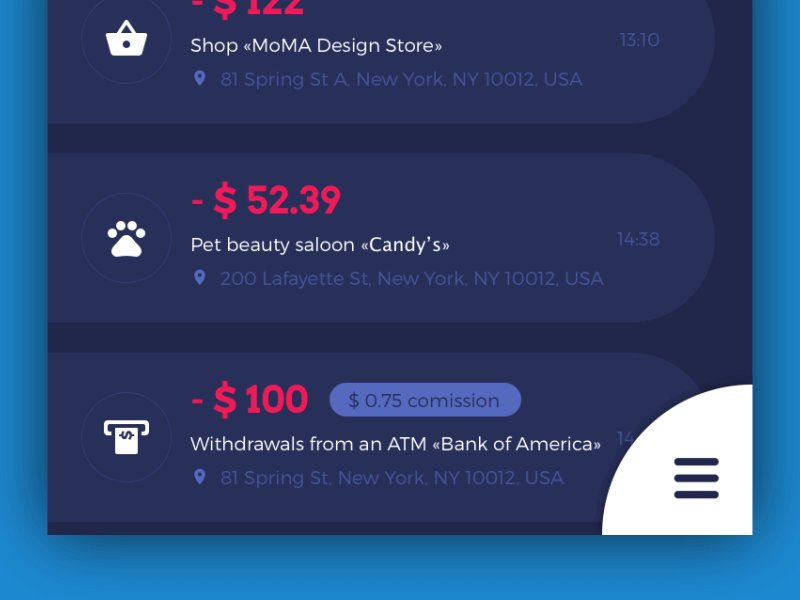
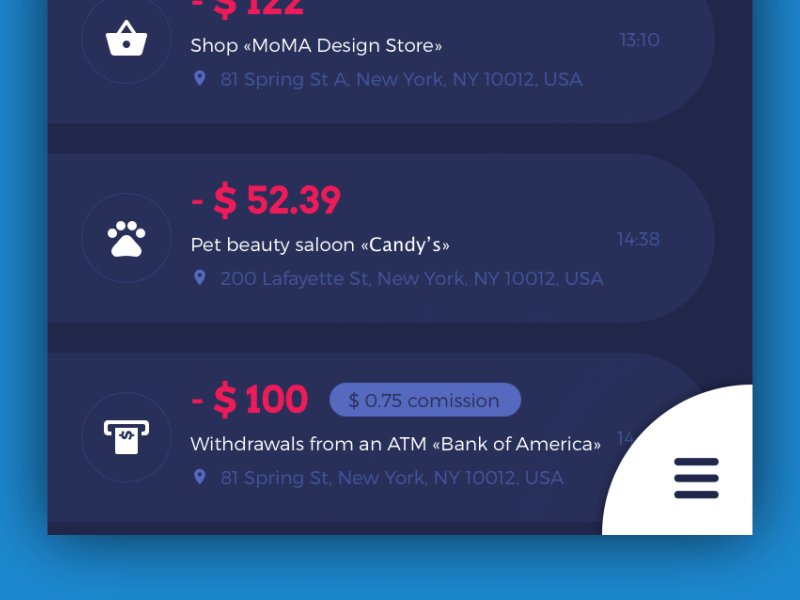
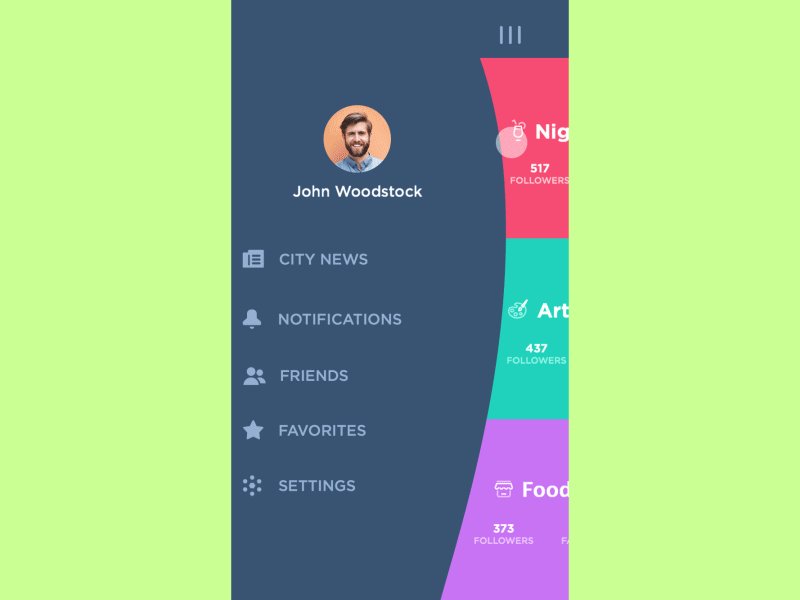
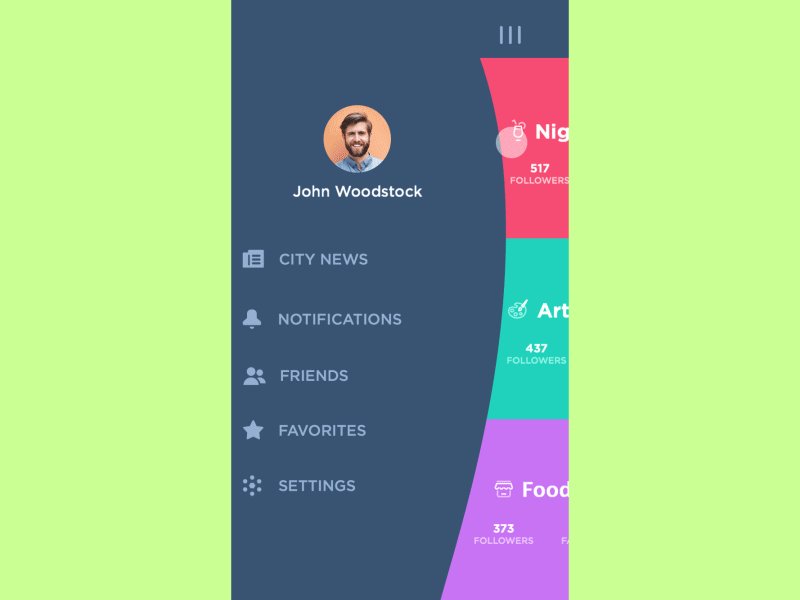
Home Budget app中的UI动画概念增加了打开汉堡包菜单的动态

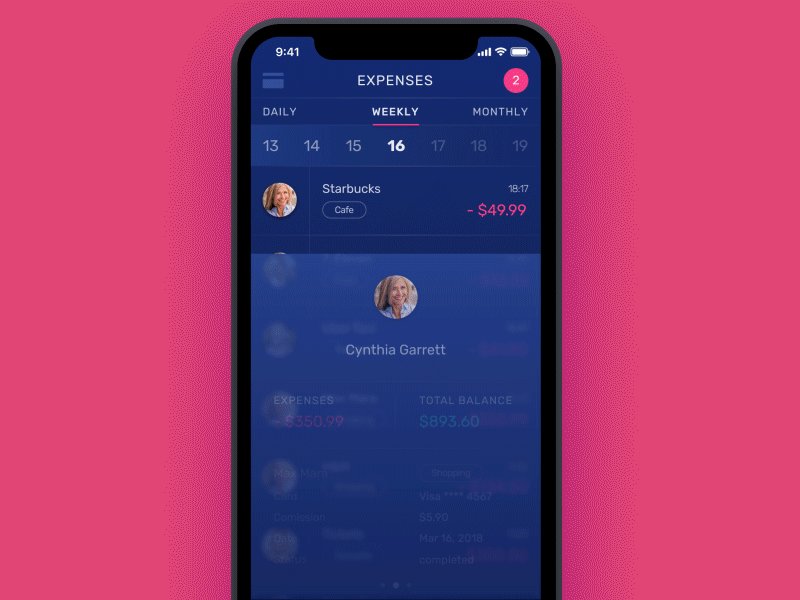
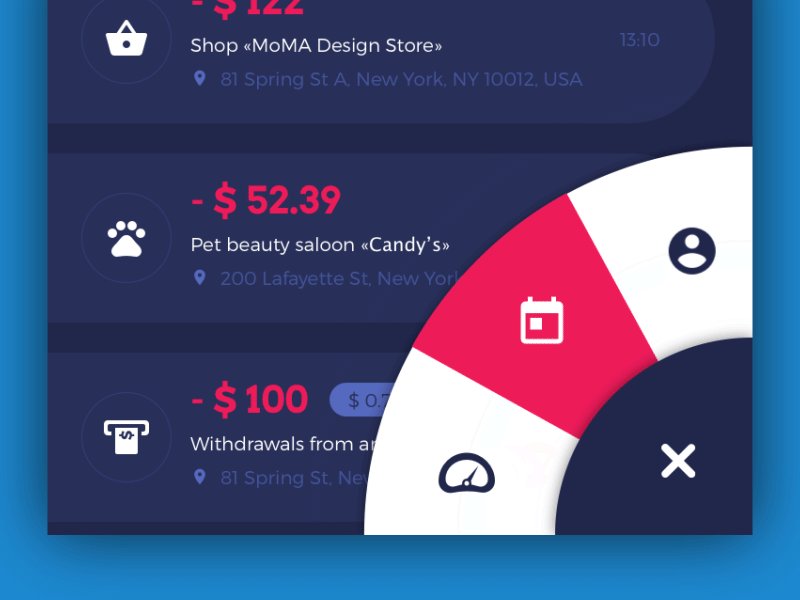
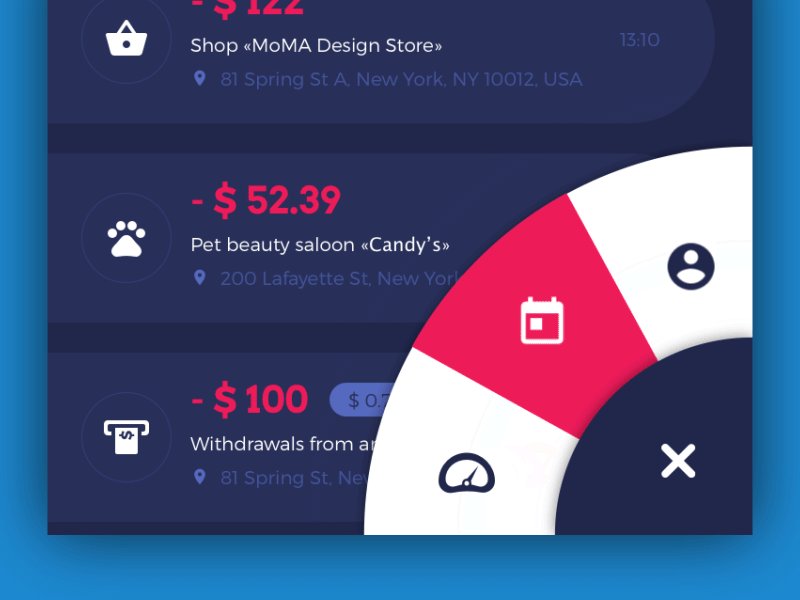
