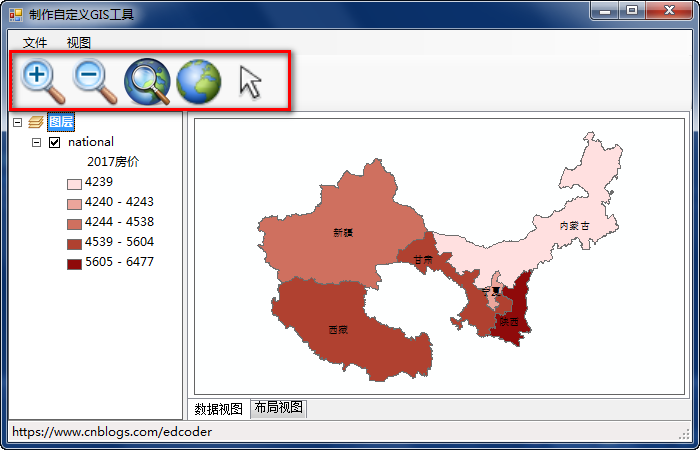
ArcGIS Engine制作DIY地图工具
本节将向你介绍,利用ToolStrip制作自定义GIS工具条。

步骤如下:
①向ToolStrip中添加一个Button
②向该Button的lmg属性添加图片素材,并将Button的图片比例(ImageScaling)属性设置为自动适应(SizetoFit),自动调整大小(AutoSzize)为真(True)。最后通过调整ToolStrip的图片尺寸缩放比例(lmageSealingSize)为合适尺寸,例如width:48,height:48,最后再手动调节控件的大小。
③双击Buton,在其单击事件下写代码。
本例实现的代码如下:
/// <summary>
/// 放大工具
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ZoomIntoolStripButton1_Click(object sender, EventArgs e)
{
//当选中为数据制图时
if (tabControl1.SelectedIndex == )
{
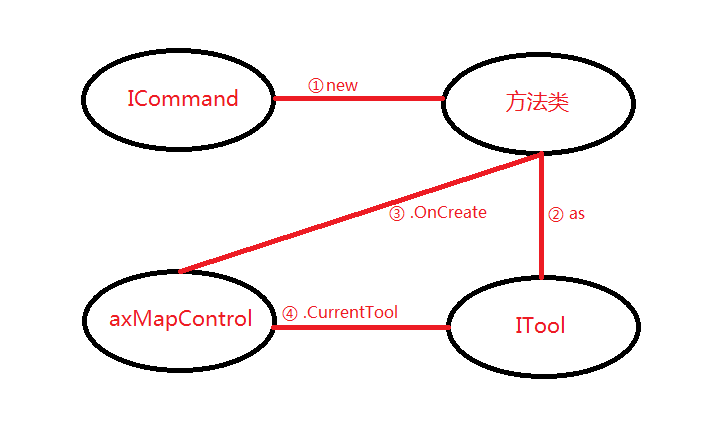
//ICommand提供对定义COM命令的成员的访问。
ICommand pCommand = new ControlsMapZoomInToolClass();
//将ICommand强转成ITool
ITool pTool = pCommand as ITool;
//调用ICommand中的OnCreate方法生成放大工具
pCommand.OnCreate(this.axMapControl1.Object);
//设置放大工具命令的作用对象为axMapControl1
this.axMapControl1.CurrentTool = pTool;
}
//当选中为布局视图时
if (tabControl1.SelectedIndex == )
{
//ICommand提供对定义COM命令的成员的访问。
ICommand pCommand = new ControlsMapZoomInToolClass();
//将ICommand强转成ITool
ITool pTool = pCommand as ITool;
//调用ICommand中的OnCreate方法生成放大工具
pCommand.OnCreate(this.axPageLayoutControl1.Object);
//设置放大工具命令的作用对象为axPageLayoutControl1
this.axPageLayoutControl1.CurrentTool = pTool;
} }
/// <summary>
/// 缩小工具
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ZoomOuttoolStripButton2_Click(object sender, EventArgs e)
{
//当选中为数据视图时
if (tabControl1.SelectedIndex == )
{
ICommand pCommand = new ControlsMapZoomOutToolClass();
ITool pTool = pCommand as ITool;
pCommand.OnCreate(this.axMapControl1.Object);
this.axMapControl1.CurrentTool = pTool;
}
//当选中为布局视图时
if (tabControl1.SelectedIndex == )
{
ICommand pCommand = new ControlsMapZoomOutToolClass();
ITool pTool = pCommand as ITool;
pCommand.OnCreate(this.axPageLayoutControl1.Object);
this.axPageLayoutControl1.CurrentTool = pTool;
}
} /// <summary>
/// 漫游工具
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void PantooltoolStripButton4_Click(object sender, EventArgs e)
{
//当选中为数据视图时
if (tabControl1.SelectedIndex == )
{
ICommand pCommand = new ControlsMapPanToolClass();
ITool pTool = pCommand as ITool;
pCommand.OnCreate(this.axMapControl1.Object);
