HTTP 协议常见首部字段
首部字段
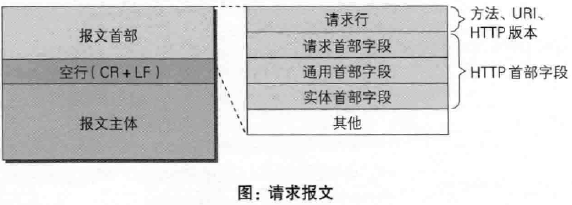
1、HTTP协议的请求和响应报文中必定包含HTTP首部。首部内容为客户端和服务器处理请求和响应提供了所必须的信息。


2、HTTP首部字段是由首部字段名和字段值构成,中间用冒号“:”隔开。字段值对应单个首部字段可以有多个值,用逗号“,”隔开。
3、根据实际用途,分为四种类型。
通用首部字段:请求报文和响应报文两方都会使用的首部。
请求首部字段:从客户端向服务器发送请求报文时使用的首部。
响应首部字段:从服务器向客户端返回响应报文时使用的首部。
实体首部字段:针对请求报文和响应报文的实体部分使用的首部。
4、HTTP/1.1协议定义了47种首部字段。
通用首部字段9种

请求首部字段19种

响应首部字段9种


实体首部字段10种

5、在HTTP协议通信交互中使用到的首部字段不限于RFC2616中定义的上面的47种,还有一些非正式的首部字段,比如Cookie、Set-Cookie和Content-Disposition等,统一归纳在RFC4229 HTTP Header Field Registrations中。
6、HTTP首部字段根据定义缓存代理和非缓存代理的行为分为两种类型:
端到端首部(End-to-end Header)
此类别中的首部会转发给请求/响应对应的最终接受目标,而且必须保存在由缓存生成的响应中,另外规定它必须被转发。
逐跳首部(Hop-by-hop Header)
此类别中的首部只对单次转发有效,会因通过缓存或代理而不再转发;http1.1和之后的版本,如要使用该首部,需提供Connection首部字段。
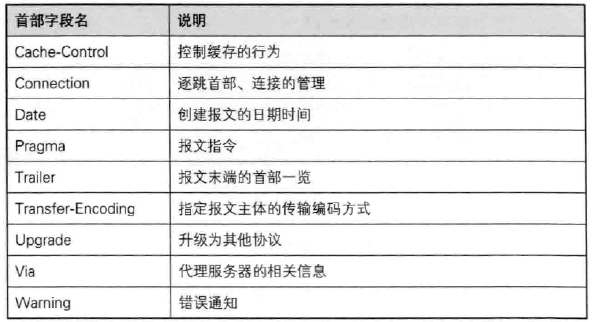
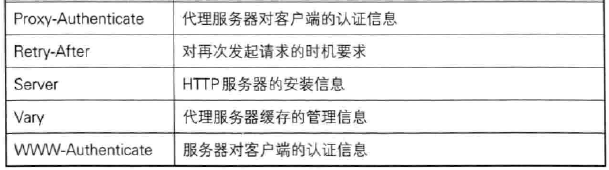
下面列举下HTTP/1.1中的逐跳首部字段,除了这8个,其他所有字段都属于端到端首部。
Connection、Keep-Alive、Proxy-Authenticate、Proxy-Authorization、Trailer、TE、Transfer-Encoding、Upgrade。
常见首部字段
虽然首部字段很多,但是常用的却没有那么多,这里列举下常用的首部字段,随时补充:
(1)User-Agent
属于请求首部字段,HTTP客户端程序的信息。
- User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:13.0) Gecko/20100101 Firefox/13.0.1
- User-Agent: Fiddler
首部字段 User-Agent 会将创建请求的浏览器和用户代理名称等信息传达给服务器。
由网络爬虫发起请求时,有可能会在字段内添加爬虫作者的电子邮件地址。此外,如果请求经过代理,那么中间也很可能被添加上代理服务器的名称。
(2)Content-Length
- Content-Length: 15000
首部字段 Content-Length 表明了实体主体部分的大小(单位是字节)。对实体主体进行内容编码传输时,不能再使用 Content-Length 首部字段。
(3)Content-Type
- Content-Type: text/html; charset=utf-8
- Content-Type: application/json; charset=utf-8
- Content-Type: application/octet-stream
首部字段 Content-Type 说明了实体主体内对象的媒体类型。和首部字段 Accept 一样,字段值用 type/subtype 形式赋值。
参数 charset 使用 ISO-8859-1 或 euc-jp 等字符集进行赋值。
下面是导出Excel需要使用的头部设置:
- Content-Type: application/vnd.ms-excel; charset=utf-8
- Content-disposition:attachment; filename=xxxx.xls
form 表单的 enctype 属性和这个请求头 Content-Type 有关系。
(1)enctype属性可能的值:application/x-www-form-urlencoded | multipart/form-data | text/plain。属性默认值是:application/x-www-form-urlencoded。
application/x-www-form-urlencoded:表示普通的form表单元素提交,在发送前编码所有字符,提交的参数格式遵循:name=value&name=value&name=value...。
multipart/form-data:表示不对字符编码。直接提交二进制文件流。在使用包含文件上传控件的form表单时,必须使用该值。
text/plain:表示空格转换为 "+" 加号,但不对特殊字符编码。
(2)当我们使用form表单上传文件时post请求的时候,需要在form表单中添加enctype="multipart/form-data"属性。
请求头中有一个Content-type字段,会声明数据编码格式。浏览器会自动添加 Content-Type:multipart/form-data。
如果form中没有指定enctype,浏览器会自动添加默认的 Content-Type:application/x-www-form-urlencoded;charset=utf-8。
