salesforce lightning零基础学习(十二) 自定义Lookup组件的实现
本篇参考:http://sfdcmonkey.com/2017/01/07/custom-lookup-lightning-component/,在参考的demo中进行了简单的改动和优化。
我们在https://www.cnblogs.com/zero-zyq/p/7463016.html 中使用jquery的DataTable做出来类似增强版的Lookup组件效果,通过Name可以搜索出指定的数据,选中以后获取选中的object的名称以及ID信息。此篇主要内容为lightning下使用aura框架的公用Lookup组件的实现。
本篇中的组件主要有以下几个功能:
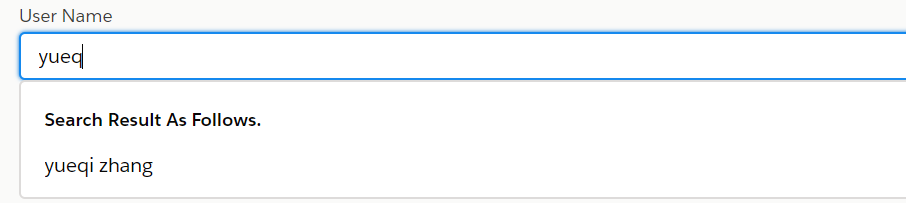
1. 当输入两位以上字符情况下,从后台数据库检索并且放在搜索框列表中展示;
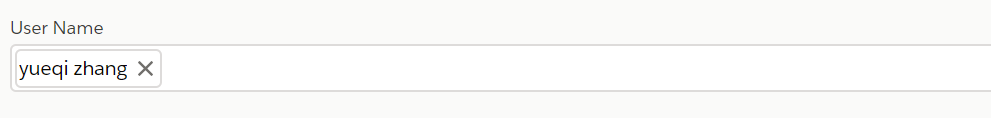
2. 当选中搜索框列表中某个指定的单元后,选中的单元会以pill的方式展示在输入框中,同时输入框隐藏,列表选择框隐藏;
3. 删除选中的单元以后,输入框变成可用状态。


实现方式如下:
1. 首先将slds的文件夹放在static resource中,demo中的路径为:slds_resource。下载的文件路径为:https://www.lightningdesignsystem.com/downloads/
包打开的结构如下:

2. 创建svg.component,用于显示slds提供的icon
svg.component
<aura:component >
<aura:attribute name="class" type="String" description="CSS classname for the SVG element" />
<aura:attribute name="xlinkHref" type="String" description="SLDS icon path. Ex: /icons/utility-sprite/svg/symbols.svg#download" />
<aura:attribute name="aria-hidden" type="String" default="true" description="aria-hidden true or false. defaults to true" />
</aura:component>
svgRenderer.js
({
render: function(component, helper) {
var classname = component.get("v.class");
var xlinkhref = component.get("v.xlinkHref");
var ariaHidden = component.get("v.aria-hidden");
var svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute('class', classname);
svg.setAttribute('aria-hidden', ariaHidden);
svg.innerHTML = '<use xlink:href="'+xlinkhref+'"></use>';
return svg;
}
})
3. selectedObjectEvent.evt:用于当搜索出来的列表选中某个指定的单元后,传递给父组件。
<aura:event type="COMPONENT" description=" pass the selected sObject in the parent component">
<aura:attribute name="objectByEvent" type="sObject"/>
</aura:event>
4. customLookUpResult.cmp:用于显示搜索出来的结果的每个单元的展示组件,当选中单元后触发上面的事件。
<aura:component >
<aura:attribute name="selectedObj" type="sObject" />
<aura:registerEvent name="selectedObjectEvent" type="c:selectedObjectEvent"/>
<li role="presentation">
<span class="slds-lookup__item-action slds-media slds-media--center" role="option">
<div class="slds-media__body">
<div class="slds-lookup__result-text" onclick="{!c.selectObject}">{!v.selectedObj.Name}
</div>
</div>
</span>
</li>
</aura:component>
customLookUpResultController.js
({
selectObject : function(component, event, helper){
var selectedObject = component.get("v.selectedObj");
var compEvent = component.getEvent("selectedObjectEvent");
compEvent.setParams({"objectByEvent" : selectedObject});
compEvent.fire();
}
})
5. customLookUp.cmp :主要包括几部分主要内容:
- 根据传递过来的 object 的API Name获取Label动态显示搜索的 object的Label信息;
- 展示搜索按钮,搜索后触发controller的handler来控制后台结果集的展示;
- 搜索时spinner的展示和隐藏;
- 移除选中的单元后,启用输入状态等。
<aura:component controller="lookUpController" implements="flexipage:availableForAllPageTypes,force:appHostable,flexipage:availableForRecordHome,force:lightningQuickActionWithoutHeader,force:hasRecordId">
<ltng:require styles="{!$Resource.slds_resource + '/styles/salesforce-lightning-design-system.css'}"/>
<aura:attribute name="selectedRecord" type="sObject" description="store selected sObject information"/>
