SVG波浪动画
今天来试试用svg+css3制作波浪动画
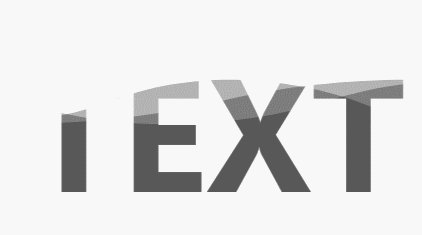
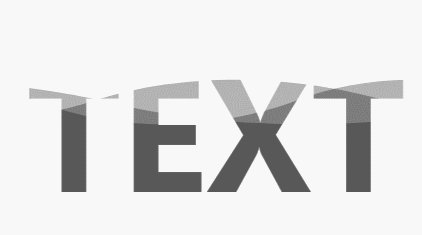
下图是我制作出的效果

还不错吧
在制作波浪前,首先我们要画波浪啊,至于画波浪,如果你想直接通过计算贝塞尔曲线绘制出波浪。。。

好吧,那我也不拦着你
我就直接用ai的钢笔工具画了

为了画出一模一样的曲线可是花了我不少功夫
但是光滑曲线还是不行的,必须要画出一个以曲线为顶的“矩形”
像这样:

本人画工不敢恭维,凑合着看吧
毕竟之前没画过
导出svg文件再用文本编辑器打开就有路径了
- <svg version="1.1" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" width="600px" height="300px">
- <defs>
- <g id="whole" fill-opacity="0.3" fill="cornflowerblue">
- <path id="wave1" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0
- c50,50,100,0,100,0v200H0V200z"></path>
- <path id="wave2" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0
- c50,50,100,0,100,0v200H0V200z"></path>
- <path id="wave3" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0
- c50,50,100,0,100,0v200H0V200z"></path>
- </g>
- </defs>
- <use xlink:href="#whole" opacity="1"></use>
- </svg>
常规操作,先来个svg标签,定义好宽高,里面放个defs标签,用于隐藏内部元素,因为我们需要的可不止是一个波浪,所以我们用g标签包住,方便定义样式
在css中这样设置:
- @keyframes move1 {
- 0%{transform: translateX(-500px) scaleX(2.5);}
- 100%{transform: translateX(0) scaleX(2.5);}
- }
- @keyframes move2 {
- 0%{transform: translateX(-600px) scaleX(3);}
- 100%{transform: translateX(0) scaleX(3);}
- }
- @keyframes move3 {
- 0%{transform: translateX(-800px) scaleX(4);}
- 100%{transform: translateX(0) scaleX(4);}
- }
- #wave1{animation: move1 2s linear infinite;}
- #wave2{animation: move2 1.7s linear infinite;}
- #wave3{animation: move3 2s linear infinite;}
每个波浪我都定义了不同的样式,是他们看起来有所不同,且运动速度也不一样
这样波浪就做好了
但是这样就够了么?
我们知道波浪动画的应用其实很广泛,上述所做只不过是最普通的一个用法
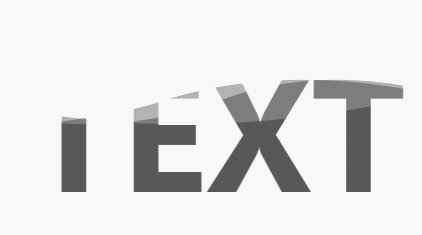
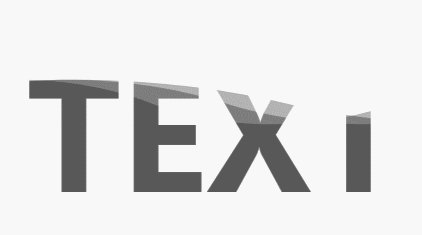
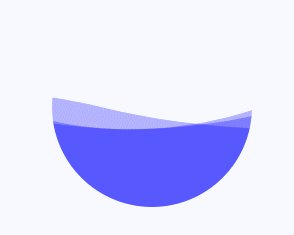
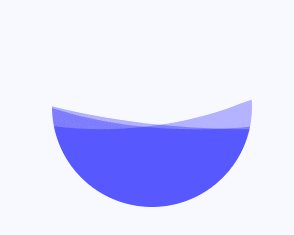
其他用法怎么做呢?比如说下面这个:

其实也相当简单只要用到mask标签就可以了
- <defs>
- <g id="whole" fill-opacity="0.3" fill="black" mask="url(#mask)">
- <use x="0" y="0" xlink:href="#text" opacity="1" fill="#FFF"></use>
- <path id="wave1" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0
- c50,50,100,0,100,0v200H0V200z"></path>
- <path id="wave2" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0
- c50,50,100,0,100,0v200H0V200z"></path>
- <path id="wave3" d="M0,200c50-50,99,0,99,0c51,50,101,0,101,0c50-50,100,0,100,0c50,50,100,0,100,0c50-50,100,0,100,0
- c50,50,100,0,100,0v200H0V200z"></path>
- </g>
- <text id="text" transform="translate(100,290)" font-size="150" font-weight="600">TEXT</text>
- <mask id="mask">
- <use x="0" y="0" xlink:href="#text" opacity="1" fill="#FFF"></use>
- </mask>
- </defs>
text标签设置文字内容样式,mask标签一定要放在defs中以表明他是作为遮罩来使用的,最后用use标签在g中调用mask
成功实现文字遮罩效果
还有加速球效果

