VS2019 开发Django(二)------hello world!
第一篇介绍了安装Django,那么,今天的主题内容是使用VS编写第一个Django应用。
1)新建Django Web项目
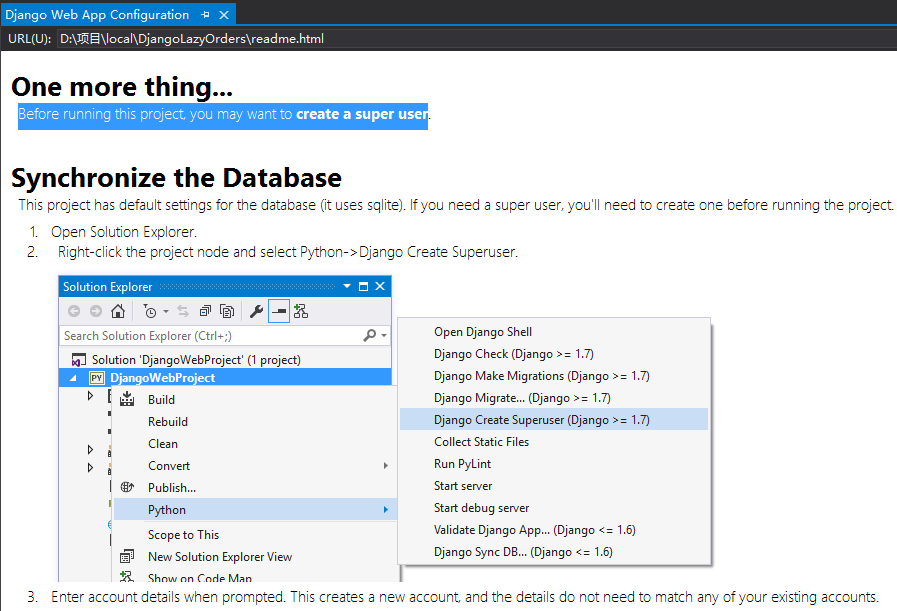
选择新建Django Web项目,在弹出来的窗口中,修改名称,修改路径,创建即可。创建成功之后,VS会自动打开一个readme.html的文件,文件内容是指引你创建超级用户用来管理你的Django应用。从图中我们也可以看出来,与Python相关的操作,都在一个独立的菜单中,以后肯定会经常用到的。

2)看看VS为我们创建了什么
项目创建完成之后,我们可以看到VS为我们创建了如下图所以的目录文件结构,一个app文件夹,一个DjangoLazyOrders文件夹,以及db.sqlite3,manager.py等文件,具体每个文件是用来干嘛的我就不细说了,官方文档有详细的说明,我只谈一下我自己的理解。
app:类似于Asp.Net MVC项目中的Area,可以这么来理解,实际就是用来区分功能模块的。 db.sqlite3:说明Django默认是使用sqlite数据库 urls.py:类似于Asp.Net MVC中的RoutConfig.cs,用来配置路由用的 requirements.txt:Django对版本的配置要求,打开这个文件,VS会提示创建虚拟环境,直接选择创建即可,创建虚拟环境的目的是为了给当前这个项目一个独立的运行环境,不受其他环境的影响,因为你的电脑上可能不止一个Python项目
因为VS已经集成了Django的开发环境,所以一些配置的工作,IDE已经给我们配置好了,我们可以直接运行,项目可以正常打开网页,没有任何的问题。我们跟踪代码,分别来看看app文件夹下边的这些文件是用来干嘛的:
migrations:这个与Orm相关,用来迁移数据库用的 static:里边保存的是一些静态文件,比如:js,css,fonts文件等,VS内置了bootstrap前端框架的脚本文件 templates:里边存放的是一些html文件,但是不是静态的html文件,里边的数据绑定是有语法规则的,类似于Asp.Net MVC中的cshtml文件中使用的razor语法,python解释器会按照语法规则来绑定渲染模板文件,然后返回数据给浏览器。 forms.py:与表单相关的内容,以及表单数据校验等 models.py:orm中的entity,与Asp.Net MVC中model的区别是,Asp.Net MVC中的model实质是viewmodel,并不是entity,而这里直接就是entity tests.py:用来写测试代码用的 views.py:类似于Asp.Net MVC中的controller,里边的函数,就是action方法

3)新建hello app
在项目文件上右键,添加,Django应用,命名为hello,确定,VS会自动创建上述所有的文件,省去了一个一个创建文件的麻烦,这也是IDE强大的地方之一。我们要实现一个在浏览器中输入http://localhost:8090/hello得到我们写的hello world!界面,我们要怎么做?
