arcgis api for javascript 学习(二) 发布并调用地图切片
文章将从发布切片地图到调用切片地图整个过程都展示出来。
(一)、切片地图的发布
1、还是前面的arcgis展示的地图

2、与发布动态地图前面的步骤是一样的 打开分享后,如图

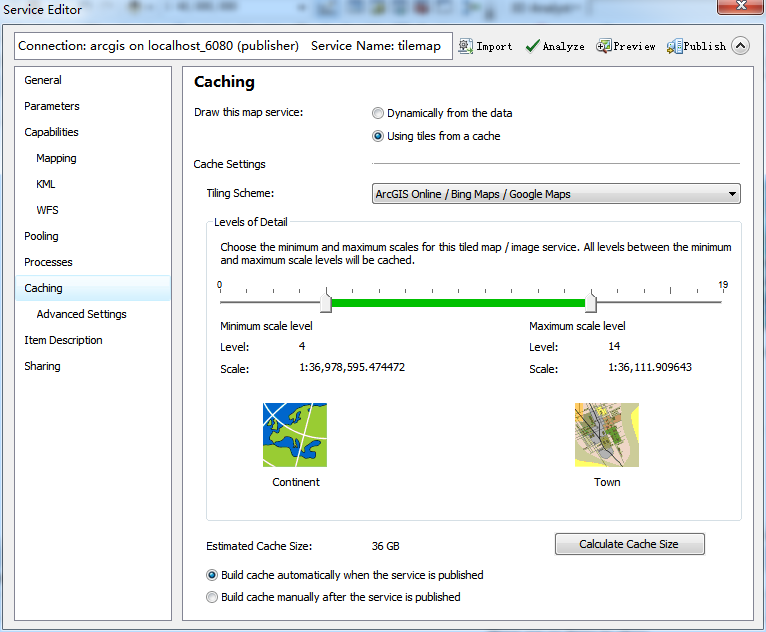
3、一切就绪后,到达缓存的页面

4、注意红圈的部分,选择我们需要的类型,就是切片类型,以及切片的层数

5、同时我们可以根据根目录继续缓存加载的跟踪,参看它缓存的情况

6、完成切片发布

(二)、调取发布的切片地图
1、查看我们发布的切片地图

2、通过IDL在线调用发布的切片地图

3、上代码哟
<!DOCTYPE HTML>
<html>
<head>
<title>调用切片地图服务</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<script src="https://js.arcgis.com/3.29/"></script>
<script>
require([
"esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/geometry/Extent",
"esri/SpatialReference"], function(
Map,
ArcGISDynamicMapServiceLayer,
ArcGISTiledMapServiceLayer,
Extent,
SpatialReference
) {
var extent = new Extent(71.010089,21.288148,135.768574,54.399626, new SpatialReference({ wkid:4326 }));
var map = new Map("map", {
//center: [116.403119,39.915599],
//zoom:2,
extent:extent,
basemap: "streets" //satellite、streets、oceans
});
//调用切片地图服务
var TiledLayer=new ArcGISTiledMapServiceLayer('http://localhost:6080/arcgis/rest/services/mapserver/tilemap/MapServer');
map.addLayer(TiledLayer);
});
</script>
</head>
<body>
<div id='map'> </div>
</body>
</html>
4、注意(不要全部复制代码啊!!!你首先动手需要发布一个自己的地图,毕竟我们不在一台电脑上!!!然后把自己切好的地图的地址复制在相应的位置上,奇迹就出现了,快去行动吧!)
arcgis api for javascript 学习(二) 发布并调用地图切片的更多相关文章
- arcgis api for javascript 学习(七) 调用发布地图信息,并将地图属性信息输出到Excel表格---进阶版
我们在arcgis api for javascript 学习(三)已经学习到了关于调用地图信息进行属性输出的问题,不过通过代码我们实现后会发现还是有一些小瑕疵的,比如我们只能单个数据属性的输出,如果 ...
- arcgis api for javascript 学习(三) 调用发布地图信息,并将地图属性信息输出到Excel表中
吐血推荐:网上搜了很久关于webgis地图属性表输出到Excel表,并没能找到相关有价值的信息,在小白面前,这就是一脸懵x啊!网上要么是关于前端如何在页面上直接导出excel,和webgis半毛钱关系 ...
- arcgis api for javascript 学习(一) 调用在线发布的动态地图
1.图中显示为arcgis软件中显示的地图文件 2.调用动态地图主要的是知道动态地图的URL地址 3.通过IDE(webstorm)调用动态地图,如图 4.话不多说,直接上代码 <!DOCTYP ...
- arcgis api for javascript 学习(五) 实现地图绘制工具
1.本文实现的功能为鼠标与地图之间的交互,能够在地图上绘制不同形状的图形 2.代码部分主要讲到的为Graphic函数的相关功能 <!DOCTYPE html> <html> & ...
- ArcGis API for JavaScript学习——加载地图
