使用canvas来完成线性渐变和径向渐变的功能
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>线性渐变</title>
</head> <body>
<canvas id="canvas" style="border: 1px solid #aaa;display:block;margin:0 auto"></canvas>
</body> </html>
<script>
window.onload = function () {
var canvas = document.getElementById("canvas"); canvas.width = 800;
canvas.height = 600; if (canvas.getContext("2d")) {
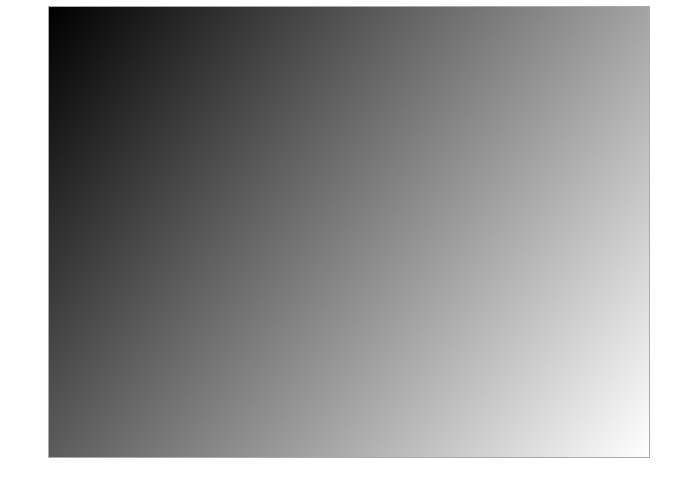
var context = canvas.getContext("2d"); //获取上下文绘图环境 var linearGrad = context.createLinearGradient(0, 0, 800, 600); //渐变线的起始坐标为(0,0)终止坐标为(800,600) linearGrad.addColorStop(0.0, '#000'); //第一个参数表示关键颜色的位置0表示起始位置,1表示终点位置,第二个参数表示关键颜色的颜色。
linearGrad.addColorStop(1.0, '#fff'); context.fillStyle = linearGrad;
context.fillRect(0, 0, 800, 600); } else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
}
</script>

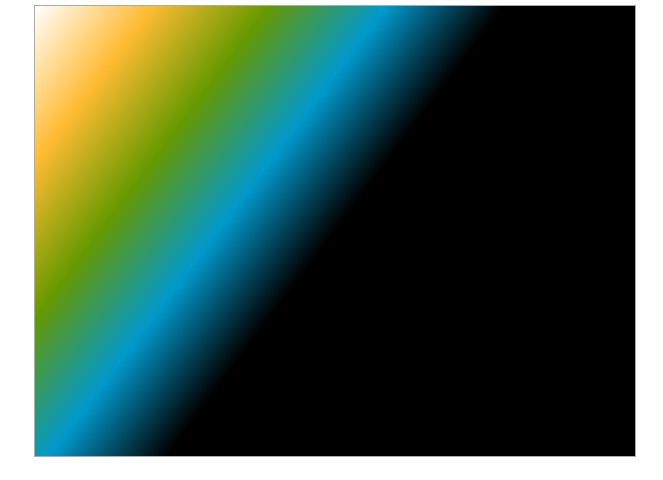
var linearGrad = context.createLinearGradient(0, 0, 800, 600); //渐变线的起始坐标为(0,0)终止坐标为(800,600)
linearGrad.addColorStop(0.0, '#fff');
linearGrad.addColorStop(0.25, '#FB3');
linearGrad.addColorStop(0.5, '#690');
linearGrad.addColorStop(0.75, '#09C');
linearGrad.addColorStop(1.0, '#000');
效果图:

var linearGrad = context.createLinearGradient(0, 0, 800, 0);

var linearGrad = context.createLinearGradient(0, 0, 0, 600);

var linearGrad = context.createLinearGradient(0, 0, 400, 300);
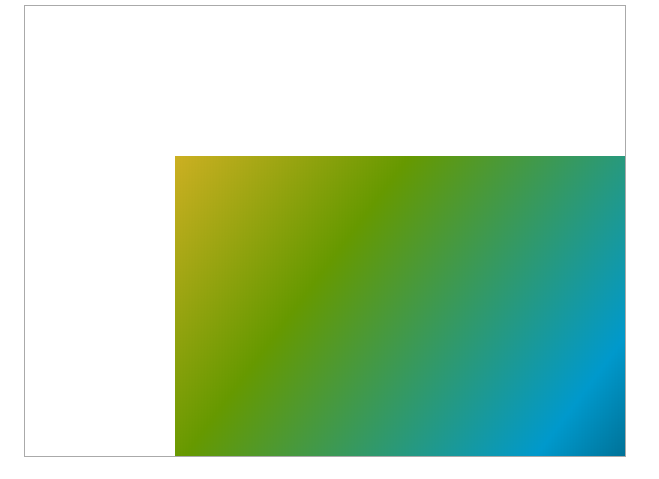
效果图:

var linearGrad = context.createLinearGradient(-200, -100, 1000, 800);

context.fillRect(200, 200, 600, 400);

