Linux搭建图片服务器减轻传统服务器的压力(nginx+vsftpd)
传统项目中的图片管理
传统项目中,可以在web项目中添加一个文件夹,来存放上传的图片。例如在工程的根目录WebRoot下创建一个images文件夹。把图片存放在此文件夹中就可以直接使用在工程中引用。
优点:引用方便,便于管理
缺点:
1、如果是分布式环境图片引用会出现问题。
2、图片的下载会给服务器增加额外的压力。
一、安装Nginx
1 nginx安装环境
nginx是C语言开发,建议在linux上运行,本教程使用Centos6.5作为安装环境。
安装nginx需要先将官网下载的源码进行编译,编译依赖gcc环境,如果没有gcc环境,需要安装gcc:
yum install gcc-c++
PCRE(Perl Compatible Regular Expressions)是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式,所以需要在linux上安装pcre库。
yum install -y pcre pcre-devel
注:pcre-devel是使用pcre开发的一个二次开发库。nginx也需要此库。
zlib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。
yum install -y zlib zlib-devel
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。
nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。
yum install -y openssl openssl-devel
2 编译安装
将nginx-1.8.0.tar.gz拷贝至linux服务器。
解压:
tar -zxvf nginx-1.8..tar.gz
进入目录:
cd nginx-1.8.
2.1、 configure
./configure --help查询详细参数(参考本教程附录部分:nginx编译参数)
参数设置如下:
./configure \
--prefix=/usr/local/nginx \
--pid-path=/var/run/nginx.pid \
--lock-path=/var/lock/nginx.lock \
--error-log-path=/var/log/nginx/error.log \
--http-log-path=/var/log/nginx/access.log \
--with-http_gzip_static_module \
--http-client-body-temp-path=/var/temp/nginx/client \
--http-proxy-temp-path=/var/temp/nginx/proxy \
--http-fastcgi-temp-path=/var/temp/nginx/fastcgi \
--http-uwsgi-temp-path=/var/temp/nginx/uwsgi \
--http-scgi-temp-path=/var/temp/nginx/scgi
注意:上边将临时文件目录指定为/var/temp/nginx,需要在/var下创建temp及nginx目录
2.2、 编译安装
make
make install
安装成功查看安装目录 :
cd /usr/local/nginx/

2.3 启动nginx
进入目录:
cd /usr/local/nginx/sbin/
启动:
./nginx
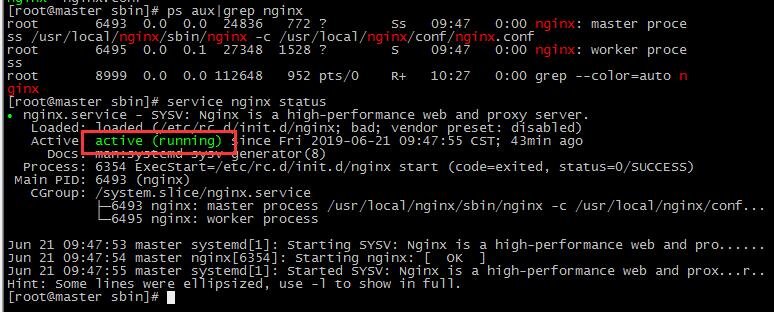
查询nginx进程:
ps aux|grep nginx
查看nginx状态:
service nginx status

