vue安装遇到的5个报错小结
前言
这篇博文不会教你怎么安装vue,但会告知安装过程中可能遇到的5个问题
2017年我写过一篇安装vue的博客,详情:https://www.cnblogs.com/tu-0718/p/7521099.html
5个报错
①:若使用vue -V查询是否安装vue时提示没有找到指令,可能是你没有安装vue-cli脚手架(vue-cli可快速创建vue项目)


②:vue安装淘宝镜像时报错,提示无效的配置,必须是完整合法的http地址,原因是我在url前面加了1个空格,这里不要有空格
注:安装淘宝镜像后,需要用到npm的地方都可以用cnpm替换,但建议安装模块和插件用cnpm,打包和启动vue用npm
(cnpm是国内镜像,npm服务器在国外,固cnpm安装速度更快,但可能出现更新不及时导致出现一些不可预料的问题)

③:若直接使用 npm run dev 命令运行会报错,提示没有这样的文件或目录,需要先创建一个项目

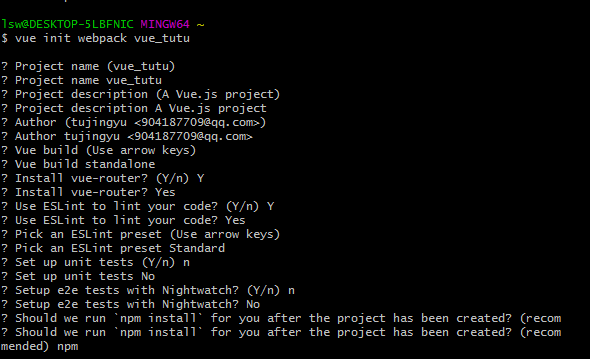
使用vue init webpack vue_test(vue_test为项目名称)创建项目,然后根据需要来选择,
没有出现(Y/n)让你选择是否安装的选项直接回车即可,Y为安装,n为不安装

④:若进入项目目录,输入npm run dev后提示没有找到该项目,说明你的项目路径有误,检查项目路径和输入命令是否正确
这里是项目路径输入有误,直接复制路径粘贴到git bash(相当于windows的cmd) 路径斜杠会变成'\',实际应该用'/',

注:在git bash复制项目路径无法直接ctrl+v粘贴,直接点一下鼠标滚轮即可粘贴
⑤:输入npm install安装依赖包时,若有下图提示
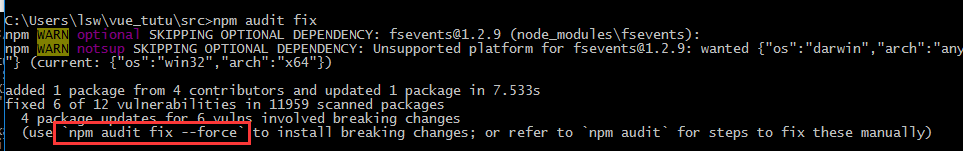
审核了11959个包发现12个漏洞(7个中等,5个高危)运行`npm audit fix`来修复它们,
或者运行`npm audit`来获取详细信息,这里直接输入npm audit fix修复即可

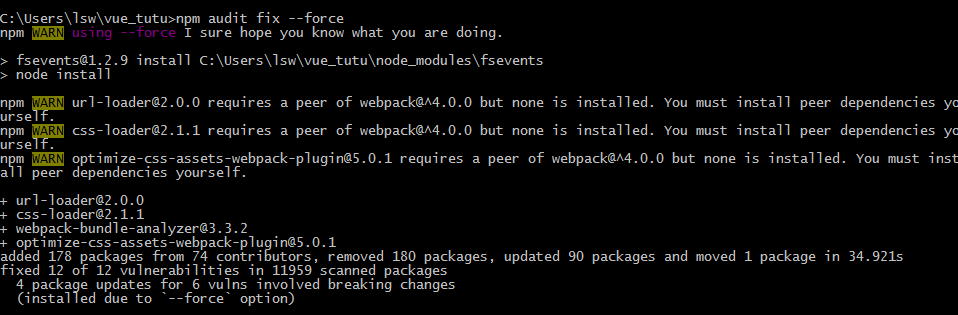
接着会出现下图所示,告知你已修复其中一些漏洞,还需输入npm audit fix --force 进一步修复

