Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之四 || Swagger的使用 3.2
本文梯子
正文
本文3.0版本文章
https://mp.weixin.qq.com/s/SHNNQoYF-t8i2j85E1oSYA
前言
如果想直接在域名的根目录直接加载 swagger 比如访问:localhost:8001 就能访问,可以这样设置:
app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1"); c.RoutePrefix = "";//路径配置,设置为空,表示直接访问该文件, //路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件,注意localhost:8001/swagger是访问不到的, //这个时候去launchSettings.json中把"launchUrl": "swagger/index.html"去掉, 然后直接访问localhost:8001/index.html即可 });
书接上文《从零开始搭建自己的前后端分离【 .NET Core2.0 Api + Vue 2.0 】框架之三 || Swagger的使用 3.1》,上文中只是简单的对如何使用Swagger作了介绍,而且最后也提出了几个问题,这里再重温下那几个问题:
为何直接 F5 运行,首页还是无法加载?
接口虽有,但是却没有相应的文字说明?
项目开发中的实体类是如何在Swagger中展示的?
对于接口是如何加权限验证的?
一、swagger的一般用法
0、设置swagger页面为首页——开发环境
在上一回中我们提到,我们直接F5运行项目,出现了系统默认页,

虽然可以在输入/swagger后,顺利的访问swagger ui页,但是我们发现每次运行项目,都会默认访问api/values这个接口,我想要将启动页设为swagger(或者是任意一个页面),你就需要用到了
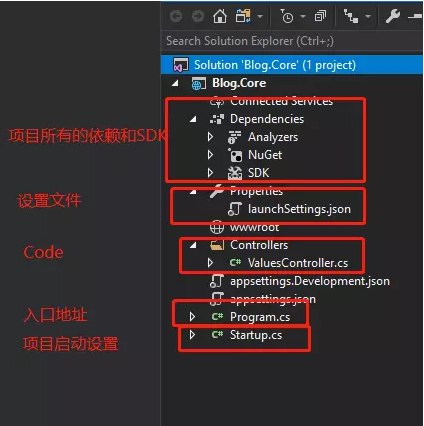
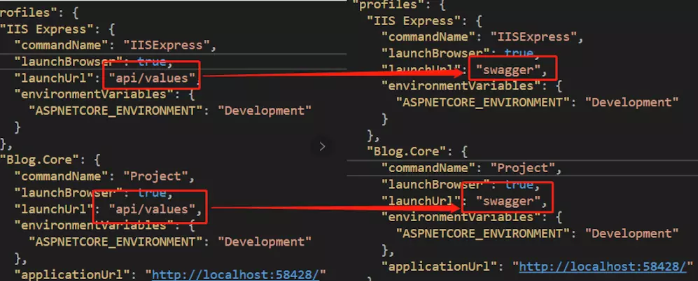
**设置文件launchSettings.json **了:


然后你再一次F5 运行,就会发现不一样了,其他的配置,以及以后部署中的设置,我们会在以后的文章中都有提到。
1、设置默认直接首页访问 —— 生产环境
上边的方法很正常,直接这么运行,就可以了,但是如果我们部署到服务器,就会发现,上边的那种默认启动首页无效了,还是需要我们每次手动在域名后边输入 /swagger ,麻烦!
别慌,swagger 给我们提供了这个扩展,我们可以指定一个空字符,作为 swagger 的地址,在Configure中配置中间件:

app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint($"/swagger/v1/swagger.json", $"Blog.Core v1");// 将swagger设置成首页
c.RoutePrefix = ""; //路径配置,设置为空,表示直接在根域名(localhost:8001)访问该文件,注意localhost:8001/swagger是访问不到的,去launchSettings.json把launchUrl去掉
});

