你该用HTTP2了
更多内容,欢迎关注微信公众号:全菜工程师小辉。公众号回复关键词,领取免费学习资料。
HTTP版本简史
- HTTP/0.9:
(1991年)基于GET请求的文本传输协议 - HTTPS:
(1994年)安全的HTTP传输协议 - HTTP/1.0:
(1996年)增加HTTP头、扩展PUT、POST等方法 - HTTP/1.1:
(1999年)长连接、流水线支持,最广泛使用的HTTP传输协议 - SPDY:
(2012年)针对HTTP的增强,工作在SSL层之上、HTTP层之下 - HTTP/2:
(2015年)二进制格式、多路复用、服务器“推送”、头部压缩
HTTP/2的开发基于SPDY进行跃进式改进在诸多修改中,最显著的改进在于,HTTP/2使用了一份经过定制的压缩算法,基于霍夫曼编码,以此替代了SPDY的动态流压缩算法,以避免对协议的Oracle攻击——这一类攻击以CRIME为代表。此外,HTTP/2禁用了诸多加密包,以保证基于TLS的连接的前向安全(参考Wiki)
2015年9月,Google宣布了移除对SPDY的支持,拥抱 HTTP/2,并将在Chrome 51中生效。
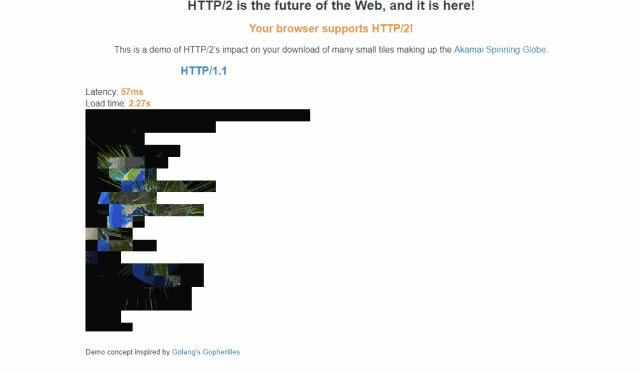
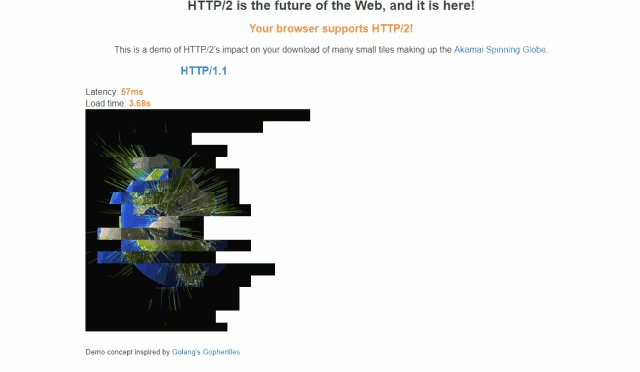
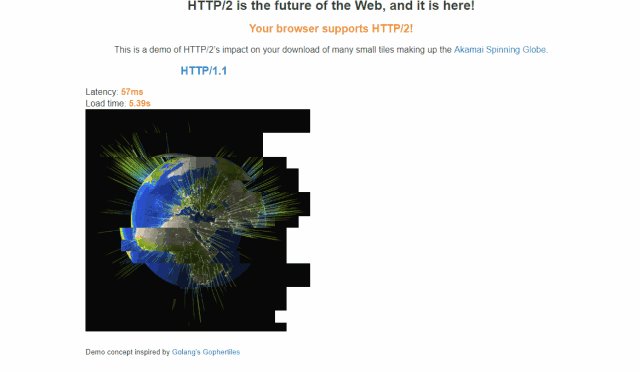
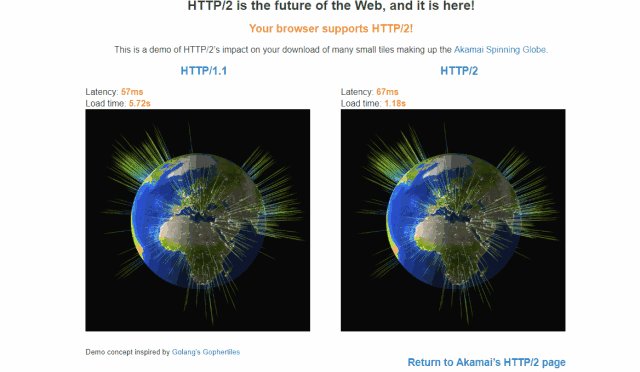
HTTP/2和HTTP/1.1的速度对比,可以点击查看下面两个网页:
http://http2.cdnpe.com/index.html

相比HTTP/1.1的改进
1. 解决串行的文件传输和队头阻塞问题
在HTTP/1.1中,当请求a文件时,b文件只能等待,等待a连接到服务器、服务器处理文件、服务器返回文件,这三个步骤。我们假设这三步用时都是1秒,那么a文件用时为3秒,b文件传输完成用时为6秒,依此类推。
此项计算有一个前提条件,就是浏览器和服务器是单通道传输
