论文阅读:EGNet: Edge Guidance Network for Salient Object Detection
当前方法的问题
全卷积网络解决了像素标记问题,出现了几种用于显着物体检测的端到端深度架构。 输出显着性图的基本单位从图像区域开始变成每个像素。 一方面,由于每个像素都有其显着性值,结果突出显示了细节。 但是,它忽略了对SOD重要的结构信息。随着网络感受野的增加,显著性物体的位置越来越准确,但是空间连贯性仍然被忽略了。显著边缘信息和显著物体信息的互补性也没有被注意到。
怎么解决这个问题
利用显著边缘特征帮助显著物体特征更准确的定位物体(尤其是边界)。
动机:良好的显着边缘检测结果可以在分割和定位方面帮助显着对象检测任务,反之亦然
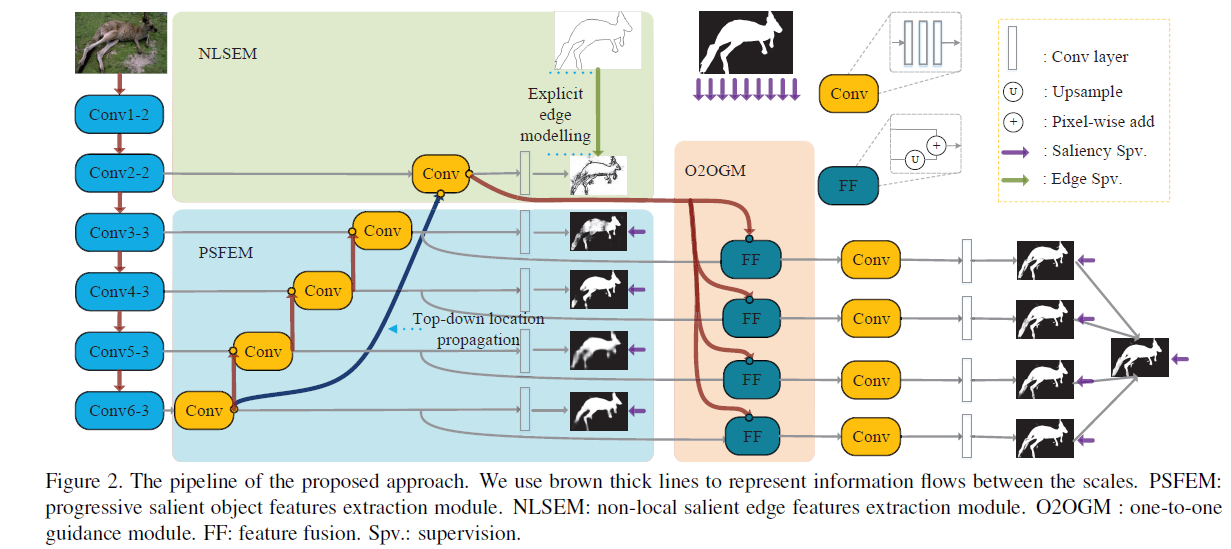
网络结构

使用VGG16的去全连接层的部分,由于第一个卷积块离输入近且感受野小,扔掉不用,在第五个卷积块后增加第六个卷积块。
1.渐进显著性物体特征提取:
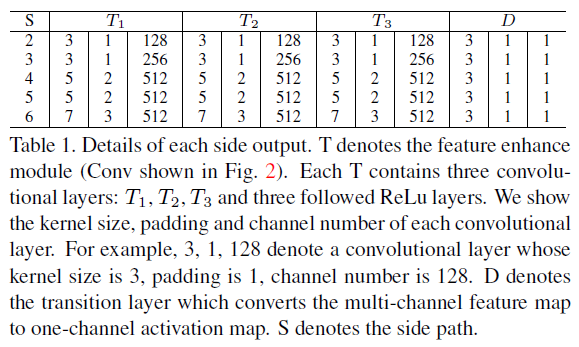
PSFEM模块。为了获取鲁棒性更好的显著物体特征,在每条支路后面增加三个卷积层,每个卷积层后有一个RELU层,再通过一个卷积层将将特征图转换成单通道的预测图。具体参数见表1。

