cesium 雷达扫描(附源码下载)
前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.基于cesium 实现雷达扫描
2.源代码 demo 下载
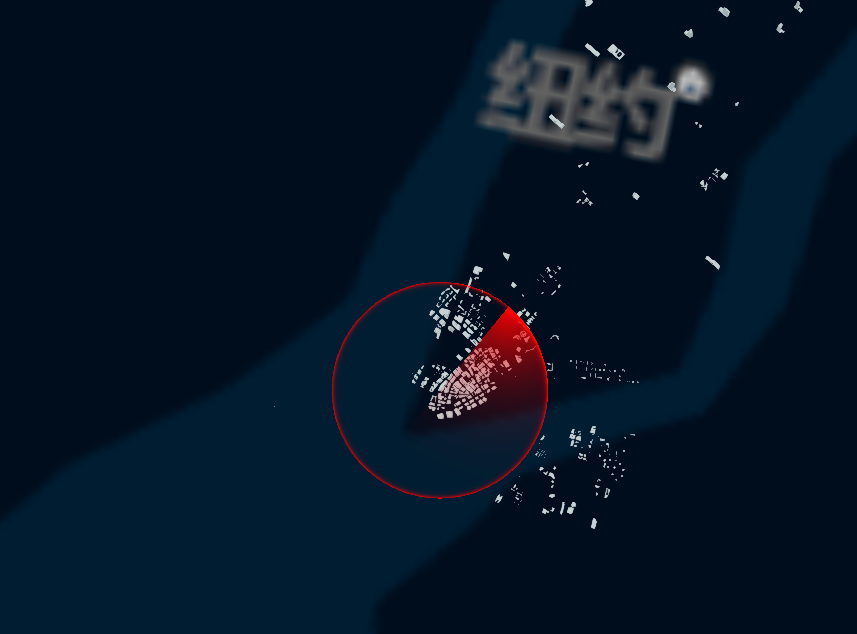
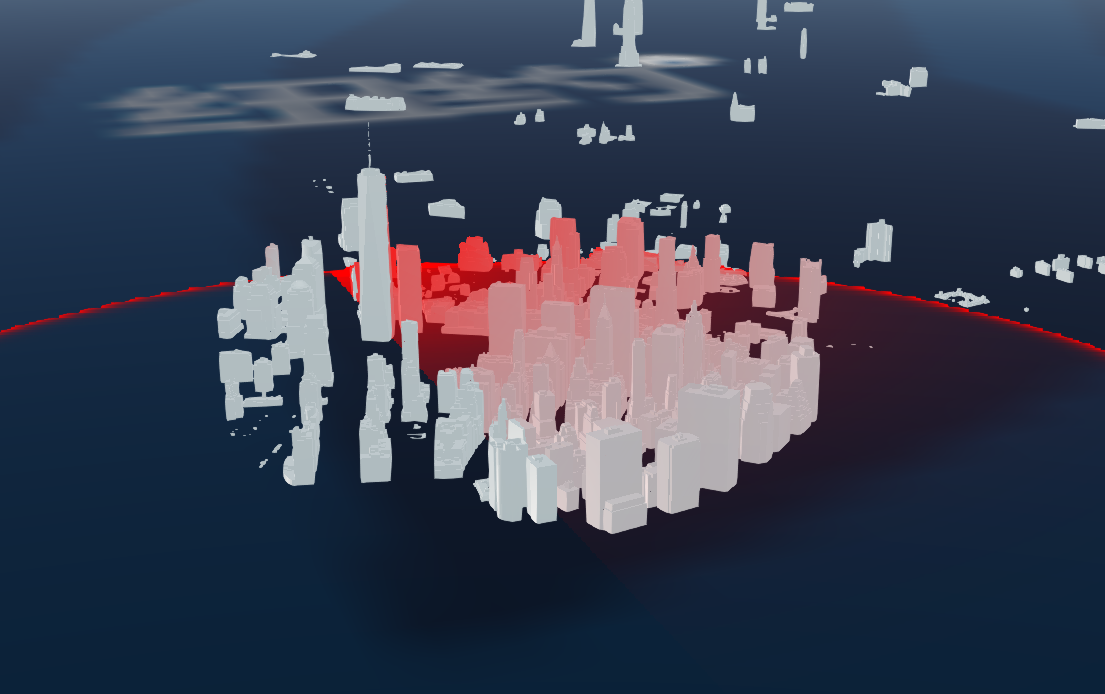
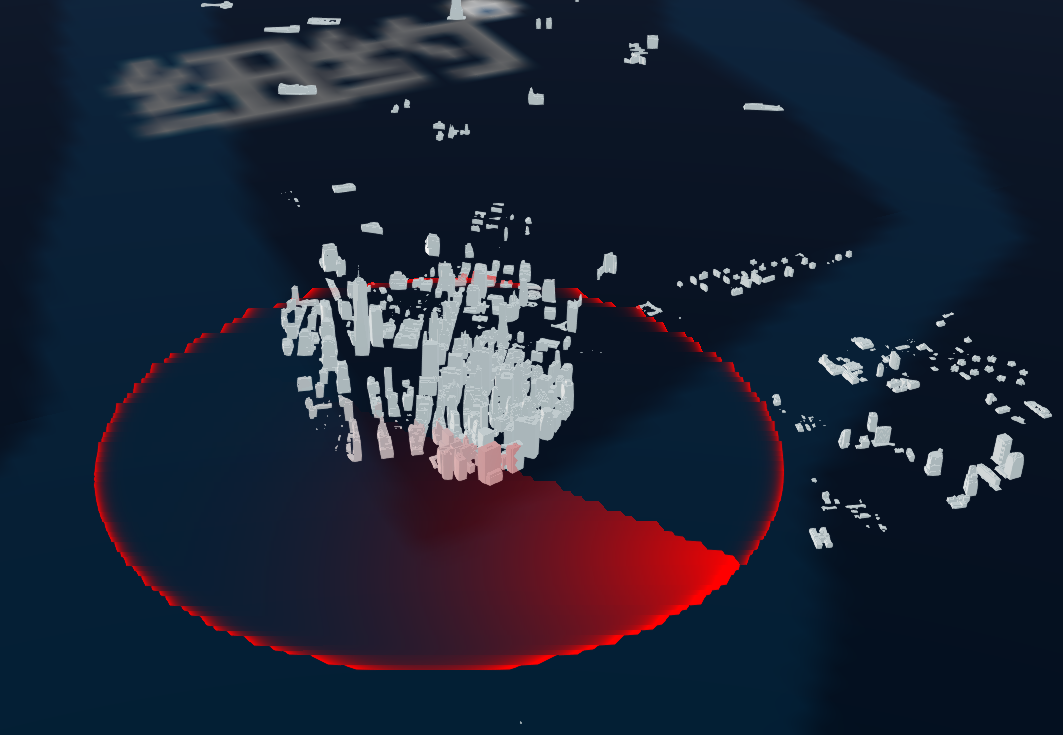
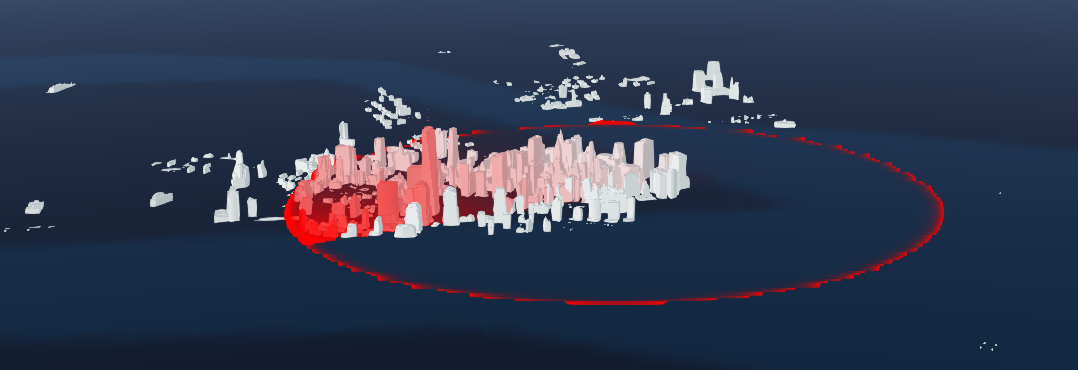
本篇实现 cesium 雷达扫描功能,效果图如下:



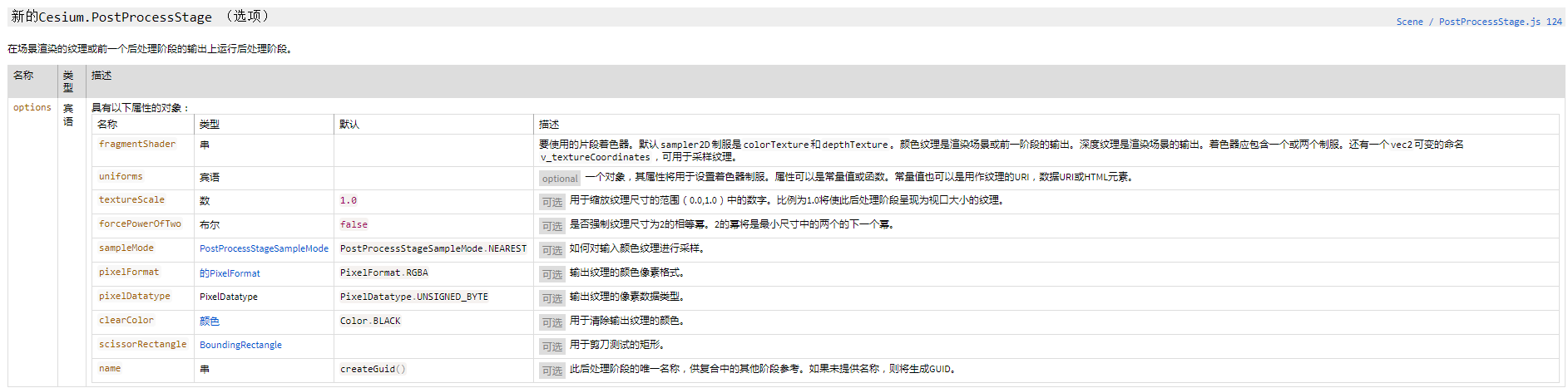
实现思路:核心引用 cesium PostProcessStage类
- 核心代码
/*
添加雷达扫描线 地形遮挡开启 lon:-74.01296152309055 lat:40.70524201566827 height:129.14366696393927
viewer
cartographicCenter 扫描中心
radius 半径 米
scanColor 扫描颜色
duration 持续时间 毫秒
*/
function AddRadarScanPostStage(viewer, cartographicCenter, radius, scanColor, duration) {
var ScanSegmentShader =
"uniform sampler2D colorTexture;\n" +
"uniform sampler2D depthTexture;\n" +
"varying vec2 v_textureCoordinates;\n" +
……
更多详情见下面链接文章:
GIS之家小专栏此文章:cesium 雷达扫描(附源码下载)
文章提供源码,对本专栏感兴趣的话,可以关注一波
cesium 雷达扫描(附源码下载)的更多相关文章
- cesium 圆圈警戒扫描(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- Cesium专栏-雷达遮罩动态扫描(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- Cesium专栏-地形开挖2-任意多边形开挖(附源码下载)
