VUE中CSS样式穿透
VUE中CSS样式穿透
1. 问题由来
在做两款H5的APP项目,前期采用微信官方推荐的weui组件库。后来因呈现的效果不理想,组件不丰富,最终项目完成后全部升级采用了有赞开发的vant组件库。同时将webpack顺利从3升级到4(项目结构 webpack+vue+vuex+vue-router+vant+less)。相信好多做TOB的开发朋友都会选择顺手组件库。组件库内置了很多样式,方便了我们开发者,同时又因高度封装,有时也会给我们带来一点点困扰。比如,在使用vant组件库中的环形进度条时,查看官方文档,有改变进度条颜色,有改变轨道颜色,也有改变填充颜色。就是没有改变显示文字颜色的。凑巧的是,我们的需求就是要改变文字颜色。怎么办呢?写个css不就好了么。
2. 编写样式
为了说明情况,我为本文专门配合了一个测试demo。微信关注公众号【小院不小】,回复vuescoped,可获得。假如您现在也已经初始化好了一个Vue项目,并引入了我们需要的vant组件库。接下来,我们在components文件夹中新建一个CssScope.vue的单文件组件。基本代码如下:
// wx:464884492
<template>
<div><van-circle v-model="currentRate" :rate="90" :speed="100" :text="text" /></div>
</template>
<style lang="less" scoped>
</style>
<script>...</script>
编译运行,我们在浏览器就会看到一个进度为90%的环形进度条。当然显示文字90%显示是黑色,现在我们就来改变它。
最初我们想到,文字颜色color是可以从父级继承的,所以我们在Style标签中写下如下css样式:
// wx:464884492
<style lang="less" scoped>
.van-circle{color:blue;}
</style>
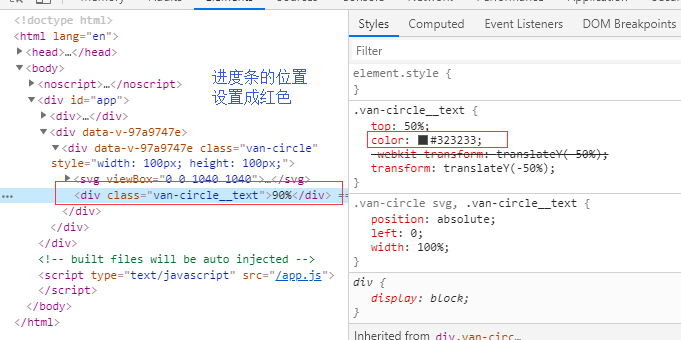
回到浏览器,文字颜色没变。通过Chrome的开者工具,找到我们的圆形进度条。才发现,原来,这个组件内部是一个svg 和 div 标签组成,svg用于显示我们图形,div用于显示文字。并且在这个div上存在一个class 为 van-circle__text。根据css优先级,我们刚在父级设置的字体颜色无效。找到原因,那就好办了。我们需要在Style标签中定义这个class选择器,并设置它字体颜色为蓝色。于是我们删除刚写的样式,改写为如下:
// wx:464884492
<style lang="less" scoped>
.van-circle{
.van-circle__text{olor:blue;}
}
</style>
这下应该可以了,可回到浏览器,效果依旧。黑色,还是黑色。此时,回到chrome,在开发者工具找到我们的元素。仔细的你才发现,显示文字的标签和它的父级好像不一样,少个data-v-xxx的属性。也许是style的 scoped搞鬼,那我们就去掉。回到浏览器,文字颜色居然改变了。欢喜之余,总感觉哪里不对?我们得查查这个水鬼scoped
3. Style中的 Scoped神奇效果
我们的项目采用Less作为CSS 预处理语言。在组件中习惯于使用一个带有scoped属性的Style标签,scoped 属性的效果,就是在编译打包后,在当前组件能一眼看到的标签中统一添加一个随机的属性(下图 data-v-97a9747e)如下图所示:

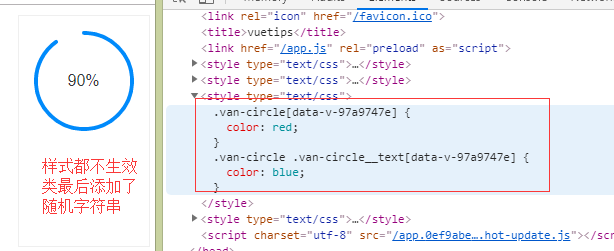
编译的css也会对于加上那个随机属性

我们再在回到解决问题的那里,我们去掉了scoped后,Style标签里边的样式变成全局的了,这可不是我们想要的结果。不生效的原因,通过以上两图,已经一目了然。我们得穿透一下。怎么办?找文档?记得在vue-loader中找。
4. 深度作用选择器
从官方文档了解到,我们所谓的穿透,官方叫做深度选择器。怎么用的呢 ?就是在我们想穿透的选择器前边添加 >>> 或者 /deep/ 或者 ::v-deep。官方还说>>>可能存在问题,建议用后两者,我们用的less,就选择 /deep/ 好了,于是我们加回刚在style中删除的scoped属性,并修改为如下代码:
<style lang="less" scoped>
.van-circle {
/deep/ .van-circle__text {
color: blue;
}
}
</style>
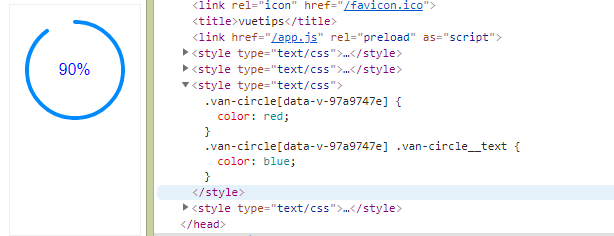
回到浏览器,颜色改变,大功告成。不过,我们还是得仔细检查检查,再次找到生成的css,如下图所示:

对,没毛病,是我们要的结果。
4. 总结
写代码,查问题,得找对路径。用别人的东西,就多看看对应官方文档。
欢迎感兴趣的朋友关注我的微信订阅号"小院不小",或者点击下方的二维码关注。我将多年开发中遇到的难点,以及一些有意思的功能,体会都会一一发布到我的订阅号中。需要本文demo可以在公众号中回复vuescoped

闲来无事,采用cocos creator开发了一个小游戏,感兴趣的朋友一个可以来玩玩

有喜欢聊技术朋友也欢迎入群,若二维码失效可加我微信回复前端

VUE中CSS样式穿透的更多相关文章
- vue中的样式穿透
参考一下的文章即可: https://www.cnblogs.com/karthuslorin/p/9038854.html http://www.php.cn/js-tutorial-399072. ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- 3-5 Vue中的样式绑定
Vue中的样式绑定: 本案例,简单设计一个<div>的点击绑定事件来改变div的样式效果 方法一:[class] ①(class和对象的绑定) //如上,运用class和一个对象的形式来解 ...
- Vue中CSS模块化最佳实践
Vue风格指南中介绍了单文件组件中的Style是必须要有作用域的,否则组件之间可能相互影响,造成难以调试. 在Vue Loader Scope CSS和Vue Loader CSS Modules两节 ...
- vue.js(7)--vue中的样式绑定
vue中class样式与内联样式的绑定 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- 深入理解 vue 中 scoped 样式作用域的规则
哈喽!大家好!我是木瓜太香,今天我们来聊一个 vue 的样式作用域的问题,通常我们开发项目的时候是要在 style 上加上 scoped 来起到规定组件作用域的效果的,所以了解他们的规则也是很有必要的 ...
- Vue 中 css scoped 样式穿透 ( stylus[>>>] / sass / less[/deep/] )
scoped看起来很好用,当时在Vue项目中,当我们引入第三方组件库时(如使用element-ui),需要在局部组件中修改第三方组件库样式,而又不想去除scoped属性造成组件之间的样式覆盖.这时我们 ...
- vue中css动画原理
显示原理: <transition name='fade'> <div v-if='show'>hello world</div> </transition& ...
- vue中动态样式不起作用? scoped了解一下
vue中style标签使用属性scoped的注意事项 style上添加属性scoped可以实现样式私有化,但是在使用动态样式时,样式会不起作用.可以先去掉scoped
随机推荐
- 用HTML5的canvas做一个时钟
对于H5来说,canvas可以说是它最有特色的一个地方了,有了它之后我们可以随意的在网页上画各种各样的图形,做一些小游戏啊什么的.canvas这个标签的用法,在网上也有特别多的教程了,这里就不作介绍了 ...
- 【Java例题】5.4 子串出现的次数
4. 输入一个字符串s,再输入另一个字符串t,在s中查找t出现的次数. package chapter5; import java.util.Scanner; public class demo4 { ...
- 3PHP如何用PDO的连接方式方式导出mysql数据
首先连接mysql,具体看上一篇 接下来在try{}中加入以下代码 $query="select * from 你的数据表名称" //$query的内容给个SQL ...
- quick-cocos2dx在eclipse下的lua调试
文中大部分内容来自http://cn.quick-x.com/?p=253,绿色标记部分为修改部分. 配置编译环境的基本步骤: 安装 Visual Studio 2012 安装 Java SDK 安装 ...
- http测试工具
http测试工具: https://github.com/denji/awesome-http-benchmark wrk https://github.com/wg/wrk wrk2 https:/ ...
- LeetCode——540. Single Element in a Sorted Array
题目:Given a sorted array consisting of only integers where every element appears twice except for one ...
- yaml文件解析详解
前言 yaml文件是什么?yaml文件其实也是一种配置文件类型,相比较ini,conf配置文件来说,更加的简洁,操作也更加简单,同时可以存放不同类型的数据,不会改变原有数据类型,所有的数据类型在读取时 ...
- Java虚拟机日志与参数
虚拟机日志 打印GC日志可以使用参数-XX:+PrintGC /** * -Xmx10m -Xms10m -XX:PretenureSizeThreshold=10485760 * -XX:+Prin ...
- Elasticsearch6.x和7.x版本常用插件汇总
elasticsearch插件汇总 基于es 7.3版本试用. 一.安全插件 1.x-pack a.介绍 包括安全(x-pack-security),监视(x-pack-watcher),警报(x-p ...
- Powered by .NET Core 进展0819:高速开车车况汇报
继续以流水账的方式向大家汇报,自从上周六上午将 .net core 版博客站点从 windows 部署切换到 linux 上的 docker-compose 部署后,到目前一直在线. Linux 上没 ...
