RichText 富文本开源项目总结
在Android开发中,我们不免会遇到富文本的编辑和展示的需求,以下是本人之前star的富文本编辑器的开源项目,供大家参考:
一、RichEditor
开源项目地址:https://github.com/renhui/RichEditor
RichEditor 是本人开源的一个富文本编辑器,功能相对简单,但麻雀虽小五脏俱全,支持了图文混排的编辑方式和展示方式的控件及对应的demo。
核心功能:
图文混排展示,支持图文混排的内容的编辑、保存、展示和再编辑。
内容存储:
内容存储式为HTML格式。
如果只使用首次编辑功能,可以使用RichEditor来编辑,如果需要再编辑功能,建议使用RichEditView。
功能展示:
使用RichEditView作为编辑器的效果如下:

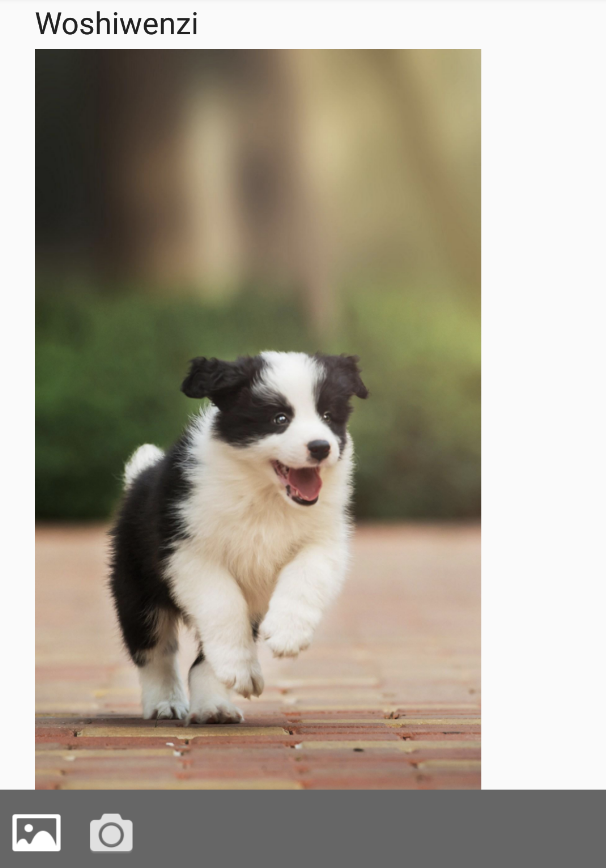
使用RichEditor作为编辑器的效果如下:

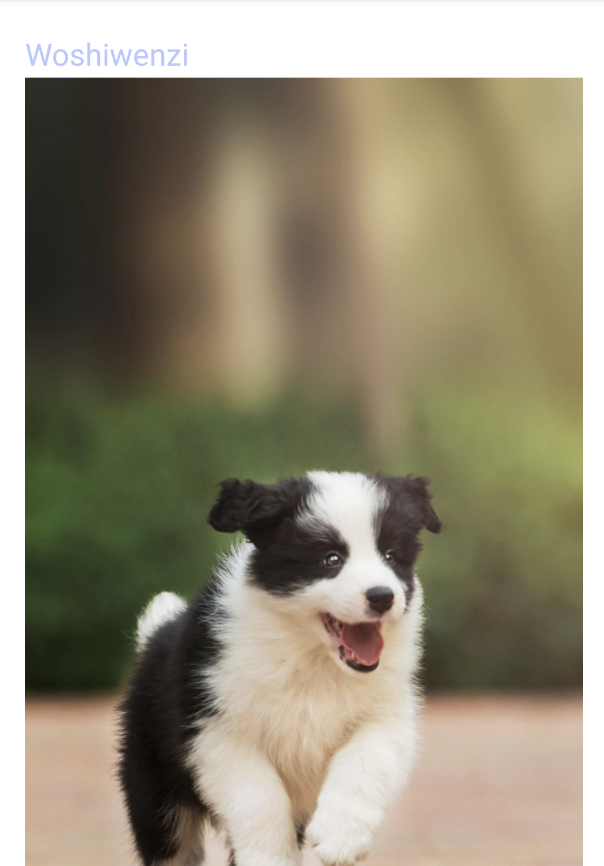
使用RichTextView 展示图文效果如下:

二、RTEditor
开源项目地址:https://github.com/1gravity/Android-RTEditor
Android RTEditor是Android的富文本编辑器组件,可用作EditText的插件。
这个编辑器提供了以下字符格式作为选项:
加粗、斜体、下划线、删除线、上标、下标、字体、字号、文字颜色、背景颜色;
支持以下段落格式:
编号、子弹点、左对齐、中间对其、右对齐、链接、图片;
支持如下编辑操作:
撤销、重做
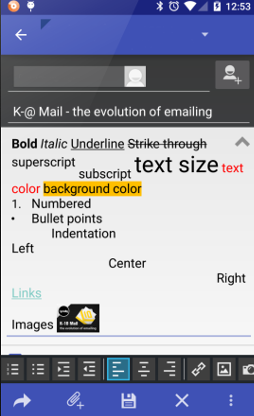
效果图如下:

三、Android-Rich-text-Editor
开源项目地址:https://github.com/chinalwb/Android-Rich-text-Editor
项目用Java实现,应用Android的Span实现富文本多种样式的编辑。
目前支持的样式如下:
- 加粗 - Bold
- 斜体 - Italic
- 下划线 - Underline
- 删除线 - Strikethrough
- 有序列表 - Numeric list
- 无序列表 - Bullet list
- 左对齐 - Align left
- 居中对齐 - Align center
- 右对齐 - Align right
- 插入图片 - Insert image
- 文字背景色 - Background color
- 插入超链接 - Hyper link
- @功能 - @
- 引用
- 文字颜色(前景色)
- 插入表情
- 上角标
- 下角标
- 字体大小
- 插入视频
- 插入网络图片
- 插入分割线
- 所有样式均支持导出HTML文件
- 加载HTML内容并继续编辑或显示
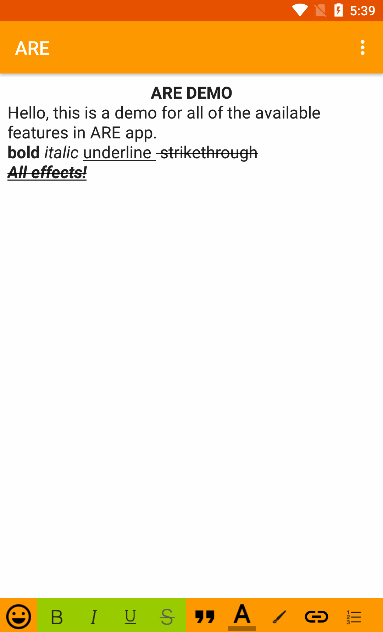
效果图如下:

四、MixtureTextView
开源项目地址:https://github.com/hongyangAndroid/MixtureTextView
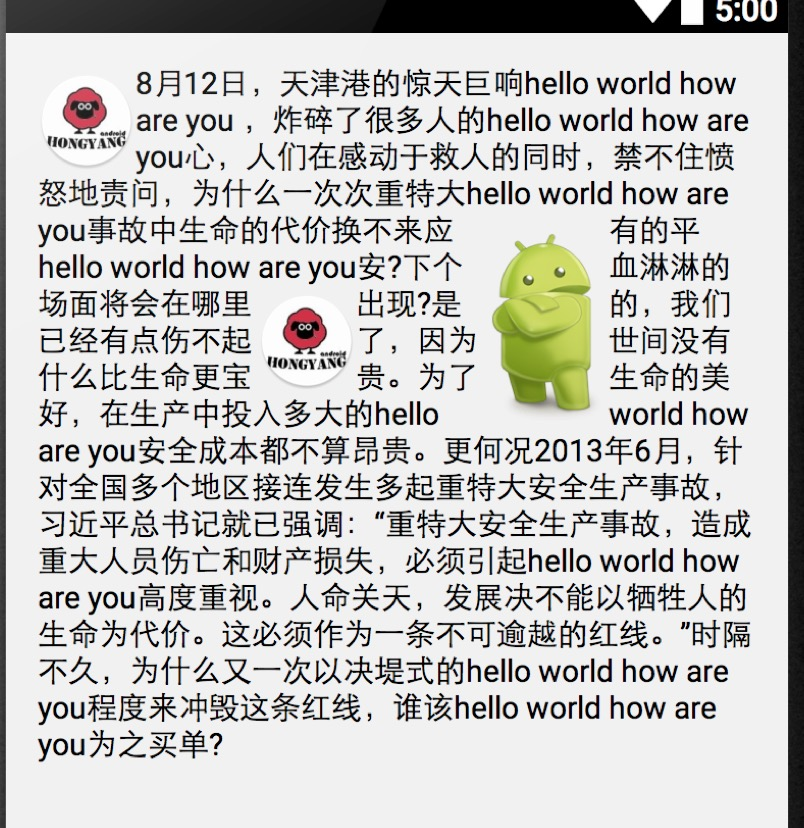
支持Android图文混排、文字环绕图片等效果
效果图
一般的展示:

在ListView中:

五、JNote
开源项目地址:https://github.com/Jhuster/JNote
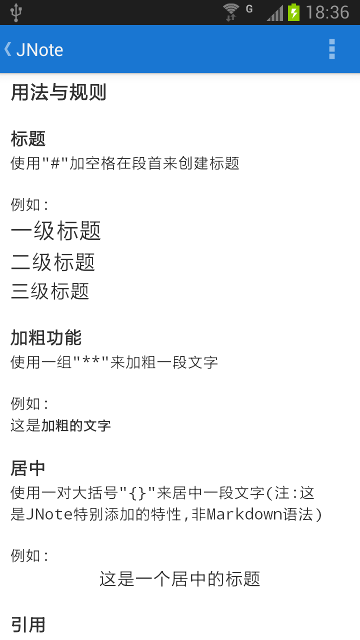
一款支持部分Markdown语法的轻量级便签应用,功能介绍如下
- 支持笔记的添加、修改、删除等功能
- 支持部分Markdown语法,可以快捷输入Markdown符号
- 支持预览Markdown文本,并保存为本地图片
效果图如下:

相关文章介绍:http://blog.51cto.com/ticktick/1693951
RichText 富文本开源项目总结的更多相关文章
- vue 富文本编辑器 项目实战用法
1.挑个富文本编辑器 首先针对自己项目的类型,确定自己要用啥编辑器. 1.1 wangeditor 如果一般类似博客这种项目不需要花里胡哨的,功能也不要求贼多的,推荐一下wangeditor(点击跳转 ...
- 支付宝小程序开发——rich-text富文本组件支持html代码
前言: 与微信小程序不同,支付宝小程序的富文本组件并不能直接支持html代码,如: 如上,支付宝小程序的富文本组件只支持数组类型,html代码需要使用 mini-html-parser 转换,具体用法 ...
- flutter richText富文本
flutter中富文本使用 RichText( text: TextSpan( text: '登陆即同意', style: TextStyle(fontSize: 14, color: Colors. ...
- 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 富文本编辑器 万里长征 ...
- SNF快速开发平台MVC-富文本控件集成了百度开源项目editor
一.效果如下: 二.在框架当中调用代码如下: 1.在js里配置如下: <script type="text/javascript"> var viewModel =fu ...
- 在 Vue 项目中引入 tinymce 富文本编辑器
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项 ...
- 在Asp.Net Core中配置使用MarkDown富文本编辑器实现图片上传和截图上传(开源代码.net core3.0)
我们的富文本编辑器不能没有图片上传尤其是截图上传,下面我来教大家怎么实现MarkDown富文本编辑器截图上传和图片上传. 1.配置编辑器到html页 <div id="test-edi ...
- 在Asp.Net或.Net Core中配置使用MarkDown富文本编辑器有开源模板代码(代码是.net core3.0版本)
研究如何使用Markdown你们可能要花好几天才能搞定,但是看我的文章或者下载了源码,你搞定一般在10分钟之内.我先给各位介绍下它: Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯 ...
- 「newbee-mall新蜂商城开源啦」 页面优化,最新版 wangEditor 富文本编辑器整合案例
大家比较关心的新蜂商城 Vue3 版本目前已经开发了大部分内容,相信很快就能够开源出来让大家尝鲜了,先让大家看看当前的开发进度: 开源仓库地址为 https://github.com/newbee-l ...
随机推荐
- ES查询-match VS match_phrase
我们以一个查询的示例开始,我们在student这个type中存储了一些学生的基本信息,我们分别使用match和match_phrase进行查询. 首先,使用match进行检索,关键字是“He is”: ...
- [转]vue跨域解决方法
vue跨域解决方法 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' hea ...
- Linux查看机器负载
负载(load)是linux机器的一个重要指标,直观了反应了机器当前的状态.如果机器负载过高,那么对机器的操作将难以进行. Linux的负载高,主要是由于CPU使用.内存使用.IO消耗三部分构成.任意 ...
- Mac/Linux/Centos终端中上传文件到Linux云服务器
1.mac上传文件到Linux服务器 scp 文件名 用户名@服务器ip:目标路径 如:scp /Users/test/testFile test@www.linuxidc.com:/test/ ...
- Mysql InnoDB下的两种行锁
今天例举2种常见的Mysql InnoDB下的行锁 现有表dr_test(id pk, name) 数据是 1 zhangsan2 lisi3 wangwu 例子1 事务1 update dr_tes ...
- python实现bt种子 torrent转magnet
Python实现bt转磁链 参考前人资料主要两种方式 1,利用python的bencode模块 2,安装libtorrent模块 尝试过两种方法特记录 环境:Windows系统 python 3 ...
- hbase_基本命令
hbase 区分大小写. 1) create '表名','列族名' --多个列族名用逗号分隔 2) list desc(查询表名详细信息) 3) put '表名','行健','列族:列名',' ...
- Eclipse配置注释模板详细介绍
<引言> Eclipse 中提供了一个非常人性化的功能,可以自动生成注释为我们程序员做项目时提供便利,并且注释内容还具有定制化 可以根据自己的喜好配置不同的样式. <正文> 首 ...
- Java程序简介
---恢复内容开始--- java程序的基本构成: HelloDate.java package 语句 import 语句 类定义 -class 一个文件只能有一个public 类 (与文件同名) 类 ...
- union: php/laravel command
#########Laravel###############2018-01-09 16:46:26 # switch to maintenance mode php artisan down # s ...