this.axPageLayoutControl1.CurrentTool = pTool;
}
//当选中为布局视图时
if (tabControl1.SelectedIndex == )
{
ICommand pCommand = new ControlsMapPanToolClass();
ITool pTool = pCommand as ITool;
pCommand.OnCreate(this.axPageLayoutControl1.Object);
this.axPageLayoutControl1.CurrentTool = pTool;
}
} /// <summary>
/// 全图工具
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ZoomFulltoolStripButton3_Click(object sender, EventArgs e)
{
//当选中为数据视图时
if (tabControl1.SelectedIndex == )
{
ICommand pCommand = new ControlsMapFullExtentCommandClass();
ITool pTool = pCommand as ITool;
pCommand.OnCreate(this.axMapControl1.Object);
this.axMapControl1.CurrentTool = pTool;
pCommand.OnClick();
}
//当选中为布局视图时
if (tabControl1.SelectedIndex == )
{
ICommand pCommand = new ControlsMapFullExtentCommandClass();
ITool pTool = pCommand as ITool;
pCommand.OnCreate(this.axPageLayoutControl1.Object);
this.axPageLayoutControl1.CurrentTool = pTool;
pCommand.OnClick();
}
}
/// <summary>
/// 指针选择工具
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void SelecttoolStripButton1_Click(object sender, EventArgs e)
{
if (tabControl1.SelectedIndex == )
{
ICommand pCommand = new ControlsSelectFeaturesToolClass();
ITool pTool = pCommand as ITool;
pCommand.OnCreate(this.axMapControl1.Object);
this.axMapControl1.CurrentTool = pTool;
}
if (tabControl1.SelectedIndex == )
{
ICommand pCommand = new ControlsSelectFeaturesToolClass();
ITool pTool = pCommand as ITool;
pCommand.OnCreate(this.axPageLayoutControl1.Object);
this.axPageLayoutControl1.CurrentTool = pTool;
}
}
注:
1、数据视图和布局视图的控件是不同的。
2、全图工具需要添加以下代码,才能生效。
pCommand.OnClick();
3、其他工具的制作方法大同小异!
核心DIY工具函数总结:
谢谢观看!本人初学GIS二次开发,如果有不对的地方,请多多包涵!
ArcGIS Engine制作DIY地图工具的更多相关文章
- ArcGIS Engine开发之地图基本操作(2)
地图数据的加载 1.加载地图文档 ArcGIS Engine支持加载多种类型的数据,有矢量数据的Coverage.Shapefile.dwg/dxf文件,栅格数据的BMP.GRID.控件数据库等.很多 ...
- ArcGIS Engine开发之地图基本操作(3)
地图数据的加载 一.加载Shapefile数据 Shapefile文件是目前主流的一种空间数据的文件存储方式,也是不同GIS软件进行数据格式转换常用的中间格式.加载Shapefile数据的方式有两种: ...
- ArcGIS Engine开发之地图基本操作(4)
ArcGIS Engine开发中数据库的加载 1.加载个人地理数据库数据 个人地理数据库(Personal Geodatabase)使用Miscrosoft Access文件(*.mdb)进行空间数据 ...
