angular6 multipart/form-data Post

一般情况下用的都是 第三种 
然后碰到后台要求的是 这种格式的数据
这种格式的数据
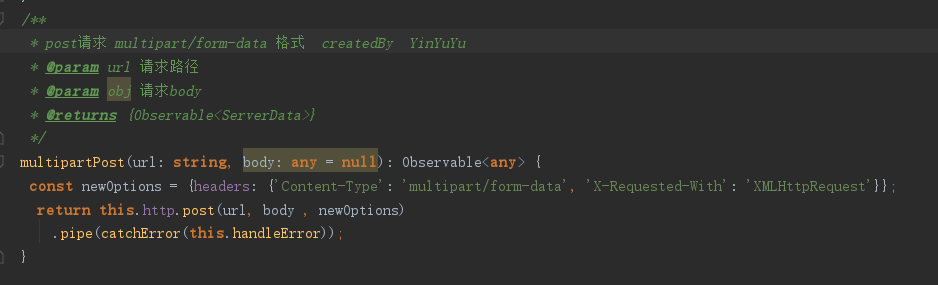
这时候我们就要修改一下我们的post 请求头,话不多说 直接上代码。

这样子的话 就ok啦!
angular6 multipart/form-data Post的更多相关文章
- html5 file upload and form data by ajax
html5 file upload and form data by ajax 最近接了一个小活,在短时间内实现一个活动报名页面,其中遇到了文件上传. 我预期的效果是一次ajax post请求,然后在 ...
- Sending forms through JavaScript[form提交 form data]
https://developer.mozilla.org/en-US/docs/Learn/HTML/Forms/Sending_forms_through_JavaScript As in the ...
- form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- Web 前沿——HTML5 Form Data 对象的使用
XMLHttpRequest Level 2 添加了一个新的接口——FormData.利用 FormData 对象,我们可以通过 JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用 ...
- HTTP请求中的form data和request payload的区别
HTML <form> 标签的 enctype 属性 在下面的例子中,表单数据会在未编码的情况下进行发送: <form action="form_action.asp&qu ...
- [整理]Ajax Post请求下的Form Data和Request Payload
Ajax Post请求下的Form Data和Request Payload 通常情况下,我们通过Post提交表单,以键值对的形式存储在请求体中.此时的reqeuest headers会有Conten ...
- AJAX POST请求中参数以form data和request payload形式在servlet中的获取方式
转载:http://blog.csdn.net/mhmyqn/article/details/25561535 HTTP请求中,如果是get请求,那么表单参数以name=value&name1 ...
- Sending HTML Form Data
public Task<HttpResponseMessage> PostFormData(){ // Check if the request contains multipart/fo ...
- AJAX POST请求中參数以form data和request payload形式在servlet中的获取方式
HTTP请求中,假设是get请求,那么表单參数以name=value&name1=value1的形式附到url的后面,假设是post请求,那么表单參数是在请求体中,也是以name=value& ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
随机推荐
- 网页添加Live2D看板娘简易教程
看板娘是一种职业和习惯称呼,也是ACGN次文化中的萌属性之一.简而言之就是小店的女服务生,也有“吸引顾客,招揽生意,提高人气”等作用类似品牌形象代言人的含义. 如果想在自己的博客上放一个呆萌的看板娘非 ...
- Vue-Cli 3.0 中配置高德地图
vue 中使用高德地图有两种方式 一.vue-amap 组件 官网: https://elemefe.github.io/vue-amap/#/ 开始的时候是打算用这个组件做地图功能的,但是尝试之后存 ...
- MySQL语句使用。
目录 MySQL的DDL.DML.DQL语句和单表增.删.改.查 实验准备: 实验开始: DDL语句 DML语句 DQL语句 单表操作的分组统计 MySQL的DDL.DML.DQL语句和单表增.删.改 ...
- centos和Ubuntu系统最小化安装基础命令
CentOS系统常用的基础软件如下 yum install vim iotop bc gcc gcc-c++ glibc glibc-devel pcre \ pcre-devel openssl o ...
- [PHP] 编译安装swoole
不知道为啥,家里的网访问不了pecl.php.net,这也就没有办法直接使用pecl install swoole安装swoole,也可以直接进行编译安装 在git仓库下载源码 https://git ...
- yml和properties的加载顺序和区别
正常的情况是先加载yml,接下来加载properties文件.如果相同的配置存在于两个文件中.最后会使用properties中的配置.最后读取的优先集最高. 两个配置文件中的端口号不一样会读取prop ...
- 【python爬虫】Xpath
一.xml是什么 1.定义:可扩展标记性语言 2.特点:xml的是具有自描述结构的半结构化数据. 3.作用:xml主要设计宗旨是用来传输数据的.他还可以作为配置文件. 二.xml和html的区别 1. ...
- java之对象类型转换
基本数据类型之间的转换: 自动类型转换:小的数据类型可以自动转换成大的数据类型: 强制类型转换:可以把大的数据类型转换成小的数据类型:float = (float)32.0; public class ...
- Swoole如何处理高并发
有需要学习交流的友人请加入swoole交流群的咱们一起,有问题一起交流,一起进步!前提是你是学技术的.感谢阅读! 点此加入该群 swoole如何处理高并发 ①Reactor模型介绍 IO复用异步非阻塞 ...
- jupyter notebook改变行间图片大小
jupyter notebook使用起来代码效果很直接,这是我最喜欢的一点,但是主题单一,后来改了一下主题.也可以接受了,但是还有一个问题是显示图片太小我们可以用两个方法来改变它. 一.可以通过rcP ...