服务启动的端口号可以在项目属性调试中修改

第一步:在setting.py文件中注册(引用)我们新增加hello,批注:此时还不是必须,因为我们还没有用到models
# Application references
# https://docs.djangoproject.com/en/2.1/ref/settings/#std:setting-INSTALLED_APPS
INSTALLED_APPS = [
'hello',
'app',
# Add your apps here to enable them
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
第二步,修改hello app中的view.py文件,添加如下内容:
from django.http import HttpResponse # Create your views here.
def hello(request):
return HttpResponse("hello world!"); def test(request):
return HttpResponse("test")
第三步,在hello app中新增加文件urls.py,文件内容为:
from django.urls import path
from hello import views urlpatterns = [path('hello/',views.hello,name='hello'),
path('test/',views.test,name='test')]
第四步,修改DjangoLazyOrders文件夹下的urls.py的内容如下:
"""
Definition of urls for DjangoLazyOrders.
""" from datetime import datetime
from django.urls import path,include
from django.contrib import admin
from django.contrib.auth.views import LoginView, LogoutView
from app import forms, views urlpatterns = [path('', views.home, name='home'),
path('contact/', views.contact, name='contact'),
path('about/', views.about, name='about'),
path('login/',
LoginView.as_view(template_name='app/login.html',
authentication_form=forms.BootstrapAuthenticationForm,
extra_context=
{
'title': 'Log in',
'year' : datetime.now().year,
}),
name='login'),
path('logout/', LogoutView.as_view(next_page='/'), name='logout'),
path('admin/', admin.site.urls),
path('', include('hello.urls')),]
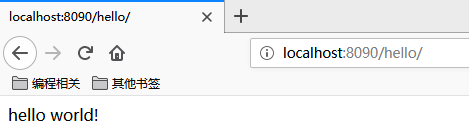
第五步,访问,启动调试,在地址后面追加hello回车,得到了我们要展示的内容hello world!

4)总结
- 该篇主要介绍了,Django项目的目录结构,介绍每个文件是干嘛用的
- 完成经典入门app的hello world
VS2019 开发Django(二)------hello world!的更多相关文章
- VS2019 开发Django(一)------环境配置
导航:VS2019开发Django系列 缘起:学习是我一直在做的一件事情,但是,可怕的是不知道学习什么,然后止步不前,安于现状,曾经很长的一段时间,我是不知道学习什么,工作上的事情,其实是相对固定的, ...
- VS2019 开发Django(十一)------表单
导航:VS2019开发Django系列 今天是中华人民共和国成立70周年的日子,普天同庆,看阅兵看得满腔热血,热泪盈眶,祖国都这么优秀了,我要更加努力才行啊! 这个Django系列的文章,没有很深入的 ...
- VS2019 开发Django(十)------JavaScript与Django的数据交互
导航:VS2019开发Django系列 这一篇介绍如何使用BootStrap Table这个组件来绑定渲染数据, 1)先来看一下BootStrap Table是怎么绑定数据的. 通过数据属性 给定da ...
