重磅!微软发布 Visual Studio Online:Web 版 VS Code + 云开发环境
北京时间 2019 年 11 月 4 日,在 Microsoft Ignite 2019 大会上,微软正式发布了 Visual Studio Online (VS Online)公开预览版!
如今发布的 Visual Studio Online 与五月份发布的 Visual Studio Code Remote Development 可以说是微软今年在开发工具领域最重磅的两个新产品了。
概览
Visual Studio Online 提供了由云服务支撑的开发环境。无论是一个长期项目,或是像 review pull request 这样的短期任务,都可以使用 Visual Studio Online。你可以通过 VS Code、VS IDE 或者 Web 版 VS Code 来连接上云端开发环境。此外,你还可以连接到自己的环境,不需要任何费用!
简单来说,Visual Studio Online 由两部分组成:“前端”与“后端”。
- “前端”:VS Code、VS IDE 和 Web 版 VS Code。
- “后端”:由云服务支撑的开发环境。
云开发环境

云开发环境是 Visual Studio Online 的“后端”,背后由 Azure 云计算平台提供强有力的支持。目前,Visual Studio Online 云开发环境支持 Linux 云开发环境,有以下两种环境可供选择:
- Standard (4 cores, 8 GB RAM, 64 GB HDD)
- Premium (8 cores, 16 GB RAM, 64 GB HDD)
目前,Windows 云开发环境处于 Private Preview 阶段。
Visual Studio Online 云开发环境包含了所有软件开发的内容:编译、调试、开发环境还原,等等。当你需要开发一个新项目,或者要 review PR 时,你可以快速地启动一个云开发环境。它会自动配置你需要在项目上工作的所有内容:源代码、运行时、编译器、调试器、编辑器、自定义的 dotfiles、相关的插件等。
Visual Studio Online 云开发环境享有诸多云计算带来的好处:
- 可以快速地创建或者关闭云端的开发环境。这使得开发者可以有更多的时间在 coding 上,而不是把时间浪费在搭建开发环境上。
- 水平扩展:你也可以创建多个不同的开发环境。
- 垂直扩展:如果需要更强的运算能力,可以选择更强的开发环境,使用更强的 CPU 与内存。
- 由于是托管的环境,无维护成本。
- 不同的项目有独立的开发与运行环境,相互不会干扰。
- 按使用量付费。Visual Studio Online 也有内置的自动挂起机制,防止额外的开销。
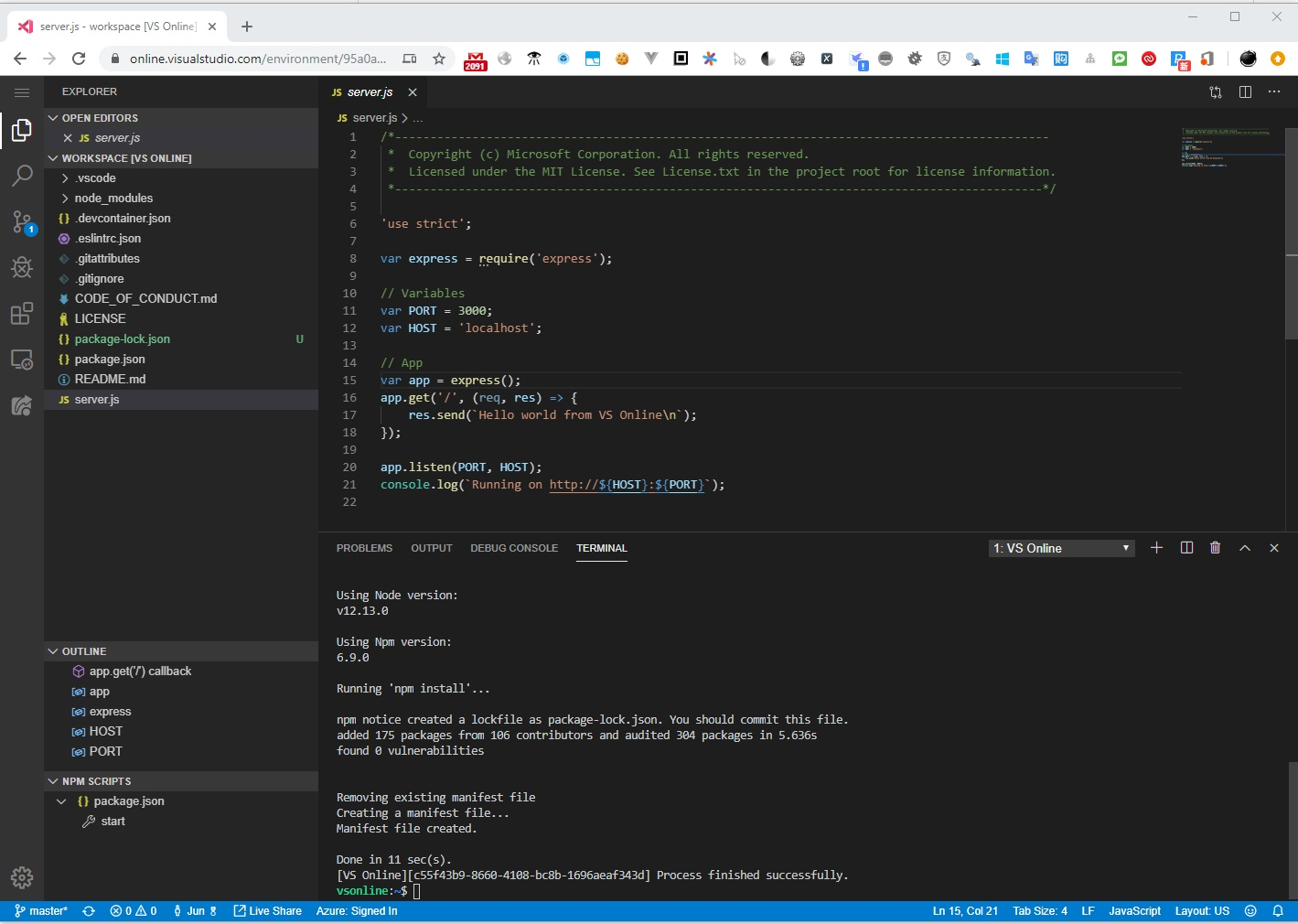
Web 版 VS Code

相信读者们对 Web 版 VS Code 期待已久了。对 VS Code 熟悉的朋友应该知道,VS Code 是基于 Electron 开发的,而 Electron 是使用 Web 技术栈(JavaScript, HTML 和 CSS)来开发跨平台桌面应用的。所以,把 VS Code 搬到浏览器中,则是必然的趋势。