2.4 测试
nginx安装成功,启动nginx,即可访问虚拟机上的nginx:
查看ip地址:ifconfig

访问地址:http:172.20.10.7
2.5 停止nginx
方式1,快速停止:
cd /usr/local/nginx/sbin
./nginx -s stop
此方式相当于先查出nginx进程id再使用kill命令强制杀掉进程。
方式2,完整停止(建议使用):
cd /usr/local/nginx/sbin
./nginx -s quit
此方式停止步骤是待nginx进程处理任务完毕进行停止。
2.6 重启nginx
方式1,先停止再启动(建议使用):
对nginx进行重启相当于先停止nginx再启动nginx,即先执行停止命令再执行启动命令。
如下:
./nginx -s quit
./nginx
方式2,重新加载配置文件:
当nginx的配置文件nginx.conf修改后,要想让配置生效需要重启nginx,使用-s reload不用先停止nginx再启动nginx即可将配置信息在nginx中生效,如下:
./nginx -s reload
2.7 开机自启动nginx
2.7.1 编写shell脚本
这里使用的是编写shell脚本的方式来处理
vi /etc/init.d/nginx (输入下面的代码)
#!/bin/bash
# nginx Startup script for the Nginx HTTP Server
# it is v.0.0. version.
# chkconfig: -
# description: Nginx is a high-performance web and proxy server.
# It has a lot of features, but it's not for everyone.
# processname: nginx
# pidfile: /var/run/nginx.pid
# config: /usr/local/nginx/conf/nginx.conf
nginxd=/usr/local/nginx/sbin/nginx
nginx_config=/usr/local/nginx/conf/nginx.conf
nginx_pid=/var/run/nginx.pid
RETVAL=
prog="nginx"
# Source function library.
. /etc/rc.d/init.d/functions
# Source networking configuration.
. /etc/sysconfig/network
# Check that networking is up.
[ ${NETWORKING} = "no" ] && exit
[ -x $nginxd ] || exit
# Start nginx daemons functions.
start() {
if [ -e $nginx_pid ];then
echo "nginx already running...."
exit
fi
echo -n $"Starting $prog: "
daemon $nginxd -c ${nginx_config}
RETVAL=$?
echo
[ $RETVAL = ] && touch /var/lock/subsys/nginx
return $RETVAL
}
# Stop nginx daemons functions.
stop() {
echo -n $"Stopping $prog: "
killproc $nginxd
RETVAL=$?
echo
[ $RETVAL = ] && rm -f /var/lock/subsys/nginx /var/run/nginx.pid
}
# reload nginx service functions.
reload() {
echo -n $"Reloading $prog: "
#kill -HUP `cat ${nginx_pid}`
killproc $nginxd -HUP
RETVAL=$?
echo
}
# See how we were called.
case "$1" in
start)
start
;;
stop)
stop
;;
reload)
reload
;;
restart)
stop
start
;;
status)
status $prog
RETVAL=$?
;;
*)
echo $"Usage: $prog {start|stop|restart|reload|status|help}"
exit
esac
exit $RETVAL
按Esc ,然后输入 :wq 保存并退出
2.7.2 设置文件的访问权限
chmod a+x /etc/init.d/nginx (a+x ==> all user can execute 所有用户可执行)
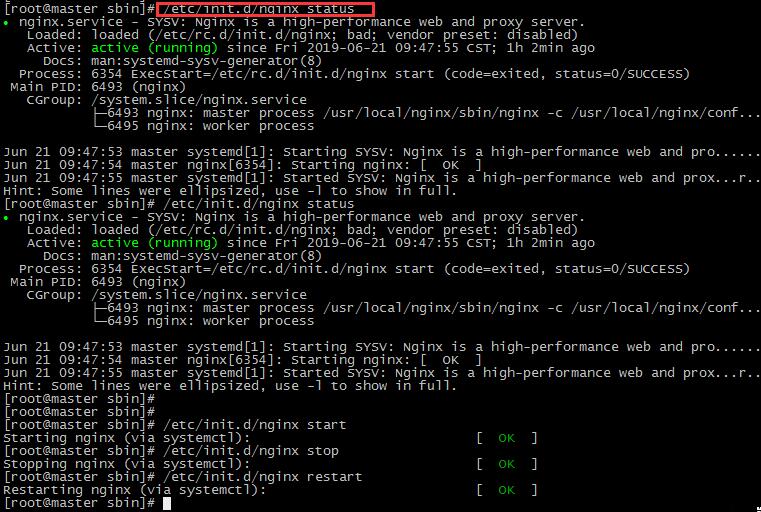
这样在控制台就很容易的操作nginx了:查看Nginx当前状态、启动Nginx、停止Nginx、重启Nginx…
/etc/init.d/nginx status
/etc/init.d/nginx start
/etc/init.d/nginx stop
/etc/init.d/nginx restart

