CSRF 攻击(跨域攻击)
一.CSRF是什么?
CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。
二.CSRF可以做什么?
你这可以这么理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账......造成的问题包括:个人隐私泄露以及财产安全。
三.CSRF漏洞现状
CSRF这种攻击方式在2000年已经被国外的安全人员提出,但在国内,直到06年才开始被关注,08年,国内外的多个大型社区和交互网站分别爆出CSRF漏洞,如:NYTimes.com(纽约时报)、Metafilter(一个大型的BLOG网站),YouTube和百度HI......而现在,互联网上的许多站点仍对此毫无防备,以至于安全业界称CSRF为“沉睡的巨人”。
四.CSRF的原理
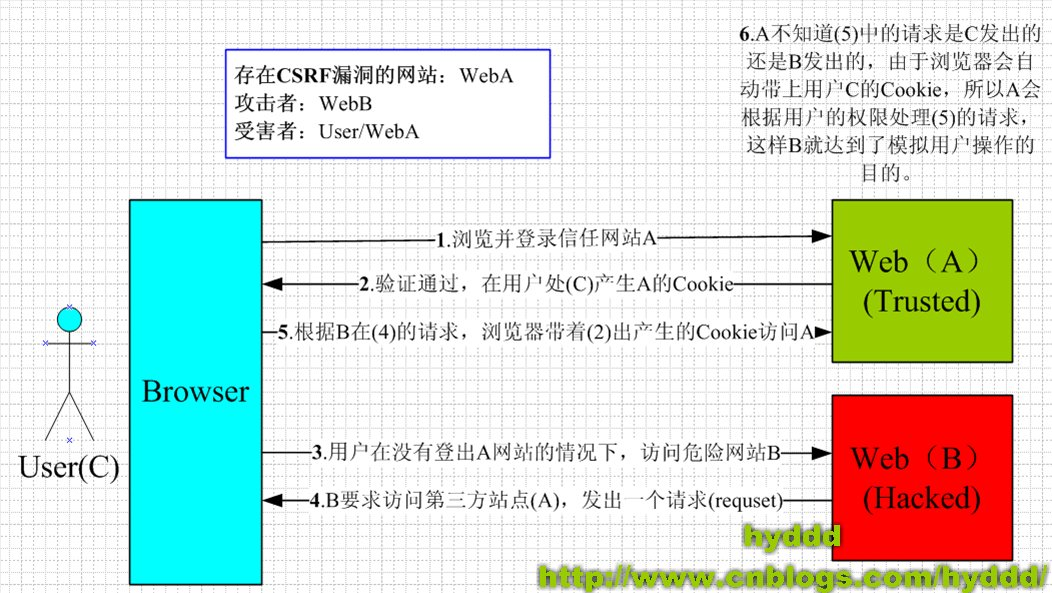
下图简单阐述了CSRF攻击的思想:

从上图可以看出,要完成一次CSRF攻击,受害者必须依次完成两个步骤:
1.登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B。
看到这里,你也许会说:“如果我不满足以上两个条件中的一个,我就不会受到CSRF的攻击”。是的,确实如此,但你不能保证以下情况不会发生:
1.你不能保证你登录了一个网站后,不再打开一个tab页面并访问另外的网站。
2.你不能保证你关闭浏览器了后,你本地的Cookie立刻过期,你上次的会话已经结束。(事实上,关闭浏览器不能结束一个会话,但大多数人都会错误的认为关闭浏览器就等于退出登录/结束会话了......)
3.上图中所谓的攻击网站,可能是一个存在其他漏洞的可信任的经常被人访问的网站。
上面大概地讲了一下CSRF攻击的思想,下面我将用几个例子详细说说具体的CSRF攻击,这里我以一个银行转账的操作作为例子(仅仅是例子,真实的银行网站没这么傻:>)
示例1:
银行网站A,它以GET请求来完成银行转账的操作,如:http://www.mybank.com/Transfer.php?toBankId=11&money=1000
危险网站B,它里面有一段HTML的代码如下:
<img src=http://www.mybank.com/Transfer.php?toBankId=11&money=1000>
首先,你登录了银行网站A,然后访问危险网站B,噢,这时你会发现你的银行账户少了1000块......
为什么会这样呢?原因是银行网站A违反了HTTP规范,使用GET请求更新资源。在访问危险网站B的之前,你已经登录了银行网站A,而B中的<img>以GET的方式请求第三方资源(这里的第三方就是指银行网站了,原本这是一个合法的请求,但这里被不法分子利用了),所以你的浏览器会带上你的银行网站A的Cookie发出Get请求,去获取资源“http://www.mybank.com/Transfer.php?toBankId=11&money=1000”,结果银行网站服务器收到请求后,认为这是一个更新资源操作(转账操作),所以就立刻进行转账操作......