- VS2019 开发Django(九)------内置模板和过滤器
导航:VS2019开发Django系列 紧接上篇,继续介绍Django中的模板,考虑可能篇幅过长,所以分为两部分来讲,今天的主要内容: 1)内置模板和过滤器 母版,继承关系.头部导航和页脚,是需要与其 ...
- VS2019 开发Django(八)------视图
导航:VS2019开发Django系列 这几天学习了一下Django的视图和模板,从这几天的学习进度来看,视图这里并没有花很多的时间,相反的,模板花费了大量的时间,主要原因还是因为对Jquery操作d ...
- VS2019 开发Django(六)------Admin中图片上传
导航:VS2019开发Django系列 该篇继续完善在Django的管理界面上传图片,因为LazyOrders小程序中菜单需要展示图片,而不是一个文本路径,所以我们还需要继续改造一下. 1)安装pil ...
- VS2019 开发Django(五)------createsuperuser
导航:VS2019开发Django系列 上篇我们已经把LazyOrders中用到的C#的实体转成了Django中的Entity,并且已经迁移数据库成功,那么,今天继续介绍Django中内置的数据库操作 ...
- VS2019 开发Django(四)------models
导航:VS2019开发Django系列 继上篇我们匆匆迁移数据库成功之后,又花了一个晚上研究了Django的模型,这里的模型其实就是ORM模型中的Entity,.Net里边用的比较多的有Entity ...
- VS2019 开发Django(三)------连接MySQL
导航:VS2019开发Django系列 下班回到家,洗漱完毕,夜已深.关于Django这个系列的博文,我心中的想法就是承接之前的微信小程序的内容,做一个服务端的管理中心,上新菜单,调整价格啊!之类的, ...
随机推荐
- Windows系统中下载Earthdata数据
总的来说,为四大步: 1.注册Earthdata用户. 注册时需注意的是,最好把所有需打勾的都勾上,在最后[注册]按钮前,弹出[人机验证]才能注册成功.如果注册不成功,除了检查用户名和密码是否符合要求 ...
- java switch语句 要点注意
1.格式 switch(表达式){ case 常量1:语句1:break: case 常量2:语句2:break: case 常量3:语句3:break: .... case 常量n:语句n:brea ...
- CSS文字,文本常用样式
CSS文字,文本常用样式 字体属性 font-family 如果电脑没有第一个字体,就切换到下一个 body { font-family: Microsoft YaHei,Helvetica,Aria ...
- Linux下搭建web服务
第一:安装java 第二:安装tomcat 第三:部署程序 第一:安装java 下载地址: http://www.oracle.com/technetwork/java/javase/download ...
- 链式栈-C语言实现
相对于顺序栈的空间有限,链式栈的操作则更加灵活 #include<stdio.h> #include<malloc.h> typedef int SElemType; //元素 ...
- VMware修改默认开机方式
.首先删除已经存在的符号链接 ---------------------------------------------------------------------------------- rm ...
- ubuntu下仅仅获取网卡一的ip地址 && shell中字符串拼接
问题描述: ubuntu下仅仅获取网卡一的ip地址 问题背景: eth0,eth1,eth2……代表网卡一,网卡二,网卡三…… lo代表127.0.0.1,即localhost | 问题描述: 已知字 ...
- 【已解决】解决IntelliJ IDEA控制台输出中文乱码问题
IntelliJ IDEA 真的是一款很方便的Java开发工具,但是关于中文乱码这个问题我不得不吐槽,这个编码也弄得这么麻烦干嘛,真想找idea开发者干架,我敢打包票我能在一分钟之内一拳飞过去让他跪下 ...
- UITableView 相关方法
最近闲来无事,总结一下 UITableViewDataSource和 UITableViewDelegate方法 UITableViewDataSource @required - (NSIntege ...
- go proxy athens 部署到k8s
目录 go proxy athens 部署到k8s 一.athens简介 二.部署 1.创建 PersistentVolume 2.创建service 3.创建deployment 4.ci/cd中使 ...