<aura:attribute name="objectType" type="String" description="store object type"/>
<aura:attribute name="objectLabel" type="String" description="store object label name"/>
<aura:attribute name="searchObjList" type="sObject[]" description="store sObject list, this list return from apex fetched"/>
<aura:attribute name="SearchKeyWord" type="string"/>
<aura:attribute name="Message" type="String" default="Searching..."/>
<aura:handler name="selectedObjectEvent" event="c:selectedObjectEvent" action="{!c.selectedObjectHandler}"/>
<aura:handler event="aura:waiting" action="{!c.showSpinner}"/>
<aura:handler event="aura:doneWaiting" action="{!c.hideSpinner}"/>
<aura:handler name="init" value="{!this}" action="{!c.initialData}"/>
<div class="slds-m-around--large">
<div aura:id="searchRes" class="slds-form-element slds-lookup slds-is-close" data-select="single">
<label class="slds-form-element__label" for="resultListDiv"> {!v.objectLabel} Name</label>
<div class="slds-form-element__control">
<div class="slds-input-has-icon slds-input-has-icon--right">
<c:svg class="slds-input__icon slds-show" xlinkHref="{!$Resource.slds_resource + '/icons/utility-sprite/svg/symbols.svg#search'}" />
<div aura:id="lookup-pill" class="slds-pill-container slds-hide">
<span class="slds-pill">
<span class="slds-pill__label">
{!v.selectedRecord.Name}
</span>
<button class="slds-button slds-button--icon slds-pill__remove" onclick="{!c.clearSelectedHandler}">
<c:svg class="slds-button__icon" xlinkHref="{!$Resource.slds_resource + '/icons/utility-sprite/svg/symbols.svg#close'}" />
<span class="slds-assistive-text">Remove</span>
</button>
</span>
</div>
<div aura:id="lookupField" class="slds-show">
<ui:inputText updateOn="keyup" keyup="{!c.fetchResultHandler}" class="slds-lookup__search-input slds-input " value="{!v.SearchKeyWord}" placeholder="must search more than 2 character" aura:id="searchValue"/>
</div>
</div>
</div>
<div class="slds-lookup__menu slds" id="resultListDiv">
<div class="slds-lookup__item--label slds-text-body--small">{!v.Message}</div>
<center> <ui:spinner aura:id="spinner"/> </center>
<ul class="slds-lookup__list" role="listbox">
<aura:iteration items="{!v.searchObjList}" var="singleRec">
<c:customLookupResult selectedObj="{!singleRec}" />
</aura:iteration>
</ul>
</div>
</div>
</div>
</aura:component>
customLookUpController.js
({
initialData : function(component,event,helper) {
var action = component.get('c.getObjectLabelByObjectName');
action.setParam('objName', component.get('v.objectType'));
action.setCallback(this, function(response) {
if(response.getState() === 'SUCCESS') {
component.set('v.objectLabel', response.getReturnValue());
}
});
$A.enqueueAction(action);
},
fetchResultHandler : function(component, event, helper) {
var keyWord = component.get("v.SearchKeyWord");
var resultListDiv = component.find("searchRes");
if( keyWord.length > 2){
$A.util.addClass(resultListDiv, 'slds-is-open');
$A.util.removeClass(resultListDiv, 'slds-is-close');
helper.searchHelper(component,event,keyWord);
