layer icon样式及 一些弹框使用方法
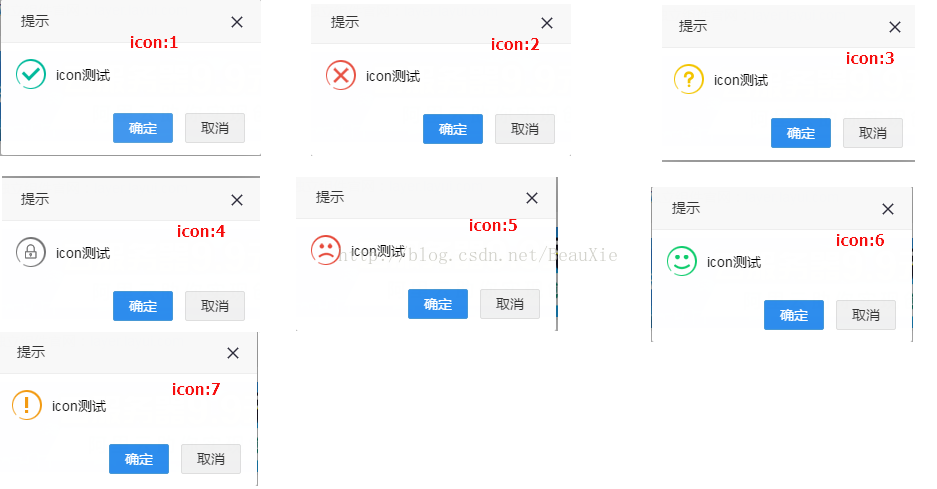
一、layer的icon样式
以上样式测试代码:
layer.confirm('icon测试', {icon: 1, title:'提示'}, function(index){
//do something
alert("确认");
layer.close(index);
});
二、询问框
官方案例:
layer.confirm('您是如何看待前端开发?', {
btn: ['重要','奇葩'] //按钮
}, function(){
layer.msg('的确很重要', {icon: 1});
}, function(){
layer.msg('也可以这样', {
time: 20000, //20s后自动关闭
btn: ['明白了', '知道了']
});
});
本人所用到,需要修改标题,正如以上测试样式时的代码一样,实现自定义标题:
var message = "确定继续?";
//询问框
layer.confirm(message, {icon: 3, title:'信息提示'}, function(index){
//submitForm();
layer.close(index);
});
三、提示层
官方案例:
layer.msg('玩命提示中');
默认关闭时间是3秒,效果如下(背景是官网的广告,实际效果是黑色半透明):
自定义样式以及时间,代码如下:
layer.msg('操作成功!', {icon: 6, time: 2000});
icon样式是6,关闭时间为2秒。效果如下:
四、弹框(自定义页)
官方案例:
layer.open({
type: 1,
skin: 'layui-layer-demo', //样式类名
closeBtn: 0, //不显示关闭按钮
anim: 2,
shadeClose: true, //开启遮罩关闭
content: '内容'
});
效果如下:
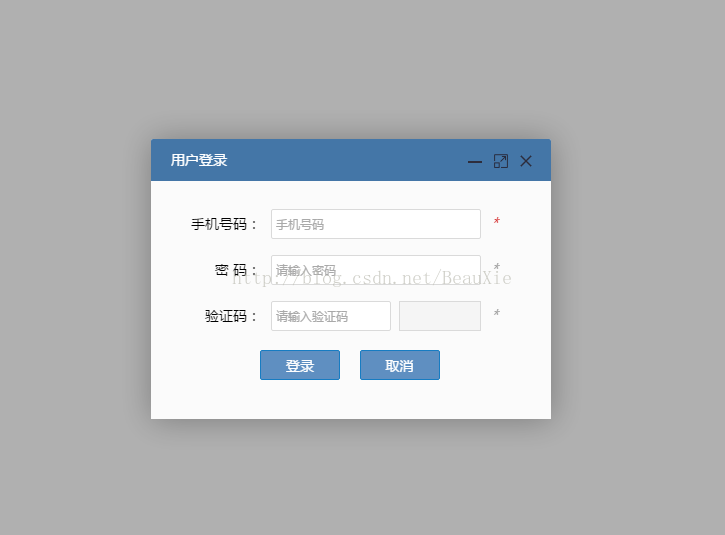
本人使用案例,使用layer实现弹框登录:
layer.open({
type: 2,
title: '用户登录',
maxmin: true,
skin: 'layui-layer-lan',
shadeClose: true, //点击遮罩关闭层
area : ['400px' , '280px'],
content:'login.html'//弹框显示的url,对应的页面
});
其中‘login.html’是登录页面,其效果如下:
layer icon样式及 一些弹框使用方法的更多相关文章
- selenium使用chrome抓取自动消失弹框的方法
selenium使用chrome抓取自动消失弹框的方法 转:https://blog.csdn.net/kennin19840715/article/details/76512394
- 利用layer实现MVC页面数据互交提示弹框
需求说明: 一个表单页面,点击提交之后,进入后台进行一系列数据交互,然后将交互信息返回至页面中,并以弹框形式展示 应用场景: 添加.修改.删除数据后,返回数据操作是否成功,以及一些其他信息 前期准备: ...