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>径向渐变</title>
</head> <body>
<canvas id="canvas" style="border: 1px solid #aaa;display:block;margin:0 auto"></canvas>
</body> </html>
<script>
window.onload = function () {
var canvas = document.getElementById("canvas"); canvas.width = 600;
canvas.height = 600; if (canvas.getContext("2d")) {
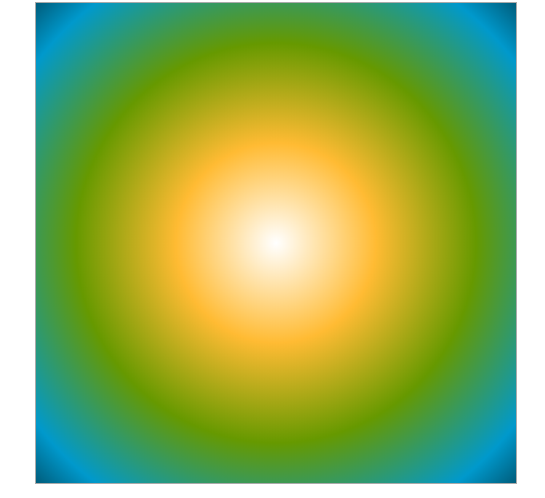
var context = canvas.getContext("2d"); var radialGrad = context.createRadialGradient(300, 300, 0, 300, 300, 500); radialGrad.addColorStop(0.0, '#fff');
radialGrad.addColorStop(0.25, '#FB3');
radialGrad.addColorStop(0.5, '#690');
radialGrad.addColorStop(0.75, '#09C');
radialGrad.addColorStop(1.0, '#000'); context.fillStyle = radialGrad;
context.fillRect(0, 0, 600, 600); } else {
alert('您的浏览器不支持canvas,请更换浏览器尝试~')
}
} </script>

使用canvas来完成线性渐变和径向渐变的功能的更多相关文章
- Canvas使用渐变之-径向渐变详解
创建径向渐变使用 createRadialGrdient(x0,y0,r0,x1,y1,r1) 一共六个参数,分别代表: 起点的圆心坐标(第一个和第二个参数), 起点园的半径(第三个参数), 终点 ...
- css3 线性渐变和径向渐变
线性渐变:ie6以下不兼容 径向渐变:只支持firefox.Chrome和Safari <!DOCTYPE html> <html> <head> <meta ...
- CSS3 02. 边框、边框圆角、边框阴影、边框图片、渐变、线性渐变、径向渐变、背景、过渡transition、2D转换
边框圆角 border-radius 每个角可以设置两个值,x值.y值 border-top-left-radius:水平半径 垂直半径 border-radius:水平半径/垂直半径 border- ...
- CSS3_线性渐变_径向渐变----背景
渐变的本质: 绘制一张背景图片,所以使用 background 或者 background-image background 的诸多属性,渐变都是可以使用的(repeat,position) 百分比: ...
- CSS3线性渐变和径向渐变
background:linear-gradient(to top left, blue,orange);//从右下角往左上角渐变 background:radial-gradient(to top ...
- Css3渐变(Gradients)-径向渐变
CSS3径向渐变-radial-gradient()/repeating-radial-gradient() 径向渐变由它的中心定义. 创建径向渐变,至少定义两种颜色节点,呈现平稳过度的颜色.同时,你 ...
- css3渐变之径向渐变
径向渐变由它的中心定义.可以指定渐变的中心.形状(原型或椭圆形).大小.默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthes ...
- CSS3渐变——径向渐变
上节在<再说CSS3渐变——线性渐变>和大家一起学习了CSS3 Gradient中径向渐变最新语法(称得上是W3C的标准语法)相关知识以及其基本使用.今天我们在这一篇中主要和大家一起来了解 ...
- CSS3背景渐变属性 linear-gradient(线性渐变)和radial-gradient(径向渐变)
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变). 为了更好的应用CSS3 Gradient,我们需要先了解一下目前的几种现代浏览器 ...
随机推荐
- pomelo使用中的常见问题
1.端口被占用, 有进程没杀干净. 用 pomelo kill --force 命令清一下进程.
- Flume 简介及基本使用
一.Flume简介 Apache Flume是一个分布式,高可用的数据收集系统.它可以从不同的数据源收集数据,经过聚合后发送到存储系统中,通常用于日志数据的收集.Flume 分为 NG 和 OG (1 ...
- Hadoop 学习之路(三)—— 分布式计算框架 MapReduce
一.MapReduce概述 Hadoop MapReduce是一个分布式计算框架,用于编写批处理应用程序.编写好的程序可以提交到Hadoop集群上用于并行处理大规模的数据集. MapReduce作业通 ...
- Angular2国际化
使用angular-cli初始化项目: ng new my-project 使用npm安装ngx-translate模块 npm install --save @ngx-translate/core ...
- 微信小程序内链微信公众号的方法
最近接了一个需求,要求在微信小程序内部添加关注微信公众号的方式并给出解决方案,经过几天的翻官网文档,查周边资料,问资深技术员,初步给出两个解决方案: 题外话: 搬砖容易,建设难,搬砖的小伙伴请注明文章 ...
- MySQL下的DB Link
前言: 在实际工作中,我们可能会遇到需要操作其他数据库实例的部分表,但又不想系统连接多库.此时我们就需要用到数据表映射.如同Oracle中的DBlink一般,使用过Oracle DBlink数据库链接 ...
- Enum的简单扩展
1 添加一个描述的Attribute public enum MessageResult { [System.ComponentModel.Description("未通过")] ...
- 【Flink】深入理解Flink-On-Yarn模式
1. 前言 Flink提供了两种在yarn上运行的模式,分别为Session-Cluster和Per-Job-Cluster模式,本文分析两种模式及启动流程. 下图展示了Flink-On-Yarn模式 ...
- Python笔记【3】_元组学习
#!/usr/bin/env/python #-*-coding:utf-8-*- #Author:LingChongShi #查看源码Ctrl+左键 ''' tuple:以圆括号“()”括起来,以“ ...
- 性能测试即服务-docker部署jmeter及.netcore应用
前言 现在各种业务都追求上云,通俗的讲,“XX即服务”,作为一名专职的性能测试调优人员的我,由于会点三脚猫的开发功夫,“性能测试即服务”这种开发大任就落到我头上了,先做一个能完成核心压测功能的基础版. ...