- ArcGIS Engine开发之地图浏览
地图的浏览功能包括缩放.移动.量测旋转等. 1.放大与缩小 无论是放大还是缩小,都是通过改变MapControl中当前视图的范围Extent属性来实现的,主要用到包络线(Envelope)类. 包络线 ...
- ArcGIS Engine开发之地图基本操作(1)
ArcGIS提供的各类数据形式以及相应接口 1. 空间数据 在GIS软件中,空间数据有多种不同的形式存在.按照不同的划分标准可以分为矢量数据和栅格数据.GIS格式数据和非GIS格式数据(CAD格式). ...
- ArcGIS Engine开发之地图导出
关于地图导出的方法有很多,但是核心技术就那么一点.下面是从项目实战中总结的一部分地图导出的方法:(以全域导出和区域导出为例) 1.由于地图导出用到的函数和方法容易重复,增加了工作量故首先将其进行封装成 ...
- ArcGIS Engine环境下创建自定义的ArcToolbox Geoprocessing工具
在上一篇日志中介绍了自己通过几何的方法合并断开的线要素的ArcGIS插件式的应用程序.但是后来考虑到插件式的程序的配置和使用比较繁琐,也没有比较好的错误处理机制,于是我就把之前的程序封装成一个类似于A ...
- 使用XAML在WPF项目中承载ArcGIS Engine地图控件开发
原文 http://blog.csdn.net/flexmapserver/article/details/5868882 用Windows Form进行ArcGIS Engine二次开发时常见的形式 ...
- 使用python制作ArcGIS插件(1)工具介绍
使用python制作ArcGIS插件(1)工具介绍 by 李远祥 ArcGIS从10.0开始支持addin(ArcGIS软件中又叫作加载项)的方式进行插件制作.相对于以往9.x系列,addin的无论是 ...
随机推荐
- JAVA 8 新特性Stream初体验
什么是 Stream? Stream(流)是一个来自数据源的元素队列并支持聚合操作 <strong元素队列< strong="">元素是特定类型的对象,形成一个队 ...
- Shell之三剑客
目录 Shell之三剑客 参考 Grep Sed Awk Shell之三剑客
- Python列表的深度排序
实例1:>>>L = [2,3,1,4]>>>L.sort()>>>L>>>[1,2,3,4] 实例2:>>> ...
- python 写入txt的新方法
最新发现有新方法可以对txt等进行操作,比较有意思,之前没见过,故记录下 传统方法 with open(ur'D:\Desktop\a123.txt', 'a') as f: #以写的方式打开 f.w ...
- 一个原生JS实现的不太成熟的贪吃蛇游戏
一个初初初初级前端民工 主要是记录一下写过的东西,复习用 大佬们如果看到代码哪里不符合规范,或者有更好写法的,欢迎各位批评指正 十分感谢 实现一个贪吃蛇游戏需要几步? 1.有地图 2.有蛇 3.有食物 ...
- 色即是空,空即是色---java有关null的几件小事
故事背景 ---摩诃般若波罗蜜多心经: 观自在菩萨,行深般若波罗蜜多时,照见五蕴皆空,度一切苦厄.舍利子,色不异空,空不异色:色即是空,空即是色.受想行识,亦复如是.舍利子,是诸法空相,不生不灭,不垢 ...
- raspbian修改swap分区为硬盘上的分区
一直以为raspbian的swap分区和平常装系统时候的swap分区是一样的,最近用u盘插在树莓派上运行后发现这个交换分区和我想象中不一样. 百度后发现它是一个文件挂上去的.直接搞把! pi@rasp ...
- jdbc 以及 事务的java类编写
package com.gaosheng.utils; import java.sql.Connection;import java.sql.SQLException; import javax.sq ...
- F#周报2019年第42期
新闻 TypeShape的性能 .NET Core 3.0包含.NET Framework API移植项目 宣告.NET Core 3.1预览版1 .NET Core 3.1预览版1中ASP.NET ...
- indexeddb:浏览器中的数据库
随着浏览器功能的不断加强,越来越多的网站开始考虑将大量的数据存储在客户端.这样的考虑是为了直接从本地获取数据,减少从服务器获取数据耗费的网络资源. 原有的浏览器数据存储方案都不适合存储大量数据.Coo ...