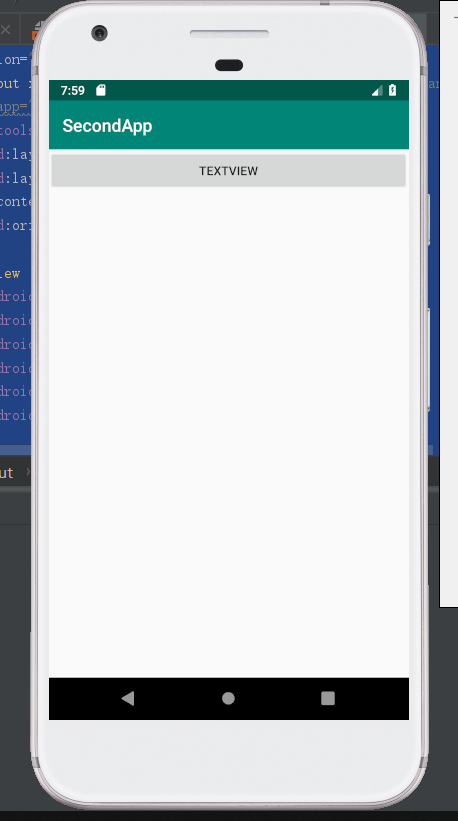
Android Studio [TextView]
MainAcitvity
package com.xdw.secondapp; import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button; public class MainActivity extends AppCompatActivity { Button mBtnTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtnTextView=findViewById(R.id.Text_view1);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示界面
Intent intent =new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
}
}
TextViewAcitvity
package com.xdw.secondapp; import android.graphics.Paint;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView; public class TextViewActivity extends AppCompatActivity {
private TextView mTv4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text_view);
mTv4=findViewById(R.id.tv_4);
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线
mTv4.getPaint().setAntiAlias(true);//去除锯齿
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <Button
android:id="@+id/Text_view1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"/> </LinearLayout>
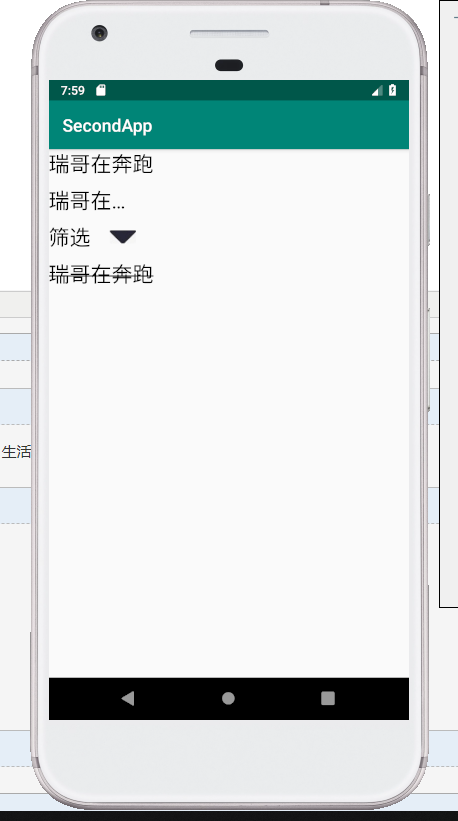
activity_text_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TextViewActivity"
android:orientation="vertical"> <TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="瑞哥在奔跑"
android:textColor="#000000"
android:textSize="24sp" /> <TextView
android:id="@+id/tv_2"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:ellipsize="end"
android:maxLines="1"
android:text="瑞哥在奔跑"
android:textColor="#000000"
android:textSize="24sp" /> <TextView
android:id="@+id/tv_3"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:drawableRight="@drawable/timm"
android:drawablePadding="5dp"
android:text="筛选"
android:textColor="#000000"
android:textSize="24sp"
/>
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="瑞哥在奔跑"
android:textColor="#000000"
android:textSize="24sp"
android:layout_marginTop="10dp"/>
</LinearLayout>
我学到的:
定义mTv4
mTv4.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG);//中划线
mTv4.getPaint().setAntiAlias(true);//去除锯齿
android:text="TextView"//输出文字
定义mBtnTextView
mBtnTextView=findViewById(R.id.Text_view1);
mBtnTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//跳转到TextView演示界面
Intent intent =new Intent(MainActivity.this,TextViewActivity.class);
startActivity(intent);
}
});
//跳转
结果:
Android Studio [TextView]的更多相关文章
- android textview字体加粗 Android studio最新水平居中和垂直居中
android textview字体加粗 Android studio最新水平居中和垂直居中 Android中字体加粗在xml文件中使用android:textStyle=”bold”但是不能将中文设 ...
