react的路由中的switch和exact的使用
刚刚接触react不久,发现在项目中的路由配置中会有switch和exact的使用,现总结如下
switch 为了解决route的唯一渲染(仅仅渲染一个路由路径)出现的
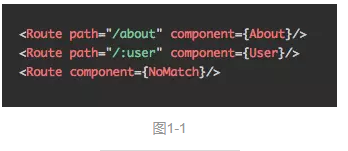
<Switch>是唯一的因为它仅仅只会渲染一个路径。相比之下(不使用<Switch>包裹的情况下),每一个被location匹配到的<Route>将都会被渲染。认真思考一下图1-1的代码:

如果URL是/about, 那么<About>,<User>,和<NoMatch>将都被渲染,因为它们的path全都被匹配到。设计如此,允许我们通过<Route>s以多种方式去构建我们的应用,比如:sidebars 和 breadcrumbs,bootstrap tabs,等。
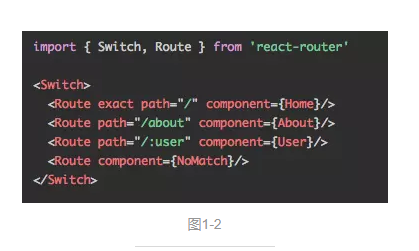
然而,有时,我们只想选择性的渲染一个<Route>。如果URL是/about我们并不想也匹配到/:user(或者显示给我们404页面)。参阅图1-2,看看如何使用<Switch>来处理这个问题的:

现在,如果URL是/about,<Switch>将会开始寻找相匹配的<Route>。<Route path="/about" />将会被匹配到,紧接着 <Switch>会停止继续匹配并且渲染<About>。同理,如果URL是/michael,那么<User>将会被渲染。
exact的作用
再看下面一组图
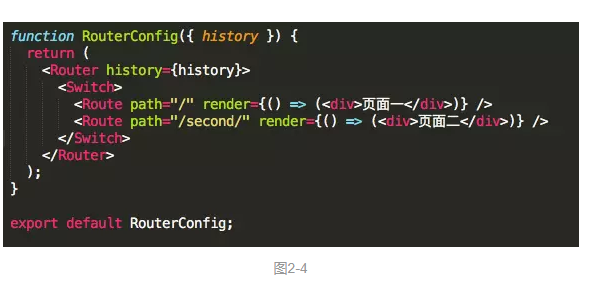
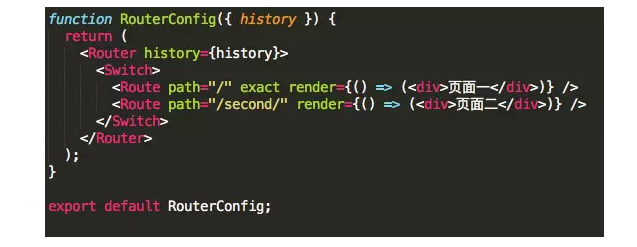
代码:


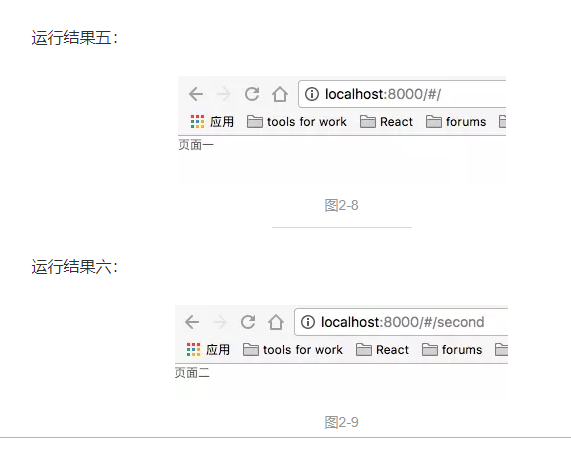
看到运行结果四(观图2-6),我不禁呵呵了一下,感叹世界真奇妙。此时,我们不妨暮然回首,其实答案就在原文翻译的第一句话,对,就像那句换说的一样,<Switch>只找到第一个被location匹配到的<Route>就立即停止继续匹配,并且把它渲染出来。"/second"同时和"/","/second/"相匹配,因为先匹配到了前者,所以只有页面一被渲染。
验证一下,把两者前后顺序进行调整,请看下面一组图
代码:


经过<Switch>的使用及顺序的调整,我们终于得到了想要的结果,可是这样就满足了么?难道每次写路由的时候都要严格控制书写顺序吗?答案当然是否定的!
<Route>有个exact属性当<Route>添加exact属性后只有URL和该<Route>的path属性进行精确比对后完全相同该<Route>才会被渲染。
那么,我们把<Switch>和exact属性结合起来使用呢?请看最后一组图
代码:


链接:https://www.jianshu.com/p/ed5e56994f13
react的路由中的switch和exact的使用的更多相关文章
- react动态路由以及获取动态路由
业务中会遇到点击列表跳转到详情页, 1.在index.js修改我们的跟组件 新建router2的文件 import React from 'react' import { HashRouter as ...
- react前置路由守卫
react中一切皆组件-- 目标:自定义user界面的前置路由守卫,当用户点击要进入user组件时,路由守卫发起判断,如果条件满足则进入,否则跳转至login组件. .入口文件index.js中代码如 ...
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- react的路由权限控制
在使用路由的时候,有的时候我们的界面只能够在登录之后才可以看的到,这个时候就需要使用路由权限控制了 找了资料发现一个就是我使用的方法,一个是高阶组件. 原谅菜鸟看不太懂不会使用高阶组件………… 首先在 ...
- 链接进入react二级路由,引发的子组件二次挂载
这个问题很怪,我两个二级路由从链接进入的时候,会挂载两次子组件. 从链接进入,是因为新页面在新标签页打开的. 有子组件是因为公共组件提取 同样的操作,有一些简单的二级路由页面,就不会挂载两次. 讲道理 ...
- react之路由
功能:让用户从一个视图(组件)导航到另一个视图(组件) 前端路由是一套映射规则,在React中,是URL路径与组件的对应关系 使用React路由简单来说,就是配置路径和组件 路由的使用 1.安装路由 ...
- react + antiDesign开发中遇到的问题记录
react + antiDesign开发中遇到的问题记录 一:页面中子路由失效: antiDesign的官方实例中,会把路由重复的地方给去重,而且路由匹配模式不是严格模式.所以我们需要在util.js ...
- React的路由react-router
意思是:当你写一个web应用时候,应噶install的是react-router-dom,同样的,当你想写一个Native应用时候,需要install的是react-router-native,这两个 ...
- < react router>: (路由)
< react router> (路由): 思维导图: Atrial 文件夹下的index.js 文件内容: import React, { Component } from 'rea ...
随机推荐
- Word List 1
前言 图片均来源网络 文章目录 前言 1.1 Super computer 1.2 Mainframe 1.3 Server 1.4 Desktop PC 1.5 Notebook or Laptop ...
- MSSQL注入:显错注入及反弹注入
前言: MSSQL注入攻击是最为复杂的数据库攻击技术,由于该数据库功能十分强大,存储过程以及函数语句十分丰富,这些灵活的语句造就了新颖独特的攻击思路. MSSQL的显错注入操作: 以联合查询为例: 猜 ...
- PM8909 linear charger硬件概述
电池充电是由qpnp-vm-bus.c(电池驱动BMS)和qpnp-linear-charger.c(线性充电器)组成: SMMB charger:Switch-ModeBattery Charger ...
- JUC-3-ConcurrentHashMap
ConcurrentHashMap 锁分段机制 JDK1.8
- java8-06-四大函数式接口
在使用lamdba表达式需要函数式接口的支持 java8已经提供了很多函数式接口 在java.util.function包下
- IPFS入门
相关链接 快速安装 深入浅出 IPFS指令集中文版 IPFS开发入门 filecoin 在线视频 go-ipfs
- Fiddler修改请求数据
截断方法一: 在菜单中选择“Rules”->“Automatic Breakpoint”->“Before Requests”,这种方式会截断所有Request请求. 2.浏览器打开站点, ...
- ELK 安装
ELK 是 Elasticesarch Logstash kibana 三个开源软件 Elasticsearch是个开源分布式搜索引擎,提供搜集.分析.存储数据三大功能.它的特点有:分布式,零配置, ...
- ClickHouse
ClickHouse 是俄罗斯的Yandex于2016年开源的列式存储数据库(DBMS),主要用于在线分析处理查询(OLAP),能够使用SQL查询实时生成分析数据报告 1 安装前的准备1.1 Cent ...
- Codeforces Round #597 (Div. 2) E. Hyakugoku and Ladders 概率dp
E. Hyakugoku and Ladders Hyakugoku has just retired from being the resident deity of the South Black ...
