css字体效果
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。这样在不使用图片时能给文字增加质感。
text-shadow曾经在css2中就出现过,但在css2.1版本中又被抛弃了,现在css3.0版本又重新捡回来了。这说明text-shadow这个属性非常值得我们做前端的人员重视。现在很多项目中,css3有很多属性被前端工程师们使用了,我在前面也分别介绍过css3中的渐变,透明度,圆角三个属性的使用,而且css3这么多属性中,我个人觉得text-shadow运用得是最多的一个属性,作为我们前端人员我觉得有必要学习并掌握这个text-shadow属性。
语法:
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
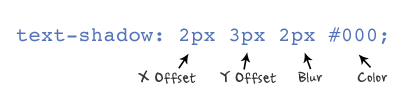
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
如下图所示:

说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
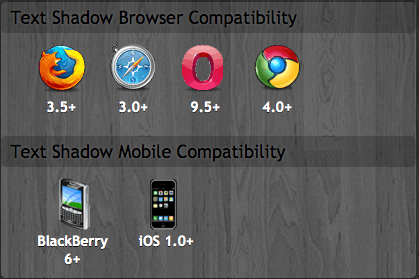
浏览器的兼容性:

css字体效果的更多相关文章
- CSS 字体效果
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影.这个属性可以有两个作用,产生阴影和模糊主 ...
- 【Web】CSS实现抖音风格字体效果(设置文本阴影)
简单记录 -慕课网- 步骤一:抖音风格字体效果 案例:抖音风格的字体特效. 实现这个 需要设置 网页背景颜色 字体颜色 字体大小 文本阴影 重点介绍如何设置文本阴影 CSS的文本阴影text-shad ...
- CSS字体记录
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAaYAAACnCAIAAADVOG9FAAAgAElEQVR4nOy9eXwcxZk/vL/9ve8eb7 ...
- TypeWonder – 在任何网站上实时预览字体效果
TypeWonder 让网页字体的选择过程变得轻松愉快.它可以帮助您在任何网站上快速测试 Web 字体效果!输入网站网址,就能够即时预览的字体的实际效果,还可以从数百种字体中进行挑选,您还可以得到所需 ...
- css字体设置
css字体设置 .selector{ font-family:"Microsoft YaHei",微软雅黑,"MicrosoftJhengHei",华文细黑,S ...
- 2.css字体单位
这期简单说说css字体单位 字体单位有三种:px.em.rem 任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=16px. % 百分比 in 英寸 cm 厘米 mm 毫米 e ...
- CSS文本效果
前面的话 本文将详细介绍CSS文本效果 凸版印刷效果 这种效果尤其适用于中等亮度背景配上深色文字的场景:但它也可用于深色底.浅色字的场景,只要文字不是黑色并且背景不是纯黑或纯白就行 [浅色背景深色文本 ...
- 常用的几个CSS前端效果
做页面需要一定的CSS基本功,虽然现在有很多成熟的框架如bootstrap等,我们轻松的就就可以做出一些页面效果.但是掌握每一个常见效果的写法还是很重要的,下面整理出一些常见的CSS前端效果,让你更轻 ...
- CSS(2)---css字体、文本样式属性
css字体.文本样式属性 这篇主要讲CSS文本属性中的:字体样式属性 和 文本样式属性. 一.字体样式属性 CSS 字体属性主要包括:字体设置(font-family).字号大小(font-size) ...
随机推荐
- POJ1743 Musical Theme (后缀数组 & 后缀自动机)最大不重叠相似子串
A musical melody is represented as a sequence of N (1<=N<=20000)notes that are integers in the ...
- 28. 实现strStr() (双指针)
实现 strStr() 函数. 给定一个 haystack 字符串和一个 needle 字符串,在 haystack 字符串中找出 needle 字符串出现的第一个位置 (从0开始).如果不存在,则返 ...
- 2.成产出现 max(vachar2)取值问题
uat 测试结果正确max(9)>max(8),结果生产出现 max(9)>max(12) 原因:字符类型,默认比较第一个字符的ASCII码. 解决方式: max(to_number(va ...
- 基于JavaScript google map集成流程
google地图集成流程 一.获取Google Map API密钥 1.进入Google官网 => https://www.google.com.hk/ ,申请一个谷歌账号(如果没有)然后访问下 ...
- hdu 1054 Strategic Game (简单树形DP)
Strategic Game Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- hdu 1394 Minimum Inversion Number (树状数组求逆序对)
The inversion number of a given number sequence a1, a2, ..., an is the number of pairs (ai, aj) that ...
- IDEA 解决Project SDK is not defined
IDEA 解决Project SDK is not defined 问题如下: 点击蓝字Setup SDK. 点击configure... 点击+,选择JDK. 选择jdk所在路径,点击确定. 选中, ...
- Ajax之调用一言网站API接口
Ajax的作用,主要是实现局部刷新. 通过老大哥告知,Ajax接口可以使用一言网站的,所以自己就练了一下子. 本文所有用到的接口都来自一言网站:https://hitokoto.cn/api 通过网站 ...
- Java中往zip压缩包追加文件
有个需求,从某个接口下载的一个zip压缩包,往里面添加一个说明文件.搜索了一下,没有找到往zip直接添加文件的方法,最终解决方法是先解压.再压缩. 具体过程如下: 1.一个zip文件的压缩和解压工具类 ...
- CAS客户端与SpringSecurity集成
4. CAS客户端与SpringSecurity集成 4.1 Spring Security测试工程搭建 (1)建立Maven项目casclient_demo3 ,引入spring依赖和spring ...
