Three.js 开发机房(四)
这一节我们讲讲怎么画机柜,其实机柜如果作的复杂一点、逼真一点可以用3D建模工具,不过一般的项目中也不用做的那么麻烦,那我们就可以将机柜抽象以下,首先它是一块具有长宽高的立方体铁块,然后我们从中间在掏掉一个小一号的立方体同时掏出出一个门的位置就好了,代码如下
initCabient() {
let _self = this;
// 用打组有个好处是我们不用管group中的Mesh的位置,我们只需要操控Group的位置
this.initCabientObject = new Group();
var Cabinet_material = new THREE.MeshPhongMaterial({
color: 0x42474c,
});
// 注意此处不能用之前初始化同来克隆的几何体,因为用来克隆的集合体的长宽高都为1,我们看到的都是放大的,而本体尺寸其实并没有改变,所以用几何体做减法的时候会被减没了
var Cabinet = _self.returnLambertObject(60, 200, 60, 0, Cabinet_material, 0, 0, 0);
var Cabinet_inside = _self.returnLambertObject(54, 196, 56, 0, Cabinet_material, 3, 0, 0);
this.initCabientObject.add(_self.returnResultBsp(Cabinet, Cabinet_inside, 2, 0)); // 这一步一个掏空的盒子已经出现了
// 以下三行代码仅做演示用
this.initCabientObject.position.set(0, 100, 0);
this.initCabientObject.rotation.y = 1 * Math.PI;
this.scene.add(this.initCabientObject);
}
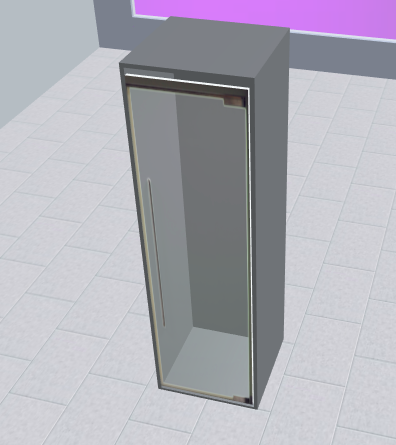
代码运行结果如下图(注意要在init方法中调用以下):

就这样一个被掏空的盒子就出现了,盒子出来了还缺啥?眼尖的朋友已经看出来了,缺个门,对,缺门我们就画个门,门的素材上篇文章画墙的时候已经引进来了,那我么直接拿素材用就好了,
var doorgeometry = new THREE.BoxGeometry(55, 190, 2);
var door = new THREE.Mesh(doorgeometry, _self.DoorRenderingList);
door.position.set(30, 0, 0);
door.rotation.y = 0.5 * Math.PI; //-逆时针旋转,+顺时针
door.nature = "Cabinet__door";
door.isClose = 1;
this.initCabientObject.add(door);
把门初始化完成后然后塞到initCabientObject中即可,效果如下(小了看不太清楚)

这样一个机柜就成型了,是不是很简单呢!当然我们这个 initCabient 方法大家从名字上就能看出他只是初始化而不是画机柜,所以在这个函数里以下三那句话就得删掉了
this.initCabientObject.position.set(0, 100, 0);
this.initCabientObject.rotation.y = 1 * Math.PI;
this.scene.add(this.initCabientObject);
这里一个机柜(不包含设备)的组就完成了,虽说Group不能被raycaster镭射器选中,可是其优越性在这块就很突出了,我们不需要管不同方向时机柜的门怎么开,不同方向不同位置机柜里面的设备的方向和位置是不是也要发生改变,我们只需要控制整个组的位置和角度就好了,就像本来广场上有很多人,我们需要控制每个人的位置和面对的方向很麻烦,但是如果我们让广场上的人上了一辆汽车(假设汽车很大,能容纳下广场上的所有人),那么要控制车里面的乘客的位置和方向就很简单了,我们不用管里面的乘客的位置,只需要知道汽车的位置和方向就OK了。
既然initCabient这个方法不是用来画机柜的,那它是用来干啥的呢?当然是做模型,就像工厂要生产一批机柜,他不需要每件产品都单独生产,只需要先生产一个模板,然后其他的就按照这个模板克隆就好了,这个模板一般情况下并不会交给买家,而是当作模板,不管你什么时候再要,我只需要继续按照模板克隆就好了,这也是我从上面将我的模板添加到场景中的那几句代码删掉的原因。
接下来我们定义一组机柜的位置的数据
cabient: [
{ x: 130, z: 120, codeID: "XZ100001", angle: 0 },
{ x: 230, z: 120, codeID: "XZ100002", angle: 0.5 },
{ x: 330, z: 120, codeID: "XZ100003", angle: 1 },
{ x: 430, z: 120, codeID: "XZ100004", angle: 1.5 }, ]
然后我们开始封装通过数据画机柜的方法:
/**
* 往机房里面添加机柜的方法
* @param { 机柜的数据信息 } result
*/
createCabient(result) {
let _self = this;
result.map((item) => {
let cabientMod = _self.initCabientObject.clone();
cabientMod.position.set(item.x - _self.houseWidth / 2, 100, item.z - _self.houseHeight / 2);
cabientMod.rotation.y = item.angle * Math.PI;
// 此处给每个机柜设置name为 cabient 标识加 _ 再加机柜ID,后面会用到
cabientMod.name="cabient_" + item.codeID;
_self.scene.add(cabientMod);
})
};
这样我们就已经将数据化的机柜信息添加到了场景中,看下图