示例2:
为了杜绝上面的问题,银行决定改用POST请求完成转账操作。
银行网站A的WEB表单如下:
<form action="Transfer.php" method="POST">
<p>ToBankId: <input type="text" name="toBankId" /></p>
<p>Money: <input type="text" name="money" /></p>
<p><input type="submit" value="Transfer" /></p>
</form>
后台处理页面Transfer.php如下:
<?php
session_start();
if (isset($_REQUEST['toBankId'] && isset($_REQUEST['money']))
{
buy_stocks($_REQUEST['toBankId'], $_REQUEST['money']);
}
?>
危险网站B,仍然只是包含那句HTML代码:
和示例1中的操作一样,你首先登录了银行网站A,然后访问危险网站B,结果.....和示例1一样,你再次没了1000块~T_T,这次事故的原因是:银行后台使用了$_REQUEST去获取请求的数据,而$_REQUEST既可以获取GET请求的数据,也可以获取POST请求的数据,这就造成了在后台处理程序无法区分这到底是GET请求的数据还是POST请求的数据。在PHP中,可以使用$_GET和$_POST分别获取GET请求和POST请求的数据。在JAVA中,用于获取请求数据request一样存在不能区分GET请求数据和POST数据的问题。
示例3:
经过前面2个惨痛的教训,银行决定把获取请求数据的方法也改了,改用$_POST,只获取POST请求的数据,后台处理页面Transfer.php代码如下:
<?php
session_start();
if (isset($_POST['toBankId'] && isset($_POST['money']))
{
buy_stocks($_POST['toBankId'], $_POST['money']);
}
?>
然而,危险网站B与时俱进,它改了一下代码:
<html>
<head>
<script type="text/javascript">
function steal()
{
iframe = document.frames["steal"];
iframe.document.Submit("transfer");
}
</script>
</head> <body onload="steal()">
<iframe name="steal" display="none">
<form method="POST" name="transfer" action="http://www.myBank.com/Transfer.php">
<input type="hidden" name="toBankId" value="11">
<input type="hidden" name="money" value="1000">
</form>
</iframe>
</body>
</html>
如果用户仍是继续上面的操作,很不幸,结果将会是再次不见1000块。因为这里危险网站B暗地里发送了POST请求到银行!
总结一下上面3个例子,CSRF主要的攻击模式基本上是以上的3种,其中以第1,2种最为严重,因为触发条件很简单,一个<img>就可以了,而第3种比较麻烦,需要使用JavaScript,所以使用的机会会比前面的少很多,但无论是哪种情况,只要触发了CSRF攻击,后果都有可能很严重。
其实可以看出,CSRF攻击是源于WEB的隐式身份验证机制!WEB的身份验证机制虽然可以保证一个请求是来自于某个用户的浏览器,但却无法保证该请求是用户批准发送的!
五.CSRF的防御
CSRF的防御可以从服务端和客户端两方面着手,防御效果是从服务端着手效果比较好,现在一般的CSRF防御也都在服务端进行。
1.服务端进行CSRF防御
服务端的CSRF防御方式有很多,但总的思想都是一致的,就是在客户端页面增加伪随机数。
(1).Cookie Hashing(所有表单都包含同一个伪随机值):
这可能是最简单的解决方案了,因为攻击者不能获得第三方的Cookie(理论上),所以表单中的数据也就构造失败了:
<?php
//构造加密的Cookie信息
$value = “DefenseSCRF”;
setcookie(”cookie”, $value, time()+3600);
?>
在表单里增加Hash值,以认证这确实是用户发送的请求。
<?php
$hash = md5($_COOKIE['cookie']);
?>
<form method=”POST” action=”transfer.php”>
<input type=”text” name=”toBankId”>
<input type=”text” name=”money”>
<input type=”hidden” name=”hash” value=”<?=$hash;?>”>
<input type=”submit” name=”submit” value=”Submit”>
</form>
然后在服务器端进行Hash值验证
<?php
if(isset($_POST['check'])) {
$hash = md5($_COOKIE['cookie']);
if($_POST['check'] == $hash) {
doJob();
} else {
//...
}
} else {
//...
}
?>
这个方法个人觉得已经可以杜绝99%的CSRF攻击了,那还有1%呢....由于用户的Cookie很容易由于网站的XSS漏洞而被盗取,这就另外的1%。一般的攻击者看到有需要算Hash值,基本都会放弃了,某些除外,所以如果需要100%的杜绝,这个不是最好的方法。
(2).验证码
这个方案的思路是:每次的用户提交都需要用户在表单中填写一个图片上的随机字符串,厄....这个方案可以完全解决CSRF,但个人觉得在易用性方面似乎不是太好,还有听闻是验证码图片的使用涉及了一个被称为MHTML的Bug,可能在某些版本的微软IE中受影响。
(3).One-Time Tokens(不同的表单包含一个不同的伪随机值)
在实现One-Time Tokens时,需要注意一点:就是“并行会话的兼容”。
即:如果用户在一个站点上同时打开了两个不同的表单,CSRF保护措施不应该影响到他对任何表单的提交。考虑一下如果每次表单被装入时站点生成一个伪随机值来覆盖以前的伪随机值将会发生什么情况:用户只能成功地提交他最后打开的表单,因为所有其他的表单都含有非法的伪随机值。必须小心操作以确保CSRF保护措施不会影响选项卡式的浏览或者利用多个浏览器窗口浏览一个站点。
六.参考文献
[1].Preventing CSRF
[2].Security Corner: Cross-Site Request Forgeries
[6].http://baike.baidu.com/view/1609487.htm
七、参考博客说明
本文参考转载自:https://www.cnblogs.com/hyddd/archive/2009/04/09/1432744.html
CSRF 攻击(跨域攻击)的更多相关文章
- Laravel框架之CSRF防跨站攻击
laravel框架的csrf防跨站攻击,简单的意思就是说为了防止别人自己写表单非法提交,非法绕过前台的验证,直接将数据往后台执行. 一般的网站如果没有这些安全措施,比较容易被攻击.当然了也还要有其他的 ...