Visual Studio Online 包含了基于 VS Code 的 Web 版编辑器,它作为 Visual Studio Online 的“前端”,有以下的这些亮点:
- 可以直接在 Web 版 VS Code 中打开你的 Git 项目。
- 支持 VS Code 插件。丰富的插件生态,任你挑选你喜欢的插件。
- 内置的集成终端。犹如在本地的 Terminal 一样强大!
- 内置的 Visual Studio IntelliCode,利用 AI 提供更强大的代码自动补全,
- 内置的 Visual Studio Live Share,使得多个开发者可以在 VS Code、VS IDE 或者 Web 版 VS Code 中进行实时的协同开发和调试。
- 在任何设备上编辑、运行、调试你的项目。是的!可以在 iPad 上运行 VS Code(Web 版)了!
不止 Web
除了 Web 版 VS Code 之外,Visual Studio Online 还支持通过 VS Code 和 VS IDE(Private Preview)连接 Visual Studio Online 云开发环境。
Linux 云开发环境(Public Preview)可以通过两种“前端”编辑器连接:VS Code 和 Web 版 VS Code。
Windows 云开发环境(Private Preview)可以通过所有的三种“前端”编辑器连接:VS Code、VS IDE 和 Web 版 VS Code。
目前,VS IDE 对于 Visual Studio Online 的支持处于 Private Preview 阶段。
自托管的环境
除了连上由 Azure 支持的 Visual Studio Online 云开发环境,开发者还可以连上自己搭建的开发环境。其实,通过 Visual Studio Code Remote Development,开发者早已可以通过 VS Code 来连上远程的开发环境了。现在,有了 Web 版 VS Code,我们可以直接在浏览器中连上自己的远程开发环境,更加地方便!而且,这是完全免费的。
来体验吧!
还等什么呢?快来体验下 Visual Studio Online 吧!全新的开发体验,如丝般顺滑~
https://visualstudio.microsoft.com/services/visual-studio-online/
更多最新的 VS Code 热门文章、使用技巧、插件推荐、插件开发攻略等,请关注“玩转VS Code”公众号!

重磅!微软发布 Visual Studio Online:Web 版 VS Code + 云开发环境的更多相关文章
- Visual Studio Online & Web 版 VS Code
Visual Studio Online & Web 版 VS Code https://online.visualstudio.com https://devblogs.microsoft. ...
