SpringSpringBoot上传文件到七牛云
准备工作
maven
pom.xml添加七牛云的sdk依赖
<dependency>
<groupId>com.qiniu</groupId>
<artifactId>qiniu-java-sdk</artifactId>
<version>7.2.27</version>
</dependency>
配置项
七牛云上传必要的配置有:accessKey、secretKey、bucket
其中accessKey、secretKey在该网址可查看
bucket为你的存储空间名,如下:

实现
application.yml配置
upload:
qiniu:
domain: 填你的域名
access-key: 你的accesskey
secret-key: 你的secretKey
bucket: 你的存储空间名,我这里为colablog
可以看到我的七牛云上传配置中有domain这项配置,这个配置是七牛云buket的存储域名,在内容管理下,主要用于上传文件成功后把文件访问路径返还回去。

但是这个域名是限时30天使用的,所以你最好绑定一个新的域名。
上传配置类
使用SpringBoot的@ConfigurationProperties和@Component注解实现上传的配置类UploadProperties,
因为上传配置可能会有本地上传和云上传或者其他上传的,所以该配置类我留了扩展点。因为受到了rabbitmq的配置类启发,而且上传的配置不会很多,所以用内部类来分割这种配置类。上传配置类如下:
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
/**
* @author Johnson
* @date 2019/12/16/ 09:35:36
*/
@Component
@ConfigurationProperties(prefix = "upload")
public class UploadProperties {
private Local local = new Local();
public Local getLocal() {
return local;
}
/**
* @author: Johnson
* @Date: 2019/12/16
* 本地上传配置
*/
public class Local {
...
}
private Qiniu qiniu = new Qiniu();
public Qiniu getQiniu() {
return qiniu;
}
/**
* @author: Johnson
* @Date: 2019/12/16
* 七牛云上传配置
*/
public class Qiniu {
/**
* 域名
*/
private String domain;
/**
* 从下面这个地址中获取accessKey和secretKey
* https://portal.qiniu.com/user/key
*/
private String accessKey;
private String secretKey;
/**
* 存储空间名
*/
private String bucket;
public String getDomain() {
return domain;
}
public void setDomain(String domain) {
this.domain = domain;
}
public String getAccessKey() {
return accessKey;
}
public void setAccessKey(String accessKey) {
this.accessKey = accessKey;
}
public String getSecretKey() {
return secretKey;
}
public void setSecretKey(String secretKey) {
this.secretKey = secretKey;
}
public String getBucket() {
return bucket;
}
public void setBucket(String bucket) {
this.bucket = bucket;
}
}
}
七牛云上传接口和类
上传接口如下:
public interface UploadFile {
String uploadFile(MultipartFile file);
}
上传类
import cn.colablog.blogserver.utils.properties.UploadProperties;
import com.qiniu.http.Response;
import com.qiniu.storage.Configuration;
import com.qiniu.storage.Region;
import com.qiniu.storage.UploadManager;
import com.qiniu.util.Auth;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.UUID;
/**
* @author Johnson
* @date 2019/12/14/ 17:20:16
* 上传文件到七牛云
*/
public class UploadFileQiniu implements UploadFile {
private UploadProperties.Qiniu properties;
//构造一个带指定Region对象的配置类
private Configuration cfg = new Configuration(Region.region2());