}
else{
component.set("v.searchObjList", null );
$A.util.addClass(resultListDiv, 'slds-is-close');
$A.util.removeClass(resultListDiv, 'slds-is-open');
}
},
clearSelectedHandler :function(component,event,heplper){
var pillTarget = component.find("lookup-pill");
var lookUpTarget = component.find("lookupField");
$A.util.addClass(pillTarget, 'slds-hide');
$A.util.removeClass(pillTarget, 'slds-show');
$A.util.addClass(lookUpTarget, 'slds-show');
$A.util.removeClass(lookUpTarget, 'slds-hide');
component.set("v.SearchKeyWord",null);
component.set("v.searchObjList", null );
},
selectedObjectHandler : function(component, event, helper) {
var selectedObject = event.getParam("objectByEvent");
component.set("v.selectedRecord" , selectedObject);
var pillDiv = component.find("lookup-pill");
$A.util.addClass(pillDiv, 'slds-show');
$A.util.removeClass(pillDiv, 'slds-hide');
var resultListDiv = component.find("searchRes");
$A.util.addClass(resultListDiv, 'slds-is-close');
$A.util.removeClass(resultListDiv, 'slds-is-open');
var lookUpTarget = component.find("lookupField");
$A.util.addClass(lookUpTarget, 'slds-hide');
$A.util.removeClass(lookUpTarget, 'slds-show');
},
hideSpinner : function (component, event, helper) {
var spinner = component.find('spinner');
var evt = spinner.get("e.toggle");
evt.setParams({ isVisible : false });
evt.fire();
},
showSpinner : function (component, event, helper) {
var spinner = component.find('spinner');
var evt = spinner.get("e.toggle");
evt.setParams({ isVisible : true });
evt.fire();
}
})
customLookUpHelper.js
({
searchHelper : function(component,event,getInputkeyWord) {
var action = component.get("c.fetchObjectList");
action.setParams({
'keyWord': getInputkeyWord,
'objectName' : component.get('v.objectType')
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var resValue = response.getReturnValue();
if (resValue.length == 0) {
component.set("v.Message", 'No Result Found.');
} else {
component.set("v.Message", 'Search Result As Follows.');
}
component.set("v.searchObjList", resValue);
}
});
$A.enqueueAction(action);
}
})
6. 放在APP 里面调用
TestCustomLookUpApp.app
<aura:application extends="force:slds">
<aura:attribute name="selectedUser" type="User"/>
<c:customLookUp selectedRecord="{!v.selectedUser}" objectType="User"/>
<lightning:button onclick="{!c.showInformation}" label="show information"/>
</aura:application>
TestCustomLookUpAppController.js
({
showInformation : function(component, event, helper) {
alert(component.get('v.selectedUser').Id);
}
})
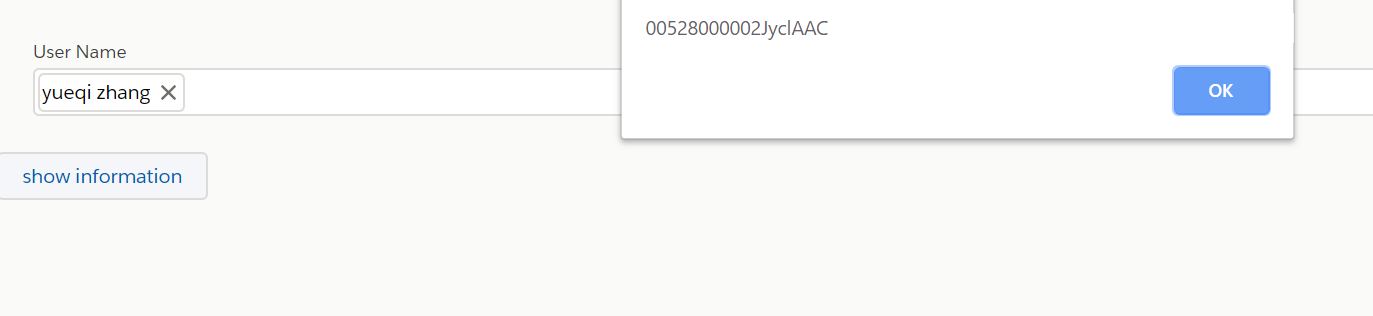
结果展示:通过组件可以直接根据selectedUser获取选中的User的Id等信息。

总结:篇中只是简单的进行封装功能,并且只允许单选,对于多选感兴趣的可以实现。改动的点不是很多。篇中有错误的地方欢迎指出,不懂的欢迎留言。
salesforce lightning零基础学习(十二) 自定义Lookup组件的实现的更多相关文章
- salesforce lightning零基础学习(十五) 公用组件之 获取表字段的Picklist(多语言)
此篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) 我们在lightning中在前台会经常碰到获取pi ...
- salesforce lightning零基础学习(十) Aura Js 浅谈三: $A、Action、Util篇
前两篇分别介绍了Component类以及Event类,此篇将会说一下 $A , Action以及 Util. 一. Action Action类通常用于和apex后台交互,设置参数,调用后台以及对结 ...