如果修改了nginx的配置文件nginx.conf,也可以使用上面的命令重新加载新的配置文件并运行,可以将此命令加入到rc.local文件中,这样开机的时候nginx就默认启动了
2.7.3 加入到rc.local文件中
vi /etc/rc.local
加入一行 /etc/init.d/nginx start 保存并退出,下次重启会生效
二、Linux安装 ftp 组件
1 安装vsftpd组件
安装完后,有/etc/vsftpd/vsftpd.conf 文件,是vsftp的配置文件。
先查看版本号,如果存在则已安装
[root@bogon ~]# vsftpd -version
安装
[root@bogon ~]# yum -y install vsftpd
启动
[root@bogon ~]# systemctl start vsftpd
2 添加一个ftp用户
此用户就是用来登录ftp服务器用的。
[root@bogon ~]# useradd ftpuser
这样一个用户建完,可以用这个登录,记得用普通登录不要用匿名了。登录后默认的路径为 /home/ftpuser.
3 给ftp用户添加密码。
[root@bogon ~]# passwd ftpuser
输入两次密码后修改密码。
4 防火墙开启21端口
关闭防火墙: systemctl stop firewalld.service
开启防火墙: systemctl start firewalld.service
查看防火墙状态:systemctl status firewalld
开启端口: firewall-cmd --zone=public --add-port=21/tcp --permanent
重新加载端口配置: firewall-cmd --reload
查询端口号21 是否开启: firewall-cmd --query-port=21/tcp
查询有哪些端口是开启的: firewall-cmd --list-port
禁止firewall开机启动: systemctl disable firewalld.service
CentOS升级到7之后,发现无法使用iptables控制Linuxs的端口,baidu之后发现Centos 7使用firewalld代替了原来的iptables。
5 修改selinux
外网是可以访问上去了,可是发现没法返回目录(使用ftp的主动模式,被动模式还是无法访问),也上传不了,因为selinux作怪了。
修改selinux:
执行以下命令查看状态:
[root@bogon ~]# getsebool -a | grep ftp
allow_ftpd_anon_write --> off
allow_ftpd_full_access --> off
allow_ftpd_use_cifs --> off
allow_ftpd_use_nfs --> off
ftp_home_dir --> off
ftpd_connect_db --> off
ftpd_use_passive_mode --> off
httpd_enable_ftp_server --> off
tftp_anon_write --> off
执行上面命令,再返回的结果看到两行都是off,代表,没有开启外网的访问
[root@bogon ~]# setsebool -P allow_ftpd_full_access on
[root@bogon ~]# setsebool -P ftp_home_dir on
6 关闭匿名访问
修改/etc/vsftpd/vsftpd.conf文件:
vim /etc/vsftpd/vsftpd.conf

重启ftp服务:
[root@bogon ~]# systemctl restart vsftpd.service
查看状态:systemctl status vsftpd.service
---------------------
7 设置开机启动vsftpd ftp服务
[root@bogon ~]#systemctl enable vsftpd.service
旧版本的linux可以用
[root@bogon ~]# chkconfig vsftpd on
三、创建目录
mkdir /home/ftpuser/www/images/
修改用户访问权限
chown ftpuser /home/ftpuser
chmod 777 -R /home/ftpuser
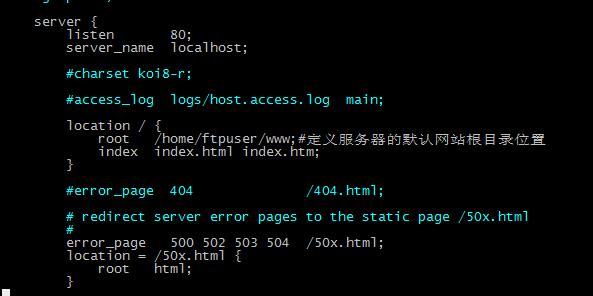
修改nginx/conf/nginx.conf在默认的server里再添加一个location并指定实际路径:
进入目录: cd /usr/local/nginx/con/
编辑: vim nginx.conf
location / {
root /home/ftpuser/www;#定义服务器的默认网站根目录位置
index index.html index.htm;
}
优化后配置(其它项目备份,可以对比一下配置,可忽略):
#图片服务
server {
listen 8989;
server_name 106.54.201.220; #此处可以换成服务器IP
location ~ .*\.(gif|jpg|jpeg|png)$ { #拦截符合的图片格式
root /home/ftpuser/suoyu_images; #指定图片存放路径
autoindex on; #打开浏览器功能
access_log /home/ftpuser/suoyu_images/images.log; #图片 日志路径
index index.html index.htm;
}
}

修改完后需要重新启动nginx
/usr/local/nginx/sbin/nginx -s reload
旧版本可用
service nginx restart
说明
root则是将images映射到/home/ftpuser/www/images/
确认 nginx 和 vsftpd 启动成功后 可以试着上传文件到/home/ftpuser/www/images/ 目录下
打开浏览器访问:http://172.20.10.7/images/bg1.jpg