Business Card 中的UI概念模仿从配置文件头像拉出卡的有趣

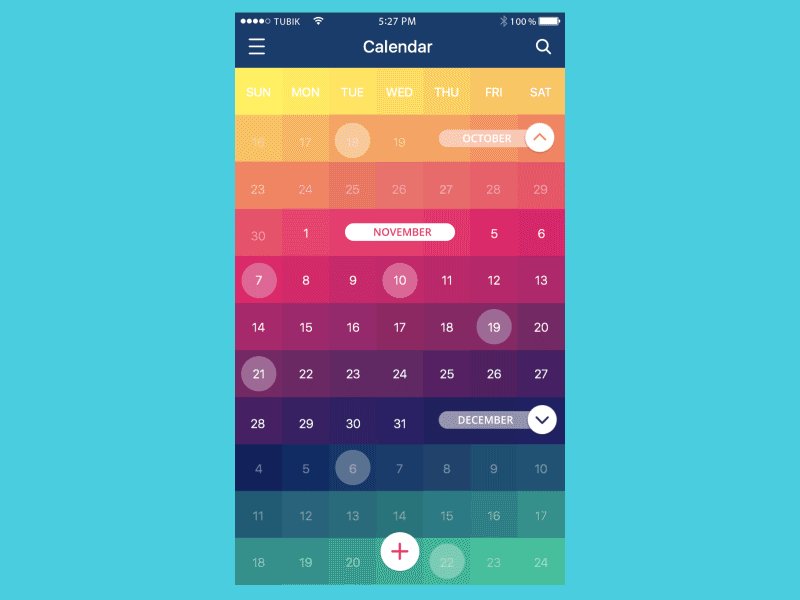
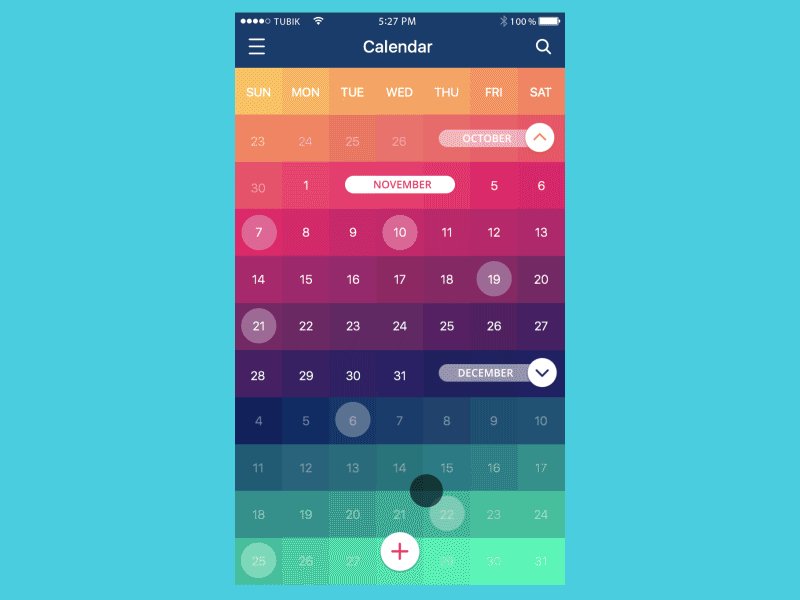
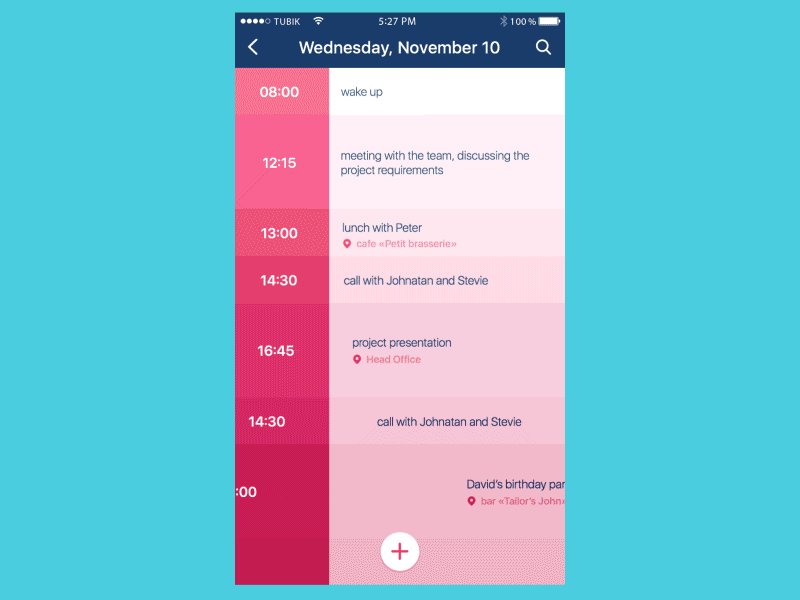
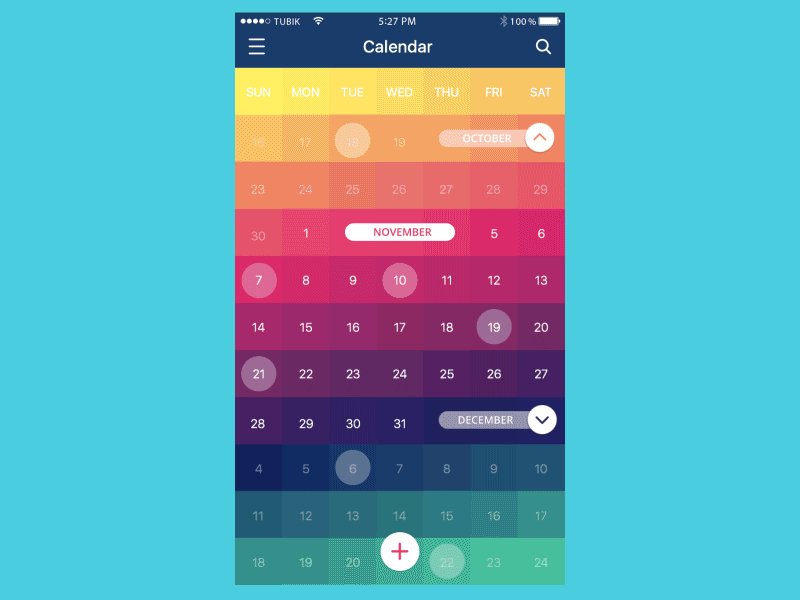
Calendar app的动画概念设置从日历屏幕到计划屏幕的优雅过渡

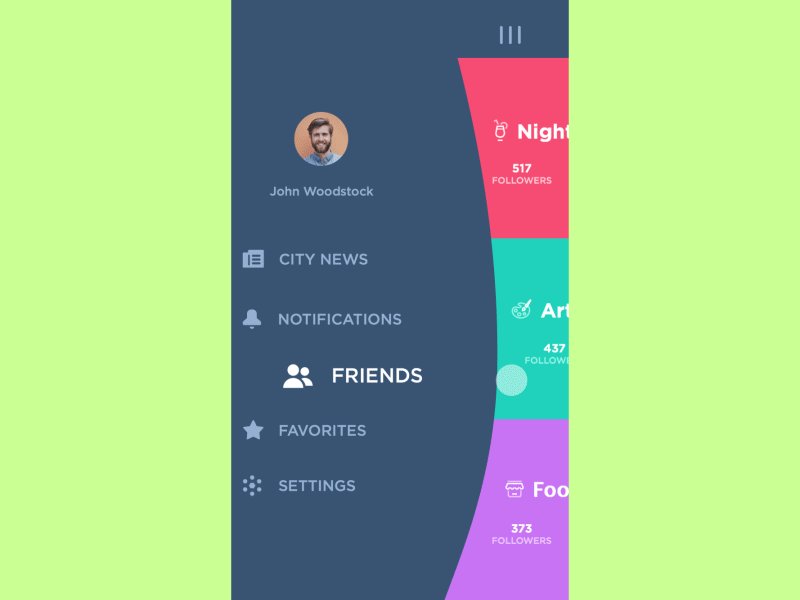
还有一个动画为侧面菜单的交互增添乐趣并支持视觉层次结构
UI动画概念的主要好处