- 微软发布Visual Studio Online公共预览版和ML.NET 1.4
在今天的Ignite 2019上,Microsoft启动了 Visual Studio Online 公共预览版.Visual Studio Online将Visual Studio,云托管的开发人员 ...
- .NET十五周年生日快乐 (3月7日发布Visual Studio 2017正式版?)
今天 是.NET 对世界首次亮相15 周年.2002 年 2 月 13 日,第一版本的.NET 发布作为 Visual Studio.NET 的一部分.它仿佛就在昨天为微软建设成"下一代 W ...
- 基于visual studio 2017 以及cubemx 搭建stm32的开发环境(0)
(1)安装visual studio 2017 官网下载安装即可 (2)安装visual GDB 链接:https://pan.baidu.com/s/1TgXI1BRQLAWiWlqCcIS9TA ...
- 基于visual studio 2017 以及cubemx 搭建stm32的开发环境(2)
主要解决 vs2017中,printf无法打印数据的问题. 在keil环境下正常使用printf功能,但是以下的重定向代码在vs2017下使用不了: #ifdef __GNUC__ /* With G ...
- visual studio 2019 + cmake 实现windows linux跨平台开发环境搭建
visual studio 2019开始支持cmake跨平台开发. 以前cmake项目需要先生成vs项目,然后vs直接使用vs项目开发.现在可以直接用vs2019创建或打开cmake项目. 使用vis ...
- 基于visual studio 2017 以及cubemx 搭建stm32的开发环境(1)
参考如下文档: 传送门:http://www.stm32cube.com/article/128 如果链接不存在的话,下载我截屏好的图: 传送门:https://pan.baidu.com/s/1NC ...
- [翻译] Visual Studio 2019 RC版发布
[翻译] Visual Studio 2019 RC版发布 原文: Visual Studio 2019 Release Candidate (RC) now available 今天,我们将分享 V ...
- Visual Studio 2013 Web开发
cnbeta新闻:微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Ser ...
随机推荐
- Django之使用redis缓存session,历史浏览记录,首页数据实现性能优化
Redis缓存session 配置Django缓存数据到redis中 # diango的缓存配置 CACHES = { "default": { "BACKEND&quo ...
- [UWP] 解决FlipView图片放大的诡异bug
想要实现图片的放大缩小可以通过在Image外面套一个ScrollViewer,然后设置ScrollViewer的ZoomMode="Enabled" <FlipView It ...
- web前端体系-了解前端,深入前端,架构前端,再看前端。大体系-知识-小细节
1.了解前端,深入前端,架构前端,再看前端.大体系-知识-小细节 个人认为:前端发展最终的导向是前端工程化,智能化,模块化,组件化,层次化. 2.面试第一关:理论知识. 2-1.http标准 2-2. ...
- 旧瓶新酒-获取网络资源即爬取下载页面内容(图片、html、css、js等)
这个java获取网络资源以前也写过不少 最近用到又重新写了一个,apache.commons.io中的例子就非常好,但是无法对请求进行详细设置 于是大部分照搬,局部替换以设置请求头 如需更加复杂的设置 ...
- python编程基础之三十五
系统的魔术方法:系统的魔术方法特别多,但是也都特别容易懂,简单的讲就是对系统的内置函数进行重写,你需要什么效果就重写成什么样, 比如说len()方法针对的对象本来没有自定义类的对象,但是当你重写了__ ...
- Ubuntu 终端中文回显乱码
参考文章 : http://wiki.ubuntu.org.cn/%E4%BF%AE%E6%94%B9locale 所用 Ubuntu的版本 : 猜想是这样的: 1.字符的编码和显示时,所处的环境不是 ...
- PHP 组件注册的例子
<?php namespace Test; abstract class Plugin { protected $pluginName = null; abstract public funct ...
- Cocos2d-x 学习笔记(11.3) JumpBy JumpTo
1. JumpBy JumpTo JumpBy,边跳边平移,不只做垂直向上的抛物动作,同时还在向终点平移.JumpTo是JumpBy的子类. 1.1 成员变量 create方法 JumpBy: Vec ...
- JavaScript Array返回值以及是否改变原数组。
1. push:最后一位新增://改变原数组 arr.push("123"); 返回值是数组的长度: var b = ...
- MyBatis 示例-联合查询
简介 MyBatis 提供了两种联合查询的方式,一种是嵌套查询,一种是嵌套结果.先说结论:在项目中不建议使用嵌套查询,会出现性能问题,可以使用嵌套结果. 测试类:com.yjw.demo.JointQ ...