- salesforce lightning零基础学习(十四) Toast 浅入浅出
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:showToast/specification h ...
- salesforce lightning零基础学习(十六) 公用组件之 获取字段label信息
我们做的项目好多都是多语言的项目,针对不同国家需要展示不同的语言的标题.我们在classic中的VF page可谓是得心应手,因为系统中已经封装好了我们可以直接在VF获取label/api name等 ...
- salesforce lightning零基础学习(十七) 实现上传 Excel解析其内容
本篇参考: https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader https://github.com/SheetJS/sheetjs ...
- salesforce lightning零基础学习(二) lightning 知识简单介绍----lightning事件驱动模型
看此篇博客前或者后,看一下trailhead可以加深印象以及理解的更好:https://trailhead.salesforce.com/modules/lex_dev_lc_basics 做过cla ...
- salesforce lightning零基础学习(十三) 自定义Lookup组件(Single & Multiple)
上一篇简单的介绍了自定义的Lookup单选的组件,功能为通过引用组件Attribute传递相关的sObject Name,捕捉用户输入的信息,从而实现搜索的功能. 我们做项目的时候,可能要从多个表中获 ...
- salesforce lightning零基础学习(七) 列表展示数据时两种自定义编辑页面
上一篇Lightning内容描述的是LDS,通过LDS可以很方便的实例化一个对象的数据信息.当我们通过列表展示数据需要编辑时,我们常使用两种方式去处理编辑页面:Pop Up Window弹出修改详情以 ...
- salesforce lightning零基础学习(九) Aura Js 浅谈二: Event篇
上一篇介绍了Aura Framework中 Component类的部分方法,本篇将要介绍Event常用的方法. 1. setParam (String key , Object value):设置事件 ...
随机推荐
- H5新特性——--第三方绘图工具库 echarts(canvas)---SVG绘图
今天学习的内容 3.1:h5新特性---第三方绘图工具库 echarts(canvas) 百度 echarts;d3;two.js;.... 3.2:h5新特性---SVG绘图 3.2:h5新特性-- ...
- 使用kbmmw中的随机数替换delphi 10.3 自带的随机数
我们在开发中经常会使用随机数模拟各种随机条件,例如生成唯一的密码和令牌. 在计算机中,一般采用PRNG(伪随机序列发生器)模拟真实随机数.既然是随机,就要要没有任何规律, 在取值范围内均匀.独立.以确 ...
- jquery-能拖拽宽度的table
控件官方地址:http://www.bacubacu.com/colresizable/?utm_source=jquer.in&utm_medium=website&utm_camp ...
- (PMP)解题技巧和典型题目分析(0903-3班)
B.项目有依赖 D A A B B C B C D B A B B A B
- 解决ORA-30036:无法按8扩展段(在还原表空间‘XXXX’中)
在update一数据量很大的表时,提示“ORA-30036:无法按8扩展段” 度娘了下原因与解决办法: 1.查询了一下undo表空间的使用,发现已经超过了80% SELECT a.tablespa ...
- GitHub上最受欢迎的 5 大 Java 项目
1. Mockito Mockito 并不是无酒精混合饮料的意思.Mockito 是一个针对 Java 的 mocking 框架.它与 EasyMock 和jMock 很相似,但是通过在执行后校验什么 ...
- java策略设计模式
1.概述 策略模式定义了一系列的算法,并将每一个算法封装起来,而且使他们可以相互替换,让算法独立于使用它的客户而独立变化. 其实不要被晦涩难懂的定义所迷惑,策略设计模式实际上就是定义一个接口,只要实现 ...
- 哈夫曼(Huffman)树和哈夫曼编码
一.哈夫曼(Huffman)树和哈夫曼编码 1.哈夫曼树(Huffman)又称最优二叉树,是一类带权路径长度最短的树, 常用于信息检测. 定义: 结点间的路径长度:树中一个结点到另一个结点之间分支数目 ...
- React了解
根据博主 http://www.ruanyifeng.com/blog/2015/03/react.html 的几个Demo(https://github.com/ruanyf/react-dem ...
- Appium + Java 测试 [百度地图] APP的一段简单脚本
1. 流程 进入 app ,手动处理前段预处理,程序一直等候到达指定搜索地名页面,填入[南通大学],点击[搜索] 2. Java 脚本 // part 1: 引入需要的包 import io.appi ...