事实上,概念是所有行业或者创新行业在创新和研究创新的开始。看看汽车行业或建筑行业,记住新的艺术方向如何在历史中出现和发展。无论是什么领域,对概念的态度都会表现出两种对立面,即“这只是一种与现实生活毫无关系的幻想”,“为什么不......”两种变体都是可行的。无论如何,无论好坏,来自力量的概念都有可能取得进展。
在UI动画领域中也是相同的情况。今天被认为是我们界面不可或缺的大多数动画都是不久前的一种“不真实”的概念。在扁平化设计时代,当形状和颜色追求简洁时,在紧张竞争中,动画成为应用程序和设计解决方案脱颖而出的可靠方法。

原文作者:Tubik Studio
原文链接:
https://uxplanet.org/animation-in-ui-design-from-c...
学习工具,但不受限于某种工具。摹客iDoc,高效协作,从产品到开发,只要一个文档,让你的团队高效协作!
UI设计之动画—从虚拟到现实的更多相关文章
- UI设计篇·入门篇·简单动画的实现,透明动画/旋转动画/移动动画/缩放动画,混合动画效果的实现,为动画设置监听事件,自定义动画的方法
基本的动画构成共有四种:透明动画/旋转动画/移动动画/缩放动画. 配置动画的方式有两种,一种是直接使用代码来配置动画效果,另一种是使用xml文档配置动画效果 相比而言,用xml文档写出来的动画效果,写 ...
- UI设计可供性解析:巧用隐藏的设计力提升用户体验
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具. 在实际的Web或App界面设计中,设计师们在学习和实践各种专业知识和技能之外,也会不可避免的遇到到各 ...
- 从Web借鉴UI设计
从Web借鉴UI设计 用户体验已经成为衡量应用软件质量的重要标准.在过去我们可能会惊叹于某个Web应用的华丽界面,现在,随着HTML5的强势登场,各类表现层技术及开发框架的发布,Web与窗体应用的界限 ...
- UI设计初学者必看,这款设计神器教你快速入门
网络时代,网页和手机App已经深入到人们生活的方方面面.这也使得App界面设计越来越受青年求职者们的青睐,并纷纷投入这个行业.但是,作为UI设计初学者,究竟如何才能快速的入门?当今市场上,是否有那么一 ...