2.非局部显著边缘特征提取
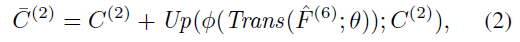
通过conv2-2提取局部边缘信息。自顶向下将顶层的位置信息传播到第二层。融合的第二层特征如下

 表示为了改变特征通道数的卷积层,
表示为了改变特征通道数的卷积层, 表示ReLU激活函数,
表示ReLU激活函数, 是将输入上采样到C(2)大小的双线性插值操作。为了简便,用
是将输入上采样到C(2)大小的双线性插值操作。为了简便,用 来表示
来表示 ,
, 表示第六层经过增强之后的特征,第六层的增强操作可以表示为
表示第六层经过增强之后的特征,第六层的增强操作可以表示为 ,第三、四、五层的增强特征可以这样计算,
,第三、四、五层的增强特征可以这样计算,

 表示
表示 卷积中的参数,
卷积中的参数, 表示一系列的卷积操作。在得到
表示一系列的卷积操作。在得到 后,同样进行一系列卷积处理得到最终显著边缘特征,可以这样表示
后,同样进行一系列卷积处理得到最终显著边缘特征,可以这样表示 记做
记做 。
。
3.一对一引导模块
利用显著边缘特征引导显著物体特征在分割和定位上表现的更好。直接融合显著边缘特征和多分辨率显著物体特征时,边缘特征会被淡化,于是采用一对一引导。在每一层将显著边缘特征融合到增强的显著物体特征中去,使高层特征的定位更加准确,对每层的增强后的显著物体特征上采样后与显著边缘特征相融合,得到显著边缘引导特征s-feature,具体操作如下。

与PSFEM类似,对每一层的融合特征进行一系列的卷积操作,然后转换成单通道预测图,通过公式3,得到增强后的s-feature 。
。
损失函数
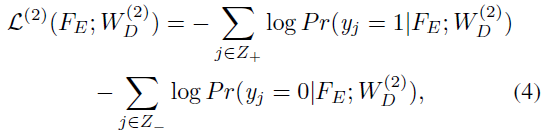
显著边缘特征部分的损失函数, 分别表示显著边缘像素集合和背景像素集合,看源码发现应该是对每个GT都提取了边缘,用来监督边缘图的生成。
分别表示显著边缘像素集合和背景像素集合,看源码发现应该是对每个GT都提取了边缘,用来监督边缘图的生成。 是手动计算一个权值之后,计算交叉熵损失(F.binary_cross_entropy_with_logits),后面计算损失也全是调用这个函数。
是手动计算一个权值之后,计算交叉熵损失(F.binary_cross_entropy_with_logits),后面计算损失也全是调用这个函数。

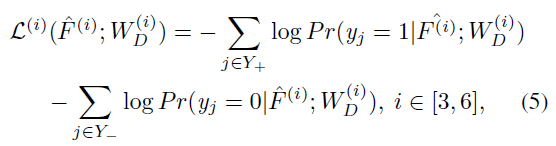
显著物体检测的损失函数, 分别表示显著区域像素集合和非显著区域像素集合,
分别表示显著区域像素集合和非显著区域像素集合,

特征提取部分的总损失函数:

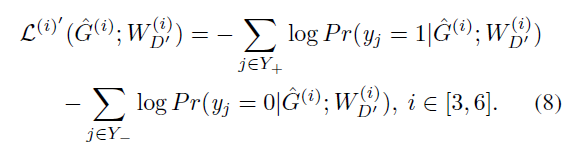
对每层得到的输出预测图计算损失,

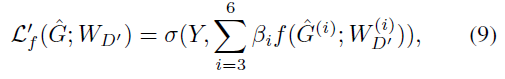
然后融合多尺度的预测图得到一张融合图,这一步的损失为:

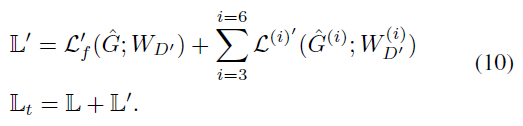
其中 表示预测图和GT的交叉熵损失,与公式5结构一样。最后一对一引导模块的损失和该方法的总损失函数如下。
表示预测图和GT的交叉熵损失,与公式5结构一样。最后一对一引导模块的损失和该方法的总损失函数如下。

实验
评价指标:F-measure:

MAE:

S-measure:

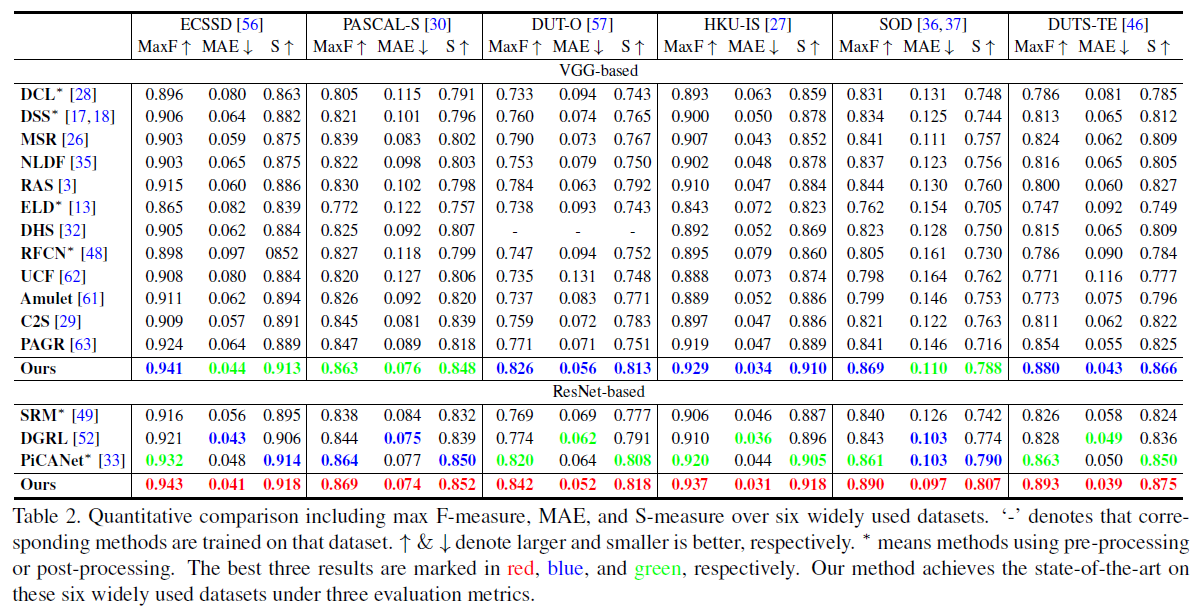
对比结果:

论文阅读:EGNet: Edge Guidance Network for Salient Object Detection的更多相关文章
- 论文阅读笔记三十五:R-FCN:Object Detection via Region-based Fully Convolutional Networks(CVPR2016)
论文源址:https://arxiv.org/abs/1605.06409 开源代码:https://github.com/PureDiors/pytorch_RFCN 摘要 提出了基于区域的全卷积网 ...
- 论文阅读 | FPN:Feature Pyramid Networks for Object Detection
论文地址:https://arxiv.org/pdf/1612.03144v2.pdf 代码地址:https://github.com/unsky/FPN 概述 FPN是FAIR发表在CVPR 201 ...
- [论文阅读笔记] Structural Deep Network Embedding
[论文阅读笔记] Structural Deep Network Embedding 本文结构 解决问题 主要贡献 算法原理 参考文献 (1) 解决问题 现有的表示学习方法大多采用浅层模型,这可能不能 ...
- [论文阅读笔记] Unsupervised Attributed Network Embedding via Cross Fusion
[论文阅读笔记] Unsupervised Attributed Network Embedding via Cross Fusion 本文结构 解决问题 主要贡献 算法原理 实验结果 参考文献 (1 ...
- Minimum Barrier Salient Object Detection at 80 FPS 论文阅读笔记
v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VM ...
- (不断更新)关于显著性检测的调研-Salient Object Detection: A Survey
<Salient Object Detection: A Survey>作者:Ali Borji.Ming-Ming Cheng.Huaizu Jiang and Jia Li 基本按照文 ...
- 论文笔记:Rich feature hierarchies for accurate object detection and semantic segmentation
在上计算机视觉这门课的时候,老师曾经留过一个作业:识别一张 A4 纸上的手写数字.按照传统的做法,这种手写体或者验证码识别的项目,都是按照定位+分割+识别的套路.但凡上网搜一下,就能找到一堆识别的教程 ...
- 论文阅读:An End-to-End Network for Generating Social Relationship Graphs
论文链接:https://arxiv.org/abs/1903.09784v1 Abstract 社交关系智能代理在人工智能领域中越来越引人关注.为此,我们需要一个可以在不同社会关系上下文中理解社交关 ...
- 【论文阅读】Second-order Attention Network for Single Image Super-Resolution
概要 近年来,深度卷积神经网络(CNNs)在单一图像超分辨率(SISR)中进行了广泛的探索,并获得了卓越的性能.但是,大多数现有的基于CNN的SISR方法主要聚焦于更宽或更深的体系结构设计上,而忽略了 ...
随机推荐
- SpringBoot系列之集成Mybatis教程
SpringBoot系列之集成Mybatis教程 环境准备:IDEA + maven 本博客通过例子的方式,介绍Springboot集成Mybatis的两种方法,一种是通过注解实现,一种是通过xml的 ...
- 攻略前端面试官(三):JS的原型和原型链
本文在个人主页同步更新~ 背就完事了 介绍:一些知识点相关的面试题和答案 使用姿势:看答案前先尝试回答,看完后把答案收起来检验成果~ 面试官:什么是构造函数 答:构造函数的本质是一个普通函数,他的特点 ...
- Selenium之单选框操作
单选框操作: 何为单选框?就是永远只能选中一个选项的意思.一般单选框的图标都是呈圆形的.我们通过selenium可直接定位到被选中的选项上,然后用click方法实现点击. 下面附上一段rb.html代 ...
- html小工具——文章注释编辑器
在网上阅读文章时,读者时常会想针对某段文字写一些自己的感想,可惜大部分阅读网站并不提供这样的功能,读者往往只能将文本复制到本地或在线的编辑器中编辑注释,之后如果想在其他地方回顾这些注释也必须先本地安装 ...
- jvm面试题 新生代和 老年代的区别
新生代和老年代的区别(阿里面试官的题目): 所谓的新生代和老年代是针对于分代收集算法来定义的,新生代又分为Eden和Survivor两个区.加上老年代就这三个区.数据会首先分配到Eden区 当中(当然 ...
- maven 利用 profile 进行多环境配置
我们在进行项目的多环境配置时,有很多种方式供我们选择,比如 SpringBoot 自带的 application-dev.yml.maven 的 profile 等.这里介绍的就是如何利用 profi ...
- Git打包指定分支所提交的文件
原文内容来自于LZ(楼主)的印象笔记,如出现排版异常或图片丢失等问题,可查看当前链接:https://app.yinxiang.com/shard/s17/nl/19391737/da7e233a-c ...
- Microsemi Libero使用技巧——FPGA全局网络的设置
前言 刚开始做Microsemi FPGA+SoC开发时,会用到几个ARM专用的IP Core,功能一复杂起来,就会遇到某些信号如rst_n不能分配到指定的引脚上的情况,IO类型为CLKBUF,并不是 ...
- Teigha.net实体属性注释
Polyline3d: 3D polyline的类型由PolyType属性存储, 它是由Poly3dType枚举定义的整数值.PolyType属性是一种绘制三维折线的近似方法 Polyline3d p ...
- NPOI 获取单元格的值
1.日期格式的坑 var cell = row.GetCell(i);//获取某一个单元格 var value = ""; if (cell != null) { if (cell ...