- layer弹框层学习笔记
这里对layer的笔记只是大概记录一下其使用过程,以便后续使用时快速回顾,更详细使用及介绍参考官网实例.链接在本文末 一 .初步了解layer-弹层之美 layer是一款近年来备受青睐的web弹层组件 ...
- layer弹框在实际项目中的一些应用
官方介绍:layer至今仍作为layui的代表作,受众广泛并非偶然,而是这五年多的坚持,不断完善和维护.不断建设和提升社区服务,使得猿们纷纷自发传播,乃至于成为今天的Layui最强劲的源动力.目前,l ...
- html自定义弹框
一.要实现的功能 1.弹框弹出时有遮罩 2.弹框内的文字过多时右侧有滚动条 3.根据执行结果变更弹框title的样式 二.具体实现 思路:定义一个有宽高的div,默认隐藏,当要显示时,设置为dis ...
- js弹框的3种方法
js的三种弹框的方法 1.第一种 : alert("1"); 2.第二种 : window.open("Tests2.html"); var r = con ...
- onload + setTimeout 用法,制作广告弹框效果
一般来说,只有 <body>,<img>, <link>, <script>,<frame>, <frameset>, < ...
- 转 layer的Icon样式以及一些常用的layer窗口使用
转载地址:http://blog.csdn.net/beauxie/article/details/60959971 本文搜集的是本人在实际开发中所用到的layer窗口,未用到的layer按钮,请参考 ...
- layer弹框
官网http://layer.layui.com/ /!*如果是页面层*/layer.open({ type: 1, content: '传入任意的文本或html' //这里content是一个普通的 ...
随机推荐
- R1-5天
R语言笔记文档 2019.11.24 R语言的安装 工作目录查看与更改 变量的三种赋值 如何查看R语言帮助 ? args 基础数据类型 基本数据类型 因子.数据框.数组.矩阵.列表.向量 2019.1 ...
- vuex中module的命名空间概念
vuex中module的命名空间概念 默认情况下,模块内部的 action.mutation 和 getter 是注册在全局命名空间的. 弊端1:不同模块中有相同命名的mutations.action ...
- CSP-S 2019文澜中学游记(11.15~11.17)
前言 今年的\(CSP-S\),本以为自己的实力与去年的\(NOIP\)相比,能有较大的提升的. 没想到,菜是原罪,弱就是弱,依然逃脱不了被吊锤的命运. \(Nov\ 15th\):\(Day\ 0\ ...
- 2019csp-s
11.17一切尘埃落定 回来之后一直“沉迷”文化课,不想去面对自己,更多的可能是不敢吧 晃晃悠悠一个星期过去了 其实信息学考完就知道成绩了,很垃圾,不想去想,所以沉迷解析几何无法自拔(但好像也做不对几 ...
- Nacos做配置中心经常被问到的问题
加载多个配置文件怎么处理? 通过@NacosPropertySource可以注入一个配置文件,如果我们需要将配置分类存储或者某些配置需要共用,这种需求场景下,一个项目中需要加载多个配置文件,可以可以直 ...
- C#开发BIMFACE系列23 服务端API之获取模型数据8:获取模型链接信息
系列目录 [已更新最新开发文章,点击查看详细] 在Revit等BIM设计工具中可以给模型的某个部位添加链接信息.即类似于在Office Word.Excel 中给一段文字添加本地文件链接或者网 ...
- 一站式解决Mac--socket.gaierror: [Errno 8] nodename nor servname provided, or not known
socket.gaierror: [Errno 8] nodename nor servname provided, or not known 原因:hostname 没有写在/etc/hosts里 ...
- 【STM32H7教程】第24章 STM32H7的Cache解读(非常重要)
完整教程下载地址:http://www.armbbs.cn/forum.php?mod=viewthread&tid=86980 第24章 STM32H7的Cache解读(非常重要 ...
- 删除链表的中间节点和a/b处的节点
问题描述: 删除链表的中间节点和a/b处的节点 给定链表的头结点head,实现删除链表的中间节点的函数: 例如: 不删除任何节点: 1-->2,删除节点1: 1-->2-->3,删除 ...
- Vue介绍以及模板语法-插值
1.Vue的介绍 Vue是一套用于构建用户界面的渐进式框架. 注意:Vue是一个框架,相对于jq库来说,是由本质的区别的:https://cn.vuejs.org/ Vue不支持IE8及一下版本,因为 ...