husky+ prettier + commitlint 提交前代码检查和提交信息规范
一、安装相关的包
npm install -D husky
npm install -D lint-staged // lint钩子
npm install -D prettier
npm install -g @commitlint/cli @commitlint/config-conventional // commit 规范
husky npm地址:https://www.npmjs.com/package/husky
lint-staged npm/github地址: https://www.npmjs.com/package/lint-staged / https://github.com/okonet/lint-staged
prettier npm地址:https://www.npmjs.com/package/prettier
二、新增配置文件
1、添加.prettierrc.js文件
// .prettierrc.js
module.exports = {
printWidth: 80,
semi: false, // 在每个语句的末尾添加分号
singleQuote: false, // 使用单引号而不是双引号
trailingComma: "none", // 多行时尽可能打印尾随逗号<none|es5|all>
bracketSpacing: true, // 对象文字中打印括号之间的空格
jsxBracketSameLine: true, // 将>多行JSX元素放在最后一行的末尾,而不是单独放在下一行
arrowParens: "avoid", // 在单个箭头函数参数周围加上括号<avoid|always>
requirePragma: false,
proseWrap: "preserve"
};
其他配置可以查阅相关文档:https://prettier.io/docs/en/options.html
2、添加commitlint配置文件
在项目根路径执行
echo "" > commitlint.config.js
复制下面代码到文件中
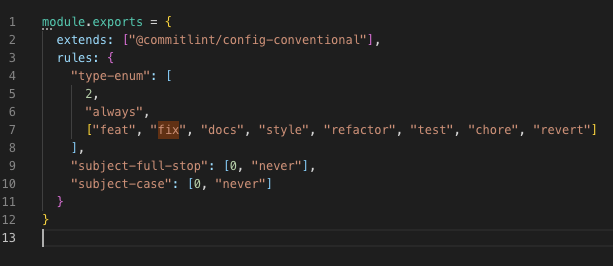
// commitlint.config.js
module.exports = {
extends: ["@commitlint/config-conventional"],
rules: {
"type-enum": [
2,
"always",
["feat", "fix", "docs", "style", "refactor", "test", "chore", "revert"]
],
"subject-full-stop": [0, "never"],
"subject-case": [0, "never"]
}
}

用于说明 commit 的类别,只允许使用下面7个标识。
- feat:新功能(feature)
- fix:修补bug
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改bug的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
3、修改package.json文件
增加如下配置
// package.json
tslint 相关配置:https://palantir.github.io/tslint/rules/
4、如需配置eslint
(1)新增eslint相关的插件
npm install -D eslint eslint-config-ali eslint-plugin-import babel-eslint eslint-plugin-prettier eslint-config-prettier eslint-plugin-react
(2)新增.eslintrc.js文件,文件中写入以下配置
module.exports = {
root: true,
env: {
node: true
},
'extends': [
"eslint-config-ali",
"prettier",
"plugin:prettier/recommended",
'plugin:react/recommended',
'eslint:recommended'
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-mixed-spaces-and-tabs': 'off',
'no-unused-vars': 'off',
"prettier/prettier": "error",
"strict": "off",
"import/no-dynamic-require": "off",
"global-require": "off",
"require-yield": "off",
},
plugins: ["prettier"],
parserOptions: {
parser: 'babel-eslint'
}
}
eslint相关配置规则: https://cloud.tencent.com/developer/section/1135842
(3)修改package.json
"scripts": {
...,
"lint": "eslint . --ext .js,.ts --ignore-path .gitignore",
"fix": "npm run lint -- --fix"
},
"lint-staged": {
"src/**/*.{js,ts,tsx}": [
"prettier --write",
"eslint --fix --ext .js",
"git add ."
]
},
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -e $GIT_PARAMS"
}
},
三、使用结果
1、任意修改一个文件不符合ts要求
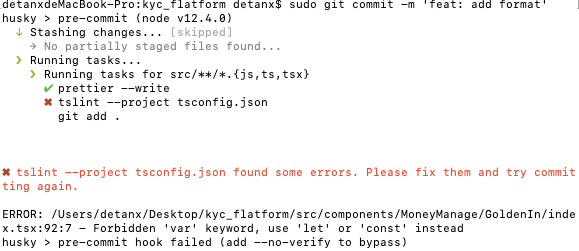
执行结果
detanxdeMacBook-Pro:kyc_flatform detanx$ sudo git commit -m 'feat: add format'
husky > pre-commit (node v12.4.0)
↓ Stashing changes... [skipped]
→ No partially staged files found...