在HTTP/1.1的协议中,由于传输的request和response都是基本于文本的,这样就会引发一个问题:所有的数据必须按顺序传输,比如需要传输:hello,只能从h到o一个一个的传输,不能并行传输,因为接收端并不知道这些字符的顺序,所以并行传输在HTTP1.1是不能实现的。
此外,队头阻塞问题在HTTP/2终于得到解决。
队头阻塞问题:每个 TCP 连接同时只能处理一个请求 - 响应,浏览器按 FIFO 原则处理请求,如果上一个响应没返回,后续请求 - 响应都会受阻。为了解决此问题,出现了 管线化 - pipelining 技术,但是管线化存在诸多问题,比如第一个响应慢还是会阻塞后续响应、服务器为了按序返回相应需要缓存多个响应占用更多资源、浏览器中途断连重试服务器可能得重新处理多个请求、还有必须客户端 - 代理 - 服务器都支持管线化。
解决方案
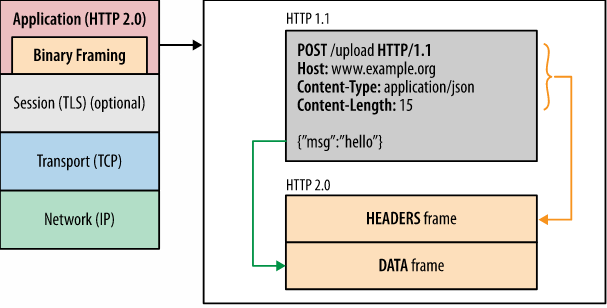
HTTP/2引入二进制数据帧和流的概念,其中帧对数据进行顺序标识,这样浏览器收到数据之后,就可以按照序列对数据进行合并,而不会出现合并后数据错乱的情况。同样是因为有了序列,服务器就可以并行的传输数据,这就是流所做的事情。
此外,HTTP/2里的每个stream都可以设置依赖 (Dependency)和权重,可以按依赖树分配优先级,解决了关键请求被阻塞的问题

2. 解决连接数过多。
我们假设Apache设置了最大并发数为300,因为浏览器限制,浏览器发起的最大请求数为6,也就是服务器能承载的最高并发为50,当第51个人访问时,就需要等待前面某个请求处理完成。
解决方案
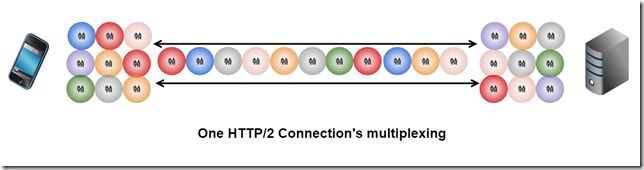
我们来看一下,HTTP/2的多路复用是如何解决的。
HTTP/2对同一域名下所有请求都是基于流,也就是说同一域名不管访问多少文件,也只建立一路连接。同样Apache的最大连接数为300,因为有了这个新特性,最大的并发就可以提升到300,比原来提升了6倍!
