background-size:100% 100% 和 background-size:cover的区别简述
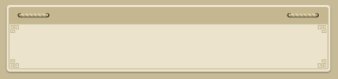
下面我通过给下图背景图添加background-size属性的不同属性值,更直观的显示出100%和cover的区别

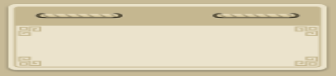
下图是添加background-size:100% 100% 后的背景图效果,背景图被拉伸后有点失真

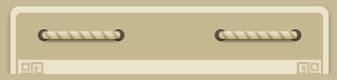
下图是添加background-size: cover 后的背景图效果,背景图被拉伸后背景图不能全部显示

它们的区别:
background-size:100% 100%把背景图进行横向和纵向的拉伸,图片比例随之改变,
可能导致图像失真(建议让UI给原始背景图,否则容易出现图片拉伸后失真)
background-size: cover把背景图扩展至足够大,直至完全覆盖背景区域,
图片比例保持不变且不会失真,但某些部分被切割无法显示完整背景图像
原文链接:https://blog.csdn.net/wzj2584454/article/details/78100233
background-size:100% 100% 和 background-size:cover的区别简述的更多相关文章
- CSS background-size contain 与cover的区别
最近在重温CSS,发现好多东西都忘了,比如background-size属性中,contain与cover的区别. 菜鸟教程上是这么说的: 有点难理解,通俗解释就是:两者均以保持图像宽高比的形式缩放来 ...
- OC中 self.view.frame.size.height = 100; 不能通过编译的原因
在OC中,当需要修改一个view的尺寸时,通常是通过先将 self.view.fram赋值给一个临时变量,然后修改临时变量,最后将临时变量赋值给 self.view.frame.代码如下: // 1. ...
- [转载] 在java中为什么变量1000 = 1000 返回false,但是100=100返回true?
ps:题目的意思是指定义相同内容的不同变量之间的==比较.如果直接比较(100 == 100)的结果是true. 运行以下代码: Integer a = 1000, b = 1000; System. ...
- ORA-27092: size of file exceeds file size limit of the process
停数据库时遇到下述问题: $ ./addbctl.sh stop You are running addbctl.sh version 120.1 Shutting down database UAT ...
- Integer中1000==1000为false而100==100为true
查看Integer.java类,会发现有一个内部私有类,IntegerCache.java,它缓存了从-128到127之间的所有的整数对象.如果在这个区间内,他就会把变量当做一个变量,放到内存中:但如 ...
- background-size:100% 100% 时 background-position: % 失效
背景知识: background-size background-position 难题: background-size 为 100% 100% 时,background-position 部分失效 ...
- Limits on Table Column Count and Row Size Databases and Tables Table Size 最大行数
MySQL :: MySQL 8.0 Reference Manual :: C.10.4 Limits on Table Column Count and Row Size https://dev. ...
- 为什么 Java中1000==1000为false而100==100为true?AND "2+2=5"?
前提:我们知道,如果两个引用指向同一个对象,用==表示它们是相等的.如果两个引用指向不同的对象,用==表示它们是不相等的,即使它们的内容相同. 运行下面代码:
- 【Todo】Java学习笔记 100==100 & Reflection API & Optional类详解 & DIP、IoC、DI & token/cookie/session管理会话方式
为什么1000 == 1000返回为False,而100 == 100会返回为True? Link Java Reflection API:Link Java8 Optional 类深度解析: L ...
随机推荐
- 微信小程序 没有找到可以构建的npm包
问题如图: 1.进入小程序根目录,打开cmd,输入:npm init:然后,输入命令后一直点回车 2.输入命令:npm i vant-weapp -S --production 执行命令完之后,然后再 ...
- C# 使用Json.NET对数据进行序列化和反序列化 | c# json serialize and deserialize using json.net JsonConvert
本文首发于个人博客https://kezunlin.me/post/22391aa3/,欢迎阅读最新内容! c# json serialize and deserialize using json.n ...
- Python爬虫实践~BeautifulSoup+urllib+Flask实现静态网页的爬取
爬取的网站类型: 论坛类网站类型 涉及主要的第三方模块: BeautifulSoup:解析.遍历页面 urllib:处理URL请求 Flask:简易的WEB框架 介绍: 本次主要使用urllib获取网 ...
- SQL Server内部如何管理对象的数据Page?
一个表或Index使用的数据页空间是由IAM Page Chain来管理的.SQL Server 使用一个IAM(Index Allocation Map)Page来管理数据库文件中最多4GB的空间, ...
- java高并发系列 - 第11天:线程中断的几种方式
java高并发系列第11篇文章. 本文主要探讨一下中断线程的几种方式. 通过一个变量控制线程中断 代码: package com.itsoku.chat05; import java.util.con ...
- c# Winform 继承窗体 无法拖动修改控件大小
问题描述: 一个窗体集成父窗体,发现无法直接拖动修改的控件,比如修改大小等 特征: 不禁使父窗体控件,就算新加一个控件也会这样:鼠标放到控件移动手方块上会出现一个“继承的控件”的tooptip, 异常 ...
- 【XML】XPath表达式
XPath简介 XPath即为XML路径语言(XML Path Language),它是一种用来确定XML文档中某部分位置的语言. XPath基于XML的树状结构,提供在数据结构树中找寻节点的能力.起 ...
- C学习笔记(3)---作用域,数组, (少量指针入门)
1. 作用域(scope):任何一种编程中,作用域是程序中定义的变量所存在的区域,超过该区域变量就不能被访问.C 语言中有三个地方可以声明变量. a. 在函数或块内部的局部变量 - 在某个函数或块的内 ...
- 执行 npm cache clean报错
C:\Users\you name>npm cache cleannpm ERR! As of npm@5, the npm cache self-heals from corruption i ...
- itest(爱测试) 3.5.0 发布,开源BUG 跟踪管理& 敏捷测试管理软件
v3.5.0 下载地址 :itest下载 itest 简介:查看简介 V3.5.0 增加了 9个功能增强,和17个BUG修复 ,详情如下所述. 9个功能增强 : (1)增加xmind(思维导图) 转E ...
