将Jexus+mono和网站一起通过Dockerfile打包到docker镜像
上次使用别人打包好的docker镜像,往里边加入文件,最终asp.net的docker容器化运行。
这次决定直接全新打包一个jexus+asp.net网站的docker包。
进入root目录,并在root目录下建立一个名称为docker的目录作为我们这次打包项目的基础目录。
#cd /root
#mkdir docker
#cd docker
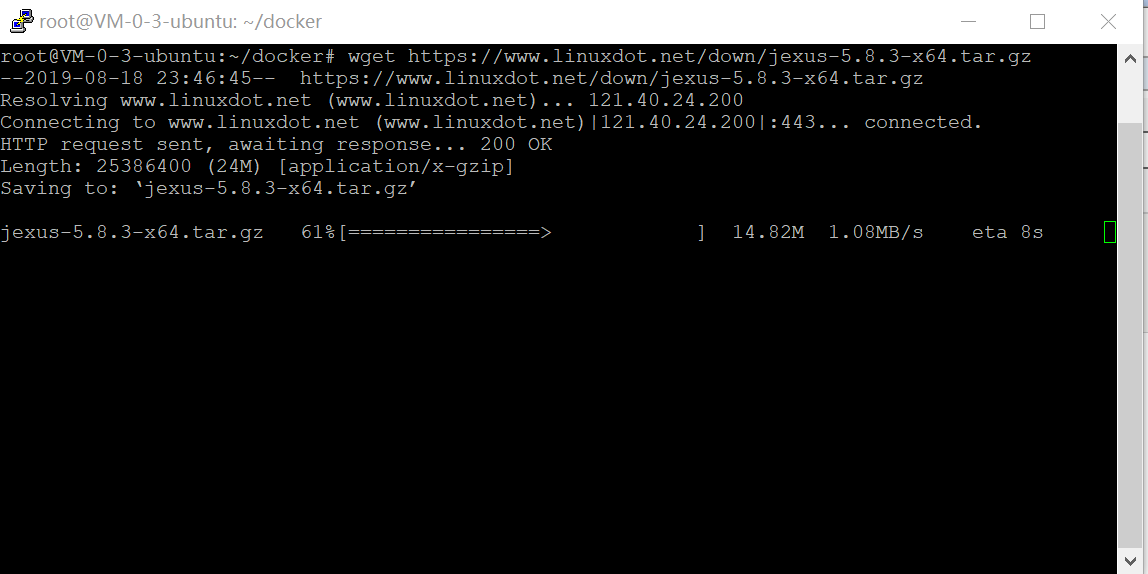
首先准备.Net运行环境,下载jexus,下载jexus 5.8.3的专业版,该版本已经包含了Linux下的.Net运行时Mono,不需要再额外安装配置Mono,比较省事。
wget https://www.linuxdot.net/down/jexus-5.8.3-x64.tar.gz

然后准备网站目录,wwwroot,将网站目录cp到当前目录下。
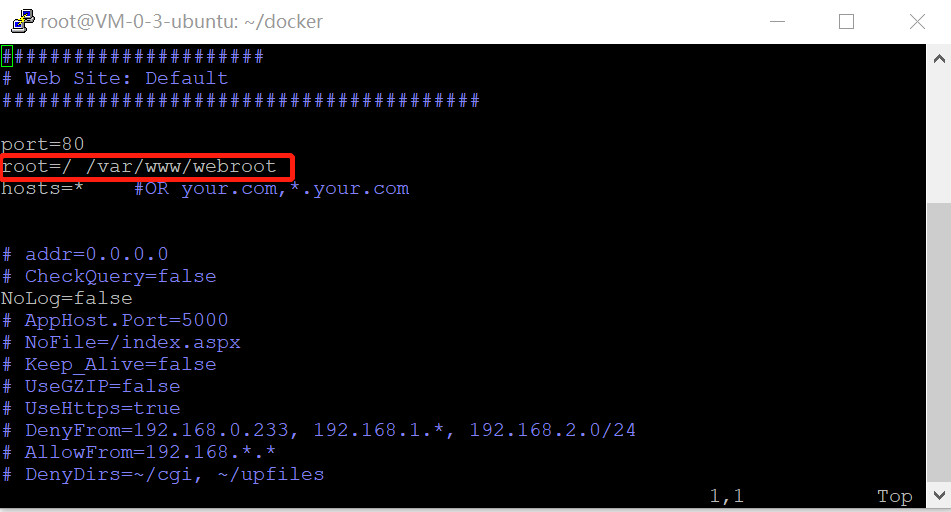
jexus的配置文件位于jexus/siteconf目录下名为default。
网站的根目录默认为/var/www/default,我们这里把网站的根目录设置成/var/www/wwwroot,因此需要对配置文件进行修改。

其他的个性化配置的修改如:URL重写rewrite=/News/([(a-f)|(A-F)|(0-9)]{12})\.aspx /News/News.aspx?type=0&id=$1等等
,多个URL重写就使用多个rewrite即可,每行一个。
运行环境,配置文件,网站目录都在了,剩下的就是重头戏,Dockerfile文件的编写。
编写完成的代码如下:
#base image
FROM centos # MAINTAINER
MAINTAINER li.chao@163.com # put jexus-5.8.3-x64.tar.gz into /usr and unpack jexus
ADD jexus-5.8.3-x64.tar.gz /usr/ # overwrite jexus config file into /usr/jexus/siteconf/
COPY default /usr/jexus/siteconf/ # put webroot
COPY webroot /var/www/webroot # running required command install required fonts
RUN yum install -y dejavu-fonts-common dejavu-lgc-sans-mono-fonts # change dir to /usr/jexus
WORKDIR /usr/jexus EXPOSE 80
该镜像以centos官方镜像为基础镜像。依次执行了如下操作。
# 将jexus包解压缩至容器的/usr/目录下
ADD jexus-5.8.3-x64.tar.gz /usr/ # 覆盖jexus的配置文件/usr/jexus/siteconf/default,
COPY default /usr/jexus/siteconf/ # 复制网站根目录到镜像
COPY webroot /var/www/webroot # 运行安装依赖包的操作,这里安装的是字体,没有此字体将导致验证码显示错误。
RUN yum install -y dejavu-fonts-common dejavu-lgc-sans-mono-fonts # 将工作目录设置为/usr/jexus
WORKDIR /usr/jexus
#输出端口设置为80
EXPOSE 80 该过程其实可以进一步缩减,如事先将jexus解压,并修改好配置文件,这样就可以将ADD取消,用COPY代替,并且可以省略掉单独复制配置文件的过程,甚至将jexus和webroot放入同一个目录,只需要复制一次即可
在这里,为了让过程清晰,文件易读,分开东哥步骤完成。
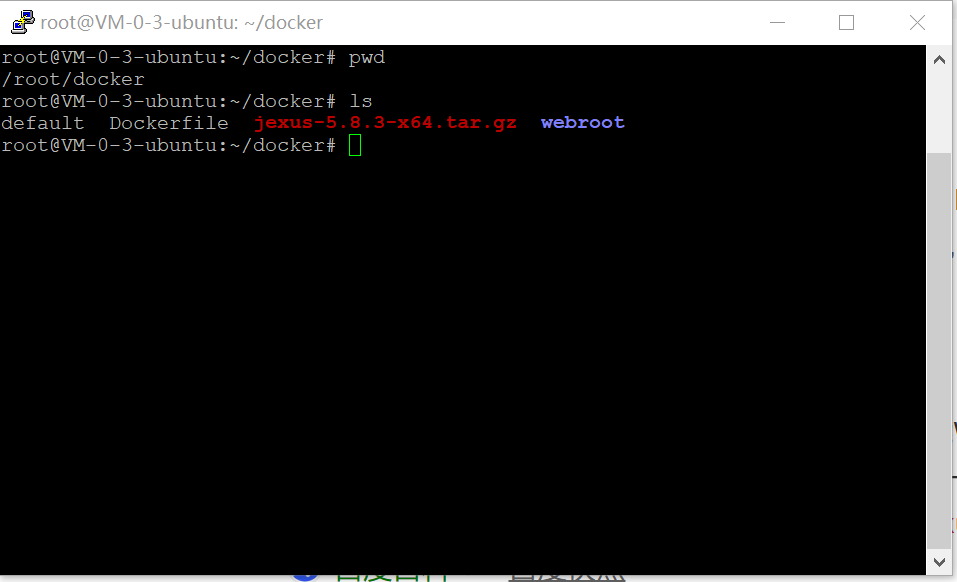
文件保存后,docker目录下的文件如下
ll
然后运行打包程序
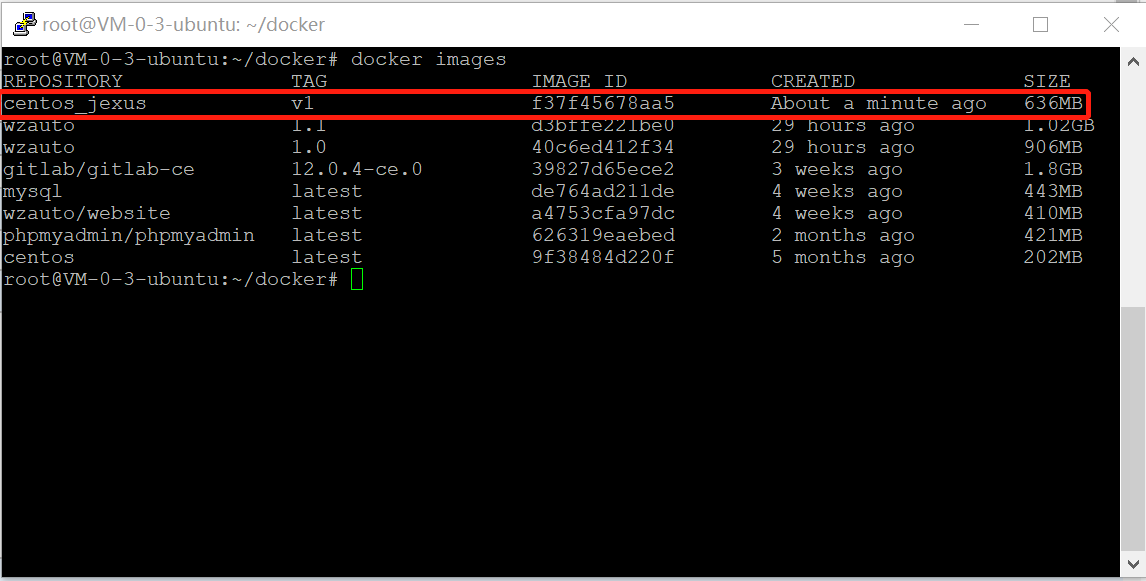
#docker build -t centos_jexus:v1 .
注意最后有个点,别丢了。运行后

打包完成:

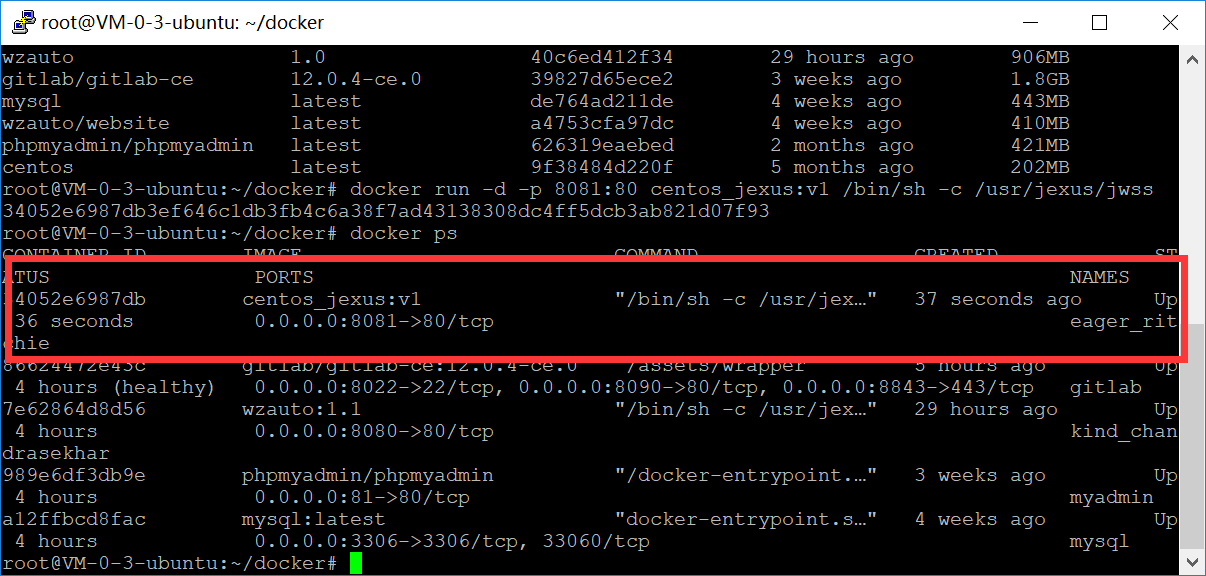
运行该镜像

成功!网站访问一切正常!
(后记:由于该服务器需要对多个网站提供服务,因此不能允许某个网站独占80端口,因此在服务器上安装了Nginx,然后使用虚拟主机配置文件,将不同网站按照域名分别重定向到本地不同的端口,最终实现了多个虚拟主机。且各个虚拟主机可以分I别运行与不同的Docker上)
![]()
将Jexus+mono和网站一起通过Dockerfile打包到docker镜像的更多相关文章
- Dockerfile 自动制作 Docker 镜像(三)—— 镜像的分层与 Dockerfile 的优化
Dockerfile 自动制作 Docker 镜像(三)-- 镜像的分层与 Dockerfile 的优化 前言 a. 本文主要为 Docker的视频教程 笔记. b. 环境为 CentOS 7.0 云 ...