“任意多边形地形开挖” 是“地形开挖”的补充篇,在这节里,我们介绍关于如何使用任意多边形对地形进行开挖,同时,由于有不少小伙伴也咨询了关于“地形开挖”篇后序内容中的填充地形的效果,之前没放出来,是想让 ...
- cesium 实现风场图效果(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- Cesium专栏-填挖方分析(附源码下载)
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以 ...
- cesium结合geoserver利用WFS服务实现图层编辑(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- cesium结合geoserver利用WFS服务实现图层删除(附源码下载)
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 内 ...
- Web 开发中很实用的10个效果【附源码下载】
在工作中,我们可能会用到各种交互效果.而这些效果在平常翻看文章的时候碰到很多,但是一时半会又想不起来在哪,所以养成知识整理的习惯是很有必要的.这篇文章给大家推荐10个在 Web 开发中很有用的效果,记 ...
- 精选12个时尚的 CSS3 效果【附源码下载】
这里是精选的12个很炫的 CSS3 效果.CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果.以前很多需要编写复杂的 JavaScript ...
随机推荐
- [TimLinux] HTTP cookie与session技术
1. HTTP特点 基于TCP/IP协议实现,上层应用协议 版本:HTTP/1.0, HTTP/1.1 HTTP/1.0默认短连接,HTTP/1.1默认长连接 HTTP请求与响应的无状态性 无状态性与 ...
- 2019 牛客国庆集训派对day1-C Distinct Substrings(exkmp+概率)
链接:https://ac.nowcoder.com/acm/contest/1099/C来源:牛客网 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32768K,其他语言65536 ...
- ARTS-S c++调用pytorch接口