然后再把我们上边的项目文件 launchSettings.json 的 launchUrl 给去掉就行了,这样我们无论是本地开发环境,还是生产环境,都可以默认首页加载了。
比如我的在线地址 :http://123.206.33.109:8081
2、为接口添加注释
接下来,我们就需要解决第二个问题,如何增加文字说明,就是传说中的注释:
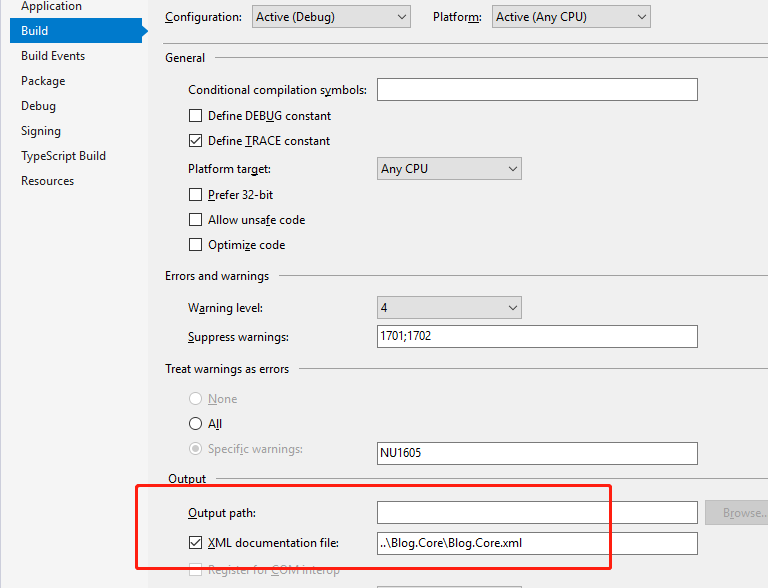
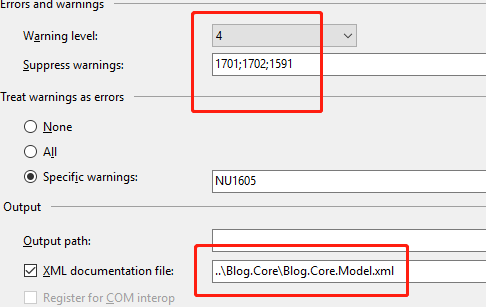
右键项目名称=>属性=>生成,勾选“输出”下面的“xml文档文件”,系统会默认生成一个,当然老规矩,你也可以自己起一个名字:
这里我用的是相对路径,可以直接生成到 api 层的 bin文件夹下

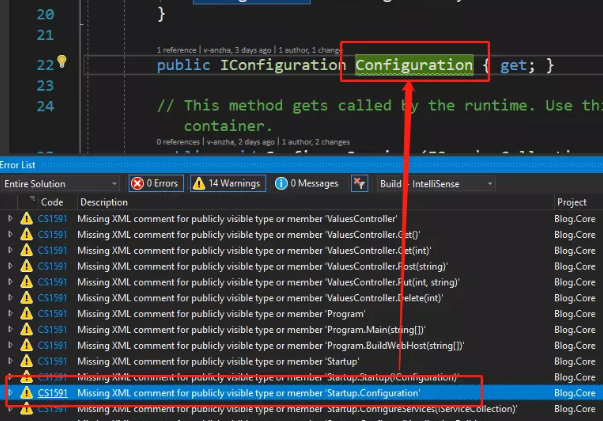
这个时候,先别忙着运行项目,作为老司机的我,只要是改代码或者配置文件,保存后,第一件事就是看看有没有错误,一看,咦~~~果然,虽然是警告,可以强迫症呀,一看还挺多

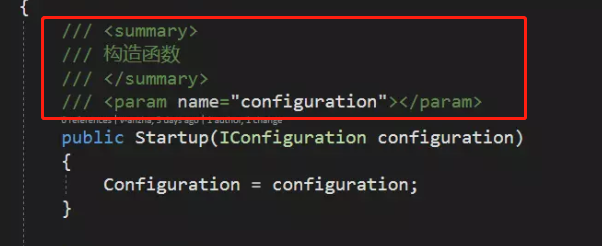
别慌!一看,哦!原来是swagger把一些接口方法都通过xml文件配置了,就是刚刚上文提到的,所以我们只需要加上方法注释就可以辣,可以左斜杠/,连续三下即可

如果你不想每一个方法都这么加注释,可以这么配置(对当前项目进行配置,可以忽略警告,记得在后边加上分号 ;1591):