- Dockerfile自动制作Docker镜像(二)—— 其它常用命令
Dockerfile自动制作Docker镜像(二)-- 其它常用命令 前言 a. 本文主要为 Docker的视频教程 笔记. b. 环境为 CentOS 7.0 云服务器 c. 上一篇:Dockerf ...
- Dockerfile 自动制作 Docker 镜像(一)—— 基本命令
Dockerfile 自动制作 Docker 镜像(一)-- 基本命令 前言 a. 本文主要为 Docker的视频教程 笔记. b. 环境为 CentOS 7.0 云服务器 c. 上一篇:手动制作Do ...
- Dockerfile创建自定义Docker镜像以及CMD与ENTRYPOINT指令的比较
1.概述 创建Docker镜像的方式有三种 docker commit命令:由容器生成镜像: Dockerfile文件+docker build命令: 从本地文件系统导入:OpenVZ的模板. 关于这 ...
- 根据Dockerfile创建hello docker镜像
一.编写hello可执行c文件: 1.安装:gcc glibc glibc-static yum install -y gcc glibc glibc-static 2.编写hello.c:vim h ...
- 在docker hub,用github的dockerfile自动生成docker镜像
简介: 我已经深深的爱上了docker技术. 在日常使用中,经常看到docker hub 中有很多autobuild的镜像.基本使用是在github中上传dockerfile,过一会儿,docker ...
- dockerfile自动创建docker镜像
特点:类似于ansible 剧本,大小几kb 而,手动做的镜像,要几百M,甚至上G ,传输不方便 dockerfile 支持自定义容器的初始命令 dockerfile只要组成部分: 基础镜像信息 FR ...
- 构建Docker镜像两种方式的比较-Dockerfile方式和S2I方式
前言 写Dockerfile是构建Docker镜像最通常的方式,接触过Docker的童鞋多少了解一些.前段时间研究OpenShift(paas的一种),发现了另外一种构建Docker镜像的方式:S2I ...
- [转] 构建Docker镜像两种方式的比较-Dockerfile方式和S2I方式
原文地址:https://www.cnblogs.com/tianshifu/p/8127837.html 前言 写Dockerfile是构建Docker镜像最通常的方式,接触过Docker的童鞋多少 ...
随机推荐
- CodeForces 989C
题意略. 思路:如图 详见代码: #include<bits/stdc++.h> #define maxn 55 using namespace std; char board[maxn] ...
- Nginx介绍与反向代理
Nginx的产生 没有听过Nginx?那么一定听过它的"同行"Apache吧!Nginx同Apache一样都是一种WEB服务器.基于REST架构风格,以统一资源描述符(Unifor ...
- 第10章 文档对象模型DOM 10.3 Element类型
Element 类型用于表现 XML或 HTML元素,提供了对元素标签名.子节点及特性的访问. 要访问元素的标签名,可以使用 nodeName 属性,也可以使用 tagName 属性:这两个属性会返回 ...
- 上海学生事务中心&新华路派出所的位置
上海学生事务中心: 地址:冠生园路401号 工作时间:9:00-17:00 电话:021-64829191 新华路派出所: 地址:新华路590弄21号 工作时间:周一至周六 9:00 ...
- [python]python列表、元组
1. 列表和元组简介 列表:用中括号[]包裹,元素的个数及元素的值可以改变. 元组:用小括号()包裹,不可用更改. 通过切片运算[]和[:]可以得到子集. 2.列表 示例: List = [1, 2, ...
- 【Edu 67】 补题记录
CF1187D. Subarray Sorting 想要把一个数x换到前面,x一定是小一点的值.由于B串是固定的,A串可调整,我们可以遍历B数组,对于B[i],找到对于在A数组的位子pos,判断1-p ...
- HDU-3507Print Article 斜率优化DP
学习:https://blog.csdn.net/bill_yang_2016/article/details/54667902 HDU-3507 题意:有若干个单词,每个单词有一个费用,连续的单词组 ...
- Atcoder F - Mirrored(思维+搜索)
题目链接:http://arc075.contest.atcoder.jp/tasks/arc075_d 题意:求rev(N)=N+D的个数,rev表示取反.例如rev(123)=321 题解:具体看 ...
- 2017 ACM/ICPC Asia Regional Qingdao Online 1003 The Dominator of Strings hdu 6208
The Dominator of Strings Time Limit: 3000/3000 MS (Java/Others) Memory Limit: 65535/32768 K (Java ...
- hud 3555 Bomb 数位dp
Bomb Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/65536 K (Java/Others) Total Subm ...
