用Cordova打包Vue-vux项目
技术搭建:vue + vux
首先推荐阅读这篇文章,写的已经很详细了:https://www.jianshu.com/p/25d797b983cd
此处记录下我按照这篇文章打包的时候报的一些错误,方便大家借鉴:
1、当执行最后一步 cordova build android 时,可能会因为没有安装 gradle 导致报错,可以到他提示的下载地址进行下载,版本尽量按照他提示的要求。
下载安装教程可以参考这个:https://jingyan.baidu.com/article/00a07f38706f0b82d028dcf3.html
下载下来的这个zip可以不用解压,就找个地方存放。(合适存放位置目前我也不太清楚,我是放在了跟要打版本的项目同级里)
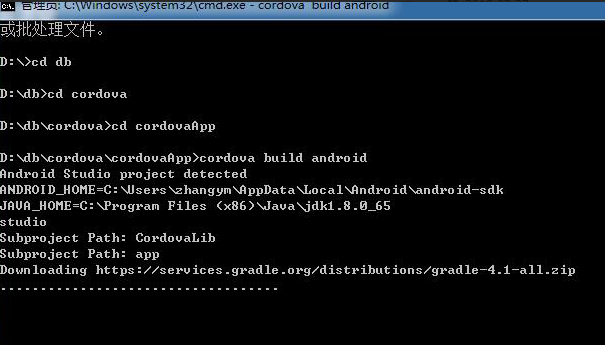
下面的截图是cmd里自动安装gradle

2、还有个可能报错的问题:android studio 的 SDK的版本号 跟 你要借助打包工具gradle的配置文件 build.gradle 里的不一致,具体的版本号问题报错信息里会有提示。
还要注意,cordova创建的项目里有两个 build.gradle 文件,分别在:
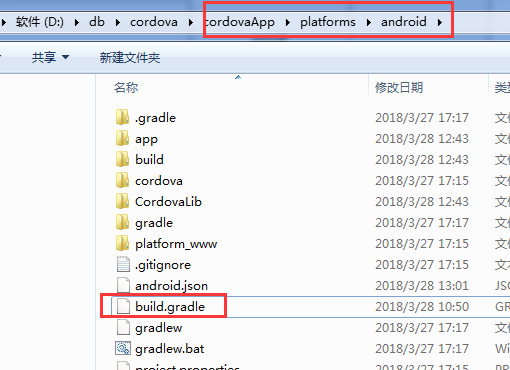
D:\db\cordova\cordovaApp\platforms\android 目录下(如下图)

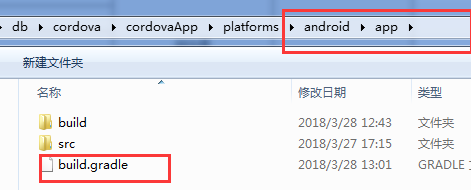
另一个在:D:\db\cordova\cordovaApp\platforms\android\app 目录下

我在第二个目录(platforms\android\app )下的build.gradle 找到 defaultBuildToolsVersion 改的值,这个值要跟你的 android studio 里的值要一样,

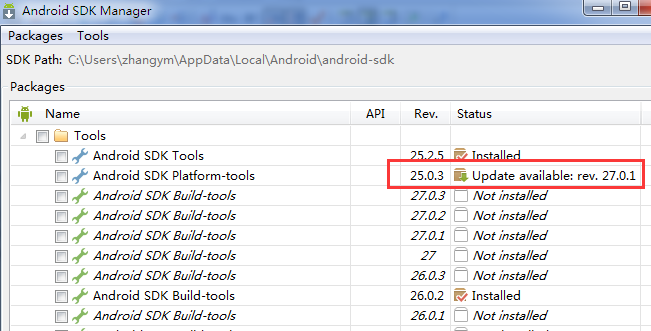
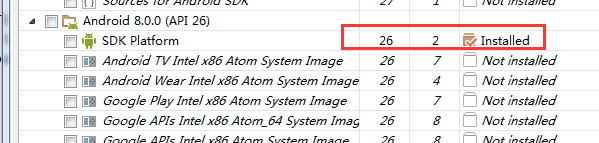
android studio 截图: 如果没有安装的话要安装下。

另外,我还遇到报错提示 SDK Platform 版本要求为26,所以要在android studio 找到对应的版本下载。

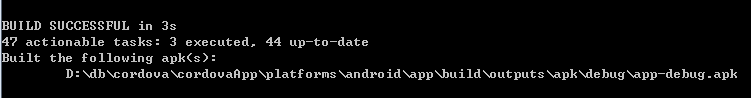
3、都搞定之后,再次在控制台执行cordova build android ,当看到提示下图,说明打包成功,按照路径去找apk就可以啦

