JS 原型与原型链
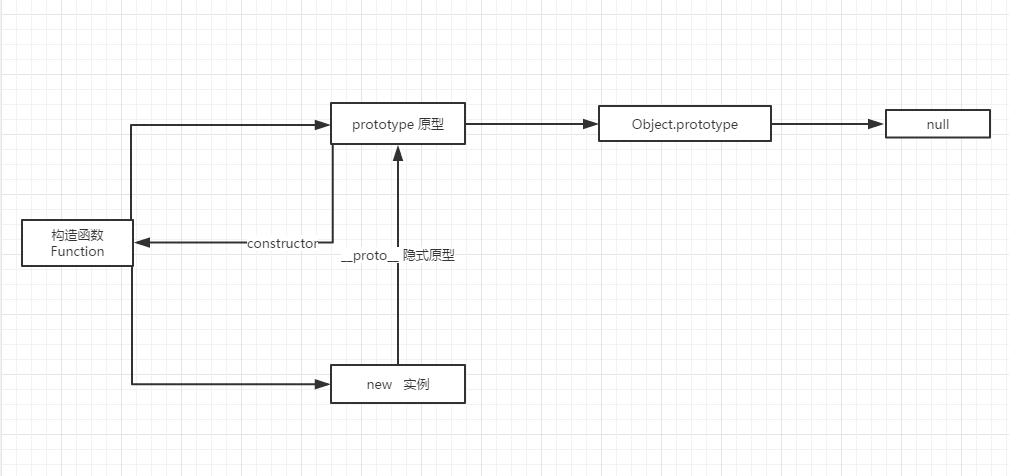
图解:

一、普通对象 跟 函数对象
JavaScript 中,一切皆对象。但对象也有区别,分为 普通对象 跟 函数对象,Object 和 Function 是 JavaScript 自带的函数对象。
var o1 = {};
var o2 =new Object();
var o3 = new f1();
function f1(){};
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
console.log(typeof Object); //function
console.log(typeof Function); //function
console.log(typeof f1); //function
console.log(typeof f2); //function
console.log(typeof f3); //function
console.log(typeof o1); //object
console.log(typeof o2); //object
console.log(typeof o3); //object
凡是通过 new Function() 创建的对象都是函数对象,其他的都是普通对象。
f1,f2,归根结底都是通过 new Function()的方式进行创建的。
Function Object 也都是通过 New Function()创建的。
二、构造函数
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() { alert(this.name) }
}
var person1 = new Person('Zaxlct', 28, 'Software Engineer');
var person2 = new Person('Mick', 23, 'Doctor');
上面的例子中 person1 和 person2 都是 Person 的实例。这两个实例都有一个 constructor(构造函数)属性,该属性(是一个指针)指向 Person。 即:
console.log(person1.constructor == Person); //true
console.log(person2.constructor == Person); //true
两个概念(构造函数,实例):
person1 和 person2 都是 构造函数 Person 的实例。
一个公式:
实例的构造函数属性(constructor)指向构造函数。
三、原型对象(prototype)
每个对象都有 __proto__ 属性,但是只有函数对象拥有 prototype 属性,该属性就是这个对象的原型。
Person.prototype = {
name: 'Zaxlct',
age: 28,
job: 'Software Engineer',
sayName: function() {
alert(this.name);
}
}
在默认情况下,所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)。
Person.prototype.constructor == Person
四、__proto__
JS 在创建对象时,都有一个叫做 __proto__ 的内置属性,用于指向创建它的构造函数的原型对象。
对象 person1 有一个 __proto__ 属性,创建它的构造函数是 Person,构造函数的原型对象是 Person.prototype ,所以:
Person.prototype.constructor == Person;
person1.__proto__ == Person.prototype;
person1.constructor == Person;
五、原型链
概念:
对象寻找方法或者属性时,首先去自身上寻找,如果自身不带这个方法或者参数,就会去它原型上找,如果它原型上也没有,继续向上级原型(Function 或者 Object)去找,如果都没有,返回null。
这样一个寻找过程产生的链条,就叫做 原型链。
小测试:
1. person1.__proto__ 是什么?
2. Person.__proto__ 是什么?
3. Person.prototype.__proto__ 是什么?
4. Object.__Proto__ 是什么?
5. Object.Prototype.__proto__ 是什么?
答案:
第一题:
person1.__proto__ === Person.prototype
第二题:
Person.__proto__ == Function.prototype
第三题:
Person.prototype.__proto__ == Object.prototype
第四题:
Object.__proto__ == Function.prototype
第五题:
Object.prototype 对象也有 __proto__ 属性,但它比较特殊,为 null 。因为 null 处于原型链的顶端,这个只能记住。
Object.prototype.__proto__ === null
所有 函数对象 的 __proto__ 都指向 Function.prototype,它是一个空函数(Empty function)
所有对象的 __proto__ 都指向其构造器的 prototype
原型链的形成是真正是靠 __proto__ 而非 prototype
原型和原型链是JS实现继承的一种模型
随笔整理自
https://www.jianshu.com/p/dee9f8b14771
https://blog.csdn.net/haoaiqian/article/details/79825620
http://www.cnblogs.com/snandy/archive/2012/09/01/2664134.html
感谢博主分享!