❯ Running tasks...
❯ Running tasks for src/**/*.{js,ts,tsx}
✔ prettier --write
✖ tslint --project tsconfig.json
git add . ✖ tslint --project tsconfig.json found some errors. Please fix them and try committing again. ERROR: /Users/detanx/Desktop/kyc_flatform/src/components/MoneyManage/GoldenIn/index.tsx:92:7 - Forbidden 'var' keyword, use 'let' or 'const' instead
husky > pre-commit hook failed (add --no-verify to bypass)

如果想忽略这个提示可以在执行命令时加 --no-verify
例如:
git commit -m 'feat: add format' --no-verify
2、当代码格式和tslint校验通过后,提交信息不规范时
detanxdeMacBook-Pro:kyc_flatform detanx$ sudo git commit -m 'feat:add format'
husky > pre-commit (node v12.4.0)
No staged files match any of provided globs.
husky > commit-msg (node v12.4.0)
⧗ input: feat:add format
✖ subject may not be empty [subject-empty]
✖ type may not be empty [type-empty] ✖ found 2 problems, 0 warnings
ⓘ Get help: https://github.com/conventional-changelog/commitlint/#what-is-commitlint husky > commit-msg hook failed (add --no-verify to bypass)
注: 提交信息必须是规定的7个标识开始,并跟随一个英文输入法下的冒号':'和一个空格,接着是提交的内容
举例:
git commit -m 'feat: add format'
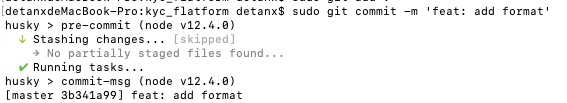
3、提交成功
[detanxdeMacBook-Pro:kyc_flatform detanx$ git commit -m 'feat: add format'
husky > pre-commit (node v12.4.0)
↓ Stashing changes... [skipped]
→ No partially staged files found...
✔ Running tasks...
husky > commit-msg (node v12.4.0)
[master 3b341a99] feat: add forma

四、配置过程中遇到的一些问题
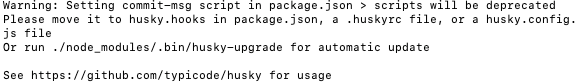
1、pre-commit 放置在scripts对象中会报一个waring
Warning: Setting commit-msg script in package.json > scripts will be deprecated
Please move it to husky.hooks in package.json, a .huskyrc file, or a husky.config.js file
Or run ./node_modules/.bin/husky-upgrade for automatic update See https://github.com/typicode/husky for usage

意思就是这个命令需要放置在husky对象的hooks中,或者配置在.huskyrc的配置文件中,类似下面这样
{
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -e $GIT_PARAMS"
}
},
}
参考链接:https://blog.csdn.net/y491887095/article/details/80594043
https://blog.csdn.net/weixin_34416649/article/details/87948338
husky+ prettier + commitlint 提交前代码检查和提交信息规范的更多相关文章
- springmvc下js控制表单提交(表单提交前检验,提交后获取json返回值)
这个问题我搞了四天,终于搞懂.因为对js很不熟悉.郁闷的是后台代码出错总可以设置断点调试,前端js代码出错只能通过浏览器提供一些运行数据来分析,很不习惯. 首先说下逻辑:这是一个注册功能,我希望,注册 ...
- sonar + ieda实现提交代码前代码校验
代码风格不同一直是一件停头疼的事情,因为不同的工作经验,工作经历,每个人的代码风格不尽相同,造成一些代码在后期的维护当中难以维护, 查阅一些资料之后发现 idea + sonar 的方式比较适合我,实 ...
- 统计代码git提交的行数
$ git log --author="$(git config --get user.name)" --pretty=tformat: --numstat | gawk '{ a ...