到这一步机柜就已经画好了,下一片文章我将详细介绍怎么最简单的画设备以及设备的一些简单的动效,好了,这一篇文章到这里就结束了,如果各位看客觉得这篇文章还行,麻烦点个“推荐”,谢谢!
顺便说一下,前篇文章发布一天就有好几百的浏览量,说明钻研这块东西的人不少,欢迎各位在评论区指出Three.js系列文章的缺点和不足,之前写的乱七八糟的文章如果哪有不合适也请不吝赐教,技术文章宁可不写也不能因为写的里面有错而误导别人
Three.js 开发机房(四)的更多相关文章
- Three.js 开发机房(三)
之前三节都没涉及到机房,只是一些零零散散的知识点,这一节我们就开始正式画外墙. 首先我了明显理解以下啥是墙?其实说白了就是一个长方体,长不确定,宽一般也就是40cm,高也就是两米,这就是一个简单的墙, ...
- JS开发HTML5游戏《神奇的六边形》(四)
近期出现一款魔性的消除类HTML5游戏<神奇的六边形>,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏. (点击图片可进入游戏体验) 因内容 ...
- 转:arcgis api for js入门开发系列四地图查询
原文地址:arcgis api for js入门开发系列四地图查询 arcgis for js的地图查询方式,一般来说,总共有三种查询方式:FindTask.IdentifyTask.QueryTas ...
- Node.js学习笔记——Node.js开发Web后台服务
一.简介 Node.js 是一个基于Google Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效.Node.j ...
- JS开发HTML5游戏《神奇的六边形》(一)
近期出现一款魔性的消除类HTML5游戏<神奇的六边形>,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏. (点击图片可进入游戏体验) 因内容 ...
- JS开发HTML5游戏《神奇的六边形》(二)
近期出现一款魔性的消除类HTML5游戏<神奇的六边形>,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏. (点击图片可进入游戏体验) 因内容 ...
- JS开发HTML5游戏《神奇的六边形》(三)
近期出现一款魔性的消除类HTML5游戏<神奇的六边形>,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏. (点击图片可进入游戏体验) 因内容 ...
- [转]javascript console 函数详解 js开发调试的利器
javascript console 函数详解 js开发调试的利器 分步阅读 Console 是用于显示 JS和 DOM 对象信息的单独窗口.并且向 JS 中注入1个 console 对象,使用该 ...
- 微信开放平台 公众号第三方平台开发 教程四 代公众号调用接口的SDK和demo
原文:微信开放平台 公众号第三方平台开发 教程四 代公众号调用接口的SDK和demo 教程导航: 微信开放平台 公众号第三方平台开发 教程一 平台介绍 微信开放平台 公众号第三方平台开发 教程二 创建 ...
随机推荐
- 搭建nexus私服
一.安装 1.从网上下载nexus软件https://www.sonatype.com/download-oss-sonatype 下载Nexus Repository Manager OSS软件包 ...
- 堆排序(实现c++)
堆可以看作是一个完全二叉树,分为大顶堆和小顶堆,本文我们以大顶堆为例来实现堆排序. (1)建堆 先把给定的序列转换成一棵完全二叉树,然后逐步对其调整使其每个结点的值都大于其两个子结点的值,因此我们需要 ...
- 旁友数独会伐啦?python秒解数独了解下伐啦?
前几天和隔壁邻居玩斗地主被发现了,牌被没收了,斗地主是斗不了了,但我还想和邻居玩耍.如果你还想斗斗地主,戳:趁老王不在,和隔壁邻居斗斗地主,比比大小 想破脑袋终于让我想到一个游戏,数独!什么叫数独?数 ...
- Jmeter 接口测试参数处理
问题: 一.签名参数sign算法由文字描述,算法需自己编写 二. 参数param_json为变化的json串(json串内订单号唯一) 解决: 一. 签名sign: 1. 手动拼接后在https:// ...
- 万万没想到,JVM内存结构的面试题可以问的这么难?
在我的博客中,之前有很多文章介绍过JVM内存结构,相信很多看多我文章的朋友对这部分知识都有一定的了解了. 那么,请大家尝试着回答一下以下问题: 1.JVM管理的内存结构是怎样的? 2.不同的虚拟机在实 ...
- Python 之父的解析器系列之三:生成一个 PEG 解析器
原题 | Generating a PEG Parser 作者 | Guido van Rossum(Python之父) 译者 | 豌豆花下猫("Python猫"公众号作者) 声明 ...
- Docker笔记(八):数据管理
前面(哪个前面我也忘了)有说过,如果我们需要对数据进行持久化保存,不应使其存储在容器中,因为容器中的数据会随着容器的删除而丢失,而因通过将数据存储于宿主机文件系统的形式来持久化.在Docker容器中管 ...
- Android常用库源码解析
图片加载框架比较 共同优点 都对多级缓存.线程池.缓存算法做了处理 自适应程度高,根据系统性能初始化缓存配置.系统信息变更后动态调整策略.比如根据 CPU 核数确定最大并发数,根据可用内存确定内存缓存 ...
- win10文件备份、文件同步方案
用个人版onedrive同步重要数据,数据安全有保障,但免费版只有15G空间,需要合理分配.(201907与别人合租家庭版,空间1T充足) google-drive可以同步指定的文件夹,但空间也只有1 ...
- C语言连接mysql,用GCC编译
1. main.c文件内容如下 #include <stdlib.h>#include <stdio.h>#include <winsock.h>#include ...