JS 原型与原型链的更多相关文章
- Js 原型和原型链
Js中通过原型和原型链实现了继承 Js对象属性的访问,首先会查找自身是否拥有这个属性 如果查到,则返回属性值,如果找不到,就会遍历原型链,一层一层的查找,如果找到就会返回属性值 直到遍历完Object ...
- 【repost】JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object ,Function 是JS自带的函数对象.下面举例说明 function f ...
- JS原型与原型链终极详解(转)
JavaScript原型及原型链详解 一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object,Function 是JS自带的函数对象. ...
- 总结一下js的原型和原型链
最近学习了js的面向对象编程,原型和原型链这块是个难点,理解的不是很透彻,这里搜集了一些这方面的资料,以备复习所用 一. 原型与构造函数 Js所有的函数都有一个prototype属性,这个属性引用了一 ...
- JS原型和原型链
1 var decimalDigits = 2, 2 tax = 5; 3 4 function add(x, y) { 5 return x + y; 6 } 7 8 function su ...
- 深入JS原型与原型链
要了解原型和原型链,首先要理解普通对象和函数对象. 一.普通对象和函数对象的区别 在Javascript的世界里,全都是对象,而对象之间也是存在区别,我们首先区分一下普通对象和函数对象,如下代码: f ...
- JS对象、原型链
忘记在哪里看到过,有人说鉴别一个人是否 js 入门的标准就是看他有没有理解 js 原型,所以第一篇总结就从这里出发. 对象 JavaScript 是一种基于对象的编程语言,但它与一般面向对象的编程语言 ...
- JS面向对象之原型链
对象的原型链 只要是对象就有原型 原型也是对象 只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成 ...
随机推荐
- .net core系列之《.net core内置IOC容器ServiceCollection》
一.IOC介绍 IOC:全名(Inversion of Control)-控制反转 IOC意味着我们将对象的创建控制权交给了外部容器,我们不管它是如何创建的,我们只需要知道,当我们想要某个实例时,我们 ...
- 洗礼灵魂,修炼python(69)--爬虫篇—番外篇之feedparser模块
feedparser模块 1.简介 feedparser是一个Python的Feed解析库,可以处理RSS ,CDF,Atom .使用它我们可从任何 RSS 或 Atom 订阅源得到标题.链接和文章的 ...
- shell的while和until 的用法
shell while循环工作中使用的不多,一般适用于守护进程程序或始终循环执行场景,其他循环计算等. while条件句: 语法: while 条件 do 指令… done ok,我们测试一下: 测试 ...
- 使用netstat命名排查网络问题的参考指引
原文链接:http://www.lookdaima.com/WebForms/WebPages/Blanks/Pm/Docs/DocItemDetail.aspx?id=69b487d0-8bf4-4 ...
- 好系统重装助手教你如何让win10系统快速开机
电脑开机的时候,有一些自动开启的软件或工具会占用一定的开机时间,把它们禁止开机启动项就会提高电脑开机速度.很多人会借助360或者电脑管家等软件来设置,下面小编就来教大家一招不借助第三方工具来禁止win ...
- jenkins 构建到最后报权限的问题
参考链接 https://blog.csdn.net/sinat_25306771/article/details/54633921 近整理虚拟机的密码 把Jenkins构建相关的远程执行脚本的服 ...
- 【CQOI2012】局部极小值
[CQOI2012]局部极小值 Description 有一个\(n\)行\(m\)列的整数矩阵,其中\(1\)到\(nm\)之间的每个整数恰好出现一次.如果一个格子比所有相邻格子(相邻是指有公共边或 ...
- localhost和127.0.0.1及ip区别
1.127.0.0.1是回送地址,指本地机,一般用来测试使用.回送地址是本机回送地址(Loopback Address),即主机IP堆栈内部的IP地址,主要用于网络软件测试以及本地机进程间通信,无论什 ...
- docker swarm:Error response from daemon: rpc error: code = Unavailable desc = grpc: the connection is unavailable
环境:cetos7 描述:创建完docker swarm,想把node主机加入swarm中,执行以下命令时,报错 无法连接! 原因是:防火墙!!!!!!!没关!!!! 解决办法是:关闭防火墙
- socket.setSoTimeout(1000);
这个用来设置与socket的inputStream相关的read操作阻塞的等待时间,超过设置的时间了,假如还是阻塞状态,会抛出异常java.net.SocketTimeoutException: Re ...