现在呢,配置好了xml文件,接下来需要让系统启动的时候,去读取这个文件了,重新编辑Startup.cs,修改ConfigureServices函数:
var basePath = Microsoft.DotNet.PlatformAbstractions.ApplicationEnvironment.ApplicationBasePath; var xmlPath = Path.Combine(basePath, "Blog.Core.xml");//这个就是刚刚配置的xml文件名 c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
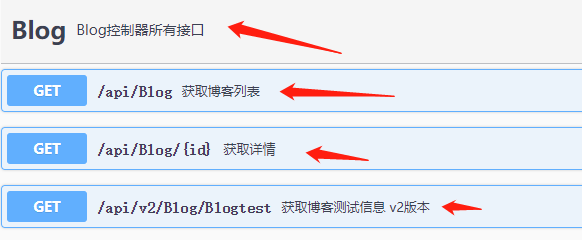
然后F5 运行,都加上了,感觉前端大佬再也不会说看不懂接口了,哈哈哈哈

3、对 Model 也添加注释说明
接下来开始第三个问题:添加实体类说明注释
新建一个.net core 类库Blog.Core.Model,注意是 .net core的类库,或者使用标准库也是可以的!(标准库可以在 NetCore 和 Framework 两个项目都可以跑)


/// <summary>
/// 这是爱
/// </summary>
public class Love
{
/// <summary>
/// id
/// </summary>
public int Id { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
}


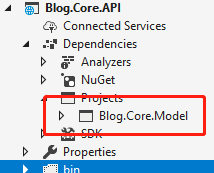
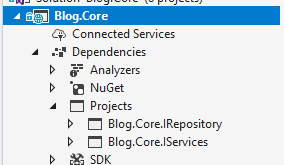
这个时候,我们只需要配置仿照上边 api 层配置的xml文档那样,在 Blog.Core.Model 层的 XML 输出到 API 层就行了:

2、API 层没有直接引用 Model 层,而是通过级联的形式;
就比如我的 Github 上的代码那样:

效果和上边是一样的,也算是引用 Model 层了。
4、改写注入方法,并在控制器中参数引用
配置xml文档

public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
#region Swagger
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v0.1.0",
Title = "Blog.Core API",
Description = "框架说明文档",
TermsOfService = "None",
Contact = new Swashbuckle.AspNetCore.Swagger.Contact { Name = "Blog.Core", Email = "Blog.Core@xxx.com", Url = "https://www.jianshu.com/u/94102b59cc2a" }
});
//就是这里
var basePath = Microsoft.DotNet.PlatformAbstractions.ApplicationEnvironment.ApplicationBasePath;
//就是这里
var xmlPath = Path.Combine(basePath, "Blog.Core.xml");//这个就是刚刚配置的xml文件名
c.IncludeXmlComments(xmlPath, true);//默认的第二个参数是false,这个是controller的注释,记得修改
var xmlModelPath = Path.Combine(basePath, "Blog.Core.Model.xml");//这个就是Model层的xml文件名
c.IncludeXmlComments(xmlModelPath);
});
#endregion
}