- Android Studio 之 TextView基础
•引言 在开始本节内容前,先要介绍下几个单位: dp(dip) : device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关 一般我们为了支持 ...
- Android Studio 如何在TextView中设置图标并按需调整图标大小
•任务 相信大家对这张图片都不陌生,没错,就是 QQ动态 向我们展示的界面. 如何实现呢? •添加文字并放入图标 新建一个 Activity,取名为 QQ,Android Studio 自动为我们生成 ...
- Android Studio配置 AndroidAnnotations——Hi_博客 Android App 开发笔记
以前用Eclicps 用习惯了现在 想学学 用Android Studio 两天的钻研终于 在我电脑上装了一个Android Studio 并完成了AndroidAnnotations 的配置. An ...
- android studio你可能忽视的细节——启动白屏?drawable和mipmap出现的意义?这里都有!!!
android studio用了很久了,也不知道各位小伙伴有没有还在用eclipse的,如果还有,楼主真心推荐转到android studio来吧,毕竟亲儿子,你会知道除了启动速度稍微慢些,你找不到一 ...
- Android开发的小技巧,在Android Studio中使用Designtime Layout Attributes
在编写xml文件时,为了预览效果,经常会使用默认填上一些内容,比如TextView时,随便写上一个text <TextView ... android:text="Name:" ...
- 【android 开 发 】 - Android studio 下 NDK Jni 开发 简单例子
Android 开发了一段时间,一方面 ,感觉不留下点什么.有点对不起自己, 另一方面,好记性不如烂笔头,为了往后可以回头来看看,就当做是笔记,便决定开始写博客.废话不多说 ! 今天想搞一搞 ndk ...
- Android开发自学笔记(Android Studio) 目录
开发环境如下: 操作系统:Windows 10 Pro IDE:Android Studio 1.3.X 或更高版本 其它请参见文章说明. 1. 环境搭建 1.1 (番外)AndroidStudio常 ...
- Android开发自学笔记(Android Studio)—4.界面编程与View组件简单介绍
一.引言 Android应用开发最重要的一份内容就是界面的开发,无论你程序包含的内容多么优秀,如若没有一个良好的用户交互界面,最终也只是会被用户所遗弃.Android SDK提供了大量功能丰富的UI组 ...
随机推荐
- d3.js制作连线动画图和编辑器
此文章为原创文章,原文地址:https://www.cnblogs.com/eagle1098/p/11431679.html 连线动画图 编辑器 效果如上图所示.本项目使用主要d3.jsv4制作,分 ...
- 快应用 吸顶 bug
官网说, 加载页面时,所有元素的appear事件都会被触发一次.因此,需要过滤第一次的appear事件: 但是,即使设置了过滤,也无效 于是,我把show属性改成了if属性,问题就解决 如下图:
- ionic 技术要点
1.当遇到数据模型改变了,但是页面渲染的数据却没有改变的时候,尝试执行 $scope.$apply(): 2.时间的定义及监听: 定义事件 showNewMsg并从scope往下广播: $scope. ...
- input 上传图片
<!--多图上传--><input name="image_mortgage_property[]" type="file" multiple ...
- JavaScript中几种常见的兼容问题及解决方案
在js中好用的东西一般都存在兼容问题,以下,我整理了一些常用的兼容处理方法,自己用的时候可以把他们放在一个JS文件中,需要用到时候直接引入,会比较方便. 一.获取非行内样式 function getS ...
- 11 python与redis交互
安装:pip install redis 导入模块:from redis import * 创建StrictRedis 通过init创建对象,指定参数host.port与指定的服务器和端口连接. ho ...
- c# webapi结合swagger的使用
一.使用nuget下载swagger包 Install-Package Swashbuckle 二.配置swagger 1. 安装完Swashbuckle后,nuget会将相关引用添加至WebApi项 ...
- 关于斐波那契数列的一些恒等式 模板 牛客OI测试赛 A 斐波拉契
牛客A 斐波拉契 链接:https://www.nowcoder.com/acm/contest/181/A来源:牛客网 设f[i]表示斐波那契数论的第i项 f[1]=1,f[2] =1,f[i] = ...
- 2017福建省赛 L Tic-Tac-Toe 模拟
Kim likes to play Tic-Tac-Toe. Given a current state, and now Kim is going to take his next move. Pl ...
- 3. Sentinel源码分析— QPS流量控制是如何实现的?
Sentinel源码解析系列: 1.Sentinel源码分析-FlowRuleManager加载规则做了什么? 2. Sentinel源码分析-Sentinel是如何进行流量统计的? 上回我们用基于并 ...