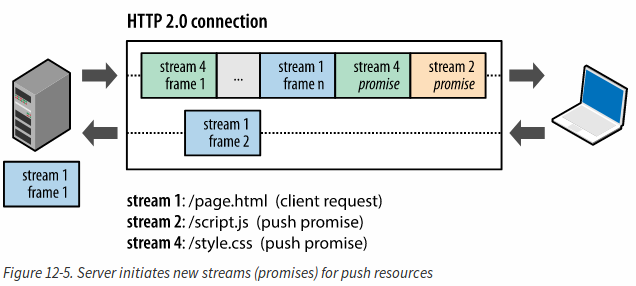
此外,HTTP/2支持服务器推送。
浏览器发送一个请求,服务器主动向浏览器推送与这个请求相关的资源,这样浏览器就不用发起后续请求。
这主要是针对资源内联做出的优化,相较于HTTP/1.1 资源内联的优势:
- 客户端可以缓存推送的资源
- 客户端可以拒收推送过来的资源
- 推送资源可以由不同页面共享
- 服务器可以按照优先级推送资源

3. Header内容冗余问题。
Header内容内容多,而且每次请求Header不会变化太多,没有相应的压缩传输优化方案
解决方案
使用HPACK算法来压缩首部内容。

升级之后可以节省的成本
- JS文件的合并
我们现在优化的一个主要方向就是尽量的减少HTTP的请求数, 对我们工程中的代码,研发时分模块开发,上线时我们会把所有的代码进行压缩合并,合并成一个文件,这样不管多少模块,都请求一个文件,减少了HTTP的请求数。但是这样做有一个非常严重的问题:文件的缓存。当我们有100个模块时,有一个模块改了东西,按照之前的方式,整个文件浏览器都需要重新下载,不能被缓存。现在我们有了HTTP/2了,模块就可以单独的压缩上线,而不影响其他没有修改的模块。根据上面讲的原理,我们尽可能将资源细粒化,文件分解地尽可能散,不用担心请求数多
雪碧图,文件合并同理可以弃用
- 多域名提高浏览器的下载速度
之前我们有一个优化就是把css文件和js文件放到2个域名下面,这样浏览器就可以对这两个类型的文件进行同时下载,避免了浏览器6个通道的限制,这样做的缺点也是明显的:
1.DNS的解析时间会变长。
2.增加了服务器的压力。
有了HTTP/2之后,请不要使用域名分片。
更多内容,欢迎关注微信公众号:全菜工程师小辉。公众号回复关键词,领取免费学习资料。

你该用HTTP2了的更多相关文章
- 前端性能优化的另一种方式——HTTP2.0
最近在读一本书叫<web性能权威指南>谷歌公司高性能团队核心成员的权威之作. 一直听说HTTP2.0,对此也仅仅是耳闻,没有具体研读过,这次正好有两个篇章,分别讲HTTP1.1和HTTP2 ...
- HTTP、HTTP2
HTTP.HTTP2.0.SPDY.HTTPS 你应该知道的一些事 原文链接:http://www.alloyteam.com/2016/07/httphttp2-0spdyhttps-readi ...
- 两年来的core折腾之路几点总结,附上nginx启用http2拿来即用的配置
序:一年多没更新博客园的内容了,core已经发生了翻天覆地的变化,想起2014年这时候,我就开始了从当时还叫k的那套preview都不如的vnext搭建这套系统,陆陆续续它每一次升级,我也相应地折腾, ...
- HTTP2特性预览和抓包分析
背景 近年来,http网络请求量日益添加,以下是httparchive统计,从2012-11-01到2016-09-01的请求数量和传输大小的趋势图: 当前大部份客户端&服务端架构的应用程序, ...
- HTTP2试用小记
原文:https://www.clarencep.com/2016/11/17/upgrade-nginx-to-support-http2/ 这两天把公司的网站升级到了全站https. 顺便瞄到了H ...