完毕!
good luck !
Linux搭建图片服务器减轻传统服务器的压力(nginx+vsftpd)的更多相关文章
- linux中创建图片服务器减轻传统服务器的压力
1.1. 传统项目中的图片管理 传统项目中,可以在web项目中添加一个文件夹,来存放上传的图片.例如在工程的根目录WebRoot下创建一个images文件夹.把图片存放在此文件夹中就可以直接使用在 ...
- Linux搭建基于BIND的DNS服务器
Linux搭建基于BIND的DNS服务器 实验目标: 通过本实验掌握基于Linux的DNS服务器搭建. 实验步骤: 1.安装BIND 2.防火墙放通DNS服务 3.编辑BIND的主配置文件 4.编 ...
- Linux搭建基于Apache的HTTP服务器
Linux搭建基于Apache的HTTP服务器 实验目标: 通过本实验掌握基于Linux的WWW服务器搭建. 实验步骤: 1.安装http服务 2.防火墙放通http服务 3.编辑测试网页 4.开 ...
- linux搭建简易版本的FastDFS服务器
开发环境:centos7环境 搭建FastDFS集群搭建非常复杂,对于初期学习FastDFS来说,搭建个单机版的作为入门更为实际一些. 首先感谢“在京奋斗者“”博主的详细搭建过程,附上博客地址http ...
- linux 搭建局域网YUM源仓库服务器
yum简介 Yum(全称为 Yellow dog Updater, Modified)是一个在Fedora和RedHat以及CentOS中的Shell前端软件包管理器.基于RPM包管理,能够从指定的服 ...
- linux上搭建图片服务器
之前写过一个搭建图片服务器的随笔:https://www.cnblogs.com/xujingyang/p/7163290.html ,现在回头看看,我去,感觉写的好乱,现在再整一个吧.o(╯□╰ ...
- nginx 搭建图片服务器(windows 下,linux 下原理应该一样)
作者的心声:很多知道的.用过的东西,不写下来,下次还要百度查询,浪费时间和精力,故本次写下学习笔记,方便下次查阅. 题外话:如有读者通过我这篇博客解决了工作上的难题,可以给个评论,让我一起分享你的喜悦 ...
- nginx+ftp搭建图片服务器(Windows Server服务器环境下)
几种图片服务器的对比 1.直接使用ftp服务器,访问图片路径为 ftp://账户:密码@192.168.0.106/31275-105.jpg 不采用这种方式,不安全容易暴露ftp账户信息 2.直接使 ...
- Nginx 搭建图片服务器
Nginx 搭建图片服务器 本章内容通过Nginx 和 FTP 搭建图片服务器.在学习本章内容前,请确保您的Linux 系统已经安装了Nginx和Vsftpd. Nginx 安装:http://www ...
随机推荐
- cesium 实现 3d-tiles 平移旋转贴地(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- 菜鸟系列docker——docker网络(8)
Docker网络 Docker在容器内部运行应用,这些应用之间的交互依赖于大量不同的网络,这意味着Docker需要强大的网络功能. Docker 网络从覆盖范围可分为单个 host 上的容器网络和跨多 ...
- tensorflow处理mnist(一)
这个文章是对google官方教程的解释 预备知识 神经网络卷积,神经网络原理 argmaxsum axis tensorflow里面有类似的函数,含义和numpy中的一样. tensorflow最基础 ...
- Orleans 配置端口的一些坑
Orleans的配置有点乱的 整理了下 .Configure<EndpointOptions>(options => { //这里的IP决定了是本机 还是内网 还是公网 option ...
- electron中JS报错:require is not defined的问题解决方法
Electron已经发布了6.0正式版,升级后发现原来能运行的代码报错提示require is not defined 解决办法: 修改创建BrowserWindow部分的相关代码,设置属性webPr ...
- JS内置对象-Array之forEach()、map()、every()、some()、filter()的用法
简述forEach().map().every().some()和filter()的用法 在文章开头,先问大家一个问题: 在Javascript中,如何处理数组中的每一项数据? 有人可能会说,这还不简 ...
- Oracle 12C CDB、PDB常用管理命令
Oracle 12C CDB.PDB常用管理命令 --查看PDB信息(在CDB模式下) show pdbs --查看所有pdbselect name,open_mode from v$pdbs; ...
- C语言每日一练——第6题
一.题目要求 计算500~800区间素数的个数cnt,并按所求素数的值从大到小的顺序,计算其间隔间的减.加之和,即第1个素数-第2个素数+第3个素数-第4个素数+第5个素数.....的值sum.最后把 ...
- nyoj 737 石子合并(区间DP)
737-石子合并(一) 内存限制:64MB 时间限制:1000ms 特判: No通过数:28 提交数:35 难度:3 题目描述: 有N堆石子排成一排,每堆石子有一定的数量.现要将N堆石子并成为 ...
- ES6对数组的扩展(简要总结)
文章目录 数组的扩展(ES6) 1. 扩展运算符 2. Array.from 3. Array.of() 4. copyWithin() 5. find() 和 findIndex() 6. fill ...