private UploadManager uploadManager= new UploadManager(cfg);
public UploadFileQiniu(UploadProperties.Qiniu properties) {
this.properties = properties;
}
/**
* @author: Johnson
*/
@Override
public String uploadFile(MultipartFile file) {
Auth auth = Auth.create(properties.getAccessKey(), properties.getSecretKey());
String token = auth.uploadToken(properties.getBucket());
try {
String originalFilename = file.getOriginalFilename();
// 文件后缀
String suffix = originalFilename.substring(originalFilename.lastIndexOf("."));
String fileKey = UUID.randomUUID().toString() + suffix;
Response response = uploadManager.put(file.getInputStream(), fileKey, token, null, null);
return properties.getDomain() + fileKey;
} catch (IOException e) {
e.printStackTrace();
}
return "error";
}
}
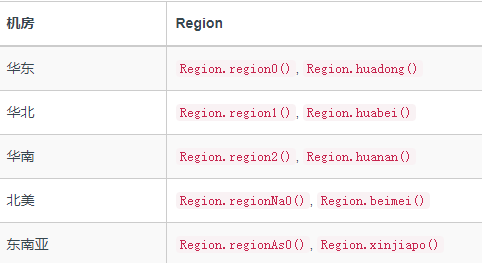
Region配置,这里代表空间的存取区域,因为我的存储空间的区域为华南。所以为Region.region2(),查看自己的存储区域可在空间概览的最下方查看到,这里就不截图了,图片占位太大。
Region对应的设置:

好了,准备工作已完成,现在就到调用了,调用类如下:
@RestController
@RequestMapping("/upload")
public class UploadFileController {
@Autowired
UploadProperties uploadProperties;
@PostMapping("/img")
public String uploadFileYun(MultipartFile file) {
// 上传到七牛云
UploadFile uploadFile = new UploadFileQiniu(uploadProperties.getQiniu());
return uploadFile.uploadFile(file);
}
}
是不是很简单呢?屁啊!简单个毛线,其实这个我是已经简化了,实际上在我的项目的结构是比这个复杂的。
总结
一:我的类名都是以Upload开头的,类名已经写死了只有上传功能,就限制了这个类的可扩展性了,假如添加文件删除功能,就不应该添加到这个类中。现在已经在重构文件操作(非文件上传了)的功能模块了。
二:一开始我觉得文件上传功能可能使用的比较少,所以使用到的时候才去实例化文件上传类,但是这需要根据开发场景来决定,因为我的项目是一个博客后台管理系统,会经常上传图片,所以上传文件类可以注入到Spring容器中,这样也可以减少实例化的开销(虽然很小)。注入的话就是用@Component类注解。
三:配置文件我为什么会想到使用内部类来分割配置项呢?其实大家在编写一些类似功能的时候,都可以去参照一下别人的源码,当然,这里指的是大神的源码。因为我在写配置项的时候就想看看大神的配置项是怎么写的,就点进了rabbitmq的配置项。所以啊,看到了大神的代码是真的有长进的。
如果你需要查看更详细的官方文档,请点击下方链接:
最后:感谢大家的阅读,Thanks♪(・ω・)ノ
个人博客网址: https://colablog.cn/
如果我的文章帮助到您,可以关注我的微信公众号,第一时间分享文章给您

SpringSpringBoot上传文件到七牛云的更多相关文章
- 利用ThinkPHP自带的七牛云驱动上传文件到七牛云以及删除七牛云文件方法
一.准备工作 1.注册七牛云账号 2.选择对象储存->创建空间->设置为公开 3.在config配置文件中添加以下代码 'UPLOAD_FILE_QINIU' => array ( ...
- RN 上传文件到以及上传文件到七牛云(初步)
本文将介绍: 如何使用原生 Javascript 上传文件 如何使用七牛云 SDK 上传文件到七牛云 在 App 中文件上传是一个非常重要的需求,但是翻遍 React Naitve 的官方文档没有发现 ...
- 使用Qiniu-JavaScript-SDK上传文件至七牛云存储
一.Qiniu-JavaScript-SDK介绍 基于 JS-SDK 可以方便的从浏览器端上传文件至七牛云存储,并对上传成功后的图片进行丰富的数据处理操作. JS-SDK 兼容支持 H5 File A ...
- c++使用http协议上传文件到七牛云服务器
使用c++ http协议上传文件到七牛服务器时,比较搞的一点就是header的设置: "Content-Type:multipart/form-data;boundary=xxx" ...
- Laravel-admin 七牛云上传文件到七牛云出现卡顿失败情况
由于所做项目需要管理后台众多,所以选择了Laravel-admin后台框架进行开发.节省了权限控制以及页面处理等问题的时间 Laravel-admin文档地址 http://laravel-admin ...
