JS运动---运动基础(匀速运动)
【一】运动基础

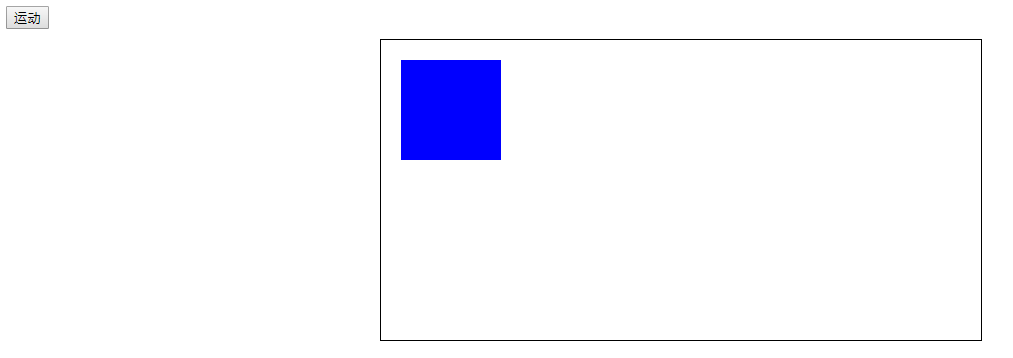
(2)基础运动案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style type="text/css">
.parent{
width: 600px;
height: 300px;
border: 1px solid;
margin: 10px auto;
position: relative;
}
.child{
width: 100px;
height: 100px;
background: blue;
position: absolute;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<button id="sport">运动</button>
<div class="parent">
<div class="child"></div>
</div>
<script type="text/javascript">
var parent = document.querySelector('.parent');
var child = document.querySelector('.child');
var btn = document.querySelector('#sport');
btn.onclick = function(){
setInterval(()=>{
child.style.left = child.offsetLeft + + 'px'
},)
}
</script>
</body>
</html>

目前为止只是简单跑了起来,并没有停止
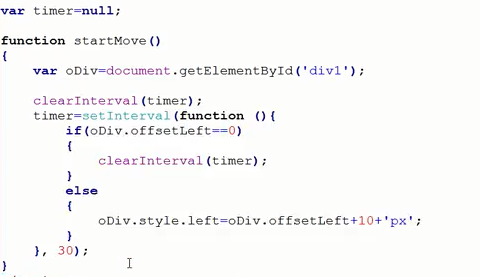
(3)停止运动
添加时间标识符,进行判断即可

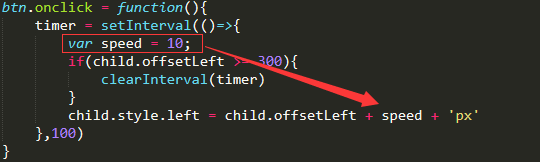
(4)优化速度,运动流畅
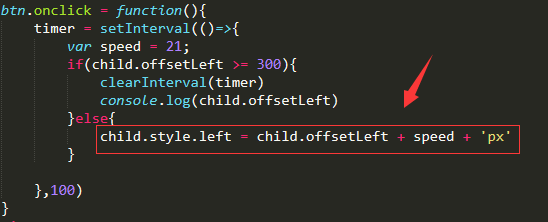
目前为止,运动有些卡顿,如果想让速度慢些,有两种方式:时间间隔或速度speed步进值
1、如果设置时间间隔会更加卡顿帧动画
2、修改布进值即可