- http2协议翻译(转)
超文本传输协议版本 2 IETF HTTP2草案(draft-ietf-httpbis-http2-13) 摘要 本规范描述了一种优化的超文本传输协议(HTTP).HTTP/2通过引进报头字段压缩以及 ...
- HTTP2.0的二进制分帧
1.帧的类型: 在二进制分帧的结构中,头部有8个字节(64Bit),其中有一个字节(8Bit)来标志帧的类型: HTTP2.0规定了如下帧类型: DATA: 用于传输HTTP消息体 HEADERS:用 ...
- HTTP2.0介绍
HTTP2.0的所有通信都是在一个TCP连接上完成的. 1.信息传输术语 1.1 流 虚拟信道,可以承载双向消息,每个流都有一个唯一的整数标识符(1.2....N); 1.2 消息 逻辑上的HTTP消 ...
- 或许是 Nginx 上配置 HTTP2 最实在的教程了
导读 从 2015 年 5 月 14 日 HTTP/2 协议正式版的发布到现在已经快有一年了,越来越多的网站部署了 HTTP2,HTTP2 的广泛应用带来了更好的浏览体验,只要是 Modern 浏览器 ...
- HTTP2 学习
一.HTTP1.x存在的问题 Http1.0时Connection无法复用,同一时间一个Connection只能处理一个request.Http1.1引入了Request pipelining来解决这 ...
随机推荐
- JDK、JRE、JVM之间的区别和联系
JDK : Java Development ToolKit(Java开发工具包).JDK是整个JAVA的核心,包括了Java运行环境(Java Runtime Envirnment),一堆Java工 ...
- MyBatis 二级缓存全详解
目录 MyBatis 二级缓存介绍 二级缓存开启条件 探究二级缓存 二级缓存失效的条件 第一次SqlSession 未提交 更新对二级缓存影响 探究多表操作对二级缓存的影响 二级缓存源码解析 二级缓存 ...
- Go中的interface学习
学过Java的同学都知道在Java中接口更像是一种规范,用接口定义了一组方法,下面实现这个接口的类只管按照写好的方法名和返回值去实现就好,内部如何实现是各个方法自己的事情,接口本身不关注. 另外Jav ...
- Angular生命周期理解
Angular每个组件,包含根组件和每一级的子组件,都存在一个生命周期,从创建,变更到销毁.Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力. 在An ...
- java120经典面试题
经典面试题 -----version 1.0 题注:以下答案仅限本人个人见解,若有错误和建议请多多指教.QQ:1807812486 题目来源 1.什么是Java虚拟机?为什么Java被称作是" ...
- 番茄日志发布1.0.3版本-增加Kafka支持
番茄日志(TomatoLog)能做什么 可能你是第一次听说TomatoLog,没关系,我可以从头告诉你,通过了解番茄日志,希望能帮助有需要的朋友,番茄日志处理将大大降低你采集.分析.处理日志的过程. ...
- rocketMQ部署
rocketMQ部署(单机) 1. 环境: CentOS7 64 & JDK1.8+ 64 & 用户:www 2. 下载binary文件包: ...
- HandlerMethodArgumentResolver(一):Controller方法入参自动封装器【享学Spring MVC】
每篇一句 你的工作效率高,老板会认为你强度不够.你代码bug多,各种生产环境救火,老板会觉得你是团队的核心成员. 前言 在享受Spring MVC带给你便捷的时候,你是否曾经这样疑问过:Control ...
- 智能家居系列之——WIFI小车
2017年准备搬新家了,一直关注着树莓派的论坛,看有没有新玩意,想着今年过年在杭州过年,头一次在城里过年,感觉特别无聊,没有麻将可以打,没有鞭炮可以放,只能在家做做小玩意.从小就对四驱车有兴趣,一直想 ...
- Python笔记_基础
1.注释 # 单行注释 """ 多行注释,一般用于类说明 """ 或 ''' 多行注释 ''' 2.工作日志 # TODO 说明性文字 记录 ...