然后看到下面提示在输入npm audit即可

最后当你看到下图所示,说明你已经完全修复了漏洞

注:原文参考
补充:
①:运行npm run dev 后自动打开浏览器设置(默认是手动打开)
config-index.js,然后找到 autoOpenBrowser: false, 把false改为true即可
②:若你想终止启动vue,不想每次都重复下面3个步骤
cd "项目路径"
npm install
npm run dev
可直接ctrl+c会出现下图所示,根据提示选Y,此时只需在输入一次 npm run dev 即可

vue安装遇到的5个报错小结的更多相关文章
- vue项目中使用echarts map报错Cannot read property 'push' of undefined nanhai.js
在vue中绘制地图需要加载一个本地china.json文件,我用的是get请求的方法加载的,而不是直接import,因为我怕import请求到的部署到线上的时候会有问题.如下是get请求方法: thi ...
- Vue学习笔记-vue-element-admin 按装报错再按装
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- 使用yum安装应用程序时候,报错:[Errno 14] PYCURL ERROR 7 - "Failed to connect to 2001:da8:8000:6023::230: 网络不可达"
使用yum安装应用程序时候,报错:[Errno 14] PYCURL ERROR 7 - "Failed to connect to 2001:da8:8000:6023::230: 网络不 ...
- linux上安装完torch后仍报错:ImportError: No module named torch
linux上安装完torch后仍报错: Traceback (most recent call last): File , in <module> import torch ImportE ...
- Mac安装HomeBridge适配小米Homekit报错:module未找到解决
Mac安装HomeBridge适配小米Homekit报错:module未找到 具体错误是: module.js:471 throw err; balabalal...... 问了一圈,终于解决,但是又 ...
- 在CentOS上安装node.js的时候报错:No acceptable C compiler found!解决办法
在CentOS上安装node.js的时候报错:No acceptable C compiler found! 原因:没有c编译器. 解决办法:安装GCC 命令如下: #yum install gcc ...
- Xamarin开发安装Visual Studio 2015 update2报错的解决办法
Xamarin开发安装Visual Studio 2015 update2报错的解决办法错误信息:update 2 requires a member of the visual studio 201 ...
- Windows 10 上安装 3D Studio Max 2016 报错的解决办法
在 Windows 10 上安装 3D Stuido Max 2016 报错,无法正常安装,查看日志是 VC 运行时安装错误,经过分析发现在 Windows 10 上已经有这些运行时并且版本比安装包中 ...
- 安装 r 里的 igraph 报错
转载来源:http://genek.tv/article/40 1186 0 0 安装 r 里的 igraph 报错: foreign-graphml.c: In function ‘igraph_w ...
随机推荐
- JS-常见数据结构
常见数据结构 这一章节我们将来学习数据结构的内容.经常会有人提问说:学习数据结构或者算法对于前端工程师有用么? 总的来说,这些基础学科在短期内收效确实甚微,但是我们首先不要将自己局限在前端工程师这点上 ...
- python学习-tuple
# 元组.关键字:tuple# 定义好了,就不可以修改.只能读.数据之间全部都是用,隔开.# 定义:()my_tuple = () # 空元组my_tuple2 = ("xj",& ...
- 使用 Vue + axios 时,返回状态200,返回值被浏览器拦截
目录 一.前言 二.解决方案 1. 在全局定义 2. 单独定义 一.前言 在使用 Vue + TypeScript + axios 时,后端已经配置了Cors的前提下,但是在请求接口的时候,返回状态为 ...
- 清晰明了的javascript版动态规划
算法是一种艺术,给人感觉很不好接近,但是一旦你和ta熟络了,你就能发现这门艺术的内在是多么美妙且多变. 对于前端来说,算法也许不是最重要的,在日常工作中,几乎很少用到.所以很多人也不是很感冒. 不过呢 ...
- python的memory_profiler模块使用
本文主要介绍了python内存分析工具: memory_profiler,可以展示每一行代码执行所增加的内存,方便做内存调优和排除bug memory_profiler是第三方模块,需要安装才能使用 ...
- STT-MRMA技术优点
到目前为止,设计人员可以使用的存储技术是易变的,这意味着在断电后,存储器中的数据内容会丢失.但是,随着Everspin Technologies推出256Mb STT-MRAM,系统现在可以拥有像DR ...
- tp5.1批量删除商品
选中要删除的商品,点击批量删除 先在控制器使用sql语句查出商品信息goods 然后在html源码中使用goods变量. <table> {foreach $goods as $item} ...
- Springboot 项目源码 Activiti6 工作流 vue.js html 跨域 前后分离 websocket即时通讯
特别注意: Springboot 工作流 前后分离 + 跨域 版本 (权限控制到菜单和按钮) 后台框架:springboot2.1.2+ activiti6.0.0+ mybaits+maven+接 ...
- leaflet视频监控播放(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- 开源Odoo13更新的模块功能信息(译文)
本文来源江苏欧度软件:www.odooyun.com 本次Odoo13已于10月初发布,更新的模块有:Odoo会计模块.Odoo活动项目模块.Odoo13审批模块.Odoo评价.客户关系管理(CRM) ...