ArcGis API for JavaScript开发笔记——加载地图 在这个例子中使用的离线部署的API(请参见 http://note.youdao.com/noteshare?id=f42865 ...
- Arcgis api for javascript学习笔记(4.5版本) - 获取FeatureLayer中的graphics集合
在Arcgis api for javascript 3.x 版本中,我们可以直接通过某个FeatureLayer对象中的graphics属性获取要素集合. graphics属性 但是在4.x版本中, ...
- Arcgis api for javascript学习笔记(4.5版本) - 本地部署及代理配置
在开发过程中,由于api的文件比较多,没必要每个项目都将api加入到解决方案中.况且在VS中如果将api加入解决方案,在编写css或js代码时,由于智能提示需要扫描脚本等文件,会导致VS很卡.所以个人 ...
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- arcgis api for javascript 学习(六) 地图打印
1.本文应用arcgis api for javascript对发布的动态地图进行打印,打印的为PDF格式,打印出来如图: 2.需要特别注意的是:我们在运行代码前,需要打开PrintingTools, ...
- ArcGis API for JavaScript学习——离线部署API
ArcGis API for JavaScript开发笔记——离线部署API 以3.18版API为例: 在加载图图前引用GIS服务是必须的.有两种方法,一是在线引用,而是离线部署引用. 在线引用: & ...
随机推荐
- MyBatis的结构和配置
概述 MyBatis将用户从JDBC的访问中解放出来,用户只需要定义需要操作的SQL语句,无须关注底层的JDBC操作,就可以面向对象的方式进行持久层操作.底层数据库连接的获取.数据访问的实现.事务控制 ...
- JS基础语法---String对象
String---->是一个对象 字符串可以看成是字符组成的数组, 但是js中没有字符类型 字符是一个一个的, 在别的语言中字符用一对单引号括起来 在js中字符串可以使用单引号也可以使用双引号 ...
- Linux-shell学习笔记1
1.检查 /etc/shells 这个文件可以得到有多少可用的shell,一般有一下几个: /bin/sh (已经被 /bin/bash 所取代) /bin/bash (就是 Linux 默认的 sh ...
- es6 之class介绍
class ECMAScript 2015 中引入的 JavaScript 类实质上是 JavaScript 现有的基于原型的继承的语法糖.类语法不会为JavaScript引入新的面向对象的继承模型. ...
- 利用Azure虚拟机安装Dynamics 365 Customer Engagement之五:安装SQL Server
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- SQL Serve里DBA要去改变的3个配置选项
用安装向导安装了全新的SQL Server,最后你点击了完成按钮.哇噢~~~现在我们可以把我们的服务器进入生产了! 抱歉,那并不是真的,因为你的全新SQL Server默认配置是未优化的,一个合格的D ...
- 压测工具ab
1.安装abyum install httpd-tools 2.使用ab -n 2000 -c 2 http://www.cctv.com-n:总的请求数-c:并发数-k:是否开启长连接 3.结果举例 ...
- IDEA的@Override下面有红色波浪线怎么去掉
测试了 , 不会影响运行 ! 去掉红线 ! file - seting - java compiler - 把两个version都改成1.8 ! ( 因为我的jdk是1.8) file - pr ...
- React: React脚手架
一.简言 React开发目前已经非常流行,对于如何实现对React项目的管理和维护,React生态圈出现了大量可用的开发工具,例如Browserify.Gulp.Grunt.webpack等.其中,w ...
- Python自动群发邮件,只需20行代码!
今日分享 Python自动群发邮件 import smtplib from email import (header) from email.mime import (text, applicatio ...