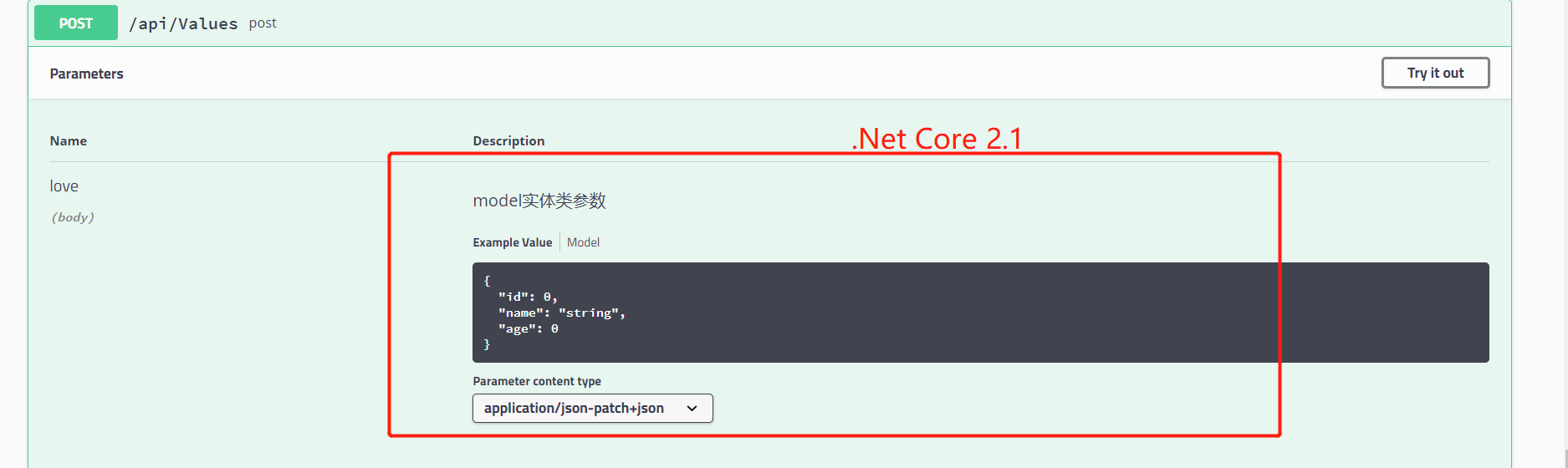
接口添加注释

/// <summary>
/// post
/// </summary>
/// <param name="love">model实体类参数</param>
[HttpPost]
public void Post(Love love)
{
}

dang dang dang,就出来了

5、去掉Swagger警告提示
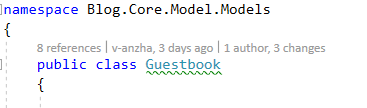
在Model层中,我们建立了很多实体,如果你没有为每一个实体都添加注释的话,可能会出现这样的警告:

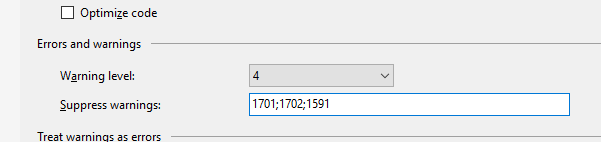
如果有的小伙伴,不想添加注释,而又不想看到这个强迫症的警告提示,那就可以这么做,
右键项目 属性 -》 Errors and warnings 配置 1591:

6、隐藏某些接口
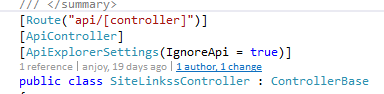
如果不想显示某些接口,直接在controller 上,或者action 上,增加特性
[ApiExplorerSettings(IgnoreApi = true)]