- 21个ui设计技巧,让你的设计不落伍
1.功能性极简主义 不少移动端APP和网站开始基于极简主义设计风来设计,而极简主义本身并非关注所有的信息,而是通过减少非关键信息来突出特定的内容,它是有着极强的功能性和偏向的.它有着如下的特征: ・简 ...
- 2018年UI设计趋势概览
互联网产品的用户界面设计趋势是根据用户的不同需求而不断变化的.在仔细分析了过去几年用户界面设计的趋势和创新之后,我们可以发现其背后的一些规律,2018年UI界面设计的趋势如下. 渐变色 在过去的几年 ...
- 不得不存!UI设计新手不可错过的7条实用法则
http://www.gameres.com/316761.html 本文编译自 Medium,作者是一位UX(User Experience, 用户体验)设计师,他通过自己学习UI设计的过程,总结出 ...
- 分享20个最新的免费 UI 设计素材给设计师
用户界面设计涉及到很多的创意,灵感以及需要与客户进行有效沟通的技能.良好的用户界面是一致的,可以使网站更容易理解和使用.UI设计的重点在于用户体验和互动,同时易于使用对于一个成功的移动应用程序来说非常 ...
- 2017年8个UI设计流行趋势
设计趋势变化的理由需要考虑各种各样的因素.让我们来一起看看2017年的设计流行趋势吧. 应用界面的设计趋势是不断变化的.随着时间的推移他也在不断的成长,进化.虽然有些趋势还有待检验,但我们还是需要不断 ...
随机推荐
- Jacey:烧了500万才知道,信息流广告OCPC竟然要这样玩!心疼
现在很多线索类广告主,已经不满足于表单.在线咨询等获客方式,随着微商的火热,很多行业都玩起了个人微信号加粉的方式来获取潜在消费者. 随着手机的普遍,移动流量呈大幅上涨趋势,越来越多广告主将目光投向了信 ...
- ERROR 1205 (HY000): Lock wait timeout exceeded; try restarting transaction解决办法
一.问题描述: 同事反馈线上一个表有其中一条数据无法删除,其他都正常,我拿到删数据的sql,尝试执行,报错如下: mysql> delete from facebook_posts where ...
- 使用 nodeJs 开发微信公众号(上传图片)
在给用户发送消息中涉及到的素材(图片.视频.音频.文章等)需要事先传到微信服务器,然后获得媒体id(media_id),然后把 media_id 传递给用户 上传分上传临时素材(只保存三天)和上传永久 ...
- linux7 安装 zlib依赖库 与安装python 3.6
Linux 安装zlib依赖库 进入src: cd /usr/local/src 下载zlib库: wget http://www.zlib.net/zlib-1.2.11.tar.gz 解压下载的t ...
- __proto__、prototype和原型对象
一.__proto__ 对象内部存在一个指针,用来指向上一层函数的原型对象.ECMA-262第五版中关这个指针叫[[prototype]],但Firefox.Safari和Chrome在每个对象上都支 ...
- Sql Server数据库之触发器
阅读目录 一:触发器的优点 二:触发器的作用 三:触发器的分类 四:触发器的工作原理 五:创建触发器 六:管理触发器 概念: 触发器(trigger)是SQL server 提供给程序员和数据分析 ...
- Android Studio添加aar依赖的两种方式
1 android{ repositories { flatDir { dirs 'libs' } } } dependencies { implementation fileTree(include ...
- .net 语音,视频等格式转换
最近在做微信公众号开发的时候遇到一个问题,就是微信接收到语音消息的格式为amr,在网页上通常不能直接播放,需要先转为mp3,于是找到了一个办法,使用ffmpeg.exe,网上可以搜一下ffmpeg.e ...
- angular1时间控件之时间比较大小,比如入住日期和离店日期,入住不能晚于离店时间
功能可能是大家有时遇到的,不过angluar1现在用的人很少了,希望帮上和我一样掉坑里的朋友吧,之前自己也在网上找过几乎没找到angluar1和我代码需求一样的控件,没办法自己造 了,看代码图 就差不 ...
- linux 安装java环境
1.检查是否安装或者linux系统自带jdK 命令:java -version 查找JDK相关包是否被安装: rpm -qa |grep jdk rpm -qa |grep gcj 删除JDK相关包: ...
