CSS实现带箭头的提示框
我们在很多UI框架中看到带箭头的提示框,感觉挺漂亮,但是之前一直不知道其原理,今天网上找了些资料算是弄清楚原理了;
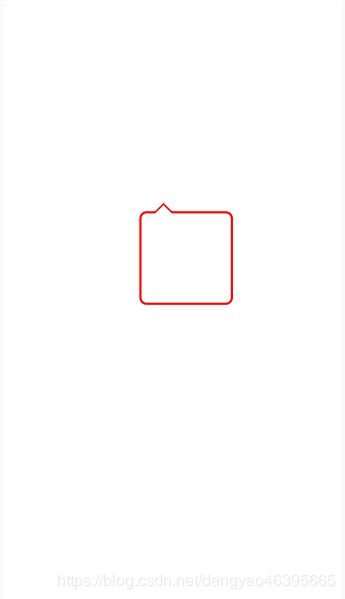
先上效果图:

原理分析:
上面的箭头有没有觉得很像一个三角形,是的,它就是三角形;只不过它这个尖角是通过两个三角形来实现的;
首先新建一个div,画出提示框的轮廓
<div class="demo"></div>
给定样式:
.demo{
width:100px;
height:100px;
position:absolute;
top: 35%;
left:40%;
border:2px solid red;
border-radius:8px;
}
这样,我们简单的一个正方形提示框就出来;
关键点:
现在我们在class=“demo”的div里面加入一个子级元素div
<div class="demo">
<div class="shixin"></div>
</div>
添加样式:
.shixin{
width:;
height:;
border:100px solid ;
border-color:red green yellow blue;
position: relative;
top: -21%;
left:15%;
}
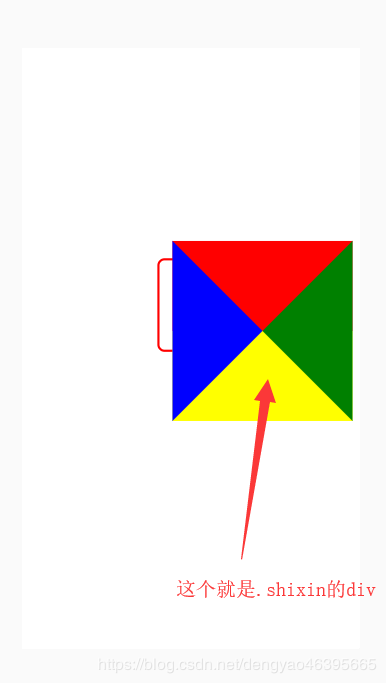
宽高都设为0;然后设置一个边框的宽度,暂且设为100,边框颜色自己设定;此时的应该是一个200*200的正方形,因为上下边框相加为200px;左右边框相加为200px;
效果图:

然后我们现在只需要它的下面(下面的三角形)的一部分;
.shixin{
width:;
height:;
border:100px solid transparent;
border-bottom-color:red;
position: relative;
top: -21%;
left:15%;
}
切记:border属性的颜色一定要写为transparent(透明),不然默认为黑色;然后我们需要下面的三角形,我们只需要用border-bottom-color属性给下边框添加颜色即可称为实心三角形;

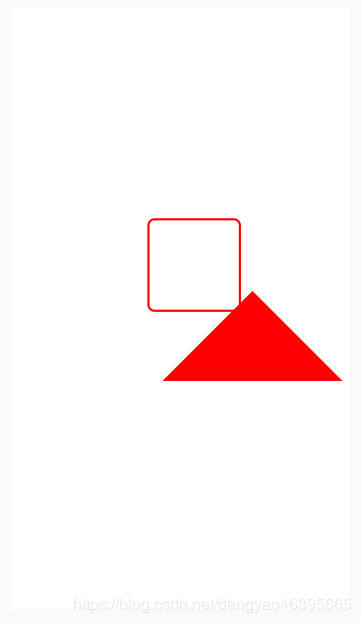
然后我们适当的调整一下大小,三角形的大小是通过border的宽度来调的,因为这个其实就是border的宽度;

就这样,一个实心的三角形提示框效果已经出来了,但是别人UI框架都是空心的啊,没关系,我们接着往下走:
在class="demo"的div下面再加一个div
<div class="demo">
<div class="shixin"></div>
<div class="kongxin"></div>
</div>
添加样式:
.kongxin{
width:;
height:;
border:10px solid transparent;
border-bottom-color:#fff;
position: relative;
top: -39%;
left:15%;
}
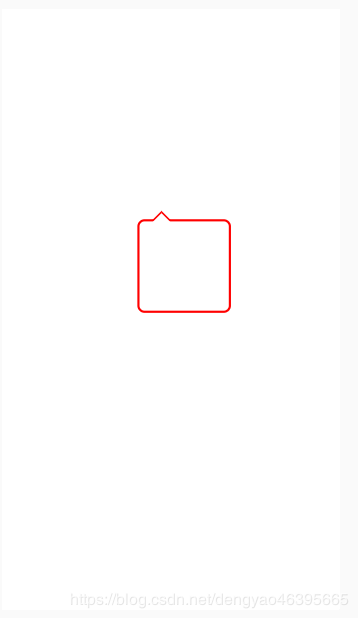
看到了吗?我们给这个三角形也是添加一样的样式,实现空心效果其实就是将三角形的颜色改为背景色,背景默认为白色,然后通过position:relative相对定位移到实心三角形处进行重合即可;