- c:out标签和el表达式与跨域攻击XSS
很多时候,在JSP中我们喜欢用EL表达式输出信息,但是最近发现这个确实存在个问题:XSS即跨域攻击. 下面看个例子: <c:out value="${student.name}&quo ...
- 跨域攻击xss
要完全防止跨域攻击是很难的,对于有些站点是直接 拦截跨域的访问,在你从本站点跳转到其他站点时提醒,这算是一种手段吧. 而跨域攻击的发起就是在代码(包括html,css,js或是后台代码,数据库数据)里 ...
- 利用AuthorizeAttribute属性简单避免 MVC 中的跨域攻击
跨域攻击---自然来路页面和目标页面不在同一个域下,所以直接判断来路域和当前自己的域就可以了. 可以广泛应用于表单提交,ajax调用或者某些不想让用户直接输入网址看到的页面 [csharp] view ...
- spring-security中的csrf防御机制(跨域请求伪造)
什么是csrf? csrf又称跨域请求伪造,攻击方通过伪造用户请求访问受信任站点.CSRF这种攻击方式在2000年已经被国外的安全人员提出,但在国内,直到06年才开始被关注,08年,国内外的多个大型社 ...
- 应用安全-Web安全-XSS(跨站攻击)攻防整理
分类 反射型 存储型 DOM型 XSF(Flash XSS) PDFXSS MHTML协议跨站(MHTML,data) 字符编码(UTF-7 XSS) 富文本编辑器测试 - 输入框 <img S ...
- 前端跨域实现的几种方式?及使用Nginx反向代理配置。
早期为了防止CSRF(跨域请求伪造)的攻击,浏览器引入了同源策略(SOP)来提高安全性.而所谓"同源策略",即同域名(domain或ip).同端口.同协议的才能互相获取资源,而不能 ...
- CORS跨域漏洞学习
简介 网站如果存CORS跨域漏洞就会有用户敏感数据被窃取的风险. 跨域资源共享(CORS)是一种浏览器机制,可实现对位于给定域外部的资源的受控访问.它扩展了同源策略(SOP)并增加了灵活性.但是,如果 ...
- 浅谈配置chrome浏览器允许跨域操作的方法
浅谈配置chrome浏览器允许跨域操作的方法 一:(Lying人生感悟.可忽略) 最近有一天,对着镜子,发现满脸疲惫.脸色蜡黄.头发蓬松.眼神空洞,于是痛诉着说生活的不如意,工作没激情,工资不高,一个 ...
随机推荐
- MYSQL后更改ROOT的密码后无法启动服务报错1067
安装MYSQL后更改了ROOT的密码后用 net start mysql 启动时报错1067.使用以下命令:1.进入mysql安装目录的bin目录下:cd C:\Program Files\MySQL ...
- 构造一个String类
#include "stdafx.h" #include<iostream> #include<string.h> using namespace std; ...
- 直接插入排序(js版)
直接插入排序(从小到大) 基本思想:将一个记录插入到已经排好序的有序表中,得到一个新的,记录数加1的有序表. function insertSort(arr){ var i,j,temp=0; for ...
- skyline开发——加载Shapefile文件
//1)获取道路的GroupID string dlId = ptm.FindGroupByName("道路"); IFeatureLayer66 featureLayer = n ...
- pd 注意事项
- mysql的orde by 按照指定状态顺序排序
要求按照以下顺序排序 审核中->审核拒绝->待放款->放款失败->待还款->已结清->已逾期 { id:80, label:'审核中'},{ id:100, lab ...
- centos6.6安装Elasticsearch
1. 安装jar8 yum list java-1.8* sudo yum install java-1.8.0-openjdk* -y java --version 2. 安装elasticsear ...
- Chapter5_初始化与清理_方法重载
方法重载是java中编译器在方法调用时采用的一个重要机制.起初方法重载的初衷是方便构造器的调用,比如对于一个类,可以实现用不同的方法来初始化它,又由于构造器的名称都是一样的,所以必须使用到方法重载的机 ...
- JQUERY-事件-动画-类数组对象-添加自定义API
正课: 1. 事件: 2. 动画: 3. 类数组对象操作: 4. 添加自定义API: 1. 事件: 1. 页面加载后执行: 2个时机 1. DOM内容加载完成: 仅包括html, js DOMCont ...
- nginx常用服务配置
一.nginx.conf的配置方式,创建新vhost user nginx; worker_processes ; worker_cpu_affinity ; worker_rlimit_nofile ...