- laravel上传文件到七牛云存储
背景 最近在用PHP和laravel框架做一个图片网站,需要将图片存贮到云端,搜索下了对比了下功能,发现七牛云存储不错(主要小流量免费),便选择使用七牛作为图片存储空间. 要实现的功能很简单,选择本地 ...
- java(SSM)上传文件到七牛云(对象存储)
项目中会用到大量的图片和小视频,为了分担服务器压力,将文件都放在七牛云.这里的思路很简单, 就是移动端.pc端把文件上传到服务器,服务器做一个临时缓存,保存必要的信息到数据库后, 将文件上传到七牛云, ...
- 使用python3.7+Vue.js2.0+Django2.0.4异步前端通过api上传文件到七牛云云端存储
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_130 之前一篇文章是通过普通js+tornado来上传七牛云:使用Tornado配合七牛云存储api来异步切分上传文件,本次使用v ...
- 记一次上传文件到七牛云存储的经历(Plupload & UEditor)(.net)
七牛 配置ACCESS_KEY和SECRET_KEY Qiniu.Conf.Config.ACCESS_KEY = "ACCESS_KEY"; Qiniu.Conf.Config. ...
随机推荐
- 勾股数专题-SCAU-1079 三角形-18203 神奇的勾股数(原创)
勾股数专题-SCAU-1079 三角形-18203 神奇的勾股数(原创) 大部分的勾股数的题目很多人都是用for来便利,然后判断是不是平方数什么什么的,这样做的时候要对变量类型和很多细节都是要掌握好的 ...
- vue学习笔记(七)组件
前言 在前面vue的一些博客中,我们几乎将vue的基础差不多学习完了,而从本篇博客开始将会进入到vue的另一个阶段性学习,本篇博客的内容在以后的vue项目中占很大的比重,所以小伙伴们需要认真学习,本篇 ...
- 第三个视频作品《小白快速入门greenplum》上线了
1.场景描述 第三个视频作品出炉了,<小白快速入门greenplum>上线了,有需要的朋友可以直接点击链接观看.(如需购买,请通过本文链接购买) 2. 课程内容 课程地址:https:// ...
- 【Luogu P1168】【Luogu P1801&UVA 501】中位数&黑匣子(Black Box)——对顶堆相关
Luogu P1168 Luogu P1801 UVA 501(洛谷Remote Judge) 前置知识:堆.优先队列STL的使用 对顶堆 是一种在线维护第\(k\)小的算法. 其实就是开两个堆,一个 ...
- 【POJ 2823】【Luogu P1886】Sliding Window 滑动窗口
POJ 2823 Luogu P1886 [解题思路] 这是一个单调队列算法的经典题目,几乎学习单调队列的人都接触过这题. 利用单调队列算法求出每一个固定区间内的最(大/小)值. 以下以最大值为例: ...
- 解析深度学习 语音识别实践 pdf下载
链接:https://pan.baidu.com/s/1jd8_2nbz6M9e20lI3JdVGA 密码:1ikc 我从别人那里买的!可以友情赞助资瓷!
- .net core 上传文件Demo
view: <form method="post" enctype="multipart/form-data" action="@Url.Act ...
- ##* %%* linux变量处理
链接来自他们分享,,,, 如有侵权,请联系本人删除,本人将立即删除.停止分享. https://blog.csdn.net/fengzijinliang/article/details/4252021 ...
- Windows系统中下载Earthdata数据
总的来说,为四大步: 1.注册Earthdata用户. 注册时需注意的是,最好把所有需打勾的都勾上,在最后[注册]按钮前,弹出[人机验证]才能注册成功.如果注册不成功,除了检查用户名和密码是否符合要求 ...
- 跨平台c开发库tbox:内存库使用详解
TBOX是一个用c语言实现的跨平台开发库. 针对各个平台,封装了统一的接口,简化了各类开发过程中常用操作,使你在开发过程中,更加关注实际应用的开发,而不是把时间浪费在琐碎的接口兼容性上面,并且充分利用 ...