二、结语
对于接口是如何加权限验证的?
让我们带着这些问题,继续浏览下一篇吧,Swagger 3.3 JWT 权限,必看篇。
三、Github && Gitee
https://github.com/anjoy8/Blog.Core.git
https://gitee.com/laozhangIsPhi/Blog.Core
Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之四 || Swagger的使用 3.2的更多相关文章
- Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之十 || AOP面向切面编程浅解析:简单日志记录 + 服务切面缓存
本文梯子 本文3.0版本文章 代码已上传Github+Gitee,文末有地址 大神反馈: 零.今天完成的深红色部分 一.AOP 之 实现日志记录(服务层) 1.定义服务接口与实现类 2.在API层中添 ...
- Z从壹开始前后端分离【 .NET Core2.2/3.0 +Vue2.0 】框架之七 || API项目整体搭建 6.2 轻量级ORM
本文梯子 本文3.0版本文章 前言 零.今天完成的蓝色部分 0.创建实体模型与数据库 1.实体模型 2.创建数据库 一.在 IRepository 层设计接口 二.在 Repository 层实现相应 ...
- Z从壹开始前后端分离【 .NET Core2.2/3.0 +Vue2.0 】框架之六 || API项目整体搭建 6.1 仓储+服务+抽象接口模式
本文梯子 本文3.0版本文章 前言 零.完成图中的粉色部分 2019-08-30:关于仓储的相关话题 一.创建实体Model数据层 二.设计仓储接口与其实现类 三.设计服务接口与其实现类 四.创建 C ...
- Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之三 || Swagger的使用 3.1
本文梯子 本文3.0版本文章 常见问题 1.Bug调试 2.经常有小伙伴遇到这个错误 3.路由重载 一.为什么使用Swagger 二.配置Swagger服务 1.引用Nuget包 2.配置服务 3.启 ...
- Z从壹开始前后端分离【 .NET Core2.0/3.0 +Vue2.0 】框架之二 || 后端项目搭建
本文梯子 前言 1..net core 框架性能测试 2..net core 执行过程 3.中间件执行过程 4.AOP切面 5.整体框架结构与数据库表UML 一.创建第一个Core 1.SDK 安装 ...
- Z从壹开始前后端分离【 .NET Core2.2/3.0 +Vue2.0 】框架之五 || Swagger的使用 3.3 JWT权限验证【必看】
本文梯子 本文3.0版本文章 前言 1.如何给接口实现权限验证? 零.生成 Token 令牌 一.JWT ——自定义中间件 0.Swagger中开启JWT服务 1:API接口授权策略 2.自定义认证之 ...
- Z从壹开始前后端分离【 .NET Core2.2/3.0 +Vue2.0 】框架之九 || 依赖注入IoC学习 + AOP界面编程初探
本文梯子 本文3.0版本文章 更新 代码已上传Github+Gitee,文末有地址 零.今天完成的绿色部分 一.依赖注入的理解和思考 二.常见的IoC框架有哪些 1.Autofac+原生 2.三种注入 ...
- Z从壹开始前后端分离【 .NET Core2.2/3.0 +Vue2.0 】框架之八 || API项目整体搭建 6.3 异步泛型仓储+依赖注入初探
本文梯子 本文3.0版本文章 回顾 1.Sqlsugar 的使用 2.修改数据连接字符串 今天要完成的浅紫色部分 一.设计仓储基类接口——IBaseRepository.cs 二.将其他的仓储接口,继 ...
- Z从壹开始前后端分离【 .NETCore2.1 +Vue 2 +AOP+DI】框架之一 || 前言
老张 .NetCore与Vue 框架学习目录
随机推荐
- Laravel 即时应用的一种实现方式
即时交互的应用 在现代的 Web 应用中很多场景都需要运用到即时通讯,比如说最常见的支付回调,与三方登录.这些业务场景都基本需要遵循以下流程: 客户端触发相关业务,并产生第三方应用的操作(比如支付) ...
- go语言的错误处理
1.系统自己抛异常 //go语言抛异常 func test3_1() { l := [5] int {0,1,2,3,4} var index int = 6 fmt.Println(l) l[ind ...
- Python 从入门到进阶之路(一)
人生苦短,我用 Python. Python 无疑是目前最火的语言之一,在这里就不再夸他的 NB 之处了,本着对计算机编程的浓厚兴趣,便开始了对 Python 的自学之路,并记录下此学习记录的心酸历程 ...
- 目前为止最简洁的C#文件夹Copy代码,不接受反驳
private static void CopyEntireDir(string sourcePath, string destPath) { foreach (string dirPath in D ...
- SpringBoot+MyBatisPlus整合时提示:Invalid bound statement(not found):**.dao.UserDao.queryById
场景 在使用SpringBoot+MyBatisPlus搭建后台启动项目时,使用EasyCode自动生成代码. 在访问后台接口时提示: Invilid bound statement (not fou ...
- C#基本语法<一>_入门经典
基本信息 CIL和JIT CIL通用中间语言 JIT just-in-time使得CIT代码仅在需要时才编译 程序集 包含可执行文件.exe和库函数.dll和资源文件,不必把程序集集中到一个地方,全局 ...
- C#中 EF 性能优化
https://www.cnblogs.com/chenwolong/p/7531955.html EF使用AsNoTracking(),无跟踪查询技术(查询出来的数据不可以修改,如果你做了修改,你会 ...
- Ionic实现路由ion-tabs
1.导包 <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalabl ...
- MyBatis与log4j
1.前言 在项目中编写Sysem.out.prinltn()的时候,是输出到控制台的,当项目发布到tomcat之后,是没有控制台的,不过可以在命令行界面还能看见,但是不容易观察一些输出结果.log ...
- Spring 事务 属性 详细
学习东西要知行合一,如果只是知道理论而没实践过,那么掌握的也不会特别扎实,估计过几天就会忘记,接下来我们一起实践来学习Spring事务的传播属性. 传播属性 传播属性定义的是当一个事务方法碰到另一个事 ...