最后我们的带箭头的提示框就完成了,感兴趣的朋友赶紧自己动手试试吧!
CSS实现带箭头的提示框的更多相关文章
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- 圆角带箭头的提示框css实现
css是一个很强大的东西,很多网页效果,我们可以通过css直接实现.今天给大家分享的是一个用css实现的圆角带箭头的提示框. 效果如下图: 这一个样式主要涉及到了css的边框样式border的运用和定 ...
- css实现带箭头选项卡
这阵子在做一个web端项目中遇到一个问题,需要实现带箭头的选项卡点击可切换.起初没想太多,直接切一个向上的小箭头图片,外层div设置相同颜色的边框,再用相对定位和绝对定位.这种方法是可行的,但是因为手 ...
- div+css制作带箭头提示框效果图(原创文章)
一直都在看站友们的作品,今天也来给大家分享一个小的效果,第一次发还有点小紧张呢,语言表达能力不是很好,还请见谅…^ 先来个简单点的吧,上效果图 刚开始在网上看到效果图的时候感觉好神奇,当我试着写出来的 ...
- DIV+CSS实现左侧带三角形的提示框
实现效果
- 如何使用CSS创建巧妙的动画提示框
当你的用户需要一些额外的上下文来放置图标,或者当他们需要一些保证来点击按钮,或者可能是一个复活节彩蛋的标题来搭配一个图片时,工具提示是一个很好的方法来增强用户界面.现在让我们来制作一些动画工具提示,只 ...
- css伪元素实现tootip提示框
先看效果 废话不说,直接上图(请把鼠标移到我的头像上),看看今天要做的是什么: 实现原理 这些提示框原理都是一样的,且只需一个div标签就能实现,当然也有笨方法,比如用多个标签相互重叠.遮盖,或者干脆 ...
- CSS笔记 - fgm练习 2-10 - 提示框效果 (清除子元素浮动高度塌陷的影响)
CSS清除浮动方法参考: https://blog.csdn.net/promiseCao/article/details/52771856 <style> *{ margin: 0; p ...
- css实现带箭头的流程条
直接上效果图: <ul class="navs"> <li>1</li> <li>2</li> <li>3& ...
随机推荐
- 牛客网 Wannafly挑战赛 C 列一列 简单题 (题目有点坑)
链接:https://www.nowcoder.com/acm/contest/71/C来源:牛客网 题目描述 小W在计算一个数列{An},其中A1=1,A2=2,An+2=An+1+An.尽管他计算 ...
- Flask大型项目框架结构理解
导语:前段时间学习狗书的flask大型项目框架结构的时候有点混乱,到现在也知道是个啥了,想着,把关系理一理,写一篇博客.也方便后来学习的人查阅.以下是我创建项目时候的结构. myproject --- ...
- 【Offer】[6] 【从尾到头打印链表】
题目描述 思路分析 Java代码 代码链接 题目描述 从尾到头打印链表,将其添加到ArrayList当中输出 思路分析 递归的思路 利用栈 Java代码 public class Offer006 { ...
- 反射,Expression Tree,IL Emit 属性操作对比
.net的反射(Reflection) 是.Net中获取运行时类型信息的一种方法,通过反射编码的方式可以获得 程序集,模块,类型,元数据等信息. 反射的优点在于微软提供的API调用简单,使用方便: 表 ...
- 自定义 behavior - 完美仿 QQ 浏览器首页,美团商家详情页
使用CoordinatorLayout打造各种炫酷的效果 自定义Behavior -- 仿知乎,FloatActionButton隐藏与展示 NestedScrolling 机制深入解析 一步步带你读 ...
- Day4 总结
- 论文阅读 | DeepDrawing: A Deep Learning Approach to Graph Drawing
作者:Yong Wang, Zhihua Jin, Qianwen Wang, Weiwei Cui, Tengfei Ma and Huamin Qu 本文发表于VIS2019, 来自于香港科技大学 ...
- PTA A1015
A1015 Reversible Primes (20 分) 题目内容 A reversible prime in any number system is a prime whose "r ...
- 62 (OC)* leetCode 力扣 算法
1:两数之和 1:两层for循环 2:链表的方式 视频解析 2:两数相加 两数相加 3. 无重复字符的最长子串 给定一个字符串,请找出其中长度最长且不含有重复字符的子串,计算该子串长度 无重复字符的最 ...
- FourAndSix2 靶机渗透
0x01 简介 FourAndSix2是易受攻击的一个靶机,主要任务是通过入侵进入到目标靶机系统然后提权,并在root目录中并读取flag.tx信息 FourAndSix2.镜像下载地址: https ...