- gerrit 修改前一次提交的方法(转载)
From:http://sinojelly.sinaapp.com/2011/08/git-changes-submitted-by-the-previous-method-pay-special-a ...
- SVN 撤回已提交的代码
1. TortoiseSVN -----> Show log 2.右键点击你想撤回的提交 -> Revert changes from this revision ----->Rev ...
- 编写高质量代码改善C#程序的157个建议——建议155:随生产代码一起提交单元测试代码
建议155:随生产代码一起提交单元测试代码 首先提出一个问题:我们害怕修改代码吗?是否曾经无数次面对乱糟糟的代码,下决心进行重构,然后在一个月后的某个周一,却收到来自测试版的报告:新的版本,没有之前的 ...
- javascprit form表单提交前验证以及ajax返回json
1.今天要做一个手机验证码验证的功能.需求是前端页面点击发送 短信验证码,后台接收后通过ajax返回到前端,之后前端在提交时候进行验证.思路很简单,不过做的过程还是学到不少的东西. 1.ajax请求后 ...
- SVN 撤回(回滚)提交的代码
转: SVN 撤回(回滚)提交的代码 2016年12月20日 17:20:58 怀色 阅读数 68614 标签: svnsvn回滚版本回滚 更多 个人分类: svn 版权声明:本文为博主原创文章, ...
- a标签指定的url,在表单提交前进行js验证的实现
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 3023Java_控制语句
控制语句 0.前定义 语句块(有时叫做复合语句),是用花括号扩起的任意数量的简单Java语句. 块确定了局部变量的作用域.块中的程序代码,作为一个整体,是要被一起执行的. 块可以被嵌套在另一个块中,但 ...
- String的所有方法以及解释
capitalize() 把字符串的第一个字符改为大写 casefold() 把整个字符串的所有字符改为小写 center(width) 将字符串居中,并使用空格填充至长度 width 的新字符串 c ...
- 进程以及进程通信(IPC)类型
这里用我有限的知识来解释同时参考了一些其他博主的子类,希望能给与一部分入门的朋友一个清晰的理解,有问题之处还请指出 首先简单谈一下什么是进程? 答:进程是装入内存运行的程序段,是许多的系统对象拥有权的 ...
- sentinel 集群流控原理
为什么需要集群流控呢?假设需要将某个API的总qps限制在100,机器数可能为50,这时很自然的想到使用一个专门的server来统计总的调用量,其他实例与该server通信来判断是否可以调用,这就是基 ...
- 28个Java开发常用规范技巧总结
1.类的命名使用驼峰式命名的规范. 例如:UserService,但是以下情景例外:DO / BO / PO / DTO / VO. 例如说:UserPO,StudentPO(PO,VO,DTO,等这 ...
- 【Netty整理01-快速入门】Netty简单使用Demo(已验证)
多处摘抄或手打,为了十积分厚着脸皮标为原创,惭愧惭愧~本篇文章用于快速入门搭建一个简单的netty 应用,如想稍微深入系统的了解,请参照本人下一篇博客,链接: 参考地址: 官方文档:http://ne ...
- Ace-Admin框架-首页(一)
ACE-Admin是一个强大的后台模板框架,看起来非常漂亮,但是每个页面内容太多,看起来不知道怎么修改,现在来对首页进行主要内容改装,将不需要的内容都给删除,然后就只剩下一个框架,在开发中,我们就完全 ...
- docker相关使用
安装docker 在CentOS 7上安装docker-ce,首先检查系统中是否已经安装过docker及相关依赖: $ sudo yum remove docker docker-client doc ...
- php中\r \r\n \t的区别
\n 软回车: 在Windows 中表示换行且回到下一行的最开始位置.相当于Mac OS 里的 \r 的效果. 在Linux.unix 中只表示换行,但不会回到下一行的开始位置. ...
- ComboBox过滤
在View层完成数据筛选,无需改变ViewModel层的数据,这样就不必担心在其它地方的使用了. 从路由事件 TextBoxBase.TextChanged 中获取输入的文本,并设置视图的过滤器就可以 ...