3、将其抽离出来为speed

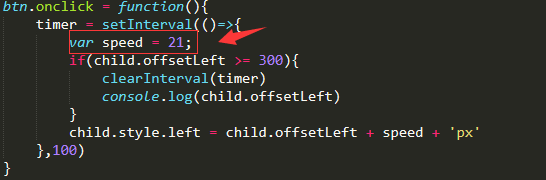
如果为21,停下来时打印下最后一刻距离左侧位置


4、问题:此时虽然已经挺住,但是再次单击时,滑块仍然会一步一步前移

5、问题:将速度调慢,点击一次后开始运动,在结束运动前如果再次点击,则速度会叠加起来,逐渐增快... ...
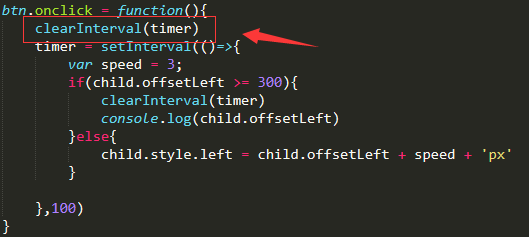
原因分析:每次点击都会新建一个定时器,所以这里定时器会不断增加,好几个定时器同时运行

点击时清除定时器即可,保证同一时间只有一个定时器在工作... ...
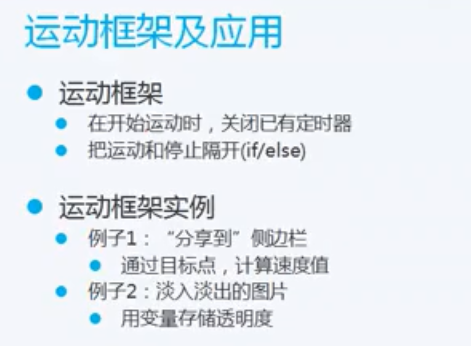
【二】运动框架及应用

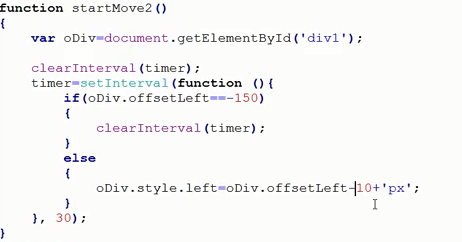
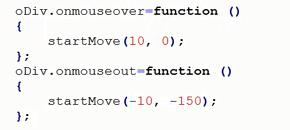
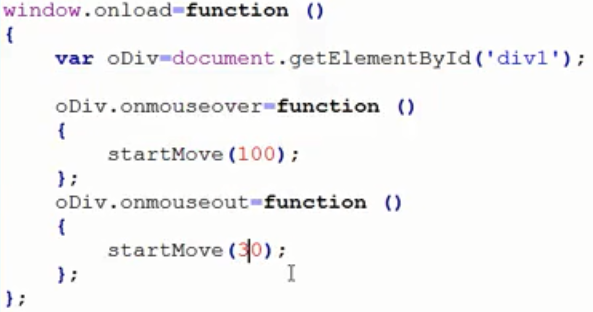
(1)分享侧边栏

同理鼠标移出时,往回走

接下来抽离公共部分,做代码优化


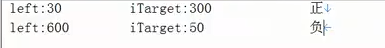
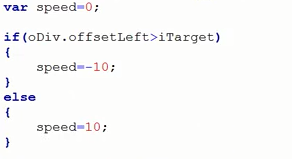
优化:根据当前位置和目标点关系推理速度正负