用Cordova打包Vue-vux项目的更多相关文章
- 教你用Cordova打包Vue项目
现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app. 据我现在的了解打包Vue项目目前流行的就是使用weex和cordova.weex是 ...
- 使用Cordova打包Vue项目
因为公司项目要求, 原本的vue移动端项目, 现在要求能使用定位, 调用摄像头等功能, 并且开发成混合APP. 一个小白的孤军奋战史, 记录一下, 以备后用.... 第一步: 安装cordova 在命 ...
- Cordova打包vue项目生成Apk (解决cordova build android抛出的zip问题)
最近对vue前端框架情有独钟.但研究了一下怎么把vue项目打包成android apk来玩玩. 首先讲一下创建vue2.x项目.其实在之前的文章中都有写过,有兴趣的同学可以去看看.http://www ...
- Cordova打包vue项目(Android)
准备工作: 安装好必要环境: vue-cli,webpack,node.js,android环境 (http://cordova.axuer.com/docs/zh-cn/latest/guide/p ...
- cordova打包webapp
cordova打包webapp 在项目开发中,需要将h5页面打包成app,这个时候我们可以使用cordova来打包.在官方文档中,我们可以了解到创建一个app十分简单,你的电脑上有nodejs就行,我 ...
- 使用 Cordova 打包 app
1.安装nodejs 2.安装 cordova npm install -g cordova 3.Cordova 打包成安卓APK需要用到ANT打包工具,首先配置好java环境: 下载安装Java J ...
- 通过cordova将vue项目打包为webapp
准备工作:需要之前配置好vue-cli脚架构,安装好cordova环境.下面开始对vue.js项目进行打包,打包环境为Android. 可以看下我的github:https://github.com/ ...
- 将vue的项目打包后通过百度的BAE发布到网上的流程
经过两天的研究终于将VUE打包后的项目通过BAE发布到了网上.虽然接口方面还有一下问题但是自己还是很高兴的. 首先说一下这个项目需要用到的技术,vue+express+git+百度的应用引擎BAE. ...
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
随机推荐
- 在Ajax返回多个值
<html> <head> <title>AjaxTest</title> <script type="text/javascript& ...
- Ruby on rails 项目启动流程
众所周知,我们可以通过rails s 这个命令来启动一个rails 项目,但是这条命令都干了哪些事呢?抽时间研究了下,同时感谢tomwang1013的博客.当我们输入rails s 这个命令的时候,项 ...
- 【2】【leetcode-105,106】 从前序与中序遍历序列构造二叉树,从中序与后序遍历序列构造二叉树
105. 从前序与中序遍历序列构造二叉树 (没思路,典型记住思路好做) 根据一棵树的前序遍历与中序遍历构造二叉树. 注意:你可以假设树中没有重复的元素. 例如,给出 前序遍历 preorder = [ ...
- git个人学习总结
什么是git 代码管理工具,分布式管理,每个人电脑都是一个完整的版本库.并且有中央服务器(gitHub,gitLab)提供代码交换修改 git基础概念 工作区:自己的项目(有一个隐藏目录 " ...
- centos升级openssh版本
似乎升级就是简单的安装ssh包就行了,没进行其他修改,虚拟机24个中高低漏洞解决 安装最新包: 1.下载:https://cdn.openbsd.org/pub/OpenBSD/OpenSSH/por ...
- SpringBoot系列: 使用MyBatis maven插件自动生成java代码
====================================pom.xml 文件====================================需要在 pom.xml 文件增加 m ...
- Devexpress GridControl切换数据源
gridControl1.DataSource = dt1; (gridControl1.DefaultView as GridView).Columns.Clear();//切换前需要先把列清空了. ...
- Redis基础知识 之——发布/订阅
一.说明: 订阅,取消订阅和发布实现了发布/订阅消息范式(引自wikipedia),发送者(发布者)不是计划发送消息给特定的接收者(订阅者).而是发布的消息分到不同的频道,不需要知道什么样的订阅者订阅 ...
- systemctl命令详解
一.查询服务是否开机启动 systemctl is-enabled xxx.service 二.开机运行服务 systemctl enable xxx.service 三.取消开机运行 s ...
- 割点判断+luogu 3469 POI2008 BLO
1.根节点,有2棵及以上子树 2.非根节点,有子节点dfn[u]<=low[v] #include <bits/stdc++.h> #define N 1000050 using n ...