这个我就不说了,也是遮罩效果,只不过从文字变成圆了而已
SVG波浪动画的更多相关文章
- 18个超有趣的SVG绘制动画赏析
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目.由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物.小图标.小动画等等.今天我们收集了18个非 ...
- 【Web动画】SVG 线条动画入门
通常我们说的 Web 动画,包含了三大类. CSS3 动画 javascript 动画(canvas) html 动画(SVG) 个人认为 3 种动画各有优劣,实际应用中根据掌握情况作出取舍,本文讨论 ...
- DrawSVG - SVG 路径动画 jQuery 插件
jQuery DrawSVG 使用了 jQuery 内置的动画引擎实现 SVG 路径动画,用到了 stroke-dasharray 和 stroke-dashoffset 属性.DrawSVG 是完全 ...
- 类似 Dribbble 下载按钮的 SVG 弹性动画进度条
Codrops 发布了一个如何创建一个基于弹性效果的 SVG 加载进度条教程,基于 SVG 和 TweenMax 实现.按钮开始的时候是一个带有箭头的图标,一旦它被点击,动画成一个有趣的小金属丝和一个 ...
- SVG Drawing Animation - SVG 绘制动画
一个小实验,探索 SVG 线图动画的使用情况,以前沿的展示形式呈现图形或网站元素的外观,模拟它们的加载.SVG 真的很强大,有许多创造性和可能性,使用 SVG 可以制作各种有趣的网站交互效果.今天这篇 ...
- Android 自定义波浪动画 --"让进度浪起来~"
原文链接:http://www.jianshu.com/p/0e25a10cb9f5 一款效果不错的动画,实现也挺简单的,推荐阅读学习~ -- 由 傻小孩b 分享 waveview <Andro ...
- SVG描边动画原理
SVG描边动画原理其实很简单,主要利用以下两个属性 stroke-dasharray 制作虚线,使得黑白相间, stroke-dashoffset 使得虚线向开头偏移,这里的1500不精确,是我随便取 ...
- iOS CAShapeLayer、CADisplayLink 实现波浪动画效果
iOS CAShapeLayer.CADisplayLink 实现波浪动画效果 效果图 代码已上传 GitHub:https://github.com/Silence-GitHub/CoreAnima ...
- 程序猿必备的10款超有趣的SVG绘制动画赏析
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目.由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物.小图标.小动画等等.今天我们收集了10个非 ...
随机推荐
- 网易Lofter
作为老网虫,对网易的感情是很深的.当我知道Lofter这个东西后,曾经很兴奋要好好打理自己的博客,然而兴奋很快过了.因为Lofter无时无刻不在刷存在感.无限空间加无限图片流量,国内的服务无法做的更好 ...
- PyCharm安装MicroPython插件
转载请注明文章来源,更多教程可自助参考docs.tpyboard.com,QQ技术交流群:157816561,公众号:MicroPython玩家汇 前言 PyCharm可以说是当今最流行的一款Pyth ...
- 使用sikuli软件进行自动化编程
因为工作上的需要,某个信息系统不健全,因此仅仅需要一个一个的点击确认,客户端是网页版本的,抓包太复杂了,如何快速的能够自动化操作? 想到了之前学习python的时候,发现了一个基于java的图片编程软 ...
- Qt Resource系统概说(资源压缩不压缩都可以)
什么是Qt Resource系统?简单的说,就是在可执行程序中存储binary文件,而且还是与平台无关的. 与Qt Resource系统密切相关的有三个法宝,分别是qmake.rcc.QFile. q ...
- “多团队大规模”开发模式 - 基于SAP HANA平台的多团队产品研发
应用SAP HANA “官方”开发模式的伙伴们在转到“多团队大规模”开发模式时会遇到各式各样的心理不适应的状况,各种纠结.比如GIT Repository和HANA Repository冲突什么的. ...
- Memcached在Linux系统下的安装和PHP开启 Memcached的 扩展 超级解决方案
[项目背景]:阿里云ECS服务器,Linux(centos7.2 64位),环境部署使用的是阿里云一键安装包(LAMP)等 [项目需求]:linux安装memcached 和php开启Memcache ...
- 【web自动化测试】requests-html 这个解析库,能让你更轻松的获取网页内容
1. 开始 Python 中可以进行网页解析的库有很多,常见的有 BeautifulSoup 和 lxml 等.在网上玩爬虫的文章通常都是介绍 BeautifulSoup 这个库,我平常也是常用这个库 ...
- tkinter + cefpython 仿美团桌面程序
使用js开发桌面程序目前是一个趋势,Electron是其中一个佼佼者,网上也不乏很多文章.今天主要是来讲一下cefpython. 用python的朋友,特别使用过tkinter开发过界面的,一定会觉得 ...
- Ceph原理动画演示
动图生动刻画Ceph的基本原理之集群搭建及数据写入流程:)
- 下一代工业通信—TSN(时间敏感网络),工业物联网的助推器
随着工业物联网(IIoT)的兴起和工业4.0的提出,越来越多的设计师.工程师和最终用户关注TSN(Time-Sensitive Networking,时间敏感网络).TSN为以太网提供确定性性能,本质 ...