想跑通第1个参考资料上讲的例子,一定要注意gcc和gperftools的版本.因为LibTorch用了c++17的over-aligned新特性. centos默认的gcc是4.8.5不支持这个新特性 ...
- USB摄像头之130w像素 OV9655配置,ov9650,ov7725,ov7670
USB摄像头之130w像素 OV9655配置 为了usb2.0采集达到足够的速率,不得不将采用raw格式输出. // 20150411 XVGA 1280*1024 实际上位机需要2560*1024 ...
- java web项目war包部署,使用tomcat对指定接口设置身份认证
先简单说一下需求: 将一个基于springboot2.0开发的java web项目打成war包,通过tomcat部署到一台linux服务器上,项目相关的一些图片等资源也按照一定规则放置在服务器构建好的 ...
- 剑指Offer-41.和为S的连续正数序列(C++/Java)
题目: 小明很喜欢数学,有一天他在做数学作业时,要求计算出9~16的和,他马上就写出了正确答案是100.但是他并不满足于此,他在想究竟有多少种连续的正数序列的和为100(至少包括两个数).没多久,他就 ...
- C# WPF抽屉效果实现(C# WPF Material Design UI: Navigation Drawer & PopUp Menu)
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- go 利用chan的阻塞机制,实现协程的开始、阻塞、返回控制器
一.使用场景 大背景是从kafka 中读取oplog进行增量处理,但是当我想发一条命令将这个增量过程阻塞,然后开始进行一次全量同步之后,在开始继续增量. 所以需要对多个协程进行控制. 二.使用知识 1 ...
- javascript树形汇总金额
在开发企业应用的时候总会遇到树形汇总金额的场景,即将树形的列表中的叶子节点(没有子节点)的金额汇总到父节点上. 这种需求一般是在前端进行处理,即使用JavaScript处理,因为叶子节点的金额可能是不 ...
- Glide只播放一次Gif以及监听播放完成的实现方案
需求: 近段时间正好有一个需求,是要实现Gif图只加载播放一次,并且要在Gif播放完毕后回调给系统的需求. 因为Glide 3系列的API与4系列还是有很大差距的,这里我们针对Glide 3.x和Gl ...