HTTP 协议常见首部字段的更多相关文章
- http协议(十)实体首部字段
1.定义 包含在请求和响应中的实体部分所使用的首部,用于补充内容的更新时间等与实体相关的信息 2.Allow 通知客户端能够支持的Request-URI指定资源的所有http方法 如果服务器接收到不支 ...
- http协议(八)请求首部字段
请求首部字段 定义:请求首部字段是从客户端到服务器发送请求报文中所使用的字段,里面包含了附加信息.客户端信息以及对响应内容相关的优先级等内容 1.Accept 通知服务器用户代理可处理的媒体类型及媒体 ...
- http协议(七)通用首部字段
通用首部字段的意思,就是:请求和响应报文双方都会使用的首部 1.Cache-Control 通过指定它的指令,能操作缓存的工作机制 指令参数是可选的,多个指令通过“,”分隔 Cache-Control ...
- HTTP协议08-请求首部字段
请求首部字段 请求首部字段是从客户端往服务器端发送请求报文中所使用的字段,用于补充请求的附加信息.客户端信息,对响应内容相关的优先级等内容 1)Accept 通知服务器,用户代理能够处理的媒体类型及媒 ...
- HTTP协议07-通用首部字段
通用首部字段 通用首部字段是指,请求报文和响应报文双方都会使用的首部. 1)Cache-Control 通过指定首部字段Cache-Control的指令,就能操作缓存的工作机制. 指令的参数可以多选, ...
- http协议基础(七)通用首部字段
通用首部字段的意思,就是:请求和响应报文双方都会使用的首部 1.Cache-Control 通过指定它的指令,能操作缓存的工作机制 指令参数是可选的,多个指令通过“,”分隔 Cache-Control ...
- http协议基础(八)请求首部字段
请求首部字段 定义:请求首部字段是从客户端到服务器发送请求报文中所使用的字段,里面包含了附加信息.客户端信息以及对响应内容相关的优先级等内容 1.Accept 通知服务器用户代理可处理的媒体类型及媒体 ...
- http协议基础(十)实体首部字段
1.定义 包含在请求和响应中的实体部分所使用的首部,用于补充内容的更新时间等与实体相关的信息 2.Allow 通知客户端能够支持的Request-URI指定资源的所有http方法:如果服务器接收到不支 ...
- HTTP协议图--HTTP 报文首部之首部字段(重点分析)
1.首部字段概述 先来回顾一下首部字段在报文的位置,HTTP 报文包含报文首部和报文主体,报文首部包含请求行(或状态行)和首部字段. 在报文众多的字段当中,HTTP 首部字段包含的信息最为丰富.首部字 ...
随机推荐
- iOS.ObjC.__attribute__-directives
__attribute__ Directives Reference 1. __attribute__ directives in Objective-C (AAAA+) (Read Again) h ...
- koa 学习1
1.搭建环境; npm init -f 2.出现错误 npm ERR!Windows_NT 6.1.7601 解决方法: npm config set proxy null npm install ...
- java-包装类
包装类存在的意义: 1.对于有些情况,我们不能使用基本数据类型,只能使用引用数据类型.这个时候使用包装类对基本数据类型进行类话来实现. 在jdk1.5前,我们必须手动将基本数据类型数据包装,1.5版本 ...
- C#的split分割的举例
下面列举了split分割字符串的几种示例: string te = ";"; string re = "a;b"; string se = "a&qu ...
- 猜数字游戏;库的使用:turtle
myNum = print('猜字游戏\n') while True: guess = int(input('请输入一个数:')) if guess > myNum: print('不对哦猜大了 ...
- 使用kbmmw 的REST 服务实现上传大文件
我们在使用kbmmw的REST 服务时,经常会下载和上传大文件.例如100M以上的.kbmmw的rest服务中 提供标准的文件下载,上传功能,基本上就是打开文件,发送,接收,没有做特殊处理.这些对于文 ...
- JQuery跳出each循环的方法
一.jquery each循环,要实现break和continue的功能: break----用return false; continue --用return ture; 二.jquery怎么跳出当 ...
- python实现异步调用函数
import time from concurrent.futures import ThreadPoolExecutor def RunBenchmark(url): print('GET %s' ...
- 第48章:MongoDB-备份和恢复
①文件系统快照(snapshot) 生成文件系统快照这个方法需要满足两个条件: 1:文件系统本身支持快照技术 2:运行mongod时必须开启日记系统 其恢复就是快照的恢复,当然,恢复的时候,确保mon ...
- Selenium定位iframe动态ID
Selenium定位iframe动态ID. 126邮箱实例 买了本虫师的书来学习selenium2自动化测试,然后写第一个实例就遇到了一些坑,好在有热心的网友提供了帮助,解决了问题 要学习seleni ...