目前为止,只需传入一个参数即可

(2)鼠标透明度变化




.
JS运动---运动基础(匀速运动)的更多相关文章
- javascript每日一练(九)——运动一:匀速运动
一.js的运动 匀速运动 清除定时器 开启定时器 运动是否完成:a.运动完成,清除定时器:b.运动未完成继续 匀速运动停止条件:距离足够近 Math.abs(当然距离-目标距离) < 最小运动 ...
- JS缓冲运动案例:右侧居中悬浮窗
JS缓冲运动案例:右侧居中悬浮窗 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta cha ...
- JS缓冲运动案例:右下角悬浮窗
JS缓冲运动案例:右下角悬浮窗 红色区块模拟页面的右下角浮窗,在页面进行滚动时,浮窗做缓冲运动,最终在页面右下角停留. <!DOCTYPE html> <html lang=&quo ...
- Angular JS从入门基础 mvc三层架构 常用指令
Angular JS从入门基础 mvc模型 常用指令 ★ 最近一直在复习AngularJS,它是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核心 ...
- JS函数的基础部分
JS函数的基础部分 JS函数的部分: 先看下一段的代码: window.onload = function(){ function test(){ alert("123"); ...
- js实现缓冲运动,和匀速运动有点不相同
缓冲运动和匀速运动有点不同,看图可以知道缓冲运动速度是越来越慢的. <style> *{ padding:0; margin:10px 0; } #div1{ height:100px; ...
- day38—JavaScript的运动基础-匀速运动
转行学开发,代码100天——2018-04-23 一.运动基础框架 JavaScript的运动可以广义理解为渐变效果,直接移动效果等,图网页上常见的“分享到”,banner,透明度变化等.其实现的基本 ...
- JS运动---运动基础(缓冲运动)
(1)手风琴效果 分析: (2)基础缓冲运动 接下来取整 原因: px为计算机识别的最小单位,1px无法再往下拆分.所以css如果取值200.5px,解析时计算机会自动将其改为200px注意:这里的数 ...
- [妙味JS基础]JS热身运动
知识点总结 获取ID元素 document.getElementById(' ') 事件:鼠标事件.键盘事件.系统事件.表单事件.自定义事件 onclick onmouseout onmouseove ...
随机推荐
- tomcat的jsp页面超过65535,导致500报错
错误信息 org.apache.jasper.JasperException: Unable to compile class for JSP: An error occurred at line: ...
- DataGridView右键菜单自定义显示及隐藏列
WinForm程序中表单的列可自定义显示及隐藏,是一种常见的功能,对于用户体验来说是非常好的.笔者经过一段时间的摸索,终于实现了自己想要的功能及效果,现记录一下过程: 1.新建一个自定义控件,命名为: ...
- 针对windows系统如何解决openssl_pkey_export(): cannot get key from parameter 1这个问题
为了解决这个问题我百度了很多方法,可是很多方法并没有效果. 方法一: 如果你安装的是phpstudy这个集成环境,那么 1.你就要去php拓展里面去打开php_opemssl中打开这个扩展. 2.去p ...
- Java生鲜电商平台-SpringCloud微服务架构中分布式事务解决方案
Java生鲜电商平台-SpringCloud微服务架构中分布式事务解决方案 说明:Java生鲜电商平台中由于采用了微服务架构进行业务的处理,买家,卖家,配送,销售,供应商等进行服务化,但是不可避免存在 ...
- Python的输入输出的应用
输入输出主要掌握print()和input()两个函数的应用. #print函数用于控制台输出 print('I love Python.','So I want to learn it.','I b ...
- JavaScript 递归遍历json串获取相关数据
递归遍历json串获取相关数据 by:授客 QQ:1033553122 1. 测试数据 // 导航菜单 [ { id: 1, parentId: 0, parentName: null, na ...
- Flink01
1. 什么是Flink? 1.1 4代大数据计算引擎 第一代: MapReducer 批处理 Mapper, Reducer Hadoop的MapReducer将计算分为两个阶段, 分别为Map和Re ...
- ORDER BY导致索引使用不理想
在MySQL中经常出现未按照理想情况使用索引的情况,今天记录一种Order by语句的使用导致未按预期使用索引的情况. 1. 问题现象 1.1 SQL语句: SELECT DISTINCT p.* ...
- Java_foreach不能remove
foreach 阿里巴巴java开发手册 [强制]不要在foreach循环里进行元素的remove/add操作.remove元素请使用Iterator方式,如果并发操作,需要对Iterator对象加锁 ...
- CodeForces - 1265D(贪心+暴力)
题意 https://vjudge.net/problem/CodeForces-1265D a个0,b个1,c个2,d个3,问是否存在一种排列方案使得任意相邻两数之差==1 思路 分类讨论太麻烦了, ...
